Données structurées spécifiques à un produit (Product, Review, Offer)
Lorsque vous ajoutez des données structurées à vos pages produit, les résultats de recherche Google (y compris Google Images et Google Lens) peuvent proposer des informations produit plus détaillées. Les utilisateurs peuvent, par exemple, voir les prix, la disponibilité, les avis des clients, les informations sur la livraison et plus encore dans les résultats de recherche.
Expériences d'achat
Voici comment les expériences d'achat peuvent apparaître dans les résultats de recherche Google. Cette liste n'est pas exhaustive. La recherche Google explore constamment de nouvelles façons d'aider les internautes à trouver ce qu'ils cherchent. Les expériences peuvent donc changer au fil du temps.
Types de résultats
Il existe deux types de résultats : les extraits produit et les fiches de marchand.
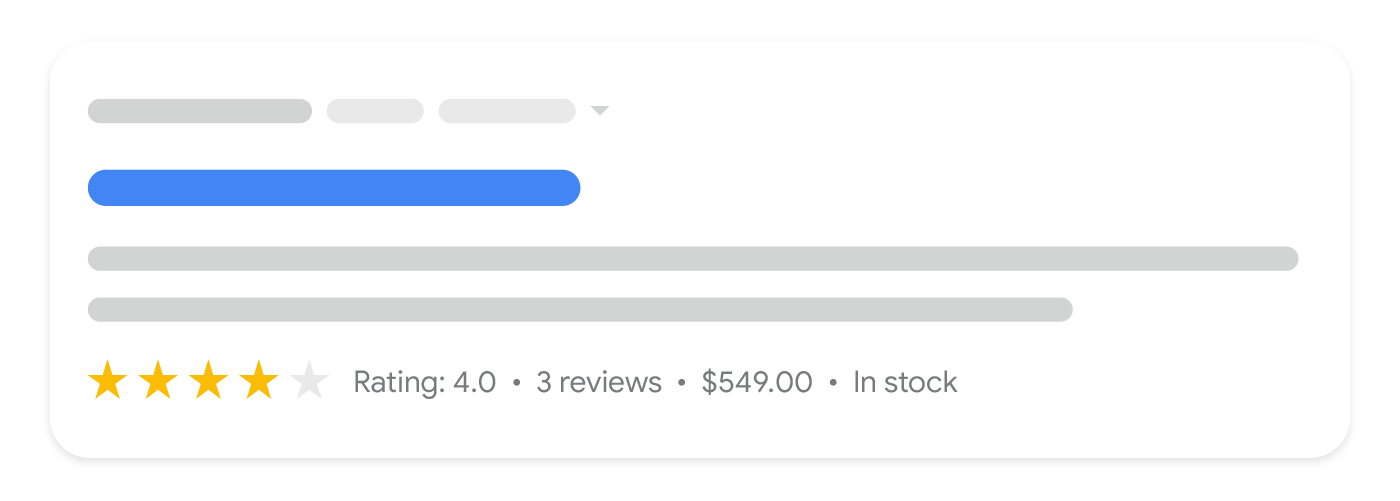
Extraits produit dans les résultats de recherche

Les extraits produit représentent un moyen de fournir davantage de détails dans les résultats de recherche et ne se limitent pas simplement à du texte. Ils sont destinés aux produits et aux avis sur les produits, et peuvent inclure des informations supplémentaires telles que des notes, des avis généraux, le prix et la disponibilité.
Fiches de marchand
Les fiches de marchand reposent sur des données plus spécifiques, telles que le prix et la disponibilité d'un produit. Seules les pages depuis lesquelles un internaute peut acheter un produit sont éligibles aux fiches de marchand. Les pages contenant des liens vers d'autres sites qui vendent le produit ne sont pas concernées. Google se réserve le droit de vérifier les données produit de la fiche de marchand avant d'afficher les informations dans les résultats de recherche.
