PageSpeed Insights (PSI) báo cáo trải nghiệm người dùng của một trang trên cả thiết bị di động và máy tính, đồng thời cung cấp nội dung đề xuất về cách cải thiện trang đó.
PSI cung cấp cả dữ liệu trong phòng thí nghiệm và dữ liệu thực tế về một trang. Dữ liệu phòng thí nghiệm rất hữu ích để gỡ lỗi các vấn đề vì dữ liệu này được thu thập trong một môi trường được kiểm soát. Tuy nhiên, phương pháp này có thể không ghi lại được các nút thắt trong thực tế. Dữ liệu trường rất hữu ích trong việc ghi lại trải nghiệm người dùng thực tế trong thế giới thực, nhưng bộ chỉ số sẽ bị hạn chế hơn. Hãy xem Cách suy nghĩ về công cụ tốc độ để biết thêm thông tin về hai loại dữ liệu này.
Dữ liệu trải nghiệm người dùng thực
Dữ liệu trải nghiệm người dùng thực trong PSI dựa trên tập dữ liệu Báo cáo trải nghiệm người dùng của Chrome (CrUX). PSI báo cáo trải nghiệm về Thời gian hiển thị nội dung đầu tiên (FCP), Thời gian phản hồi lần tương tác đầu tiên (FID), Thời gian hiển thị nội dung lớn nhất (LCP), Mức thay đổi bố cục tích luỹ (CLS) và Hoạt động tương tác với Nội dung hiển thị tiếp theo (INP) trong khoảng thời gian thu thập 28 ngày trước đó. PSI cũng báo cáo trải nghiệm cho chỉ số thử nghiệm Thời gian cho byte đầu tiên (TTFB).
Để hiển thị dữ liệu về trải nghiệm người dùng cho một trang nhất định, bạn phải có đủ dữ liệu để đưa trang đó vào tập dữ liệu CrUX. Một trang có thể không có đủ dữ liệu nếu mới được xuất bản gần đây hoặc có quá ít mẫu từ người dùng thực. Khi điều này xảy ra, PSI sẽ quay lại mức độ chi tiết cấp độ gốc, bao gồm mọi trải nghiệm người dùng trên mọi trang của trang web. Đôi khi, nguồn gốc cũng có thể không có đủ dữ liệu. Trong trường hợp đó, PSI sẽ không thể hiển thị bất kỳ dữ liệu trải nghiệm người dùng thực nào.
Đánh giá chất lượng trải nghiệm
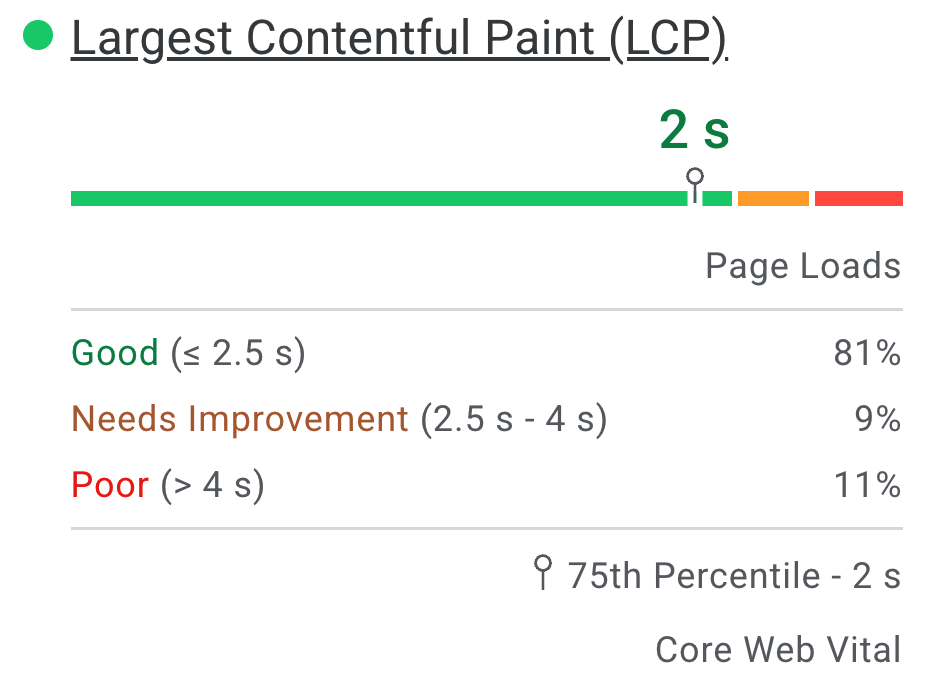
PSI phân loại chất lượng trải nghiệm người dùng thành ba nhóm: Tốt, Cần cải thiện hoặc Kém. PSI đặt các ngưỡng sau đây theo sáng kiến Các chỉ số quan trọng về trang web:
| Tốt | Cần cải thiện | Kém | |
|---|---|---|---|
| FCP (hiển thị nội dung đầu tiên) | [0, 1800 mili giây] | (1800 mili giây, 3000 mili giây] | hơn 3000 mili giây |
| FID (Thời gian phản hồi lần tương tác đầu tiên) | [0, 100 mili giây] | (100 mili giây, 300 mili giây] | hơn 300 mili giây |
| LCP (Thời gian hiển thị nội dung lớn nhất) | [0, 2500 mili giây] | (2500 mili giây, 4000 mili giây] | hơn 4000 mili giây |
| CLS (Điểm số tổng hợp về mức thay đổi bố cục) | [0, 0,1] | (0,1, 0,25] | trên 0,25 |
| INP | [0, 200 mili giây] | (200 mili giây, 500 mili giây] | trên 500 mili giây |
| TTFB (thử nghiệm) | [0, 800 mili giây] | (800 mili giây, 1800 mili giây] | trên 1800 mili giây |
Mức phân bổ và các giá trị chỉ số được chọn
PSI biểu thị sự phân phối các chỉ số này để nhà phát triển có thể hiểu được trải nghiệm trên trang hoặc nguồn gốc đó. Sự phân bổ này được chia thành ba danh mục: Tốt, Cần cải thiện và Kém, được biểu thị bằng các thanh màu xanh lục, hổ phách và đỏ. Ví dụ: việc thấy 11% trong thanh màu hổ phách của LCP cho thấy 11% tất cả giá trị LCP quan sát được nằm trong khoảng từ 2500 mili giây đến 4000 mili giây.

