PageSpeed Insights(PSI)는 모바일과 데스크톱 기기 모두에서 페이지의 사용자 경험을 보고하고, 페이지 개선 방법에 관한 제안사항을 제공합니다.
PSI에서는 페이지에 대한 실험실 및 현장 데이터를 모두 제공합니다. 실험실 데이터는 디버깅에 유용함 통제된 환경에서 수집되기 때문에 매우 중요합니다 그러나 캡처합니다. 필드 데이터는 실제 사용자 환경을 포착하는 데 유용하지만 측정항목이 더 제한적입니다. 두 가지 유형의 데이터에 관한 자세한 내용은 속도 도구에 관해 생각하는 법을 참고하세요.
실제 사용자 환경 데이터
PSI의 실제 사용자 환경 데이터는 Chrome 사용자 환경 보고서(CrUX) 데이터 세트를 기반으로 합니다. PSI는 이전 28일 동안의 수집 기간 동안 실제 사용자의 콘텐츠가 포함된 첫 페인트(FCP), 다음 페인트에 대한 상호작용(INP), 최대 콘텐츠 페인트(LCP), 누적 레이아웃 이동(CLS) 경험을 보고합니다. PSI는 실험용 측정항목인 첫 바이트까지의 시간(TTFB)에 대한 환경도 보고합니다.
특정 페이지의 사용자 환경 데이터를 표시하려면 충분한 데이터가 있어야 합니다. CrUX 데이터 세트에 포함될 것입니다. 페이지가 최근에 게시되었거나 실제 사용자의 샘플이 너무 적은 경우 페이지에 데이터가 충분하지 않을 수 있습니다. 이 경우 PSI는 웹사이트의 모든 페이지에 있는 모든 사용자 환경을 포함하는 출처 수준 세부사항으로 대체됩니다. 출처에 데이터가 충분하지 않은 경우 PSI에서 실제 사용자 환경 데이터를 표시할 수 없습니다.
경험의 품질 평가
PSI에서는 사용자 경험의 품질을 좋음, 개선 필요, 또는 '나쁨'으로 표시됩니다. PSI는 PSI의 기준에 따라 다음 임곗값을 Web Vitals 이니셔티브:
| 좋음 | 개선 필요 | 나쁨 | |
|---|---|---|---|
| FCP | [0, 1800밀리초] | (1800ms, 3000ms] | 3,000ms 초과 |
| LCP | [0, 2500밀리초] | [2500ms, 4000ms] | 4000ms 초과 |
| CLS | [0, 0.1] | (0.1, 0.25] | 0.25 초과 |
| INP | [0, 200ms] | (200ms, 500ms] | 500ms 초과 |
| TTFB(실험용) | [0, 800ms] | (800ms, 1800ms] | 1800ms 이상 |
분포 및 선택한 측정항목 값
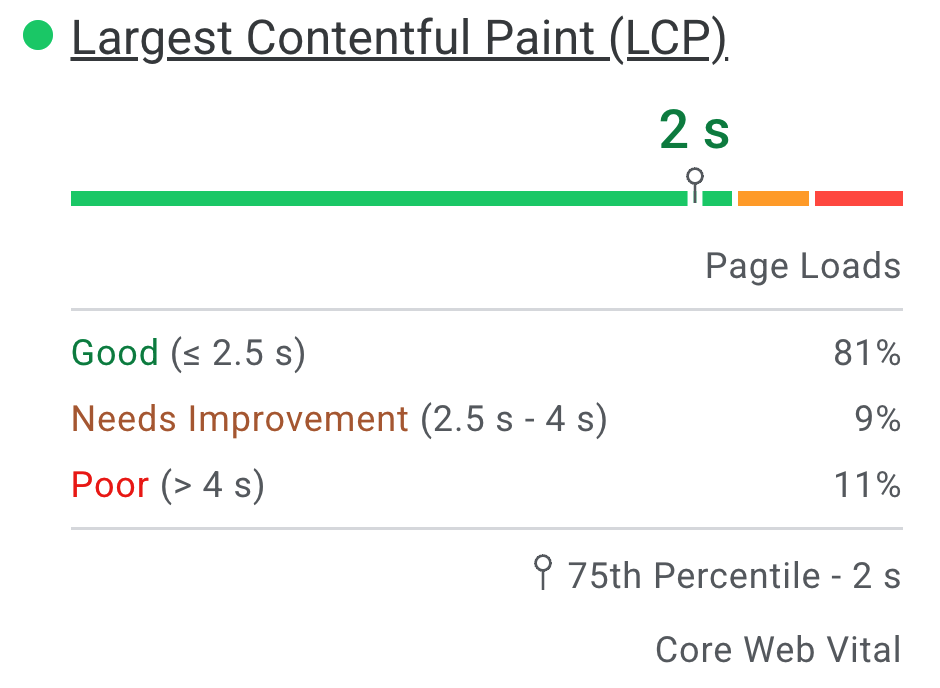
PSI는 개발자가 해당 페이지 또는 출처의 환경 범위를 파악할 수 있도록 이러한 측정항목의 분포를 표시합니다. 이 분포는 세 가지 카테고리로 나뉩니다. 좋음, 개선 필요, 나쁨은 녹색, 황색, 빨간색 막대로 표시됩니다. 예를 들어 LCP의 황색 막대 내에 11%가 표시되면 관찰된 모든 LCP 값의 11%가 2,500ms~4,000ms 사이임을 나타냅니다.