Les fiche de marchand sont :
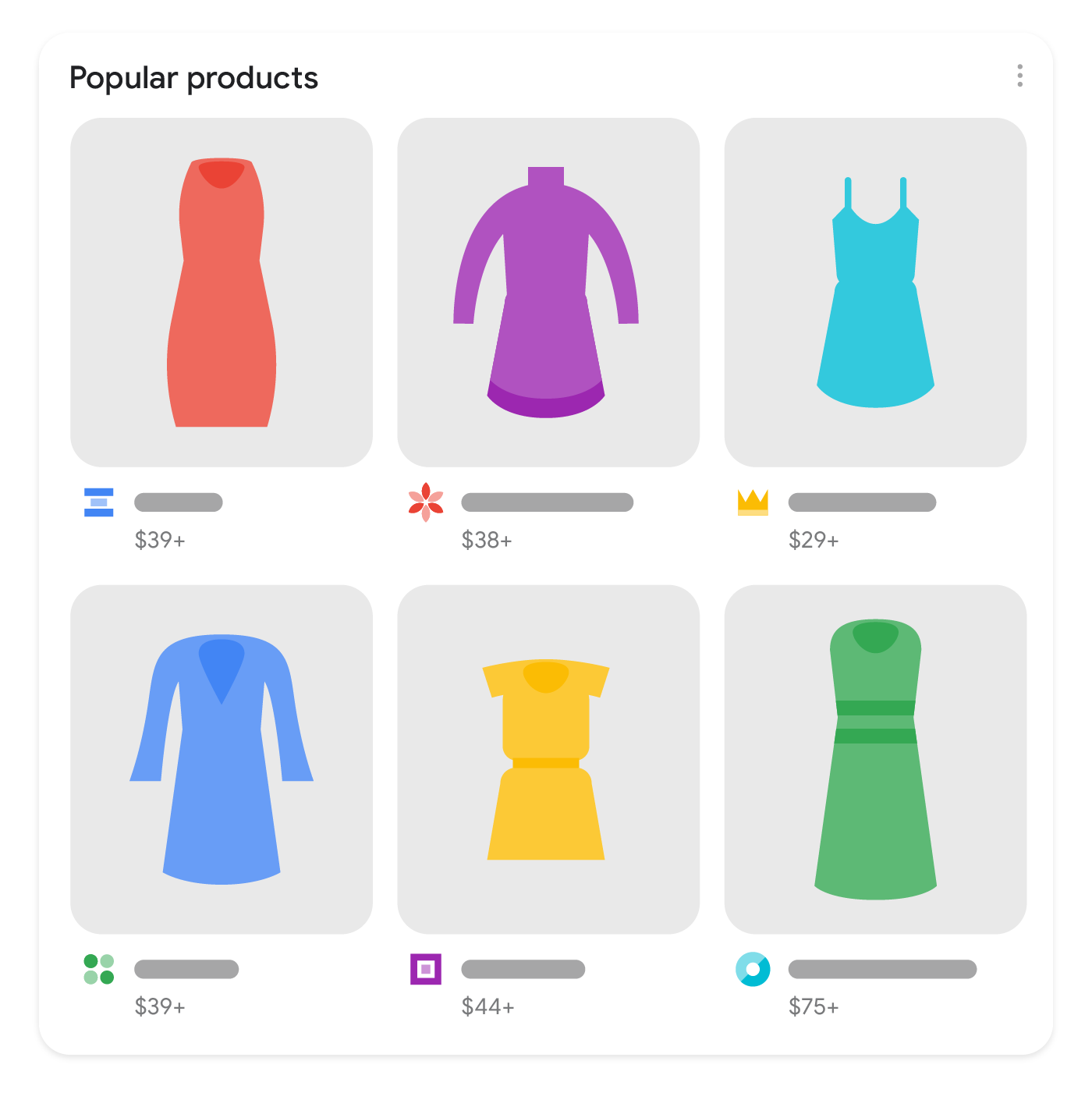
Produits populairesPrésentation visuellement attrayante des produits à vendre |

|
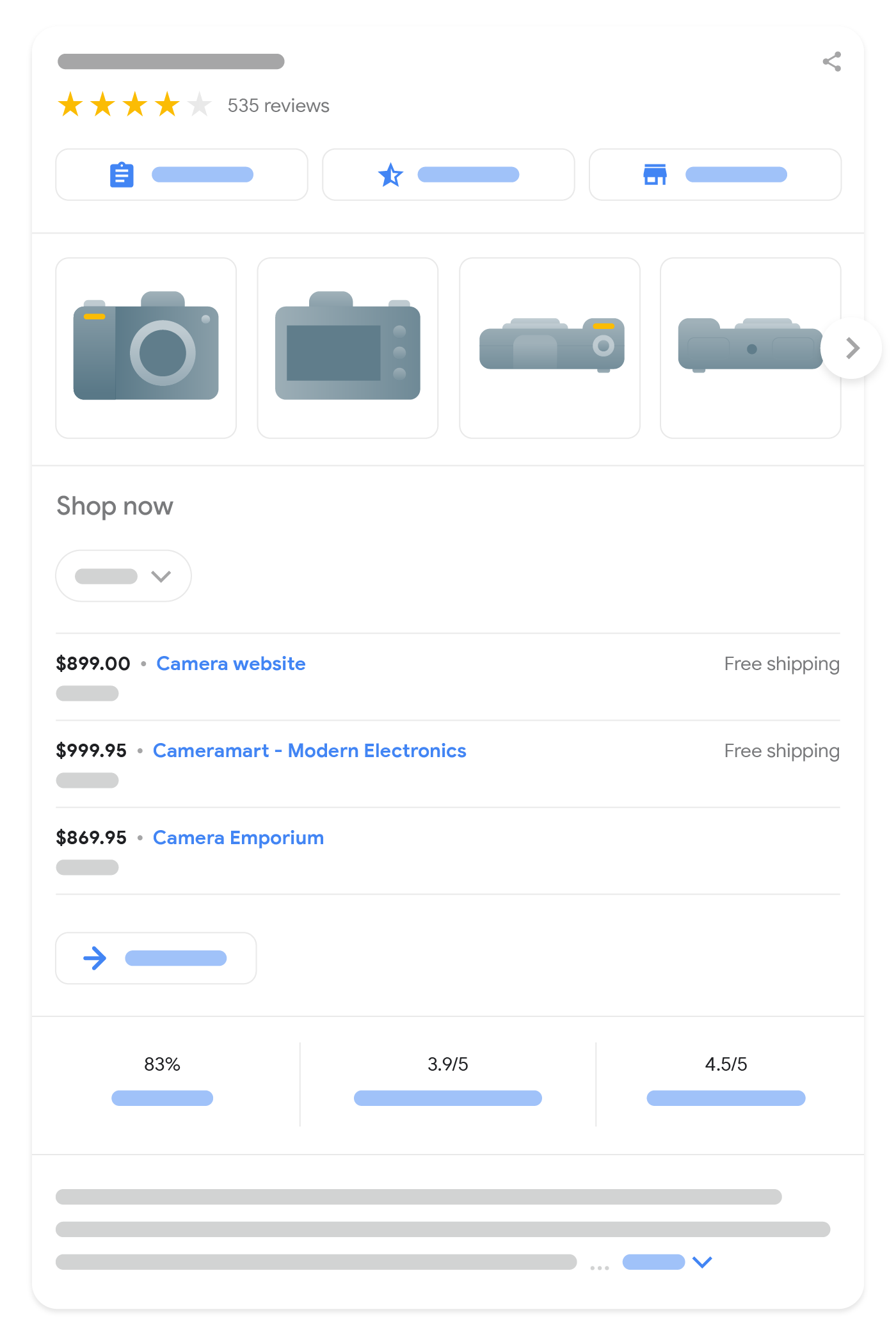
Fiche info ShoppingInformations détaillées sur les produits, avec une liste de vendeurs (avec des détails tels que des codes produit) |

|
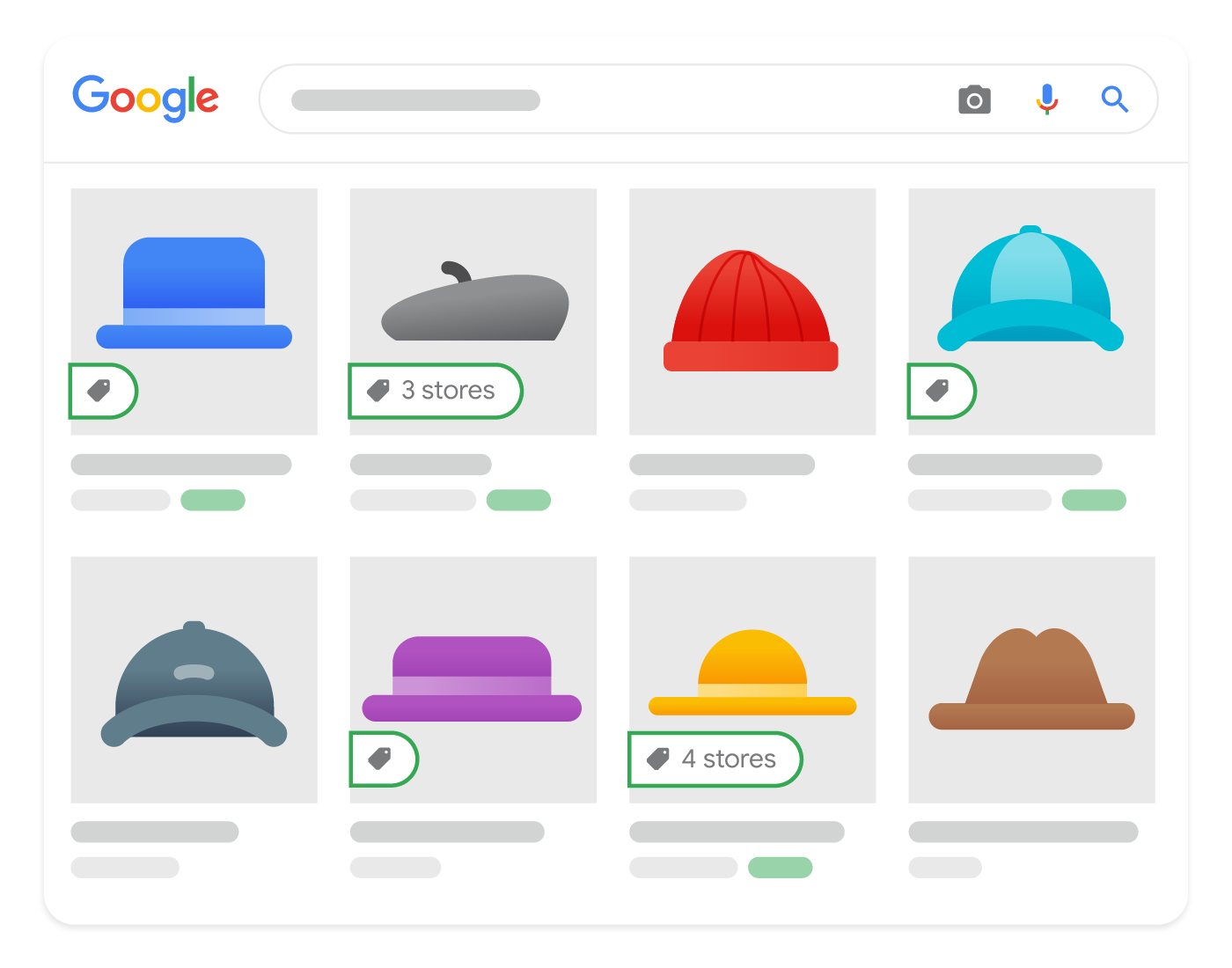
Google ImagesImages annotées des produits disponibles à la vente |

|
Amélioration des résultats
Si vous fournissez d'autres informations sur le produit en plus des propriétés obligatoires, votre contenu peut bénéficier d'améliorations visuelles supplémentaires qui l'aideront à se démarquer dans les résultats de recherche. Consultez la section Définitions des types de données structurées pour en savoir plus sur les informations produit obligatoires et recommandées.
