Data terstruktur Carousel (ItemList)
Carousel adalah hasil kaya seperti daftar yang dapat digeser oleh pengguna di perangkat seluler. Carousel
menampilkan beberapa kartu dari situs yang sama (juga dikenal sebagai carousel host). Agar memenuhi syarat untuk
hasil kaya carousel host di situs Anda, tambahkan data terstruktur ItemList
bersama dengan salah satu jenis konten yang didukung berikut:
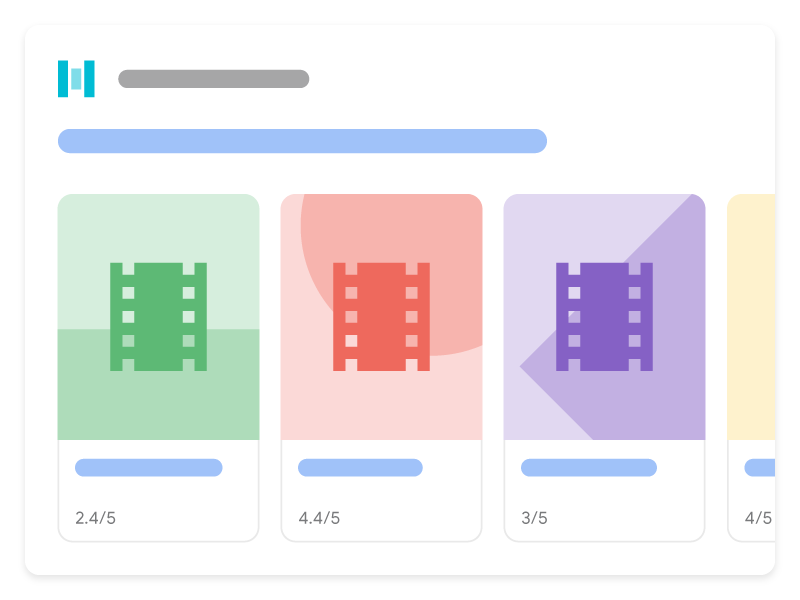
Berikut tampilan carousel di Google Penelusuran saat Anda menambahkan markup ItemList bersama
dengan jenis konten yang didukung:


Menambahkan data terstruktur
Data terstruktur adalah format terstandarisasi untuk memberikan informasi tentang suatu halaman dan mengelompokkan konten halaman tersebut. Jika Anda baru mengenal data terstruktur, Anda dapat mempelajari lebih lanjut cara kerja data terstruktur.
Berikut ini ringkasan cara menambahkan data terstruktur ke situs Anda. Untuk panduan langkah demi langkah tentang cara menambahkan data terstruktur ke halaman web, lihat codelab data terstruktur.
- Tentukan halaman yang akan berisi data terstruktur Carousel. Ada 2 opsi:
- Halaman ringkasan dan beberapa halaman detail: Halaman ringkasan memiliki deskripsi singkat tentang setiap item yang ada dalam daftar, dan setiap deskripsi mengarah ke halaman detail terpisah yang khusus berfokus pada satu item. Misalnya, halaman ringkasan yang mencantumkan resep-resep kue terbaik, dan setiap deskripsi memberikan link ke resep lengkap setiap kue.
- Daftar lengkap satu halaman: Satu halaman yang berisi semua informasi daftar, termasuk teks lengkap untuk setiap item. Misalnya, daftar film teratas 2020, semuanya ada di satu halaman.
- Tambahkan properti wajib. Berdasarkan format yang Anda gunakan, pelajari tempat menyisipkan data terstruktur di halaman.
- Tambahkan properti wajib dan yang direkomendasikan untuk jenis konten spesifik yang berkaitan dengan Carousel:
- Ikuti panduan.
- Validasi kode Anda menggunakan Alat Pengujian Hasil Kaya.
- Deploy beberapa halaman yang menyertakan data terstruktur dan gunakan Alat Inspeksi URL untuk menguji cara Google melihat halaman tersebut. Pastikan halaman Anda
dapat diakses oleh Google dan tidak diblokir oleh file robots.txt, tag
noindex, atau persyaratan login. Jika halaman tidak bermasalah, Anda dapat meminta Google untuk meng-crawl ulang URL Anda. - Agar Google tetap mengetahui adanya perubahan pada masa mendatang, sebaiknya Anda mengirimkan peta situs. Anda dapat mengotomatiskan proses ini dengan Search Console Sitemap API.
