Dados estruturados do produto (Product, Review, Offer)
Quando você adiciona dados estruturados às páginas dos seus produtos, os resultados da Pesquisa Google (incluindo o Imagens do Google e o Google Lens) podem mostrar mais informações sobre os produtos diferentes. Os usuários podem ver preço, disponibilidade, avaliações, informações de frete e muito mais diretamente nos resultados da pesquisa.
Experiências de compra
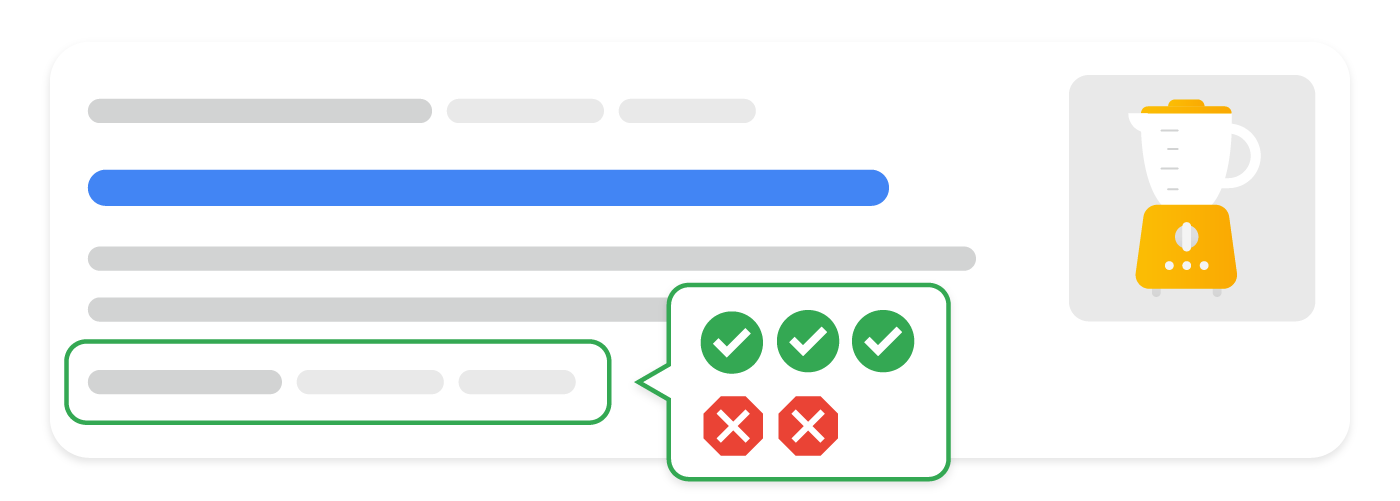
Veja como as experiências de compra podem aparecer nos resultados da Pesquisa Google. Esta lista não está completa. A Pesquisa Google está sempre em busca de maneiras novas e melhores de ajudar as pessoas a encontrar o que estão procurando, e as experiências podem mudar com o tempo.
Tipos de resultado
Existem dois tipos de resultados: snippets de produto e experiências com listagens de comerciantes.
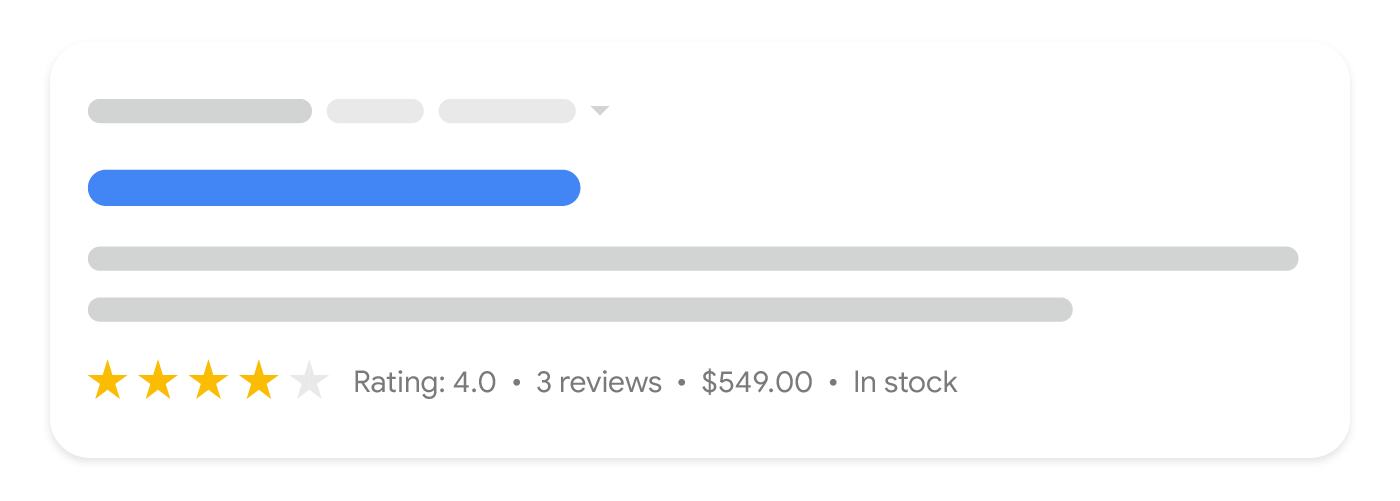
Snippets de produto nos resultados da pesquisa

Os snippets de produto são uma forma mais eficiente de exibir snippets nos resultados da pesquisa do que apenas texto. Elas são usadas para produtos e avaliações de produtos e podem incluir outras informações, como classificação, informações de avaliação, preço e disponibilidade.
Experiências das informações do produto do comerciante
As experiências com informações de produto do comerciante dependem de dados mais específicos sobre um produto, como preço e disponibilidade. Somente páginas em que um comprador pode adquirir um produto são qualificadas para experiências com listagens de comerciantes, não páginas com links para outros sites que vendem o produto. O Google pode tentar verificar os dados do produto da listagem do comerciante antes de mostrar as informações nos resultados da pesquisa.
