이 페이지에서는 Google Sheets에서 기존 차트를 가져와 Google Slides 프레젠테이션에 추가하는 방법을 설명합니다.
프레젠테이션에 차트를 추가하면 청중에게 더 많은 영향을 미치고 의미 있는 데이터를 만들 수 있습니다. 차트는 데이터 세트에 패턴이나 추세를 표시할 수 있는 강력한 도구로, 정량적 데이터에 대해 명확하게 전달하는 데 도움이 됩니다.
위 동영상은 스프레드시트 데이터에서 슬라이드를 생성하는 방법을 설명합니다. 슬라이드에 차트를 추가하고 스프레드시트 셀 데이터를 표로 가져오는 전체 예 (Python)가 포함되어 있습니다.
차트 추가 정보
정량적 정보를 표시할 때마다 데이터 차트를 사용하면 프레젠테이션이 향상될 수 있습니다. Slides API를 사용하면 Google 스프레드시트에서 만들 수 있는 막대 그래프, 선 차트, 원형 차트 등 모든 차트를 포함할 수 있습니다.

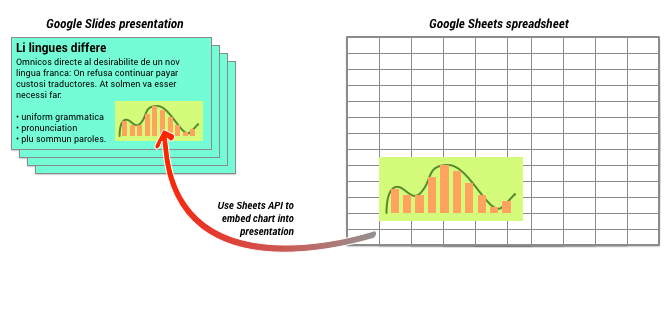
위의 다이어그램과 같이 먼저 Google Sheets에서 차트를 만들어야 합니다. 차트가 있으면 프레젠테이션에 삽입할 수 있습니다.
프레젠테이션에서 차트를 관리하는 일반적인 절차는 다음과 같습니다.
- Google Sheets에서 차트를 만듭니다.
- Sheets API를 사용하여 결과 EmbeddedChart의 차트 ID를 읽습니다.
- CreateSheetsChartRequest를 한 번 사용하여 슬라이드에 추가합니다.
- 필요에 따라 RefreshSheetsChartRequest를 사용하여 소스 데이터와 동기화합니다.
정적 차트와 링크된 차트
API를 사용하여 프레젠테이션에 차트를 추가할 때 LinkingMode 매개변수를 지정합니다. 이렇게 하면 차트를 정적 이미지로 추가할지 아니면 나중에 새로고침할 수 있는 객체로 추가할 수 있습니다.
다음의 경우 LINKED 모드를 사용합니다.
- 나중에 기본 데이터의 변경사항을 반영하여 차트를 새로고침하려고 합니다.
- 공동작업자에게 소스 차트가 포함된 스프레드시트의 링크를 제공하려는 경우
다음의 경우 NOT_LINKED_IMAGE (정적) 모드를 사용합니다.
- 차트가 앞으로 절대 변경되지 않도록 하고 싶습니다.
- 공동작업자에게 원본 스프레드시트의 링크를 볼 수 없도록 하려는 경우
Google Sheets 액세스 범위
슬라이드에 차트를 추가할 때는 Slides API가 Google Sheets에서 차트에 액세스해야 합니다. 즉, 요청에서 다음 범위 중 하나를 사용해야 합니다.
https://www.googleapis.com/auth/spreadsheets.readonly(권장)https://www.googleapis.com/auth/spreadsheetshttps://www.googleapis.com/auth/drive.readonlyhttps://www.googleapis.com/auth/drive
spreadsheets.readonly 범위는 일반적으로 가장 제한되므로 사용하는 것이 가장 좋습니다. 그러나 앱에서 이미 위에 나열된 다른 범위 중 하나를 사용하고 있다면 해당 범위만 사용하면 됩니다.
