Auteur: Lindsey Simon, développeur UX
Connaissances recommandées: HTML de base, JavaScript de base, connaissance pratique du CSS
Reflow est le nom du processus du navigateur Web qui permet de recalculer la position et la géométrie des éléments dans le document, dans le but de réafficher une partie ou la totalité du document. Étant donné que l'ajustement de la mise en page est une opération qui bloque les utilisateurs dans le navigateur, il est utile pour les développeurs de comprendre comment améliorer le délai de reflow, mais aussi pour comprendre les effets de différentes propriétés du document (profondeur DOM, efficacité des règles CSS, différents types de modifications de style) sur le temps de reflow. La rediffusion d'un seul élément du document peut parfois nécessiter la rediffusion de ses éléments parents et de tous les éléments qui le suivent.
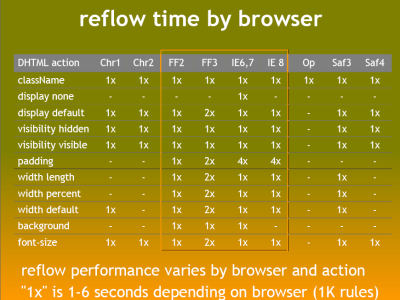
Il existe une grande variété d'actions utilisateur et de modifications DHTML possibles qui peuvent déclencher un reflow. Le redimensionnement de la fenêtre du navigateur, l'utilisation de méthodes JavaScript impliquant des styles calculés, l'ajout ou la suppression d'éléments dans le DOM et la modification des classes d'un élément peuvent déclencher l'ajustement de la mise en page. Il convient également de noter que certaines opérations peuvent entraîner un temps de reflow plus long que vous ne l'auriez imaginé. Observez le diagramme suivant tiré de la vidéo de Steve Souders intitulée Even Faster Web Sites :

Le tableau ci-dessus montre clairement que toutes les modifications apportées au style dans JavaScript n'entraînent pas un ajustement de la mise en page dans tous les navigateurs, et que le temps nécessaire à cette opération varie. Il est également évident que les navigateurs récents s'améliorent avec les délais de reflow.
Chez Google, nous testons la vitesse de nos pages Web et de nos applications de différentes manières, et l'ajustement de la mise en page est un facteur clé que nous prenons en compte lorsque nous ajoutons des fonctionnalités à nos interfaces utilisateur. Nous nous efforçons d'offrir aux utilisateurs une expérience vivante, interactive et agréable.
Consignes
Voici quelques consignes simples pour vous aider à limiter l'ajustement de la mise en page dans vos pages Web:
- Réduisez inutilement la profondeur du DOM. Les modifications apportées à un niveau de l'arborescence DOM peuvent entraîner des modifications à tous les niveaux, jusqu'à la racine et jusqu'aux enfants du nœud modifié. ce qui augmente le temps consacré à l'exécution de l'ajustement de la mise en page.
- Réduisez les règles CSS et supprimez les règles CSS inutilisées.
- Si vous apportez des modifications complexes à l'affichage, telles que des animations, faites-le en dehors du flux. Pour ce faire, utilisez les valeurs "Position absolue" ou "Position fixe".
- Évitez les sélecteurs CSS complexes inutiles, en particulier les sélecteurs descendants, qui nécessitent davantage de puissance de processeur pour effectuer la mise en correspondance des sélecteurs.
Dans cette vidéo, Lindsey explique quelques moyens simples de minimiser l'ajustement de la mise en page sur vos pages:
Ressources supplémentaires
- Repeinture et ajustement de la mise en page d'Opera
- Démonstrations de débogage Firefox reflow de Satoshi Ueyama :
- Nicole Sullivan sur Reflows and Repaints
Commentaires
Cette page vous a-t-elle été utile ?