As experiências com produto do comerciante são as seguintes:
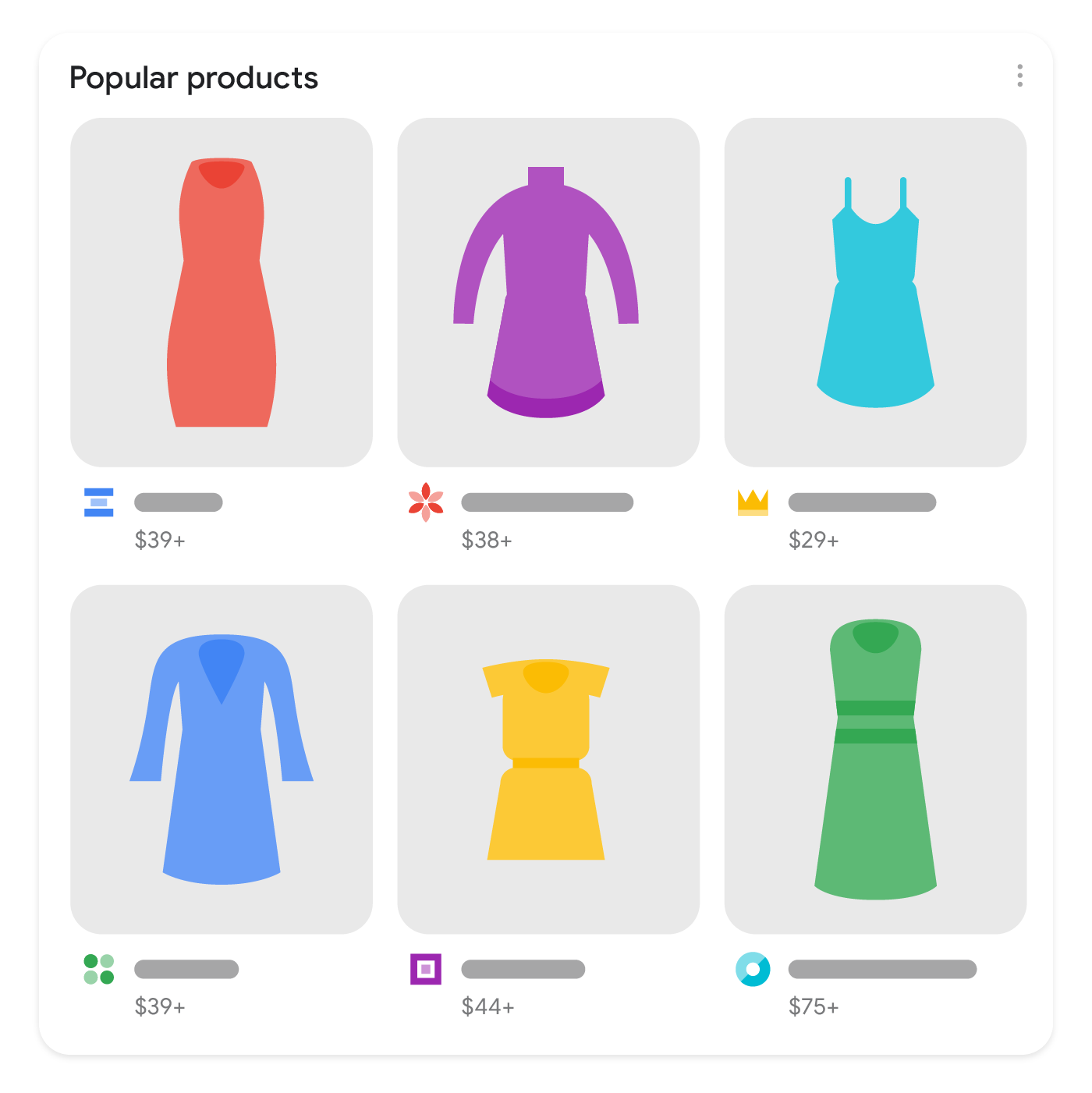
Produtos mais popularesApresentação visual detalhada de produtos à venda |

|
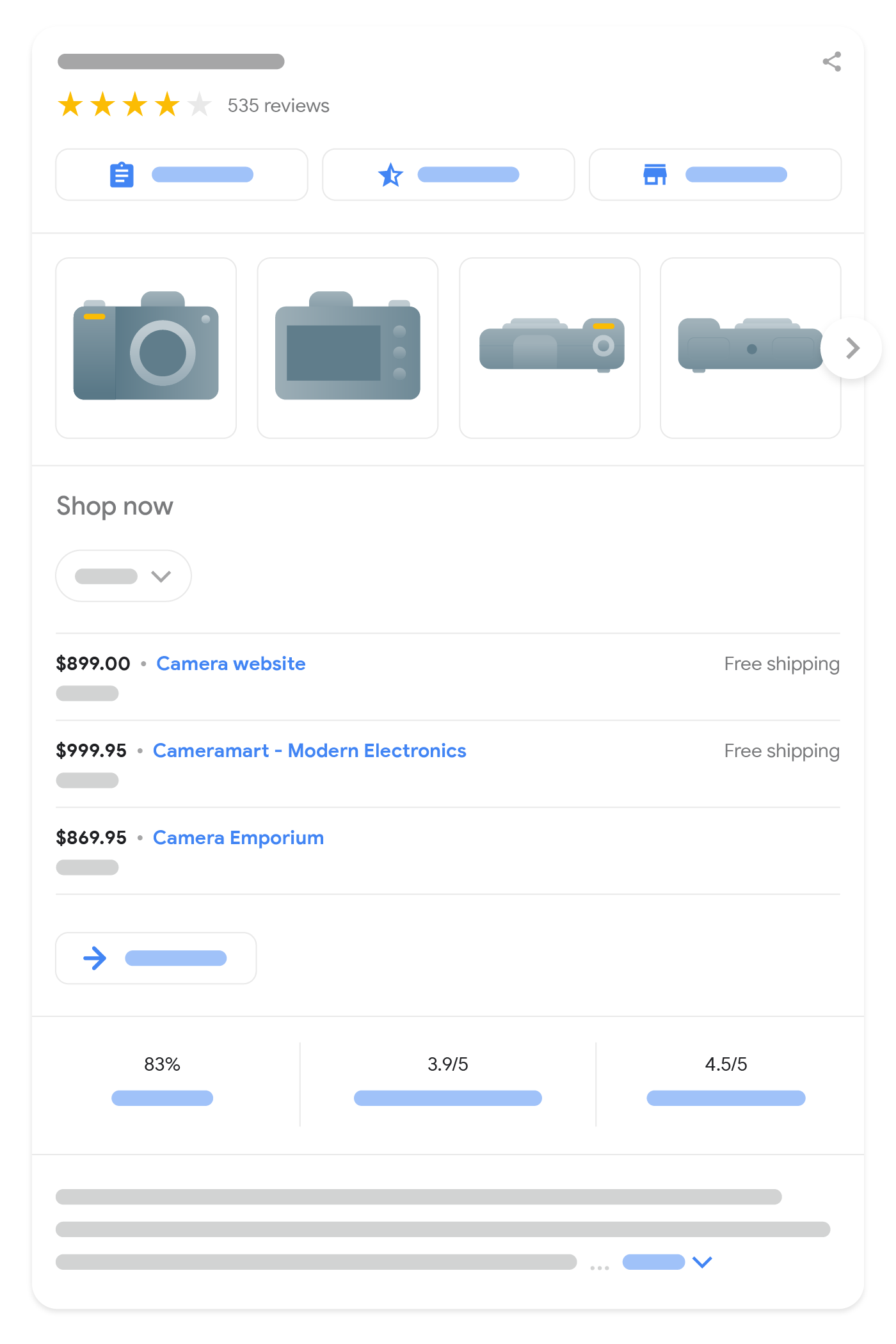
Painel de informações do ShoppingInformações detalhadas do produto com uma lista de vendedores (usando detalhes como identificadores de produto) |

|
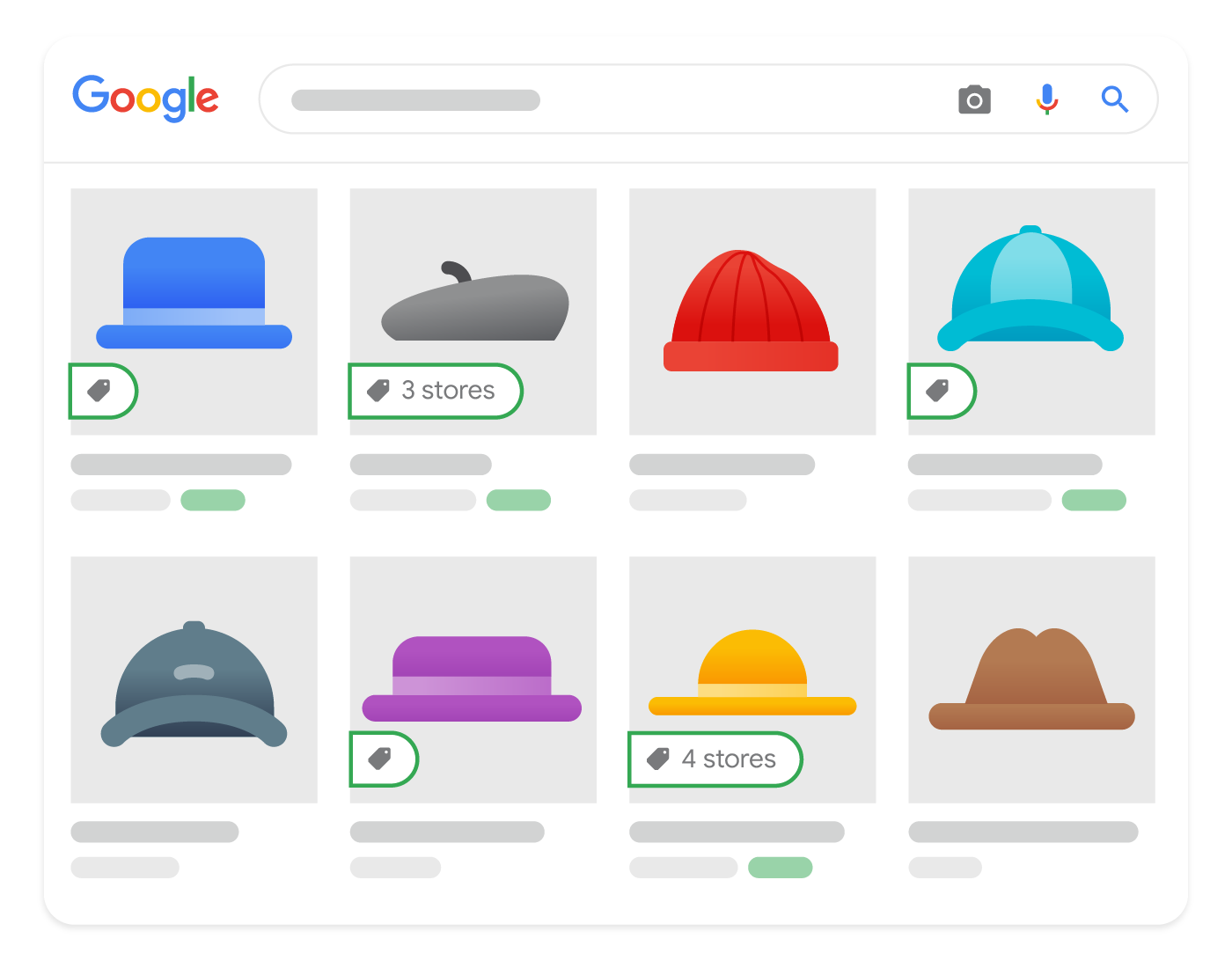
Imagens do GoogleImagens com anotações de produtos disponíveis para venda |

|
Melhorias nos resultados
Se você fornecer outras informações do produto além das propriedades obrigatórias, seu conteúdo poderá receber outras melhorias visuais, o que ajuda a dar mais destaque a ele nos resultados da pesquisa. Consulte Definições de tipos de dados estruturados para ver todas as informações obrigatórias e recomendadas do produto.
As melhorias nos resultados da pesquisa são exibidas a critério de cada experiência e podem mudar com o tempo. Por isso, recomendamos fornecer a maior quantidade possível de informações avançadas do produto, sem se preocupar com as experiências exatas que o usarão. Saiba alguns exemplos de como as experiências com produto do comerciante podem ser aprimoradas:
- Classificações: melhore a exibição do resultado na pesquisa oferecendo avaliações e classificações de clientes.
- Prós e contras: identifique os prós e contras na descrição do produto para que eles possam ser destacados nos resultados da pesquisa.
- Frete: compartilhe custos de frete, especialmente o frete grátis, para que os compradores entendam o custo total.
- Disponibilidade: forneça dados de disponibilidade para ajudar os clientes a saber quando você tem um produto em estoque.
- Redução no preço: essa métrica é calculada pelo Google pela observação das mudanças de preço do produto ao longo do tempo. Não há garantia de redução no preço.
- Devoluções: compartilhe as informações da devolução, como sua política, taxas de devolução e quantos dias os clientes têm para devolver um produto.
