PageSpeed Insights analizuje stronę, sprawdzając, czy spełnia zalecenia odnośnie do sieci komórkowych i czy może zostać wyrenderowana w czasie krótszym niż jedna sekunda. Badania wykazały, że wszelkie opóźnienia dłuższe niż jedna sekunda powodują rozkojarzenie użytkownika, co ujemnie wpływa na atrakcyjność odwiedzanych stron. Naszym celem jest utrzymanie zainteresowania użytkownika i zadbanie o jego komfort niezależnie od typu urządzenia i sieci.
Nie jest łatwo osiągnąć tak krótki czas, jak jedna sekunda. Na szczęście nie wymagamy renderowania całej strony w ramach tego budżetu. Zamiast tego musimy przesłać i wyrenderować część strony widoczną na ekranie w niecałą sekundę, co pozwoli użytkownikowi jak najszybciej rozpocząć interakcję ze stroną. Podczas gdy użytkownik zajmuje się pierwszą stroną treści, w tle trwa stopniowe dostarczanie reszty.
Dostosowywanie do sieci komórkowych o dużych opóźnieniach
Spełnienie kryterium renderowania części strony widocznej na ekranach urządzeń przenośnych w czasie krótszym od jednej sekundy wiąże się z wyzwaniami, które nie występują w przypadku innych sieci. Użytkownicy odwiedzają witryny za pośrednictwem różnych sieci: 2G, 3G i 4G. Opóźnienia sieciowe są znacznie większe niż w przypadku połączenia przewodowego i pochłaniają znaczną część naszego budżetu 1000 ms na wyrenderowanie części strony widocznej na ekranie.
4G to dominujący typ sieci na świecie, więc większość użytkowników będzie korzystać z Twojej strony w sieci 4G. Z tego powodu możemy przyjąć, że każde żądanie sieciowe trwa średnio 100 milisekund.
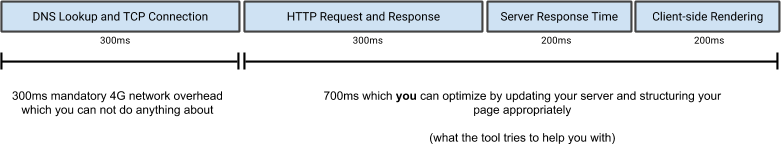
Mając to na uwadze, prześledźmy cały proces od końca. Jeśli spojrzymy na typową sekwencję komunikacji między przeglądarką a serwerem, widać, że ten czas został już wykorzystany przez 300 ms tego czasu: wyszukiwanie DNS w celu rozpoznania nazwy hosta (np. google.com) na adres IP, cykl transferów danych w obie strony do przeprowadzenia połączenia TCP oraz opcjonalne połączenie TLS. Pozostaje nam 700 ms.

Renderowanie w mniej niż jedną sekundę
Po odjęciu opóźnień sieciowych zostaje jedynie 700 milisekund do wykorzystania i wiele jeszcze do zrobienia: serwer musi wyrenderować odpowiedź, wykonać kod aplikacji po stronie klienta, a przeglądarka musi układać i wyrenderować zawartość. Mając to na uwadze, warto przyjąć następujące założenia, aby zmieścić się w czasie:
- (1) Serwer musi wyrenderować odpowiedź (< 200 ms)
- Czas odpowiedzi serwera to czas potrzebny na zwrócenie początkowego kodu HTML z uwzględnieniem czasu przesyłania danych w sieci. Ponieważ nie mamy zbyt dużo czasu, musimy go ograniczyć do minimum – do 200 milisekund, a nawet jeszcze bardziej.
- (2) Liczba przekierowań powinna być jak najmniejsza
- Dodatkowe przekierowania HTTP mogą spowodować jedną lub dwie dodatkowe sesje w obie strony (2 razy, gdy wymagane będzie dodatkowe wyszukiwanie DNS), co wiąże się z setkami milisekund dodatkowych opóźnień w sieciach 4G. Z tego względu stanowczo doradzamy minimalizowanie liczby przekierowań, a w miarę możliwości zupełne ich wyeliminowanie. Jest to istotne zwłaszcza w przypadku dokumentów HTML (warto unikać przekierowań do wersji komórkowej – „m.”).
- (3) Liczba sesji wymiany danych przed pierwszym wyrenderowaniem powinna być jak najniższa
-
Ze wzgledu na sposób, w jaki protokół TCP szacuje wydajność połączenia (strategia powolnego startu w TCP), nowe połączenie TCP nie może od razu wykorzystać pełnej przepustowości łącza między klientem a serwerem. Serwer może przesłać maksymalnie 10 pakietów TCP w ramach nowego połączenia (ok. 14 KB) w ciągu pierwszej sesji wymiany danych, a następnie musi czekać na potwierdzenie klienta, aby zwiększyć transfer.
Pamiętaj też, że w standardzie TCP rozszerzono ostatnio limit 10 pakietów (IW10). Aby skorzystać z tej zmiany, musisz uaktualnić serwer do najnowszej wersji. W przeciwnym wypadku do dyspozycji będą najwyżej 3-4 pakiety.
Ze względu na tę właściwość protokołu TCP warto zoptymalizować zawartość strony, aby ograniczyć liczbę sesji wymiany danych niezbędnych do przesłania zasobów do pierwszego wyrenderowania strony. Idealna wielkość części strony widocznej na ekranie zmieści się poniżej 98 KB, ponieważ umożliwia to przeglądarce renderowanie strony już po 3 cyklach wymiany, co zapewni odpowiednią ilość czasu na czas oczekiwania na odpowiedź serwera i renderowanie klienta.