L'affichage de résultats de recherche améliorés dépend de chaque expérience et peut changer au fil du temps. C'est pourquoi nous vous recommandons de fournir autant d'informations produit détaillées que possible, sans vous soucier des expériences dans lesquelles elles seront utilisées. Voici quelques exemples d'améliorations dont peuvent bénéficier les fiches de marchand :
- Notes : améliorez l'apparence du résultat de recherche en fournissant des notes et des avis client.
- Avantages et inconvénients : identifiez les avantages et les inconvénients dans la description de l'avis sur un produit afin de les mettre en avant dans les résultats de recherche.
- Livraison : indiquez les frais de port, en particulier la livraison gratuite, afin que les acheteurs comprennent le coût total.
- Disponibilité : fournissez des données sur la disponibilité pour indiquer à vos clients si le produit est en stock.
- Prix en baisse : les prix en baisse sont calculés par Google en observant les variations de prix du produit au fil du temps. Il n'est pas garanti que les baisses de prix soient affichées.
- Retours : partagez des informations sur les retours, telles que les conditions et les frais associés aux retours, ou le nombre de jours dont disposent les clients pour retourner un produit.
Fournir des données produit à la recherche Google
Pour fournir des données produit enrichies à la recherche Google, vous pouvez ajouter des données structurées Product à vos pages Web, importer des flux de données via Google Merchant Center et/ou activer les fiches gratuites dans la console Merchant Center. Cette page concerne la première option.