차트 추가
차트를 추가하려면 Google Sheets에서 차트의 스프레드시트 ID와 차트 ID를 알아야 합니다. 그런 다음 CreateSheetsChartRequest를 한 번 사용하여 차트를 추가하여 batchUpdate 메서드를 호출합니다.
다음 예에서는 차트를 가져와서 나중에 새로고침할 수 있도록 슬라이드에 LINKED로 추가합니다.
Apps Script
/**
* Embed a Sheets chart (indicated by the spreadsheetId and sheetChartId) onto
* a page in the presentation. Setting the linking mode as 'LINKED' allows the
* chart to be refreshed if the Sheets version is updated.
* @param {string} presentationId
* @param {string} pageId
* @param {string} shapeId
* @param {string} sheetChartId
* @returns {*}
*/
function createSheetsChart(presentationId, pageId, shapeId, sheetChartId) {
const emu4M = {
magnitude: 4000000,
unit: 'EMU'
};
const presentationChartId = 'MyEmbeddedChart';
const requests = [{
createSheetsChart: {
objectId: presentationChartId,
spreadsheetId: shapeId,
chartId: sheetChartId,
linkingMode: 'LINKED',
elementProperties: {
pageObjectId: pageId,
size: {
height: emu4M,
width: emu4M
},
transform: {
scaleX: 1,
scaleY: 1,
translateX: 100000,
translateY: 100000,
unit: 'EMU'
}
}
}
}];
// Execute the request.
try {
const batchUpdateResponse = Slides.Presentations.batchUpdate({
requests: requests
}, presentationId);
console.log('Added a linked Sheets chart with ID: %s', presentationChartId);
return batchUpdateResponse;
} catch (err) {
// TODO (Developer) - Handle exception
console.log('Failed with error: %s', err.error);
}
};
Go
// Embed a Sheets chart (indicated by the spreadsheetId and sheetChartId) onto
// a page in the presentation. Setting the linking mode as "LINKED" allows the
// chart to be refreshed if the Sheets version is updated.
emu4M := slides.Dimension{Magnitude: 4000000, Unit: "EMU"}
presentationChartId := "MyEmbeddedChart"
requests := []*slides.Request{{
CreateSheetsChart: &slides.CreateSheetsChartRequest{
ObjectId: presentationChartId,
SpreadsheetId: spreadsheetId,
ChartId: sheetChartId,
LinkingMode: "LINKED",
ElementProperties: &slides.PageElementProperties{
PageObjectId: pageId,
Size: &slides.Size{
Height: &emu4M,
Width: &emu4M,
},
Transform: &slides.AffineTransform{
ScaleX: 1.0,
ScaleY: 1.0,
TranslateX: 100000.0,
TranslateY: 100000.0,
Unit: "EMU",
},
},
},
}}
// Execute the requests.
body := &slides.BatchUpdatePresentationRequest{Requests: requests}
response, _ := slidesService.Presentations.BatchUpdate(presentationId, body).Do()
fmt.Printf("Added a linked Sheets chart with ID %s", presentationChartId)
Java
import com.google.api.client.googleapis.json.GoogleJsonError;
import com.google.api.client.googleapis.json.GoogleJsonResponseException;
import com.google.api.client.http.HttpRequestInitializer;
import com.google.api.client.http.javanet.NetHttpTransport;
import com.google.api.client.json.gson.GsonFactory;
import com.google.api.services.slides.v1.Slides;
import com.google.api.services.slides.v1.SlidesScopes;
import com.google.api.services.slides.v1.model.AffineTransform;
import com.google.api.services.slides.v1.model.BatchUpdatePresentationRequest;
import com.google.api.services.slides.v1.model.BatchUpdatePresentationResponse;
import com.google.api.services.slides.v1.model.CreateSheetsChartRequest;
import com.google.api.services.slides.v1.model.Dimension;
import com.google.api.services.slides.v1.model.PageElementProperties;
import com.google.api.services.slides.v1.model.Request;
import com.google.api.services.slides.v1.model.Size;
import com.google.auth.http.HttpCredentialsAdapter;
import com.google.auth.oauth2.GoogleCredentials;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
/* Class to demonstrate the use of Slides Create Chart API */
public class CreateSheetsChart {
/**
* Adds chart from spreadsheet to slides as linked.
