Datos estructurados de cuadros de búsqueda de enlaces de sitios (WebSite)
Los cuadros de búsqueda de enlaces de sitios ofrecen a los usuarios una forma rápida de buscar directamente en tu sitio o aplicación desde la página de resultados de búsqueda. En ellos, se incluyen sugerencias en tiempo real y otras funciones.
La Búsqueda de Google puede mostrar automáticamente un cuadro para hacer búsquedas directas en tu sitio web cuando aparece como resultado de búsqueda sin que tengas que hacer nada. Ese cuadro de búsqueda usa tecnología de la Búsqueda de Google. Aun así, puedes añadir datos estructurados de WebSite para proporcionar información de forma explícita a Google y ayudarlo así a entender mejor tu sitio.
Si en la Búsqueda de Google ya aparece un cuadro de búsqueda de enlaces de tu sitio, puedes añadir datos estructurados de WebSite para controlar determinados aspectos de ese cuadro.
Cómo implementar un cuadro de búsqueda de enlaces de sitios
A continuación se indican los pasos que debes seguir para que tu sitio pueda aparecer con un cuadro de búsqueda en los resultados de la Búsqueda de Google:
- Instala un buscador que funcione en tu sitio web o aplicación Android.
Las consultas de búsqueda de enlaces de sitios envían a los usuarios a la página de resultados de búsqueda de tu sitio o aplicación, por lo que necesitas un buscador que funcione para usar esta función.
- Sitios web: configura un buscador en tu sitio web. Con esta función, las consultas de los usuarios se reenvían a tu destino con la sintaxis especificada en tus datos estructurados. El buscador que uses debe admitir consultas codificadas en UTF-8.
- Aplicaciones: consulta el artículo Descripción general de la Búsqueda del sitio para desarrolladores de Android para obtener información sobre cómo implementar un buscador en tu aplicación. Tu aplicación Android debe admitir un intent
ACTION_VIEWde los resultados de búsqueda, con el URI de datos correspondiente especificado en la propiedadpotentialAction.targetde las etiquetas.
- Implementa el elemento de datos estructurados
WebSiteen la página principal de tu sitio. Para habilitar esta función, una aplicación debe tener un sitio web asociado, aunque el sitio web sea solo una página. Algunas directrices adicionales:- Añade estas etiquetas solo a la página principal y a ninguna otra página.
- Si ya estás implementando datos estructurados de
WebSitepara la función de nombres de sitios, asegúrate de anidar las propiedades del nombre del sitio en el mismo nodo. Es otras palabras, evita crear un bloque de datos estructuradosWebSiteadicional en tu página principal, si es posible. - Especifica siempre un objeto
SearchActionen el sitio web y, si quieres, uno adicional si admite la búsqueda en aplicaciones. Debes tener un objetoSearchActionen el sitio web aunque el destino preferido de las búsquedas sea tu aplicación. De este modo, te aseguras de que, si un usuario no busca desde un teléfono Android o no tiene instalada tu aplicación Android, el resultado de la búsqueda dirige a tu sitio web. - Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que uses.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos.
- Verifica la implementación de tu buscador. Para ello, copia la URL
WebSite.potentialAction.targetde tus datos estructurados, cambia{search_term_string}por una consulta de prueba y ve a esa URL en un navegador web. Por ejemplo, si tu sitio web es example.com y quieres probar la consulta "gatitos", deberías navegar ahttps://www.example.com/search/?q=kittens. - Define una URL canónica preferida de la página principal de tu dominio con el elemento de enlace
rel="canonical"en todas las variantes de la página principal. De esta forma, ayudas a que la Búsqueda de Google elija la URL correcta que debe aplicar a las etiquetas. El servidor debe admitir la codificación de caracteres UTF-8. - En el caso de las aplicaciones, habilita los filtros de intents adecuados para admitir la URL que especifiques en el destino de la aplicación de las etiquetas. Para ver un ejemplo sobre cómo crear filtros de intents en las URLs de la Búsqueda de Google, consulta la página Firebase App Indexing para Android.