En fournissant à la fois des données structurées sur vos pages Web et un flux Merchant Center, vous optimisez votre éligibilité aux expériences, et vous aidez Google à comprendre et à vérifier correctement vos données. Certaines expériences combinent les informations provenant des données structurées et des flux Google Merchant Center si elles sont disponibles. Par exemple, les extraits produit peuvent utiliser les données tarifaires de votre flux marchand si elles ne figurent pas dans les données structurées de la page. La documentation sur les flux Google Merchant Center propose des recommandations et des exigences supplémentaires concernant les attributs de flux.
En plus de la recherche Google, découvrez les critères d'éligibilité dans l'onglet Google Shopping en consultant les données requises et critères d'éligibilité dans Google Merchant Center.
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées. Pour consulter un guide détaillé sur l'ajout de données structurées à une page Web, accédez à cet atelier de programmation.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis et corrigez les erreurs critiques, le cas échéant. Envisagez également de résoudre les problèmes non critiques que l'outil a pu signaler, car cela peut contribuer à améliorer la qualité de vos données structurées. Toutefois, ce n'est pas nécessaire pour pouvoir bénéficier des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
Les exemples suivants montrent comment inclure des données structurées sur vos pages Web dans différentes situations.
Page d'avis sur le produit
Voici un exemple de données structurées ajoutées à une page d'avis sur un produit pour que des extraits produit puissent s'afficher dans les résultats de recherche.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdonnées
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
Page de comparatif
Voici un exemple de page de comparatif d'un produit pour que des extraits produit puissent s'afficher dans les résultats de recherche.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdonnées
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Avantages et inconvénients
Voici un exemple de page d'avis sur le produit d'un journaliste présentant les avantages et les inconvénients pour que des extraits produit puissent s'afficher dans les résultats de recherche.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdonnées
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
Page produit avec offre
Voici un exemple de page qui vend un produit et qui contient des avis sur le produit.
Il complète l'exemple précédent de page d'avis sur le produit avec des données structurées pertinentes pour les fiches de marchand. Cette page est éligible à toutes les expériences liées aux fiches de marchand, car elle inclut un élément Offer.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdonnées
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Produit avec offre et informations de livraison
Voici un exemple de page produit contenant des informations de livraison. Dans cet exemple, les frais de port sont de $3.49 pour tous les utilisateurs résidant aux États-Unis. Pour voir d'autres exemples, consultez la section Livraison.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdonnées
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
Indiquer la livraison gratuite
Voici un exemple offrant la livraison gratuite aux acheteurs résidant aux États-Unis.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
Tarifs
Voici deux exemples d'encodage de prix au format JSON-LD.
Vous pouvez indiquer un prix à l'aide de la propriété price comme suit :
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
Vous pouvez également spécifier un prix à l'aide de la propriété priceSpecification.
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
Tarifs avec mesures de prix unitaire
Voici un exemple de spécification de prix pour 4,5 l d'un produit qui est toujours vendu par lots de 750 ml. Cette forme de tarification est particulièrement importante dans l'UE pour les produits vendus par volume ou par poids.
Lorsque les attributs mesure de prix unitaire et mesure de base de prix unitaire sont présents, spécifiez le prix dans un élément UnitPriceSpecification.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Évaluation de l'efficacité énergétique
L'exemple suivant montre comment spécifier des informations sur l'efficacité énergétique à l'aide de données structurées. Il spécifie la classe énergétique européenne "C" avec une échelle allant de "A+" à "F" pour un chauffe-eau.
Notez que la valeur de la classe énergétique minimale spécifie la classe la moins efficace sur l'échelle de consommation d'énergie (ici, "F"), tandis que la valeur de la classe énergétique maximale indique la classe la plus efficace (ici "A+").
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
Produit avec offre et informations sur les retours
Voici un exemple de page de produits avec des informations sur les retours. Le balisage correspond aux conditions de retour suivantes : produits renvoyés dans un délai de 60 jours, livrés aux États-Unis et sans frais de retour.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdonnées
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
Consignes
Les résultats enrichis liés aux produits fournissent aux internautes des informations sur un produit spécifique, telles que son prix, sa disponibilité et les notes de consommateurs. Pour que votre balisage Product puisse apparaître en tant que résultat enrichi, vous devez suivre ces consignes :
- Consignes générales pour les données structurées
- Essentiels de la recherche
- Consignes techniques
- Consignes relatives au contenu
- Consignes relatives aux fiches gratuites (pour les fiches de marchand)
Consignes techniques
- Utilisez le balisage pour un produit spécifique et non pour une catégorie ou une liste de produits. Par exemple, "chaussures en vente dans notre boutique" n'est pas un produit spécifique. Actuellement, les résultats enrichis spécifiques aux produits ne concernent que les pages qui mettent en avant un seul produit. Cela inclut les variantes de produits qui sont toutes associées à une URL distincte. Dès lors, nous vous recommandons de ne pas ajouter ce balisage aux pages répertoriant plusieurs produits ou une catégorie de produits.
