Autora: Lindsey Simon, desarrolladora de UX
Conocimientos recomendados: HTML básico, JavaScript básico, conocimientos prácticos de CSS
Reprocesamiento es el nombre del proceso del navegador web para recalcular las posiciones y las geometrías de los elementos en el documento con el fin de volver a renderizar una parte o la totalidad del documento. Debido a que el reprocesamiento es una operación que bloquea a los usuarios en el navegador, resulta útil que los desarrolladores entiendan cómo mejorar el tiempo de reprocesamiento y los efectos de varias propiedades del documento (profundidad del DOM, eficiencia de las reglas de CSS, diferentes tipos de cambios de diseño) en el tiempo de reprocesamiento. En ocasiones, el ajuste automático de un solo elemento del documento puede requerir el reprocesamiento de sus elementos superiores y también de los elementos posteriores.
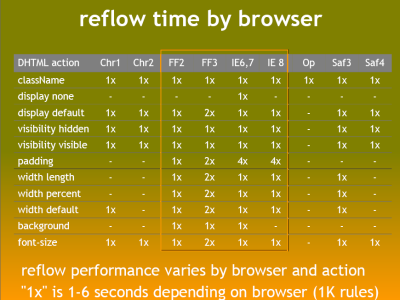
Existe una gran variedad de acciones del usuario y posibles cambios de DHTML que pueden activar un reprocesamiento. Cambiar el tamaño de la ventana del navegador con métodos de JavaScript que incluyen estilos computados, agregar o quitar elementos del DOM y cambiar las clases de un elemento son algunas de las opciones que pueden activar el reprocesamiento. También vale la pena mencionar que algunas operaciones pueden causar más tiempo de reprocesamiento de lo que imaginaste. Considera el siguiente diagrama de la charla de Steve Souders “Aún más rápido sitios web”:

En la tabla anterior, está claro que no todos los cambios de estilo de JavaScript provocan un reprocesamiento en todos los navegadores y que el tiempo que lleva el reprocesamiento varía. También está algo claro que los navegadores modernos son cada vez mejores en los tiempos de reprocesamiento.
En Google, probamos la velocidad de nuestras páginas web y aplicaciones de varias formas, y el reprocesamiento es un factor clave que consideramos cuando agregamos funciones a las IU. Nos esforzamos por brindar experiencias del usuario animadas, interactivas y encantadoras.
Lineamientos
A continuación, le presentamos algunas pautas sencillas para ayudarlo a minimizar el ajuste automático en sus páginas web:
- Reduce la profundidad innecesaria del DOM Los cambios en un nivel del árbol del DOM pueden provocar cambios en todos los niveles del árbol, hasta la raíz y hasta los elementos secundarios del nodo modificado. Esto hace que se invierta más tiempo en realizar el reprocesamiento.
- Minimiza las reglas de CSS y quita las que no se usen.
- Si realizas cambios de renderización complejos, como animaciones, hazlo fuera del flujo. Para lograr esto, usa la posición absoluta o posición fija.
- Evita los selectores CSS complejos que no sean necesarios (en particular, los selectores descendentes) que requieren más potencia de CPU para realizar la coincidencia de selectores.
En este video, Lindsey explica algunas formas sencillas de minimizar el reprocesamiento en tus páginas:
Recursos adicionales
- Repinturas y reprocesamientos de ópera
- Demostraciones de reprocesamiento de Firefox de Satoshi Ueyama:
- Nicole Sullivan habla sobre Reprocesamientos y Repinturas
Comentarios
¿Te sirvió esta página?