Como fornecer dados de produtos para a Pesquisa Google
Para enviar dados do produto avançados à Pesquisa Google, adicione dados estruturados Product às suas páginas da Web, faça upload de feeds de dados pelo Google Merchant Center e ative as listagens gratuitas no console do Merchant Center ou os dois. Esta página se concentra na primeira opção.
Fornecer dados estruturados em páginas da Web e um feed do Merchant Center maximiza sua qualificação para experiências e ajuda o Google a entender e verificar corretamente os dados. Algumas experiências combinam dados de dados estruturados e feeds do Google Merchant Center, se as duas opções estiverem disponíveis. Por exemplo, os snippets de produto poderão usar dados de preços do feed do comerciante se não estiverem presentes nos dados estruturados na página. A documentação do feed do Google Merchant Center inclui outras recomendações e requisitos para atributos de feed.
Além da Pesquisa Google, saiba mais sobre a qualificação para a guia "Google Shopping" lendo os requisitos de dados e qualificação no Google Merchant Center.
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes.
- Valide o código com o Teste de pesquisa aprimorada e corrija os erros críticos. Corrija também os problemas não críticos que possam ser sinalizados na ferramenta, porque eles podem melhorar a qualidade dos dados estruturados, mas isso não é necessário para se qualificar para pesquisas aprimoradas.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
Os exemplos a seguir ilustram como incluir dados estruturados nas suas páginas da Web para diferentes situações.
Página de avaliação do produto
Veja um exemplo de dados estruturados em uma página de avaliação do produto para tratamento de snippets de produto nos resultados da pesquisa.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
Página agregadora de compras
Veja um exemplo de página agregadora de compras para tratamento de snippets de produto nos resultados da pesquisa.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Prós e contras
Veja um exemplo de página de avaliação editorial de produtos com prós e contras para tratamento de snippets do produto nos resultados da pesquisa.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
Página do produto com uma oferta
Veja um exemplo de página de produto que vende um item com avaliações do produto.
Ele amplia o exemplo anterior da página de avaliação do produto com dados estruturados relevantes para
listagens do comerciante. A página pode se qualificar para todas as experiências de listagens do comerciante, já que inclui Offer.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Produto com uma oferta e detalhes de frete
Veja um exemplo de página de um produto com detalhes de frete. Este exemplo resultaria em uma taxa de frete de $3.49 para todos os usuários que moram nos EUA. Para mais exemplos, consulte a seção Frete.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
Indicar frete grátis
Veja um exemplo de frete grátis para compradores no estado de Nova York, nos EUA.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
Preços
Veja dois exemplos de codificação de preço em JSON-LD.
Especifique um preço usando a propriedade price da seguinte maneira:
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
Como alternativa, é possível especificar um preço usando a propriedade priceSpecification.
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
Preços com medidas de preço unitário
Veja um exemplo de como especificar um preço para 4,5 L de um produto que é sempre vendido em múltiplos de 750 mL. Esse tipo de preço é particularmente importante na UE para produtos vendidos por volume ou peso.
Quando a medida de preço unitário
e a medida base de preço unitário
estiverem presentes, especifique o preço dentro de UnitPriceSpecification.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Classificações de eficiência energética
O exemplo a seguir ilustra como especificar informações de eficiência energética usando dados estruturados. O exemplo especifica a classe de eficiência energética "C" da UE com a escala de "A+" a "F" de um aquecedor de água.
Observe que o valor da classe de eficiência energética mínima especifica a classe menos eficiente na escala de consumo de energia (neste caso, "F"), enquanto o valor máximo da classe de eficiência energética especifica a classe mais eficiente (neste caso, "A+").
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
Modelo 3D
Neste exemplo, mostramos como vincular um modelo 3D a um produto com a propriedade subjectOf e o tipo 3DModel.
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/sofa.jpg",
"name": "Water heater",
"description": "White 3-Seat Sofa",
"gtin14": "12345678901231",
"mpn": "S1234W3",
"brand": {
"@type": "Brand",
"name": "ExampleSofaBrand"
},
"subjectOf": {
"@type": "3DModel",
"encoding": {
"@type": "MediaObject",
"contentUrl": "https://example.com/sofa.gltf"
}
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/whitechaiselongue",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1299.00,
"priceCurrency": "USD"
}
}
Produto com uma oferta e detalhes de devolução
Veja um exemplo de página de produto com detalhes de devolução. A marcação corresponde a uma política de devolução que exige que os produtos sejam devolvidos em até 60 dias, enviados para os EUA. Não há taxas de devolução.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
Diretrizes
As pesquisas aprimoradas de produtos fornecem aos usuários informações sobre um item específico, como preço, disponibilidade e avaliações. Para que a marcação Product esteja qualificada para o tratamento aprimorado, siga estas diretrizes:
- Diretrizes gerais de dados estruturados
- Fundamentos da Pesquisa
- Diretrizes técnicas
- Diretrizes de conteúdo
- Diretrizes de listagens gratuitas (para experiências com produto do comerciante)
Diretrizes técnicas
- Por exemplo, "sapatos da nossa loja" não é um produto específico. No momento, a pesquisa aprimorada de produtos é compatível apenas com páginas que se concentram em um único produto (ou várias variantes dele). Isso inclui variantes do produto em que cada uma tem um URL diferente. Recomendamos que você priorize adicionar marcações às páginas de produtos em vez de páginas que os listem ou listem uma categoria deles.
- Para ver detalhes sobre como marcar variantes do produto, consulte a documentação de dados estruturados das variantes do produto.
- Ao oferecer produtos à venda em várias moedas, tenha um URL distinto para cada uma. Por exemplo, se um produto estiver disponível para venda em dólares canadenses e dos EUA, use dois URLs distintos, um para cada moeda.
- Ao adicionar dados estruturados de prós e contras, siga estas diretrizes:
- No momento, somente páginas editoriais de avaliações de produtos são qualificadas para a exibição de prós e contras na Pesquisa, e não páginas de produtos de comerciantes ou avaliações de produtos de clientes.
- Os prós e contras precisam ser visíveis para os usuários na página.
Diretrizes de conteúdo
- Não é permitido conteúdo que promova produtos amplamente regulamentados ou proibidos, nem informações que possam causar danos graves, imediatos ou de longo prazo às pessoas. Isso inclui conteúdo relacionado a armas de fogo ou de outros tipos, drogas recreativas, tabaco e cigarro eletrônico, além de produtos relacionados a jogos de azar.