Trên thanh phân phối, PSI báo cáo bách phân vị thứ 75 cho tất cả các chỉ số. Phân vị thứ 75 được chọn để nhà phát triển có thể hiểu được những trải nghiệm người dùng khó chịu nhất trên trang web của họ. Các giá trị chỉ số trường này được phân loại là tốt/cần cải thiện/kém bằng cách áp dụng cùng các ngưỡng nêu trên.
Các chỉ số quan trọng về trang web
Các chỉ số quan trọng về trang web là một bộ tín hiệu phổ biến về hiệu suất thiết yếu đối với mọi trải nghiệm trên web. Các chỉ số quan trọng về trang web là FID, LCP và CLS. Các chỉ số này có thể được tổng hợp ở cấp trang hoặc cấp nguồn gốc. Đối với những dữ liệu tổng hợp có đủ dữ liệu ở cả 3 chỉ số, hoạt động tổng hợp đó sẽ vượt qua bài đánh giá Các chỉ số quan trọng về trang web nếu bách phân vị thứ 75 của cả 3 chỉ số đó đều là Tốt. Nếu không, quá trình tổng hợp sẽ không vượt qua được bài đánh giá. Nếu quá trình tổng hợp không có đủ dữ liệu cho FID, thì kết quả đánh giá sẽ đạt nếu cả 75 phân vị thứ 75 của LCP và CLS đều là Tốt. Nếu LCP hoặc CLS không có đủ dữ liệu, thì hệ thống sẽ không thể đánh giá việc tổng hợp trang hoặc cấp độ gốc.
Sự khác biệt giữa Dữ liệu trường trong PSI và CrUX
Sự khác biệt giữa dữ liệu trường trong PSI và tập dữ liệu CrUX trên BigQuery là dữ liệu của PSI được cập nhật hằng ngày, trong khi tập dữ liệu BigQuery được cập nhật hằng tháng và chỉ giới hạn ở dữ liệu cấp nguồn gốc. Cả hai nguồn dữ liệu này đều đại diện cho khoảng thời gian 28 ngày kéo dài.
Chẩn đoán cho phòng thí nghiệm
PSI sử dụng Lighthouse để phân tích URL đã cho trong một môi trường mô phỏng cho các danh mục Hiệu suất, Hỗ trợ tiếp cận, Các phương pháp hay nhất và SEO.
Điểm số
Ở đầu phần này là điểm số của từng danh mục, được xác định bằng cách chạy Lighthouse để thu thập và phân tích thông tin chẩn đoán về trang. Điểm từ 90 trở lên được xem là tốt. 50 đến 89 là điểm cần cải thiện và dưới 50 được coi là kém.
Chỉ số
Danh mục Hiệu suất cũng cho biết hiệu suất của trang theo các chỉ số khác nhau, bao gồm: Thời gian hiển thị nội dung đầu tiên, Thời gian hiển thị nội dung lớn nhất, Chỉ số tốc độ, Điểm số tổng hợp về mức thay đổi bố cục, Thời gian tương tác và Tổng thời gian chặn.
Mỗi chỉ số đều được tính điểm và được gắn nhãn bằng một biểu tượng:
- Vòng tròn màu xanh lục biểu thị điều tốt
- Cần cải thiện được biểu thị bằng hình vuông thông tin màu hổ phách
- Kém được biểu thị bằng một tam giác cảnh báo màu đỏ
Kiểm tra
Trong mỗi danh mục là các bài kiểm tra cung cấp thông tin về cách cải thiện trải nghiệm người dùng trên trang. Hãy xem tài liệu về Lighthouse để biết thông tin chi tiết về quy trình kiểm tra của từng danh mục.
