Dados estruturados de empresa local (LocalBusiness)
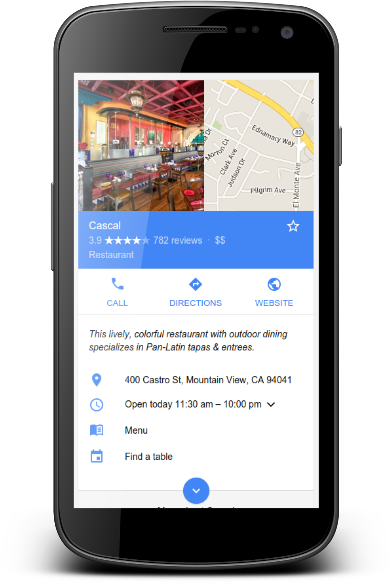
Quando usuários procuram empresas na Pesquisa Google ou no Maps, os resultados podem exibir um Painel de informações em destaque com detalhes sobre uma empresa correspondente à consulta. Quando os usuários pesquisam um tipo de empresa (por exemplo, "os melhores restaurantes de São Paulo"), veem um carrossel de empresas relacionadas à consulta. Com os dados estruturados de empresa local, você pode informar o Google sobre o horário de funcionamento, os diferentes departamentos de uma empresa, as avaliações (se o site registrar avaliações de outras empresas) e muito mais. Se você quiser ajudar os usuários a fazer uma reserva ou um pedido diretamente nos resultados da Pesquisa, use a API Maps Booking para ativar essas e outras ações.
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes.
- Valide o código com o Teste de pesquisa aprimorada e corrija os erros críticos. Corrija também os problemas não críticos que possam ser sinalizados na ferramenta, porque eles podem melhorar a qualidade dos dados estruturados, mas isso não é necessário para se qualificar para pesquisas aprimoradas.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
Ficha simples de empresa local
Veja um exemplo de uma ficha simples de empresa local em JSON-LD.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>
Carrossel de restaurante (acesso limitado)
Veja um exemplo de restaurante que atende aos requisitos de uma página de detalhes, supondo que também haja uma página de resumo com marcação de carrossel. No momento, este recurso é limitado a um pequeno grupo de empresas. Se quiser participar, indique seu interesse neste formulário.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>
Horário de funcionamento
Os exemplos a seguir demonstram como fazer a marcação de diferentes tipos de horário de funcionamento.
A exclusão das propriedades validFrom e validThrough significa que o horário de funcionamento é válido para o ano todo. Este exemplo define uma empresa que fica aberta nos dias úteis, das 9h às 21h, e nos
fins de semana, das 10h às 23h.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "21:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "10:00",
"closes": "23:00"
}
]
Para horários de funcionamento depois da meia-noite, defina os horários de abertura e fechamento usando
uma única propriedade OpeningHoursSpecification. Este exemplo define um horário de funcionamento que começa no sábado,
às 18h, e vai até o domingo, às 3h.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "18:00",
"closes": "03:00"
}
Para mostrar que uma empresa fica aberta 24 horas por dia, defina a propriedade open
como "00:00" e a propriedade closes como "23:59". Para mostrar que uma empresa fica fechada
o dia todo, defina as propriedades opens e closes como "00:00". Este exemplo
mostra uma empresa que fica aberta o dia todo no sábado e fechada o dia todo no domingo.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "00:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "00:00",
"closes": "00:00"
}
]
Use as propriedades validFrom e validThrough para definir horários de funcionamento
sazonais. Este exemplo mostra uma empresa fechada nos feriados de fim de ano.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"opens": "00:00",
"closes": "00:00",
"validFrom": "2015-12-23",
"validThrough": "2016-01-05"
}
Vários departamentos
Para uma empresa que tem departamentos com informações próprias, como
horários de funcionamento ou números de telefone, marque a propriedade department
com um elemento para cada departamento. Defina as propriedades que são diferentes
da loja principal em cada elemento respectivo.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>
Diretrizes
É preciso seguir estas diretrizes a fim de se qualificar para aparecer na pesquisa aprimorada de empresas locais.
- Fundamentos da Pesquisa
- Diretrizes gerais de dados estruturados
- Diretrizes do carrossel, se aplicáveis (recurso atualmente limitado a um pequeno grupo de restaurantes, com inscrições via formulário de interesse)
Definições dos tipos de dados estruturados
As tabelas a seguir listam as propriedades e o uso para empresas locais e tipos de ações comerciais, com base nas definições completas disponíveis em schema.org/LocalBusiness.
É necessário incluir as propriedades obrigatórias para que seu conteúdo seja qualificado para exibição como uma pesquisa aprimorada. Você também pode incluir as propriedades recomendadas para adicionar mais informações sobre o conteúdo, o que pode proporcionar uma melhor experiência do usuário.