*
* @param presentationId - id of the presentation.
* @param pageId - id of the page.
* @param spreadsheetId - id of the spreadsheet.
* @param sheetChartId - id of the chart in sheets.
* @return presentation chart id
* @throws IOException - if credentials file not found.
*/
public static BatchUpdatePresentationResponse createSheetsChart(
String presentationId, String pageId, String spreadsheetId, Integer sheetChartId)
throws IOException {
/* Load pre-authorized user credentials from the environment.
TODO(developer) - See https://developers.google.com/identity for
guides on implementing OAuth2 for your application. */
GoogleCredentials credentials = GoogleCredentials.getApplicationDefault()
.createScoped(Collections.singleton(SlidesScopes.PRESENTATIONS));
HttpRequestInitializer requestInitializer = new HttpCredentialsAdapter(
credentials);
// Create the slides API client
Slides service = new Slides.Builder(new NetHttpTransport(),
GsonFactory.getDefaultInstance(),
requestInitializer)
.setApplicationName("Slides samples")
.build();
// Embed a Sheets chart (indicated by the spreadsheetId and sheetChartId) onto
// a page in the presentation. Setting the linking mode as "LINKED" allows the
// chart to be refreshed if the Sheets version is updated.
List<Request> requests = new ArrayList<>();
Dimension emu4M = new Dimension().setMagnitude(4000000.0).setUnit("EMU");
String presentationChartId = "MyEmbeddedChart";
requests.add(new Request()
.setCreateSheetsChart(new CreateSheetsChartRequest()
.setObjectId(presentationChartId)
.setSpreadsheetId(spreadsheetId)
.setChartId(sheetChartId)
.setLinkingMode("LINKED")
.setElementProperties(new PageElementProperties()
.setPageObjectId(pageId)
.setSize(new Size()
.setHeight(emu4M)
.setWidth(emu4M))
.setTransform(new AffineTransform()
.setScaleX(1.0)
.setScaleY(1.0)
.setTranslateX(100000.0)
.setTranslateY(100000.0)
.setUnit("EMU")))));
BatchUpdatePresentationResponse response = null;
try {
// Execute the request.
BatchUpdatePresentationRequest body =
new BatchUpdatePresentationRequest().setRequests(requests);
response = service.presentations().batchUpdate(presentationId, body).execute();
System.out.println("Added a linked Sheets chart with ID " + presentationChartId);
} catch (GoogleJsonResponseException e) {
// TODO(developer) - handle error appropriately
GoogleJsonError error = e.getDetails();
if (error.getCode() == 404) {
System.out.printf("Presentation not found with id '%s'.\n", presentationId);
} else {
throw e;
}
}
return response;
}
}
JavaScript
function createSheetsChart(presentationId, pageId, shapeId, sheetChartId, callback) {
// Embed a Sheets chart (indicated by the spreadsheetId and sheetChartId) onto
// a page in the presentation. Setting the linking mode as "LINKED" allows the
// chart to be refreshed if the Sheets version is updated.
const emu4M = {
magnitude: 4000000,
unit: 'EMU',
};
const presentationChartId = 'MyEmbeddedChart';
const requests = [{
createSheetsChart: {
objectId: presentationChartId,
spreadsheetId: shapeId,
chartId: sheetChartId,
linkingMode: 'LINKED',
elementProperties: {
pageObjectId: pageId,
size: {
height: emu4M,
width: emu4M,
},
transform: {
scaleX: 1,
scaleY: 1,
translateX: 100000,
translateY: 100000,
unit: 'EMU',
},
},
},
}];
// Execute the request.
try {
gapi.client.slides.presentations.batchUpdate({
presentationId: presentationId,
requests: requests,
}).then((batchUpdateResponse) => {
console.log(`Added a linked Sheets chart with ID: ${presentationChartId}`);
if (callback) callback(batchUpdateResponse.result);
});
} catch (err) {
document.getElementById('content').innerText = err.message;
return;
}
}
Node.js
/**
* Embeds a Sheets chart onto a page in a presentation.