- Si vous proposez des produits à vendre dans plusieurs devises, créez une URL distincte pour chaque devise. Par exemple, si un produit est disponible à la vente en dollars canadiens et en dollars américains, utilisez deux URL distinctes, une pour chaque devise.
- Si vous ajoutez des données structurées avantages et inconvénients, vous devez suivre ces consignes :
- Actuellement, seules les pages d'avis de journaliste sont éligibles à l'affichage des avantages et inconvénients dans la recherche. Les pages commerciales des produits et les pages d'avis de clients ne le sont pas.
- Les utilisateurs doivent voir les avantages et les inconvénients sur la page.
Consignes relatives au contenu
- Nous n'autorisons pas les contenus qui font la promotion de biens, de services ou d'informations largement interdits ou réglementés susceptibles de causer des dommages graves, immédiats ou à long terme. Cela inclut les contenus liés aux armes à feu et aux armes blanches, les drogues récréatives, les produits liés au tabac et au vapotage, et les produits liés aux jeux d'argent et de hasard.
Définitions des types de données structurées
Cette section contient les conditions requises concernant les expériences en matière d'extraits produit et de fiches de marchand dans les résultats de recherche. Sélectionnez l'onglet approprié pour afficher les propriétés de données structurées obligatoires et recommandées pour les deux cas.
Pour les pages sur lesquelles les clients peuvent acheter des produits :
- Respectez les données structurées requises pour les fiches de marchand afin de maximiser l'éligibilité de vos pages à la vente de produits dans les expériences correspondantes des résultats de recherche.
- Utilisez le rapport sur les fiches de marchand de la Search Console pour identifier les erreurs de balisage.
Pour les pages produit sur lesquelles les utilisateurs ne peuvent pas acheter directement le produit :
- Respectez les données structurées requises pour les extraits produit afin de maximiser l'éligibilité de vos pages aux extraits produit dans les résultats de recherche pour les pages qui ne vendent pas de produits.
- Utilisez le rapport sur les extraits produit de la Search Console pour identifier les erreurs de balisage.
Informations sur les produits
Product
La définition complète de l'élément Product est disponible sur schema.org/Product. Lorsque vous balisez votre contenu pour afficher des informations spécifiques sur un produit, utilisez les propriétés suivantes de type Product :
Les propriétés suivantes s'appliquent aux extraits produit.
| Propriétés obligatoires | |
|---|---|
name |
Nom du produit. |
Les extraits produit nécessitent review, aggregateRating ou offers |
Vous devez inclure l'une des propriétés suivantes :
|
| Propriétés recommandées | |
|---|---|
aggregateRating |
Élément |
offers |
Élément Pour être éligible à l'amélioration liée aux prix en baisse, ajoutez |
review |
Élément Si vous ajoutez un avis pour le produit, le nom de son auteur doit correspondre à un nom valide pour une personne ( Approche déconseillée : 50 % de réduction pour le Black Friday Approche conseillée : "Philippe Martin" ou "Équipe CNET"
Pour indiquer manuellement à Google les avantages et inconvénients de la page d'un avis de journaliste sur le produit, ajoutez les propriétés |
Les propriétés suivantes s'appliquent aux fiches de marchand.
| Propriétés obligatoires | |
|---|---|
name |
Nom du produit. |
image |
Élément URL de la photo du produit. Utilisez de préférence des images montrant clairement le produit (par exemple, sur un fond blanc). Consignes supplémentaires relatives aux images :
Exemple : "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Élément Les extraits produit acceptent un élément |
| Propriétés recommandées | |
|---|---|
aggregateRating |
Élément |
audience |
Informations facultatives sur l'audience suggérée du produit, telles que le sexe et la tranche d'âge. Seul le type |
brand.name |
Si vous connaissez cette information, incluez la marque du produit dans la propriété |
color |
Couleur ou combinaison de couleurs du produit, par exemple : "rouge" ou "jaune/bleu ciel". Consultez également la section Attribut de couleur dans l'aide de Google Merchant Center. |
description |
Description du produit. Bien que la description du produit ne soit pas obligatoire, nous vous recommandons vivement de la fournir dans cette propriété. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Incluez tous les identifiants globaux applicables. Vous trouverez leur description sous schema.org/Product.