Halaman ringkasan dan beberapa halaman detail
Halaman ringkasan memiliki deskripsi singkat tentang setiap item yang ada dalam daftar. Setiap deskripsi mengarah ke halaman detail terpisah yang khusus berfokus pada satu item.
Halaman ringkasan
Halaman ringkasan menentukan ItemList, dengan setiap ListItem yang
hanya memiliki tiga properti: @type (disetel ke ListItem),
position (posisi dalam daftar), dan url (URL halaman dengan detail
lengkap tentang item tersebut).
Berikut adalah contoh tampilan halaman ringkasan:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>
Halaman detail
Halaman detail menentukan jenis data terstruktur spesifik yang berkaitan dengan Carousel. Misalnya,
jika halaman ringkasan berisi resep-resep kue terbaik, setiap halaman detail akan berisi
data terstruktur Recipe untuk resep tertentu.
Berikut ini contoh tampilan halaman detail:
Kukis selai kacang
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2018-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": "24",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "18"
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2018-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2019-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>
Kukis Cokelat Chips Tiga Lapis
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2018-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": "24",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "18"
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2018-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2019-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>
Snickerdoodle
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2018-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": "24",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "18"
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2018-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2019-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>
Daftar lengkap satu halaman
Daftar lengkap satu halaman berisi semua informasi carousel, termasuk teks lengkap untuk setiap item. Misalnya, daftar film teratas 2020, semuanya ada di satu halaman. Halaman ini tidak tertaut ke halaman detail lainnya.
Berikut adalah contoh lengkap satu halaman:
<html>
<head>
<title>The Best Movies from the Oscars - 2018</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": "1",
"item": {
"@type": "Movie",
"url": "https://example.com/2019-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2018-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5"
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "90",
"bestRating": "100",
"ratingCount": "19141"
}
}
},
{
"@type": "ListItem",
"position": "2",
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2019-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2018-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "3"
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "61",
"bestRating": "100",
"ratingCount": "21985"
}
}
},
{
"@type": "ListItem",
"position": "3",
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2019-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2018-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "2"
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "96",
"bestRating": "100",
"ratingCount": "88211"
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Panduan
Selain Panduan data terstruktur umum, panduan berikut berlaku untuk data terstruktur Carousel:
- Semua item dalam daftar harus memiliki jenis yang sama. Misalnya, jika daftar berisi resep, hanya sertakan item
Recipe. Jangan mencampur jenis yang berbeda. - Pastikan data terstruktur Carousel sudah lengkap dan berisi semua item yang tercantum di halaman.
- Teks yang terlihat oleh pengguna harus serupa dengan informasi yang dimuat dalam data terstruktur di halaman.
- Item yang ditampilkan dalam format daftar akan ditampilkan dalam urutan yang ditentukan oleh properti
position.
Memvalidasi dan men-deploy data terstruktur
- Validasi kode Anda menggunakan
Pengujian Hasil Kaya.
Untuk halaman ringkasan, ada beberapa hal yang perlu Anda verifikasi sendiri:
- Periksa apakah
itemListElementberisi dua elemenListItematau lebih. - Pastikan semua elemen
ListItemmemiliki jenis yang sama (misalnya, semuanya tentang resep). - Validasi setiap URL yang disebutkan dalam daftar menggunakan Pengujian Hasil Kaya. Setiap halaman dalam daftar harus berisi data terstruktur yang valid, sesuai dengan dokumentasi untuk jenis konten yang didukung yang berkaitan dengan daftar: Resep, Kursus, Restoran, Film.
- Periksa apakah
- Deploy beberapa halaman yang menyertakan data terstruktur Anda dan gunakan
Alat Inspeksi URL untuk menguji cara Google melihat halaman tersebut. Pastikan halaman Anda
dapat diakses oleh Google dan tidak diblokir oleh file robots.txt, tag
noindex, atau persyaratan login. Jika halaman tidak bermasalah, Anda dapat meminta Google untuk meng-crawl ulang URL Anda. - Agar Google tetap mengetahui adanya perubahan pada masa mendatang, sebaiknya Anda mengirimkan peta situs. Anda dapat mengotomatiskan proses ini dengan Search Console Sitemap API.