Definições de tipos de dados estruturados
Nesta seção, listamos os requisitos para experiências com snippets de produto e listagens do comerciante nos resultados da pesquisa. Selecione a guia apropriada para ver as propriedades de dados estruturados obrigatórias e recomendadas para os dois casos.
Para páginas em que os clientes podem comprar produtos seus:
- Siga os requisitos de dados estruturados de informações do comerciante para maximizar a qualificação das páginas que vendem produtos em experiências de compras nos resultados da pesquisa.
- Use o relatório de informações do produto do comerciante no Search Console para ajudar a identificar erros na sua marcação.
Para páginas de produtos em que as pessoas não podem comprar o produto diretamente:
- Siga os requisitos de dados estruturados de snippets de produto para maximizar a qualificação das páginas para snippets de produto nos resultados da pesquisa em páginas que não vendem produtos.
- Use o relatório de snippets de produtos no Search Console para ajudar a identificar erros na sua marcação.
Informações sobre o produto
Product
A definição completa de Product está disponível em
schema.org/Product (todos os links de schema.org estão em inglês). Ao fazer a marcação
do seu conteúdo de informações do produto, use as seguintes propriedades do
tipo Product:
As propriedades a seguir se aplicam aos snippets de produtos.
| Propriedades obrigatórias | |
|---|---|
name |
É o nome do produto. |
Os snippets de produto precisam de review, aggregateRating ou offers |
Inclua uma das seguintes propriedades:
|
| Propriedades recomendadas | |
|---|---|
aggregateRating |
É o |
offers |
É um
Para se qualificar para o aprimoramento de redução no preço, use o atributo |
review |
É o Se você adicionar uma avaliação do produto, o nome do avaliador precisará ser válido para Não recomendado: "50% de desconto na Black Friday" Recomendado: "João da Silva" ou "Avaliadores do CNET" Para informar manualmente o Google sobre os prós e contras de uma página de avaliação editorial de produtos, adicione as propriedades |
As seguintes propriedades se aplicam às listagens do comerciante.
| Propriedades obrigatórias | |
|---|---|
name |
É o nome do produto. |
image |
Repetição de É o URL da foto de um produto. Imagens que mostram claramente o produto (por exemplo, em um fundo branco) são preferenciais. Outras diretrizes para imagens:
Exemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
É um Os snippets de produto aceitam um |
| Propriedades recomendadas | |
|---|---|
aggregateRating |
É o |
audience |
Informações opcionais sobre o público-alvo sugerido para o produto, como
gênero e faixa etária sugeridos. Somente o tipo |
brand.name |
Inclua a marca do produto na propriedade
|
color |
A cor ou a combinação de cores do produto, por exemplo: "vermelho" ou "amarelo/azul claro". Veja também o atributo de cor na Ajuda do Google Merchant Center. |
description |
É a descrição do produto. Embora a descrição do produto não seja obrigatória, é altamente recomendável fornecer uma descrição do item nessa propriedade. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Inclua todos os identificadores globais relevantes, descritos em
schema.org/Product.
Embora
você possa usar a propriedade genérica |
hasEnergyConsumptionDetails |
Informações sobre o consumo de energia, como em produtos elétricos.
Esta propriedade é particularmente importante em países europeus.
Veja também a lista de propriedades |
inProductGroupWithID |
O ID de um grupo de produtos ao qual essa variante do produto pertence. Veja também
|
isVariantOf |
Um grupo de produtos ao qual esta variante do produto pertence, se aplicável. Para ver detalhes sobre como adicionar marcação para variantes do produto, consulte a documentação de dados estruturados de variantes do produto. |
material |
O material ou a combinação do material de que o produto é feito, como "couro"
ou "algodão/poliéster". Veja também
|
mpn |
O número de peça do fabricante. Esta propriedade identifica exclusivamente o produto de certo fabricante. |
pattern |
A estampa do produto, como "bolinhas" ou "listrado". Veja também
|
review |
É o Se você adicionar uma avaliação do produto, o nome do avaliador precisará ser válido para Não recomendado: "50% de desconto na Black Friday" Recomendado: "João da Silva" ou "Avaliadores do CNET" Os prós e contras são aceitos somente para páginas editoriais de avaliações do produto, não para páginas de informações do comerciante. |
size |
O tamanho do produto, como "GG" ou "M". Veja também |
sku |
O identificador específico do comerciante para o produto. Especifique no máximo um valor.
|
subjectOf |
Um modelo 3D para o produto, se aplicável. Veja a lista de propriedades |
3DModel
A definição completa de 3DModel está disponível em
schema.org/3DModel.
Esse tipo não é usado por snippets do produto.
Use as propriedades a seguir para vincular um modelo 3D. No momento, apenas modelos no formato glTF são compatíveis.
| Propriedades obrigatórias | |
|---|---|
encoding |
É a mídia do modelo 3D. |
encoding.contentUrl |
O link para um arquivo de definição de modelo 3D no formato glTF. O arquivo precisa ter um sufixo |
Avaliações de produtos
Review
Como as avaliações são compartilhadas por vários tipos de dados estruturados (como
Recipe e
Movie), o
tipo Review é descrito separadamente nas
propriedades de avaliação
Consulte também as
diretrizes de snippet de avaliação.
As propriedades a seguir também estão disponíveis para avaliações do produto.
As propriedades a seguir são outras propriedades do tipo avaliação para ajudar as pessoas a ver um resumo detalhado dos prós e contras de uma avaliação editorial de produtos. A experiência dos prós e contras está disponível em alemão, espanhol, francês, holandês, inglês, italiano, japonês, polonês, português e turco em todos os países em que é possível acessar a Pesquisa Google.
Embora o Google tente entender os prós e contras de uma avaliação editorial de produtos automaticamente, é possível enviar essas informações explicitamente adicionando as propriedades
positiveNotes e/ou negativeNotes à sua avaliação de produto aninhada. Siga as diretrizes de prós e contras.
| Propriedades obrigatórias | |
|---|---|
| Duas declarações sobre o produto | Forneça pelo menos duas declarações sobre o produto em qualquer combinação de
declarações positivas ou negativas (por exemplo, a marcação ItemList com duas
declarações positivas é válida):
|
| Propriedades recomendadas | |
|---|---|
negativeNotes |
Uma lista aninhada opcional de declarações negativas sobre o produto (contras).
Para listar várias declarações negativas, especifique várias propriedades
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
Uma lista aninhada opcional de declarações positivas sobre o produto (prós).