Bien que vous puissiez utiliser la propriété générique |
hasEnergyConsumptionDetails |
Informations sur la consommation énergétique de produits tels que les appareils électriques.
Cette propriété est particulièrement importante dans les pays européens.
Consultez également la liste des propriétés |
inProductGroupWithID |
Identifiant d'un groupe de produits auquel appartient cette variante de produit. Consultez également |
material |
Matière ou combinaison de matières, comme "Cuir" ou "Coton/Polyester". Consultez également |
mpn |
Référence fabricant. Cette propriété identifie le produit de manière unique pour un fabricant donné. |
pattern |
Motif du produit, par exemple "à pois" ou "à rayures". Consultez également |
review |
Élément Si vous ajoutez un avis pour le produit, le nom de son auteur doit correspondre à un nom valide pour une personne ( Approche déconseillée : 50 % de réduction pour le Black Friday Approche conseillée : "Philippe Martin" ou "Équipe CNET" Les avantages et inconvénients ne sont disponibles que pour les pages d'avis de journaliste sur les produits, et non pour les fiches de marchand. |
size |
Taille du produit (par exemple, "XL" ou "medium"). Consultez également |
sku |
Référence produit spécifique au marchand. N'indiquez pas plus d'une valeur. |
Avis sur les produits
Review
Comme les avis sont partagés par plusieurs types de données structurées (tels que Recipe et Movie), le type Review est décrit séparément dans les propriétés des avis.
Veuillez également consulter les Consignes relatives aux extraits d'avis.
Les propriétés suivantes sont également disponibles pour les avis sur les produits.
Les propriétés suivantes sont des propriétés supplémentaires du type "Review". Elles permettent aux utilisateurs de consulter un résumé général des avantages et des inconvénients d'un avis de journaliste sur le produit. Ce résumé est disponible en allemand, anglais, espagnol, français, italien, japonais, néerlandais, polonais, portugais et turc, dans tous les pays où la recherche Google est disponible.
Bien que Google essaie de comprendre automatiquement les avantages et les inconvénients d'un avis de journaliste, vous pouvez fournir explicitement ces informations en ajoutant les propriétés positiveNotes et/ou negativeNotes à votre avis sur le produit imbriqué. Veillez à respecter les consignes concernant les avantages et inconvénients.
| Propriétés obligatoires | |
|---|---|
| Deux déclarations sur le produit | Vous devez fournir au moins deux déclarations sur le produit dans toute combinaison de déclarations positives ou négatives (par exemple, un balisage ItemList avec deux déclarations positives est valide) :
|
| Propriétés recommandées | |
|---|---|
negativeNotes |
Liste imbriquée facultative de déclarations négatives sur le produit (inconvénients).
Pour répertorier plusieurs déclarations négatives, spécifiez plusieurs propriétés
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
Liste imbriquée facultative de déclarations positives sur le produit (avantages).
Pour répertorier plusieurs déclarations positives, spécifiez plusieurs propriétés "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
Bien que le type Review soit utilisé dans les fiches de marchand, les notes positives et négatives (avantages et inconvénients) ne le sont pas. Par conséquent, aucune propriété supplémentaire pour les avis spécifiques aux produits n'est indiquée ici.
ItemList pour les notes positives et négatives
Les notes positives et négatives du type Review utilisent les types génériques ItemList et ListItem.
Cette section explique comment utiliser ces types pour les notes positives et négatives.
Les propriétés ci-dessous permettent d'identifier les avantages et les inconvénients d'un avis.
| Propriétés obligatoires | |
|---|---|
itemListElement |
Liste d'instructions sur le produit, répertoriées dans un ordre spécifique.
Spécifiez chaque instruction avec un élément |
itemListElement.name |
Déclaration clé de l'avis. |
| Propriétés recommandées | |
|---|---|
itemListElement.position |
Position de l'avis. La position 1 correspond à la première instruction de la liste. |
Bien que le type Review soit utilisé dans les fiches de marchand, les notes positives et négatives (avantages et inconvénients) ne le sont pas.
Détails de l'offre
Offer
La définition complète de l'élément Offer est disponible sur schema.org/Offer. Lorsque vous balisez des offres dans un produit, utilisez les propriétés suivantes du type schema.org Offer.