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar el envío con la API Sitemap de Search Console.
Ejemplo
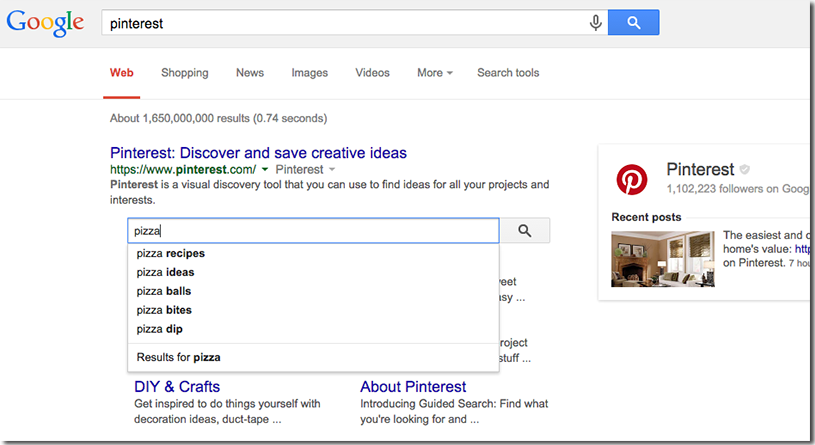
A continuación proporcionamos un ejemplo de resultado de búsqueda de "Pinterest" en Google que devuelve un cuadro de búsqueda de enlaces de sitios en el sitio web de Pinterest:

A continuación se ofrece un ejemplo de etiquetas que implementaría un cuadro de búsqueda de enlaces de sitios que utiliza el buscador personalizado del sitio web:
A continuación se muestra un ejemplo en JSON-LD:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
A continuación se muestra un ejemplo en microdatos:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
A continuación se muestra un ejemplo de un sitio y una aplicación en JSON-LD:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
Directrices
Debes seguir estas directrices para que tu sitio pueda aparecer como resultado enriquecido.
Evitar que aparezca un cuadro de búsqueda de enlaces de sitios
Puede que la Búsqueda de Google añada un cuadro de búsqueda de enlaces de sitios a tu sitio, incluso si no incluye los datos estructurados que se describen aquí. Sin embargo, puedes impedir que ocurra si añades esta etiqueta meta a tu página principal:
<meta name="google" content="nositelinkssearchbox">
Definiciones de tipos de datos estructurados
Para que tu contenido pueda aparecer con un cuadro de búsqueda de enlaces de sitios, tienes que incluir las propiedades obligatorias.
Tipo de WebSite modificado
La Búsqueda de Google utiliza un tipo de datos estructurados de WebSite modificado en los cuadros de búsqueda de sitios web y aplicaciones. La definición completa de WebSite está en schema.org, aunque la Búsqueda de Google no sigue exactamente ese estándar. Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |||||
|---|---|---|---|---|---|
potentialAction
|
Es la matriz de uno o dos objetos SearchAction Este objeto describe el URI al que se envía la consulta y la sintaxis de la solicitud que se envía. Debes implementar una página web o un controlador intent que pueda recibir la solicitud y hacer una búsqueda adecuada en la cadena enviada. Si el usuario no está en una aplicación Android (o está en una, pero no ha especificado un destino de intent para Android), el cuadro de búsqueda enviará la versión del sitio web de la consulta a la ubicación especificada; si el usuario está en un dispositivo Android y ha especificado un URI de intent para Android, enviará ese intent. Debes crear un sitio web
Ejemplo de sitio web Con el siguiente ejemplo se enviaría una solicitud GET a
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
Ejemplo de aplicación Con el siguiente ejemplo se enviaría un objeto intent Android a
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
Usa la cadena
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
}
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
Objeto El valor de Por ejemplo: https://query.example.com/search?q={search_term_string}
|
||||
url
|
Especifica la URL del sitio que se busca. Define la página principal canónica del sitio. Por ejemplo: |
||||
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para corregir problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Soluciona problemas si faltan resultados enriquecidos o si se ha reducido su número total.
- Dale tiempo a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