Para listar várias declarações positivas, especifique várias propriedades "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
O tipo Review é usado pelas experiências de listagem do comerciante, mas as observações positivas e negativas (prós e contras) não são. Portanto, nenhuma propriedade adicional de
avaliações específicas de produtos é listada aqui.
ItemList para observações positivas e negativas
As observações positivas e negativas (vantagens e desvantagens) dentro do tipo Review usam
os tipos genéricos ItemList e ListItem.
Nesta seção, descrevemos como usar esses tipos para observações positivas e negativas.
Veja a seguir as propriedades usadas para identificar os prós e contras em uma avaliação.
| Propriedades obrigatórias | |
|---|---|
itemListElement |
São declarações sobre o produto, listadas em uma ordem específica.
Especifique cada instrução com um |
itemListElement.name |
É a principal declaração da avaliação. |
| Propriedades recomendadas | |
|---|---|
itemListElement.position |
É a posição da avaliação. A posição 1 significa a primeira declaração da lista. |
O tipo Review é usado pelas experiências de listagem do comerciante, mas as observações positivas e negativas (prós e contras) não são.
Detalhes da oferta
Offer
A definição completa de Offer está disponível em
schema.org/Offer. Ao fazer a marcação de ofertas em um produto, use as seguintes propriedades do tipo
Offer schema.org.
As propriedades a seguir se aplicam aos snippets de produtos.
| Propriedades obrigatórias | |
|---|---|
price ou priceSpecification.price |
É o preço da oferta de um produto. Siga as diretrizes de uso do schema.org.
Veja um exemplo da propriedade
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Veja um exemplo de como especificar que um produto está disponível sem pagamento:
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
Como alternativa, o preço da oferta pode ser aninhado em uma propriedade
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| Propriedades recomendadas | |
|---|---|
availability |
Use a opção de disponibilidade de produto mais adequada da lista a seguir.
Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo, |
priceCurrency ou priceSpecification.priceCurrency |
É a moeda usada para descrever o preço do produto, no formato ISO 4217 de três letras. No momento, essa propriedade é recomendada para que os snippets de produto ajudem o Google a determinar a moeda com mais precisão, mas são necessários para experiências de informações do comerciante. Portanto, é melhor sempre fornecer essa propriedade. |
priceValidUntil |
É a data final (no formato ISO 8601) de disponibilidade do preço, se aplicável. É possível que o snippet de produto
não seja exibido caso a propriedade |
As propriedades a seguir se aplicam às experiências com produto do comerciante.
| Propriedades obrigatórias | |
|---|---|
price ou priceSpecification.price |
É o preço da oferta de um produto. Siga as diretrizes de uso do schema.org.
Veja um exemplo da propriedade
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Ao contrário dos snippets de produto, as experiências com listagens do comerciante exigem um preço maior que zero.
O preço da oferta é obrigatório, mas pode ser aninhado em uma propriedade
|
priceCurrency ou priceSpecification.priceCurrency |
É a moeda usada para descrever o preço do produto, no formato ISO 4217 de três letras.
|
priceSpecification |
Os preços complexos podem ser especificados usando Os preços podem ser especificados usando Os preços com medidas de preço unitário podem especificar uma propriedade |
| Propriedades recomendadas | |
|---|---|
availability |
São as possíveis opções de disponibilidade do produto. Os nomes curtos sem o prefixo de URL
também são compatíveis (por exemplo,
Não especifique mais de um valor. |
hasMerchantReturnPolicy |
Informações aninhadas sobre as políticas de devolução associadas a |
itemCondition |
Condição do item oferecido para venda. Os nomes curtos sem o prefixo de URL
também são compatíveis (por exemplo,
Não especifique mais de um valor. |
shippingDetails |
Informações aninhadas sobre as políticas e opções de frete associadas a um
|
url |
URL da página da Web em que o usuário pode comprar o produto. Esse pode ser o URL preferencial da página atual, com todas as opções de variantes selecionadas corretamente. O URL pode ser omitido. Não inclua vários URLs. Para ver detalhes sobre como adicionar marcação para variantes do produto, consulte a documentação de dados estruturados de variantes do produto. |
UnitPriceSpecification
A definição completa de UnitPriceSpecification está disponível em
schema.org/UnitPriceSpecification.
Use as propriedades a seguir para capturar esquemas de preços mais complexos.
As propriedades a seguir se aplicam aos snippets de produtos.
| Propriedades obrigatórias | |
|---|---|
price |
É o preço da oferta de um produto. Consulte também a propriedade |
| Propriedades recomendadas | |
|---|---|
priceCurrency |
É a moeda usada para descrever o preço do produto, no formato
ISO 4217 de três letras.
Consulte também a propriedade Embora essa propriedade seja opcional para snippets do produto, ela é obrigatória para experiências do comerciante e, portanto, é altamente recomendável fornecê-la. |
As propriedades a seguir se aplicam às experiências com produto do comerciante.
| Propriedades obrigatórias | |
|---|---|
price |
É o preço da oferta de um produto. Consulte também a propriedade |
priceCurrency |
É a moeda usada para descrever o preço do produto, no formato
ISO 4217 de três letras.
Consulte também a propriedade |
| Propriedades recomendadas | |
|---|---|
referenceQuantity |
A quantidade de referência é usada para preços que especificam um valor de referência para o preço. Consulte também os exemplos Preço com medidas de preço unitário e Medida de preço unitário na Ajuda do Google Merchant Center para uma discussão detalhada sobre o preço unitário. |
QuantitativeValue (para preço unitário)
Nesta seção, falamos sobre o uso do QuantitativeValue para a propriedade referenceQuantity
de uma especificação de preço unitário. QuantitativeValue também é usado para
durações de frete, mas com regras diferentes. A definição completa de
QuantitativeValue está disponível em
schema.org/QuantitativeValue.
Esse tipo não é usado por snippets do produto.
As propriedades a seguir se aplicam às experiências com produto do comerciante.
QuantitativeValue pode ser usado para um preço baseado em uma medida de unidade,
como a compra de pisos por metro quadrado ou líquidos por litro. Consulte
Medida de preço unitário
na Ajuda do Google Merchant Center para ver uma discussão detalhada sobre o preço unitário.