- (4) Należy unikać zewnętrznych blokujących zasobów JavaScript i CSS w części strony widocznej na ekranie
-
Zanim przeglądarka wyrenderuje stronę, musi ją przeanalizować. Jeśli w trakcie analizy napotka na nieasynchroniczny lub blokujący skrypt zewnętrzny, musi się zatrzymać i pobrać te zasoby. Każda taka operacja to dodatkowy transfer danych w obie strony, który oznacza opóźnienie pierwszego wyrenderowania.
Kody JavaScript i CSS niezbędne do wyrenderowania widocznej części strony powinny więc być wbudowane, a JavaScript lub CSS umożliwiające uzyskanie dodatkowych efektów muszą ładować się już po wyrenderowaniu części strony widocznej na ekranie.
- (5) Uwzględnij czas na wyświetlenie układu i wyrenderowanie strony przez przeglądarkę (200 ms)
- Proces analizy kodu HTML i CSS oraz wykonywania JavaScriptu wymaga czasu i zasobów klienta. W zależności od szybkości urządzenia przenośnego oraz stopnia skomplikowania strony mogą to być nawet setki milisekund. Zalecamy zarezerwowanie 200 milisekund na ogólne działania przeglądarki.
- (6) Zoptymalizuj wykonywanie JavaScriptu i czas renderowania
- Wykonanie skomplikowanych skryptów i nieefektywnego kodu może trwać setki milisekund – skorzystaj z wbudowanych w przeglądarce narzędzi dla programistów, aby profilować i optymalizować kod. Na początek zapoznaj się z naszym interaktywnym kursem dotyczącym Narzędzi dla programistów Chrome.
Najczęstsze pytania
- Co robić, jeżeli używam biblioteki JavaScript, takiej jak jQuery?
- Wiele bibliotek JavaScript, takich jak JQuery, jest używanych do wzbogacania strony o dodatkowe elementy interaktywne, animacje i inne efekty. Wiele z tych działań można jednak bezpiecznie dodać już po wyrenderowaniu części strony widocznej na ekranie. Sprawdź, jaki będzie efekt przesunięcia wykonywania i wczytywania JavaScriptu na okres po wczytaniu strony.
- Co robić, jeżeli moja strona jest zbudowana w oparciu o architekturę JavaScript?
- Jeśli zawartość strony jest tworzona przy użyciu JavaScriptu po stronie klienta, warto rozważyć wbudowanie odpowiednich modułów JavaScript, aby uniknąć dodatkowych transferów danych w obie strony. Również skorzystanie z możliwości renderowania po stronie serwera może znacząco przyspieszyć pierwsze renderowanie strony: wyrenderuj szablony JS na serwerze, wbuduj uzyskany kod w HTML, a następnie użyj szablonów po stronie klienta po wczytaniu aplikacji.
- Jak zidentyfikować krytyczne zasoby CSS na stronie?
- W Narzędziach deweloperskich w Chrome otwórz panel Audyty i wygeneruj raport skuteczności stron internetowych. W wygenerowanym raporcie odszukaj opcję Usuń nieużywane reguły CSS. Możesz tez użyć innego, zewnętrznego narzędzia lub skryptu, aby wskazać elementy wybierające pliki CSS na poszczególnych stronach.
- Czy mogę zautomatyzować stosowanie tych sprawdzonych metod?
- Jak najbardziej. Istnieje wiele komercyjnych i otwartych produktów do optymalizacji skuteczności stron internetowych (Web Performance Optimization – WPO), dzięki którym łatwiej osiągniesz zgodność z częścią powyższych kryteriów. Rozwiązania typu open source znajdziesz na stronie narzędzi optymalizacyjnych PageSpeed.
- Co mogę ulepszyć w serwerze, aby spełnić te kryteria?
-
Najpierw sprawdź, czy na serwerze jest zainstalowana aktualna wersja systemu operacyjnego. Aby skorzystać ze zwiększonego początkowego rozmiaru okna przeciążenia TCP (IW10), potrzebujesz jądra systemu Linux w wersji 2.6.39 lub nowszej. W przypadku innych systemów operacyjnych zapoznaj się z dokumentacją.
Aby zoptymalizować czas odpowiedzi serwera, wprowadź odpowiednie narzędzia w kodzie lub skorzystaj z rozwiązania do monitorowania aplikacji do identyfikacji wąskich gardła.Może to być np. czas działania skryptów, wywołania bazy danych, żądania RPC, renderowanie itp. Celem jest wyrenderowanie odpowiedzi HTML w ciągu 200 milisekund. - Co z zasadami bezpieczeństwa treści?
- Jeśli korzystasz z CSP, być może trzeba będzie zaktualizować zasadę domyślną.
Po pierwsze: atrybuty CSS wbudowane w elementy HTML(np.< p style=...>) należy unikać w miarę możliwości, ponieważ często prowadzą one do niepotrzebnego duplikowania kodu. Są one domyślnie blokowane przez CSP (wyłączone za pomocą „unsafe inline” w „style-src”). Jeśli CSP jest włączony, domyślnie zablokuje wszystkie wbudowane tagi skryptu. Jeśli masz wbudowany JavaScript, musisz zaktualizować zasady CSP tak, aby używały szyfrów skryptu lub liczb jednorazowych albo za pomocą funkcji „unsafe-inline” włączyć wykonywanie wszystkich wbudowanych skryptów. Jeśli masz wbudowane style, musisz zaktualizować zasadę CSP tak, aby używała szyfrów stylów lub liczb jednorazowych albo opcji „unsafe-inline” w celu umożliwienia przetwarzania wszystkich wbudowanych bloków stylów.
Masz pytania? Jeśli chcesz, możesz zadać pytanie i podzielić się opinią na naszej grupie dyskusyjnej na pagespeed-insights-discuss.
Prześlij opinię
Czy ta strona była pomocna?