* @param {string} presentationId The presentation ID.
* @param {string} pageId The page ID.
* @param {string} spreadsheetId The spreadsheet ID.
* @param {string} sheetChartId The sheet's chart ID.
*/
async function createSheetsChart(
presentationId,
pageId,
spreadsheetId,
sheetChartId,
) {
const {GoogleAuth} = require('google-auth-library');
const {google} = require('googleapis');
const auth = new GoogleAuth({
scopes: 'https://www.googleapis.com/auth/presentations',
});
const service = google.slides({version: 'v1', auth});
// Embed a Sheets chart (indicated by the spreadsheetId and sheetChartId) onto
// a page in the presentation. Setting the linking mode as "LINKED" allows the
// chart to be refreshed if the Sheets version is updated.
const emu4M = {
magnitude: 4000000,
unit: 'EMU',
};
const presentationChartId = 'MyEmbeddedChart';
const requests = [
{
createSheetsChart: {
objectId: presentationChartId,
spreadsheetId: spreadsheetId,
chartId: sheetChartId,
linkingMode: 'LINKED',
elementProperties: {
pageObjectId: pageId,
size: {
height: emu4M,
width: emu4M,
},
transform: {
scaleX: 1,
scaleY: 1,
translateX: 100000,
translateY: 100000,
unit: 'EMU',
},
},
},
},
];
// Execute the request.
try {
const batchUpdateResponse = await service.presentations.batchUpdate({
presentationId,
resource: {
requests,
},
});
console.log(`Added a linked Sheets chart with ID: ${presentationChartId}`);
return batchUpdateResponse.data;
} catch (err) {
// TODO (developer) - Handle exception
throw err;
}
}
2,399필리핀
use Google\Client;
use Google\Service\Drive;
use Google\Service\Slides;
use Google\Service\Slides\Request;
function createSheetsChart($presentationId, $pageId, $spreadsheetId, $sheetChartId)
{
/* Load pre-authorized user credentials from the environment.
TODO(developer) - See https://developers.google.com/identity for
guides on implementing OAuth2 for your application. */
$client = new Google\Client();
$client->useApplicationDefaultCredentials();
$client->addScope(Google\Service\Drive::DRIVE);
$slidesService = new Google_Service_Slides($client);
// Embed a Sheets chart (indicated by the spreadsheet_id and sheet_chart_id) onto
// a page in the presentation. Setting the linking mode as "LINKED" allows the
// chart to be refreshed if the Sheets version is updated.
try {
//creating new presentaion chart
$presentationChartId = 'MyEmbeddedChart';
$emu4M = array('magnitude' => 4000000, 'unit' => 'EMU');
$requests = array();
$requests[] = new Google_Service_Slides_Request(
array(
'createSheetsChart' => array(
'spreadsheetId' => $spreadsheetId,
'chartId' => $sheetChartId,
'linkingMode' => 'LINKED',
'elementProperties' => array(
'pageObjectId' => $pageId,
'size' => array(
'height' => $emu4M,
'width' => $emu4M
),
'transform' => array(
'scaleX' => 1,
'scaleY' => 1,
'translateX' => 100000,
'translateY' => 100000,
'unit' => 'EMU'
)
)
)
));
// Execute the request.