É possível adicionar dados estruturados LocalBusiness a qualquer página do site, mas talvez seja melhor fazer isso em uma página que tenha informações sobre
a empresa.
LocalBusiness
A definição completa de LocalBusiness está disponível em schema.org/LocalBusiness (em inglês). Defina cada localização
de empresa local como um tipo LocalBusiness. Use
o subtipo LocalBusiness mais específico possível, por exemplo,
Restaurant,
DaySpa,
HealthClub e
assim por diante.
Se você tiver vários tipos, especifique-os como uma matriz (additionalType não é compatível). Por exemplo, digamos que sua empresa ofereça vários serviços:
{
"@context": "https://schema.org",
"@type": ["Electrician", "Plumber", "Locksmith"],
....
}
Veja as propriedades aceitas pelo Google:
| Propriedades obrigatórias | |
|---|---|
address |
É a localização física da empresa. Inclua o maior número possível de propriedades. Quanto mais propriedades você fornecer, maior será a qualidade do resultado para os usuários. Exemplo:
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St Suit 42 Unit 7",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
name |
É o nome da empresa. |
| Propriedades recomendadas | |
|---|---|
aggregateRating |
Esta propriedade é recomendada somente para sites que capturam avaliações sobre outras empresas locais: é a nota média da empresa local com base em várias classificações ou avaliações. Siga as diretrizes de snippet de avaliação e a lista de propriedades de avaliação agregada obrigatórias e recomendadas. |
department |
É um item aninhado para um único departamento. Você pode definir qualquer uma das propriedades nesta tabela para um departamento. Diretrizes adicionais:
|
geo |
Coordenadas geográficas da empresa. |
geo.latitude |
É a latitude do local da empresa. É necessário que a precisão seja de pelo menos cinco casas decimais. |
geo.longitude |
É a longitude do local da empresa. É necessário que a precisão seja de pelo menos cinco casas decimais. |
menu |
Para estabelecimentos que vendem comida, é o URL totalmente qualificado do cardápio. |
openingHoursSpecification |
Matriz ou o objeto único (ambos são compatíveis) de
São os horários em que o local da empresa fica aberto. |
openingHoursSpecification.closes |
É o horário em que o local da empresa fecha, no formato hh:mm:ss. |
openingHoursSpecification.dayOfWeek |
Um ou mais dos seguintes valores:
|
openingHoursSpecification.opens |
É o horário em que o local da empresa abre, no formato hh:mm:ss. |
openingHoursSpecification.validFrom |
É a data de início do fechamento sazonal da empresa, no formato AAAA-MM-DD. |
openingHoursSpecification.validThrough |
É a data de término do fechamento sazonal da empresa, no formato AAAA-MM-DD. |
priceRange |
É a faixa de preços relativa de uma empresa, normalmente expressa por um intervalo numérico (por exemplo, "$10-15") ou por um número padronizado de cifrões (por exemplo, "$$$"). Este campo precisa ter menos de cem caracteres. Se ele ultrapassar esse limite, o Google não mostrará uma faixa de preço para a empresa. |
review |
Review (em inglês) Esta propriedade é recomendada somente para sites que capturam comentários sobre outras empresas locais: uma avaliação da empresa local. Siga as diretrizes de snippet de avaliação e a lista de propriedades de avaliação obrigatórias e recomendadas. |
servesCuisine |
É o tipo de culinária do restaurante. |
telephone |
É um número de telefone da empresa que será a principal forma de contato para os clientes. Não se esqueça de incluir o código do país e o código de área no número de telefone. |
url |
É o URL totalmente qualificado do local específico da empresa. O URL precisa ser um link em funcionamento. |
Carrossel de restaurante (acesso limitado)
Se você tiver vários restaurantes no site e quiser que eles se qualifiquem para um carrossel de host, adicione o objeto de carrossel. Além das propriedades padrão de carrossel, defina estas informações no seu objeto. Ainda que as propriedades de carrossel não sejam obrigatórias, é preciso incluir os itens a seguir para que seu restaurante se qualifique para um carrossel de host.
Veja as propriedades aceitas pelo Google:
| Propriedades obrigatórias | |
|---|---|
image |
Repetição de Representa uma ou mais imagens do restaurante. Outras diretrizes para imagens:
Exemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
É o nome do restaurante. |
| Propriedades recomendadas | |
|---|---|
address |
É a localização física da empresa. Inclua o maior número possível de propriedades. Quanto mais propriedades você fornecer, maior será a qualidade do resultado para os usuários. Exemplo:
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
servesCuisine |
É o tipo de culinária do restaurante. |
Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Consulte a lista de erros de dados estruturados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Solução de problemas relacionados à ausência e à queda no total de pesquisas aprimoradas
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