Câu hỏi thường gặp
Lighthouse sử dụng điều kiện mạng và thiết bị nào để mô phỏng quá trình tải trang?
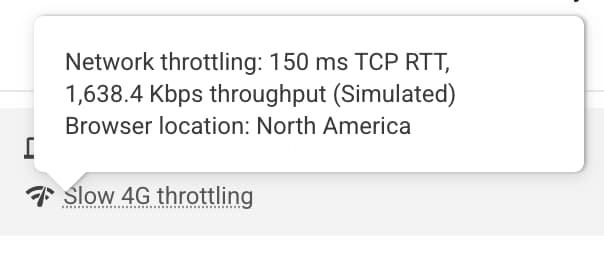
Hiện tại, Lighthouse mô phỏng các điều kiện tải trang của một thiết bị cấp trung (Moto G4) trên mạng di động dành cho thiết bị di động và trên máy tính được mô phỏng có kết nối có dây cho máy tính. PageSpeed cũng chạy trong một trung tâm dữ liệu của Google và có thể thay đổi tuỳ theo điều kiện mạng. Bạn có thể kiểm tra vị trí tiến hành kiểm thử bằng cách xem khối môi trường của Báo cáo Lighthouse:

Lưu ý: PageSpeed sẽ báo cáo đang chạy ở một trong các loại: Bắc Mỹ, Châu Âu hoặc Châu Á.
Tại sao dữ liệu thực địa và dữ liệu phòng thí nghiệm đôi khi mâu thuẫn với nhau?
Dữ liệu trường là báo cáo trước đây về hiệu suất của một URL cụ thể và thể hiện dữ liệu hiệu suất ẩn danh của người dùng trong thực tế trên nhiều thiết bị và điều kiện mạng. Dữ liệu phòng thí nghiệm dựa trên việc tải mô phỏng của một trang trên một thiết bị duy nhất và một tập hợp các điều kiện mạng cố định. Do đó, các giá trị có thể khác nhau. Hãy xem bài viết Tại sao dữ liệu trong phòng thí nghiệm và dữ liệu thực địa có thể khác nhau (và cách xử lý) để biết thêm thông tin.
Tại sao bách phân vị thứ 75 được chọn cho tất cả các chỉ số?
Mục tiêu của chúng tôi là đảm bảo rằng những trang đó hoạt động tốt cho phần lớn người dùng. Việc tập trung vào giá trị 75 phần trăm cho các chỉ số của chúng tôi giúp đảm bảo các trang cung cấp trải nghiệm tốt cho người dùng trong những điều kiện mạng và thiết bị khó khăn nhất. Hãy xem bài viết Xác định ngưỡng chỉ số Các chỉ số quan trọng về trang web để biết thêm thông tin.
Điểm số tốt cho dữ liệu phòng thí nghiệm là bao nhiêu?
Mọi điểm màu xanh lục (90 trở lên) đều được coi là tốt. Tuy nhiên, xin lưu ý rằng không phải lúc nào việc có được dữ liệu phòng thí nghiệm chất lượng cũng có nghĩa là trải nghiệm người dùng thực tế cũng tốt.
Tại sao điểm hiệu suất thay đổi giữa các lần chạy? Tôi không thay đổi gì trên trang của mình!
Khả năng thay đổi trong hoạt động đo lường hiệu suất được ra mắt thông qua một số kênh có mức độ tác động khác nhau. Một số nguồn biến động chỉ số phổ biến là khả năng sử dụng mạng cục bộ, khả năng sử dụng phần cứng của máy khách và tranh chấp tài nguyên ứng dụng.
Tại sao dữ liệu CrUX của người dùng thực không có sẵn cho một URL hoặc nguồn gốc?
Báo cáo trải nghiệm người dùng trên Chrome tổng hợp dữ liệu thực tế về tốc độ từ người dùng đã chọn tham gia, với yêu cầu URL phải công khai (có thể thu thập dữ liệu và lập chỉ mục), đồng thời có đủ số lượng mẫu riêng biệt mang đến chế độ xem ẩn danh, đại diện về hiệu suất của URL hoặc nguồn gốc.
Bạn có câu hỏi khác?
Nếu bạn có thắc mắc về cách sử dụng PageSpeed Insights cụ thể và có thể giải đáp, hãy đặt câu hỏi bằng tiếng Anh trên Stack Overflow.
Nếu bạn có ý kiến phản hồi hoặc câu hỏi chung về PageSpeed Insights hoặc muốn bắt đầu một cuộc thảo luận chung, hãy bắt đầu một chuỗi trong danh sách gửi thư.
Nếu bạn có câu hỏi chung về các chỉ số trong Các chỉ số quan trọng về trang web, hãy bắt đầu một chuỗi bài viết trong nhóm thảo luận về web-vitals-feedback.
Ý kiến phản hồi
Trang này có hữu ích không?