Definisi jenis data terstruktur
Untuk menentukan daftar, tentukan ItemList yang berisi setidaknya dua
ListItems. Anda harus menyertakan properti wajib agar konten Anda memenuhi syarat untuk ditampilkan sebagai hasil kaya.
ItemList
ItemList adalah item container yang menampung semua elemen dalam daftar. Jika digunakan pada
halaman ringkasan, semua URL dalam daftar harus mengarah ke halaman berbeda pada domain yang sama. Jika digunakan
pada daftar lengkap satu halaman, semua URL harus mengarah ke anchor pada halaman yang menghosting data
terstruktur daftar.
Definisi lengkap ItemList
tersedia di schema.org/ItemList.
Properti yang didukung Google adalah sebagai berikut:
| Properti wajib | |
|---|---|
itemListElement |
Daftar item. Semua item harus memiliki jenis yang sama. Lihat |
ListItem
ListItem berisi detail tentang masing-masing item dalam daftar.
- Jika ini adalah halaman ringkasan, hanya sertakan
properti
type,position, danurldiListItem. - Jika ini merupakan daftar lengkap satu halaman, sertakan semua properti schema.org tambahan untuk jenis data yang dideskripsikannya. Jenis data yang didukung adalah:
Definisi lengkap ListItem tersedia di
schema.org/ListItem.
Halaman ringkasan
Properti berikut berlaku untuk halaman ringkasan:
| Properti wajib | |
|---|---|
position
|
Posisi item dalam carousel. Ini adalah bilangan berbasis 1. |
url
|
URL kanonis dari halaman detail item. Semua URL dalam daftar harus unik, tetapi berada pada domain yang sama (domain atau sub/super-domain yang sama dengan halaman saat ini). |
Halaman lengkap
Properti berikut berlaku untuk halaman lengkap:
| Properti wajib | |
|---|---|
item
|
Masing-masing objek dalam daftar. Isi objek ini dengan nilai berikut, ditambah semua properti dari jenis data terstruktur tertentu yang dideskripsikan: |
item.name
|
Nama string item. |
item.url
|
URL yang sepenuhnya memenuhi syarat dan anchor halaman ke item ini di halaman. URL harus
dari halaman saat ini, dan Anda harus menyertakan anchor HTML (tag |
position
|
Posisi item dalam carousel. Ini adalah bilangan berbasis 1. |
Pemecahan masalah
Jika Anda mengalami masalah saat menerapkan atau mendebug data terstruktur, berikut beberapa referensi yang dapat membantu Anda.
- Jika Anda menggunakan sistem pengelolaan konten (CMS) atau ada orang lain yang menangani situs Anda, minta mereka untuk membantu Anda. Pastikan untuk meneruskan pesan Search Console yang menjelaskan masalah tersebut kepada mereka.
- Google tidak menjamin bahwa fitur yang menggunakan data terstruktur akan muncul dalam hasil penelusuran. Untuk mengetahui daftar alasan umum mengapa Google tidak dapat menampilkan konten Anda dalam hasil kaya, lihat Panduan Umum terkait Data Terstruktur.
- Mungkin ada error dalam data terstruktur Anda. Periksa daftar error data terstruktur.
- Jika halaman Anda dikenai tindakan manual data terstruktur, data terstruktur pada halaman itu akan diabaikan (meskipun halaman masih bisa muncul di hasil Google Penelusuran). Untuk memperbaiki masalah data terstruktur, gunakan laporan Tindakan Manual.
- Tinjau panduan lagi untuk mengidentifikasi apakah konten Anda tidak mematuhi panduan. Masalah itu mungkin disebabkan oleh konten yang berisi spam atau penggunaan markup yang berisi spam. Namun, masalahnya mungkin bukan pada sintaksis, sehingga Pengujian Hasil Kaya tidak akan dapat mengidentifikasi masalah tersebut.
- Pecahkan masalah hasil kaya tidak ada/penurunan jumlah hasil kaya.
- Tunggu hingga crawling dan pengindeksan ulang selesai. Perlu diingat bahwa Google mungkin memerlukan waktu beberapa hari untuk mencari dan meng-crawl halaman setelah Anda memublikasikannya. Untuk pertanyaan umum terkait crawling dan pengindeksan, lihat FAQ crawling dan pengindeksan Google Penelusuran.
- Posting pertanyaan di forum Pusat Google Penelusuran.