Veja a seguir um exemplo de preço de venda para 4,5 l de um produto que pode ser comprado em múltiplos para 750 ml.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Use as propriedades a seguir para capturar detalhes dos preços unitários.
| Propriedades obrigatórias | |
|---|---|
unitCode |
A unidade de medida. Os códigos UN/CEFACT ou os equivalentes legíveis por humanos, conforme listado na medida de preço unitário da Ajuda do Google Merchant Center, são compatíveis. |
value |
O valor numérico da unidade vendida. |
| Propriedades recomendadas | |
|---|---|
valueReference |
O |
AggregateOffer
A definição completa de AggregateOffer está disponível em
schema.org/AggregateOffer.
Uma AggregateOffer é um tipo de Offer que representa uma agregação de outras ofertas. Por exemplo, ele pode ser usado para um produto vendido por vários comerciantes.
Não use AggregateOffer para descrever um conjunto de variantes do produto.
Ao fazer a marcação de ofertas agregadas em um produto, use as seguintes propriedades do tipo schema.org
AggregateOffer:
As propriedades a seguir se aplicam aos snippets de produtos.
| Propriedades obrigatórias | |
|---|---|
lowPrice |
É o preço mais baixo de todas as ofertas disponíveis. Use um número com ponto flutuante ao expressar frações de uma unidade monetária, como 1.23 para US$ 1.23. |
priceCurrency |
É a moeda usada para descrever o preço do produto, no formato ISO 4217 de três letras. |
| Propriedades recomendadas | |
|---|---|
highPrice |
É o preço mais alto de todas as ofertas disponíveis. Use um número com ponto flutuante, se necessário. |
offerCount |
É o número de ofertas para o produto. |
Para experiências de listagens do comerciante, use Offer, e não AggregateOffer
SizeSpecification
O tipo SizeSpecification é usado para indicar o tamanho de um produto.
A definição completa do tipo está disponível em
schema.org/SizeSpecification.
Esse tipo não é usado por snippets do produto.
As propriedades a seguir se aplicam às experiências com produto do comerciante.
| Propriedades recomendadas | |
|---|---|
name |
Um nome legível para o tamanho, como "XL". Para mais detalhes, consulte o atributo de tamanho na Ajuda do Google Merchant Center. |
sizeGroup |
O grupo de tamanho sugerido para o produto, se aplicável. A interpretação do
grupo é definida pela propriedade
Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo, Veja também |
sizeSystem |
O sistema de tamanhos do produto, se aplicável. Os valores compatíveis são:
Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo, Veja também |
PeopleAudience
A definição completa de PeopleAudience está disponível em
schema.org/PeopleAudience.
Esse tipo não é usado por snippets do produto.
Use as propriedades a seguir ao indicar o público recomendado de um produto. Veja também Atributos e valores de dados estruturados compatíveis na Ajuda do Google Merchant Center.
| Propriedades recomendadas | |
|---|---|
suggestedGender |
O gênero sugerido para o produto. Precisa ser um destes valores:
Confira O Google vai preencher os valores |
suggestedMaxAge (ou suggestedAge.maxValue) |
A idade máxima sugerida em anos para o produto. O Google mapeia as idades máximas sugeridas para produtos no seguinte conjunto fixo de valores numéricos:
|
suggestedMinAge (ou suggestedAge.minValue) |
A idade mínima sugerida em anos para o produto. O Google mapeia as idades mínimas sugeridas para produtos no seguinte conjunto fixo de valores numéricos:
|
EnergyConsumptionDetails
A definição completa de EnergyConsumptionDetails está disponível em
schema.org/EnergyConsumptionDetails.
Esse tipo não é usado por snippets do produto.
Use as propriedades a seguir para indicar o consumo de energia de um produto, como bens elétricos. No momento, somente as classificações de eficiência energética da UE são aceitas.
| Propriedades obrigatórias | |
|---|---|
hasEnergyEfficiencyCategory |
A categoria de eficiência energética do produto. No momento, somente as classificações de eficiência energética da UE são aceitas:
Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo,
|
| Propriedades recomendadas | |
|---|---|
energyEfficiencyScaleMin e energyEfficiencyScaleMax |
A classe de eficiência energética mais baixa e mais alta na escala de consumo de energia regulamentada da UE para a categoria de produto a que um produto pertence. Consulte A propriedade
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
Se |
Frete
OfferShippingDetails
Esse tipo OfferShippingDetails não é usado por snippets do produto.
As propriedades a seguir se aplicam às experiências com produto do comerciante.
OfferShippingDetails permite que os usuários vejam os custos de frete e
os prazos de entrega com base na localização deles e nas políticas de frete da sua empresa.
Se quiser qualificar seus produtos para a melhoria de detalhes do frete, adicione
as propriedades de OfferShippingDetails a seguir às páginas deles, além dos
dados estruturados de Product.
Às vezes, os comerciantes oferecem várias opções de envio para que os usuários escolham
uma delas. Por exemplo, entrega expressa, rápida ou padrão. Indique cada uma
com várias propriedades shippingDetails, cada uma com
diferentes combinações das propriedades shippingRate
e deliveryTime.
Embora OfferShippingDetails não seja obrigatória, as seguintes propriedades são obrigatórias se você quiser que seus detalhes de frete se qualifiquem para a melhoria.
A definição completa de OfferShippingDetails está disponível em
schema.org/OfferShippingDetails.
| Propriedades obrigatórias | |
|---|---|
deliveryTime |
É o período total entre o recebimento do pedido e a chegada dos produtos
ao cliente final. As propriedades a seguir podem ser aninhadas na propriedade
Não forneça mais de um |
shippingDestination |
Indica destinos de frete. Especifique as
informações do |
shippingRate |
São informações sobre o custo do frete para o destino especificado.
Pelo menos uma das propriedades Só é possível especificar um
|
shippingRate.currency |
É a moeda do custo do frete, no formato ISO 4217 de três letras. A moeda precisa ser igual à moeda da oferta. |
shippingRate.value ou shippingRate.maxValue |
É o custo do frete para
Para especificar frete grátis, defina o valor como |
DefinedRegion
Esse tipo não é usado por snippets do produto.
As propriedades a seguir se aplicam às experiências com produto do comerciante.