$batchUpdateRequest = new Google_Service_Slides_BatchUpdatePresentationRequest(array(
'requests' => $requests
));
$response = $slidesService->presentations->batchUpdate($presentationId, $batchUpdateRequest);
printf("Added a linked Sheets chart with ID: %s\n", $response->getPresentationId());
return $response;
} catch (Exception $e) {
echo 'Message: ' . $e->getMessage();
}
}
Python
import google.auth
from googleapiclient.discovery import build
from googleapiclient.errors import HttpError
def create_sheets_chart(
presentation_id, page_id, spreadsheet_id, sheet_chart_id
):
"""
create_sheets_chart the user has access to.
Load pre-authorized user credentials from the environment.
TODO(developer) - See https://developers.google.com/identity
for guides on implementing OAuth2 for the application.
"""
creds, _ = google.auth.default()
# pylint: disable=maybe-no-member
try:
slides_service = build("slides", "v1", credentials=creds)
# Embed a Sheets chart (indicated by the spreadsheet_id and
# sheet_chart_id) onto a page in the presentation.
# Setting the linking mode as "LINKED" allows the
# chart to be refreshed if the Sheets version is updated.
emu4m = {"magnitude": 4000000, "unit": "EMU"}
presentation_chart_id = "MyEmbeddedChart"
requests = [
{
"createSheetsChart": {
"objectId": presentation_chart_id,
"spreadsheetId": spreadsheet_id,
"chartId": sheet_chart_id,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": page_id,
"size": {"height": emu4m, "width": emu4m},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU",
},
},
}
}
]
# Execute the request.
body = {"requests": requests}
response = (
slides_service.presentations()
.batchUpdate(presentationId=presentation_id, body=body)
.execute()
)
print(f"Added a linked Sheets chart with ID: {presentation_chart_id}")
return response
except HttpError as error:
print(f"An error occurred: {error}")
return error
if __name__ == "__main__":
# Put the presentation_id, Page_id of slides
# spreadsheet_id and sheet_chart_id to be submitted.
create_sheets_chart(
"10QnVUx1X2qHsL17WUidGpPh_SQhXYx40CgIxaKk8jU4",
"FIRSTSLIDE",
"17eqFZl_WK4WVixX8PjvjfLD77DraoFwMDXeiHB3dvuM",
"1107320627",
)
Ruby
# Embed a Sheets chart (indicated by the spreadsheet_id and sheet_chart_id) onto
# a page in the presentation. Setting the linking mode as "LINKED" allows the
# chart to be refreshed if the Sheets version is updated.
emu4M = {
magnitude: 4000000,
unit: 'EMU'
}
presentation_chart_id = 'my_embedded_chart'
requests = [{
create_sheets_chart: {
object_id_prop: presentation_chart_id,
spreadsheet_id: spreadsheet_id,
chart_id: sheet_chart_id,
linking_mode: 'LINKED',
element_properties: {
page_object_id: page_id,
size: {
height: emu4M,
width: emu4M
},
transform: {
scale_x: 1,
scale_y: 1,
translate_x: 100000,
translate_y: 100000,
unit: 'EMU'
}
}
}
}]
# Execute the request.
req = Google::Apis::SlidesV1::BatchUpdatePresentationRequest.new(requests: requests)
response = slides_service.batch_update_presentation(presentation_id, req)
puts "Added a linked Sheets chart with ID: #{presentation_chart_id}"
차트 새로고침
프레젠테이션에 LINKED 차트를 삽입한 경우 RefreshSheetsChartRequest를 사용하여 언제든지 차트를 새로고침할 수 있습니다.
이렇게 하면 차트가 업데이트되어 기본 Sheets 차트 및 차트 기반 데이터와 동기화됩니다.
다음 예시는 기존 차트를 새로고침합니다.