분포 막대 위의 PSI는 모든 측정항목의 75번째 백분위수를 보고합니다. 75번째 백분위수가 선택되므로 개발자는 사용자 경험을 저해할 수 있습니다. 이러한 필드 측정항목 값은 다음과 같이 분류됩니다. 좋음/개선 필요/나쁨의 기준을 적용합니다.
코어 웹 바이탈
코어 웹 바이탈은 비즈니스 결정을 내리는 데 중요한 모든 웹 환경에 적용됩니다 Core Web Vitals 측정항목은 INP, LCP, CLS이며 페이지 또는 출처 수준에서 집계될 수 있습니다. 세 가지 측정항목에 모두 데이터가 충분한 집계의 경우 세 가지 측정항목의 75번째 백분위수가 '좋음'이면 집계가 Core Web Vitals 평가를 통과합니다. 그렇지 않으면 집계가 평가를 통과하지 못합니다. 만약 집계에 INP 데이터가 충분하지 않은 경우 75번째 백분위수가 양호함을 나타냅니다. LCP 또는 CLS에 데이터가 충분하지 않으면 페이지 또는 출처 수준 집계를 평가할 수 없습니다.
PSI와 CrUX의 필드 데이터 차이
PSI 필드 데이터와 BigQuery의 CrUX 데이터 세트에 따르면 PSI 데이터는 매일 업데이트되며 BigQuery 데이터 세트는 매월 업데이트되며 출처 수준 데이터로 제한됩니다. 두 데이터 소스 모두 최근 28일 동안의 기간을 나타냅니다.
실습 진단
PSI는 Lighthouse를 사용하여 시뮬레이션된 프로젝트에서 지정된 URL을 분석합니다. 실적, 접근성, 권장사항, 검색엔진 최적화 카테고리에 적합한 환경입니다.
점수
섹션 상단에는 Lighthouse를 실행하여 페이지에 관한 진단 정보를 수집하고 분석하여 결정된 각 카테고리의 점수가 표시됩니다. 90점 이상의 점수는 좋습니다. 50~89점은 개선이 필요한 점수이며 50점 미만은 좋지 않은 점수로 간주됩니다.
측정항목
성능 카테고리에는 콘텐츠가 포함된 첫 페인트, 최대 콘텐츠 렌더링 시간, 속도 색인, 레이아웃 변경 횟수 누적, 상호작용 시작 시간, 총 차단 시간 등 다양한 측정항목에 대한 페이지의 실적도 표시됩니다.
각 측정항목은 점수와 아이콘으로 표시됩니다.
- 양호는 녹색 원으로 표시됩니다.
- 개선 필요는 황색 정보 사각형으로 표시됩니다.
- 나쁨은 빨간색 경고 삼각형으로 표시됩니다.
감사
각 카테고리에는 페이지 사용자를 개선하는 방법에 관한 정보를 제공하는 감사가 있습니다. 경험해 볼 수 있습니다 각 카테고리의 감사에 관한 자세한 내용은 Lighthouse 문서를 참고하세요.