A propriedade DefinedRegion é usada para criar áreas personalizadas. Assim, os custos de frete e os tempos em trânsito corretos poderão ser configurados em vários serviços de entrega. No momento, isso é compatível apenas
com um conjunto restrito de países, conforme documentado em
Configurar regiões
na Ajuda do Google Merchant Center.
| Propriedades obrigatórias | |
|---|---|
addressCountry |
O código de país com duas letras, no formato ISO 3166-1 alpha-2. |
| Propriedades recomendadas | |
|---|---|
Escolha addressRegion ou postalCode |
Identifica a região da área de entrega do cliente. Se omitido,
o país inteiro será a região definida. Várias regiões podem ser listadas,
mas não é possível misturar maneiras diferentes de especificar as regiões em uma
instância |
addressRegion |
Se você incluir , a região precisará ser um código de subdivisão ISO 3166-2 de dois ou três dígitos sem o prefixo do país. No momento, a Pesquisa Google é compatível somente com os EUA, a Austrália e o Japão. Exemplos: "NY" (para EUA, estado de Nova York), "NSW" (para Austrália, estado de Nova Gales do Sul) ou "03" (para Japão, prefeitura de Iwate). Não inclua informações sobre uma região e um código postal ao mesmo tempo. |
postalCode |
É o código postal. Por exemplo, 94043. Atualmente, códigos postais são aceitos para a Austrália, o Canadá e os EUA. |
ShippingDeliveryTime
Esse tipo não é usado por snippets do produto.
As propriedades a seguir se aplicam às experiências com produto do comerciante.
O ShippingDeliveryTime é usado para compartilhar o atraso total entre o recebimento de um pedido e a chegada dos produtos ao cliente final.
| Propriedades recomendadas | |
|---|---|
handlingTime |
É o período médio entre o recebimento do pedido e a saída dos produtos do depósito. |
transitTime |
É o período médio entre o envio do pedido e a chegada dos produtos ao cliente final. |
QuantitativeValue (para prazos de envio)
Esse tipo não é usado por snippets do produto.
As propriedades a seguir se aplicam às experiências com produto do comerciante.
O atributo QuantitativeValue é usado aqui para representar os prazos de envio. Um número mínimo e
máximo de dias precisam ser especificados. O QuantitativeValue também é usado para preços unitários, com diferentes regras de validação para propriedades.
| Propriedades obrigatórias | |
|---|---|
maxValue |
O número máximo de dias. O valor precisa ser um número inteiro não negativo. |
minValue |
Número mínimo de dias. O valor precisa ser um número inteiro não negativo. |
unitCode |
As unidades dos valores mínimo/máximo. O valor precisa ser |
Retorna
MerchantReturnPolicy
Esse tipo não é usado por snippets do produto.
As propriedades a seguir se aplicam às experiências com produto do comerciante.
Use as propriedades a seguir para qualificar as informações do produto e mostrar a política de devolução, incluindo as taxas de devolução e o período para devolver um produto.
| Propriedades obrigatórias | |
|---|---|
applicableCountry |
O código do país ao qual a política de devolução se aplica, usando a formatação de código de país ISO 3166-1 alfa-2 de duas letras. É possível especificar até 50 países. |
returnPolicyCategory |
É o tipo de política de devolução. Use um dos seguintes valores:
Se você usar |
| Propriedades recomendadas | |
|---|---|
merchantReturnDays |
O número de dias (a partir da data de entrega) que um produto pode ser devolvido. Essa propriedade só vai ser obrigatória se você definir |
returnFees |
É o tipo de taxa de devolução. Use um dos seguintes valores compatíveis:
|
returnMethod |
É o tipo de método de devolução oferecido. Isso só é recomendado se você definir
|
returnShippingFeesAmount |
O custo do frete para devolver um produto. Essa propriedade só será necessária se houver uma
taxa de frete diferente de zero a ser paga pelo consumidor ao comerciante para devolver um produto. Nesse caso, |
Abordagem alternativa para definir as configurações de frete e devolução no Google
As políticas de envio de varejistas podem ser complexas e mudar com frequência. Se você estiver com problemas para indicar e manter os detalhes de frete e devolução atualizados com marcações e tiver uma conta do Google Merchant Center, considere definir suas configurações de frete e políticas de devolução na Ajuda do Google Merchant Center.
Monitorar pesquisas aprimoradas com o Search Console
O Search Console é uma ferramenta que ajuda você a monitorar o desempenho das suas páginas na Pesquisa Google. Não é preciso se inscrever na plataforma para ser incluído nos resultados da Pesquisa Google, mas isso pode ajudar você a entender e melhorar como vemos seu site. Recomendamos verificar o Search Console nos seguintes casos:
- Depois de implantar os dados estruturados pela primeira vez
- Depois de lançar novos modelos ou atualizar o código
- Análise periódica do tráfego
Depois de implantar os dados estruturados pela primeira vez
Depois que o Google indexar as páginas, procure problemas com o relatório de status da pesquisa aprimorada relevante. Em condições ideais, vai haver um aumento de itens válidos e nenhum aumento de itens inválidos. Se você encontrar problemas nos dados estruturados, faça o seguinte:
- Corrija os itens inválidos.
- Inspecione um URL ativo para verificar se o problema persiste.
- Solicite a validação com o relatório de status.
Depois de lançar novos modelos ou atualizar o código
Ao fazer mudanças significativas no site, monitore aumentos nos itens inválidos de dados estruturados.- Caso você perceba um aumento nos itens inválidos, talvez tenha lançado um novo modelo que não funcione ou o site esteja interagindo com o modelo existente de uma maneira nova e incorreta.
- Caso você veja uma diminuição nos itens válidos (não correspondidos por um aumento nos itens inválidos), talvez não esteja mais incorporando os dados estruturados às páginas. Use a Ferramenta de inspeção de URL para saber o que está causando o problema.
Análise periódica do tráfego
Analise o tráfego da Pesquisa Google com o Relatório de desempenho. Os dados vão mostrar com que frequência sua página aparece como aprimorada na Pesquisa, com que frequência os usuários clicam nela e qual é a posição média dela nos resultados. Também é possível extrair automaticamente esses resultados com a API Search Console.Há dois relatórios do Search Console relacionados aos dados estruturados de produto na seção "Shopping" da barra de navegação:
- Listagens do comerciante: para páginas em que os usuários podem comprar produtos
- Snippets de produtos: para outras páginas relacionadas a produtos, como avaliações de produtos e sites agregadores

Os dois relatórios fornecem avisos e erros relacionados aos dados estruturados de produto, mas são separados
devido aos diferentes requisitos das experiências associadas. Por exemplo, o
Relatório de listagens do comerciante
inclui verificações de snippets de produto que incluemOffer
dados estruturados, para que o relatório Snippets do produto
só precise ser consultado para páginas que não sejam de listagens do comerciante.
Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