Apps Script
/**
* Refresh the sheets charts
* @param {string} presentationId
* @param {string} presentationChartId
* @returns {*}
*/
function refreshSheetsChart(presentationId, presentationChartId) {
const requests = [{
refreshSheetsChart: {
objectId: presentationChartId
}
}];
// Execute the request.
try {
const batchUpdateResponse = Slides.Presentations.batchUpdate({
requests: requests
}, presentationId);
console.log('Refreshed a linked Sheets chart with ID: %s', presentationChartId);
return batchUpdateResponse;
} catch (err) {
// TODO (Developer) - Handle exception
console.log('Failed with error: %s', err.error);
}
};
Go
requests := []*slides.Request{{
RefreshSheetsChart: &slides.RefreshSheetsChartRequest{
ObjectId: presentationChartId,
},
}}
// Execute the requests.
body := &slides.BatchUpdatePresentationRequest{Requests: requests}
response, _ := slidesService.Presentations.BatchUpdate(presentationId, body).Do()
fmt.Printf("Refreshed a linked Sheets chart with ID %s", presentationChartId)
Java
import com.google.api.client.googleapis.json.GoogleJsonError;
import com.google.api.client.googleapis.json.GoogleJsonResponseException;
import com.google.api.client.http.HttpRequestInitializer;
import com.google.api.client.http.javanet.NetHttpTransport;
import com.google.api.client.json.gson.GsonFactory;
import com.google.api.services.slides.v1.Slides;
import com.google.api.services.slides.v1.SlidesScopes;
import com.google.api.services.slides.v1.model.BatchUpdatePresentationRequest;
import com.google.api.services.slides.v1.model.BatchUpdatePresentationResponse;
import com.google.api.services.slides.v1.model.RefreshSheetsChartRequest;
import com.google.api.services.slides.v1.model.Request;
import com.google.auth.http.HttpCredentialsAdapter;
import com.google.auth.oauth2.GoogleCredentials;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
/* Class to demonstrate the use of Slides Refresh Chart API */
public class RefreshSheetsChart {
/**
* Refresh the sheets charts.
*
* @param presentationId - id of the presentation.
* @param presentationChartId - id of the presentation chart.
* @return presentation chart id
* @throws IOException - if credentials file not found.
*/
public static BatchUpdatePresentationResponse refreshSheetsChart(
String presentationId, String presentationChartId) throws IOException {
/* Load pre-authorized user credentials from the environment.
TODO(developer) - See https://developers.google.com/identity for
guides on implementing OAuth2 for your application. */
GoogleCredentials credentials = GoogleCredentials.getApplicationDefault()
.createScoped(Collections.singleton(SlidesScopes.PRESENTATIONS));
HttpRequestInitializer requestInitializer = new HttpCredentialsAdapter(
credentials);
// Create the slides API client
Slides service = new Slides.Builder(new NetHttpTransport(),
GsonFactory.getDefaultInstance(),
requestInitializer)
.setApplicationName("Slides samples")
.build();
List<Request> requests = new ArrayList<>();
// Refresh an existing linked Sheets chart embedded a presentation.
requests.add(new Request()
.setRefreshSheetsChart(new RefreshSheetsChartRequest()
.setObjectId(presentationChartId)));
BatchUpdatePresentationResponse response = null;
try {
// Execute the request.
BatchUpdatePresentationRequest body =
new BatchUpdatePresentationRequest().setRequests(requests);
response = service.presentations().batchUpdate(presentationId, body).execute();
System.out.println("Refreshed a linked Sheets chart with ID " + presentationChartId);
} catch (GoogleJsonResponseException e) {
// TODO(developer) - handle error appropriately
GoogleJsonError error = e.getDetails();
if (error.getCode() == 400) {
System.out.printf("Presentation chart not found with id '%s'.\n", presentationChartId);
} else if (error.getCode() == 404) {
System.out.printf("Presentation not found with id '%s'.\n", presentationId);
} else {
throw e;
}
}
return response;
}
}
JavaScript
function refreshSheetsChart(presentationId, presentationChartId, callback) {
const requests = [{
refreshSheetsChart: {
objectId: presentationChartId,
},
}];
// Execute the request.
try {
gapi.client.slides.presentations.batchUpdate({
presentationId: presentationId,
requests: requests,
}).then((batchUpdateResponse) => {
console.log(`Refreshed a linked Sheets chart with ID: ${presentationChartId}`);
if (callback) callback(batchUpdateResponse.result);
});
} catch (err) {
document.getElementById('content').innerText = err.message;
return;
}
}
Node.js
/**
* Refreshes an embedded sheet chart.