자주 묻는 질문(FAQ)
Lighthouse는 페이지 로드를 시뮬레이션하기 위해 어떤 기기 및 네트워크 조건을 사용하나요?
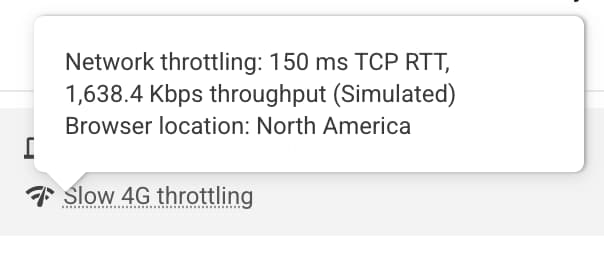
현재 Lighthouse는 모바일의 경우 모바일 네트워크에서 중급 기기(Moto G4)의 페이지 로드 조건을, 데스크톱의 경우 유선 연결이 있는 에뮬레이션된 데스크톱의 페이지 로드 조건을 시뮬레이션합니다. PageSpeed는 네트워크 상태에 따라 달라질 수 있는 Google 데이터 센터에서도 실행됩니다. Lighthouse 보고서의 환경 블록을 확인하여 테스트가 실행된 위치를 확인할 수 있습니다.

참고: PageSpeed는 북미, 유럽 또는 아시아 중 한 곳에서 실행되고 있다고 보고합니다.
간혹 현장 데이터와 실험실 데이터가 서로 상충하는 이유는 무엇인가요?
필드 데이터는 특정 URL의 실적에 대한 이전 보고서로서 다양한 기기 및 네트워크의 실제 사용자로부터 익명처리된 실적 데이터 조건일 수 있습니다 실험실 데이터는 단일 기기의 페이지 로드 시뮬레이션을 기반으로 하며 고정되어 있습니다. 네트워크 조건 집합일 수 있습니다. 따라서 값이 다를 수 있습니다. 실습 데이터와 필드 데이터가 다를 수 있는 이유 (대응 방법)을 참조하세요.
모든 측정항목에 대해 75번째 백분위수가 선택된 이유는 무엇인가요?
Google의 목표는 페이지가 대부분의 사용자에게 잘 작동하도록 하는 것입니다. 75번째에 초점을 맞추면 백분위수 값을 제공하여 페이지가 우수한 사용자 환경을 작업을 수행할 수 있습니다. 자세한 내용은 Core Web Vitals 측정항목 기준 정의를 참고하세요.
실습 데이터에 적합한 점수는 무엇인가요?
녹색 점수 (90점 이상)는 좋은 것으로 간주되지만 실습 데이터가 좋으면 실질적 사용자 경험도 좋다는 의미일 뿐입니다.
실행마다 실적 점수가 달라지는 이유는 무엇인가요? 페이지에서 아무것도 변경하지 않았습니다.
실적 측정의 변동성은 영향 수준이 다른 여러 채널을 통해 도입됩니다. 측정항목 변동의 일반적인 소스는 로컬 네트워크 가용성, 클라이언트 하드웨어 가용성, 클라이언트 리소스 경합입니다.
URL 또는 출처에 실제 사용자 CrUX 데이터를 사용할 수 없는 이유는 무엇인가요?
Chrome 사용자 환경 보고서는 동의한 사용자 및 을 사용하려면 URL이 공개 상태여야 합니다. (크롤링 및 색인 생성 가능) 익명처리된 대표 뷰를 제공하는 충분한 수의 개별 샘플이 있어야 합니다. 실적을 확인할 수 있습니다
더 궁금한 점이 있으신가요?
PageSpeed Insights 사용에 관해 구체적이며 답변을 제공할 수 있는 질문이 있다면 Stack Overflow에서 영어로 질문해 주세요.
PageSpeed Insights에 관한 일반적인 의견이나 질문이 있거나 일반적인 토론을 시작하려면 메일링 리스트에서 대화목록을 시작하세요.
웹 바이탈 측정항목에 관한 일반적인 질문이 있는 경우 web-vitals-feedback 토론방에서 대화목록을 시작하세요.
의견
이 페이지가 도움이 되셨나요?