* @param {string} presentationId The presentation ID.
* @param {string} presentationChartId The presentation's chart ID.
*/
async function refreshSheetsChart(presentationId, presentationChartId) {
const {GoogleAuth} = require('google-auth-library');
const {google} = require('googleapis');
const auth = new GoogleAuth({
scopes: 'https://www.googleapis.com/auth/presentations',
});
const service = google.slides({version: 'v1', auth});
const requests = [
{
refreshSheetsChart: {
objectId: presentationChartId,
},
},
];
// Execute the request.
try {
const batchUpdateResponse = await service.presentations.batchUpdate({
presentationId,
resource: {
requests,
},
});
console.log(
`Refreshed a linked Sheets chart with ID: ${presentationChartId}`,
);
return batchUpdateResponse.data;
} catch (err) {
// TODO (developer) - Handle exception
throw err;
}
}
2,399필리핀
use Google\Client;
use Google\Service\Drive;
use Google\Service\Slides;
use Google\Service\Slides\BatchUpdatePresentationRequest;
function refreshSheetsChart($presentationId, $presentationChartId)
{
/* Load pre-authorized user credentials from the environment.
TODO(developer) - See https://developers.google.com/identity for
guides on implementing OAuth2 for your application. */
$client = new Google\Client();
$client->useApplicationDefaultCredentials();
$client->addScope(Google\Service\Drive::DRIVE);
$slidesService = new Google_Service_Slides($client);
try {
$requests = array();
$requests[] = new Google_Service_Slides_Request(array(
'refreshSheetsChart' => array(
'objectId' => $presentationChartId
)
));
// Execute the request.
$batchUpdateRequest = new Google_Service_Slides_BatchUpdatePresentationRequest(array(
'requests' => $requests
));
$response = $slidesService->presentations->batchUpdate($presentationId, $batchUpdateRequest);
printf("Refreshed a linked Sheets chart with ID: %s\n", $response->getPresentationId());
return $response;
} catch (Exception $e) {
echo 'Message: ' . $e->getMessage();
}
}
Python
import google.auth
from googleapiclient.discovery import build
from googleapiclient.errors import HttpError
def refresh_sheets_chart(presentation_id, presentation_chart_id):
"""
refresh_sheets_chart the user has access to.
Load pre-authorized user credentials from the environment.
TODO(developer) - See https://developers.google.com/identity
for guides on implementing OAuth2 for the application.
"""
creds, _ = google.auth.default()
# pylint: disable=maybe-no-member
try:
slides_service = build("slides", "v1", credentials=creds)
# Refresh an existing linked Sheets chart embedded in a presentation.
requests = [{"refreshSheetsChart": {"objectId": presentation_chart_id}}]
# Execute the request.
body = {"requests": requests}
response = (
slides_service.presentations()
.batchUpdate(presentationId=presentation_id, body=body)
.execute()
)
print(f"Refreshed a linked Sheets chart with ID:{presentation_chart_id}")
return response
except HttpError as error:
print(f"An error occurred: {error}")
return error
if __name__ == "__main__":
# Put the presentation_id, presentation_chart_id
# to be submitted.
refresh_sheets_chart(
"10QnVUx1X2qHsL17WUidGpPh_SQhXYx40CgIxaKk8jU4", "1107320627"
)
Ruby
# Refresh an existing linked Sheets chart embedded in a presentation.
requests = [{
refresh_sheets_chart: {
object_id_prop: presentation_chart_id
}
}]
# Execute the request.
req = Google::Apis::SlidesV1::BatchUpdatePresentationRequest.new(requests: requests)
response = slides_service.batch_update_presentation(presentation_id, req)
puts "Refreshed a linked Sheets chart with ID: #{presentation_chart_id}"