Les propriétés suivantes s'appliquent aux extraits produit.
| Propriétés obligatoires | |
|---|---|
price ou priceSpecification.price |
Prix d'offre d'un produit. Suivez les consignes d'utilisation de schema.org.
Voici un exemple de propriété
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Voici un exemple de procédure à suivre pour spécifier qu'un produit est proposé sans paiement :
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
Le prix de l'offre peut également être imbriqué dans une propriété
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| Propriétés recommandées | |
|---|---|
availability |
Utilisez l'option de disponibilité du produit la plus appropriée parmi celles ci-dessous.
Les noms courts sans préfixe d'URL sont également acceptés (par exemple, |
priceCurrency ou priceSpecification.priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres. Cette propriété est actuellement recommandée pour les extraits produit afin d'aider Google à déterminer la devise avec plus de précision, mais elle est obligatoire pour les fiches de marchand. Par conséquent, il est préférable de toujours fournir cette propriété. |
priceValidUntil |
Date (au format ISO 8601) après laquelle le prix ne sera plus disponible, le cas échéant. Votre extrait de produit peut ne pas s'afficher si la propriété |
Les propriétés suivantes s'appliquent aux fiches de marchand.
| Propriétés obligatoires | |
|---|---|
price ou priceSpecification.price |
Prix d'offre d'un produit. Suivez les consignes d'utilisation de schema.org.
Voici un exemple de propriété
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Contrairement aux extraits produit, les fiches de marchand nécessitent un prix supérieur à zéro.
Le prix de l'offre est obligatoire, mais il peut être imbriqué dans une propriété |
priceCurrency ou priceSpecification.priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres.
|
priceSpecification |
Vous pouvez spécifier des prix complexes à l'aide de l'élément Vous pouvez spécifier les prix à l'aide de Les prix avec des mesures de prix unitaire peuvent spécifier une propriété |
| Propriétés recommandées | |
|---|---|
availability |
Options de disponibilité des produits. Les noms courts sans préfixe d'URL sont également acceptés (par exemple,
N'indiquez pas plus d'une valeur. |
hasMerchantReturnPolicy |
Informations imbriquées concernant les conditions de retour associées à |
itemCondition |
État de l'article proposé à la vente. Les noms courts sans préfixe d'URL sont également acceptés (par exemple,
N'indiquez pas plus d'une valeur. |
shippingDetails |
Informations imbriquées sur les conditions et les options de livraison associées à un élément |
url |
URL de la page Web à partir de laquelle l'acheteur peut acheter le produit. Il peut s'agir de l'URL préférée pour la page actuelle. Toutes les variantes sont correctement sélectionnées. L'URL peut être omise. N'indiquez pas plusieurs URL. |
UnitPriceSpecification
La définition complète de l'élément UnitPriceSpecification est disponible sur schema.org/UnitPriceSpecification.
Utilisez les propriétés suivantes pour capturer les schémas de tarification plus complexes.
Les propriétés suivantes s'appliquent aux extraits produit.
| Propriétés obligatoires | |
|---|---|
price |
Prix d'offre d'un produit. Consultez également la propriété |
| Propriétés recommandées | |
|---|---|
priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres.
Consultez également la propriété Bien que cette propriété soit facultative pour les extraits produit, elle est obligatoire pour les fiches de marchand. Nous vous recommandons donc vivement de l'indiquer. |
Les propriétés suivantes s'appliquent aux fiches de marchand.
| Propriétés obligatoires | |
|---|---|
price |
Prix d'offre d'un produit. Consultez également la propriété |
priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres.
Consultez également la propriété |
| Propriétés recommandées | |
|---|---|
referenceQuantity |
La quantité de référence est utilisée pour les prix qui impliquent une valeur de référence. Pour en savoir plus sur le prix unitaire, consultez également l'exemple Tarifs avec mesures de prix unitaire et Mesure de prix unitaire dans l'aide de Google Merchant Center. |
QuantitativeValue (pour le prix unitaire)
Cette section explique comment utiliser QuantitativeValue pour la propriété referenceQuantity d'une spécification de prix unitaire. (QuantitativeValue est également utilisé pour les durées de livraison, mais avec des règles différentes.) La définition complète de l'élément QuantitativeValue est disponible sur schema.org/QuantitativeValue.
Ce type n'est pas utilisé par les extraits produit.
Les propriétés suivantes s'appliquent aux fiches de marchand.
QuantitativeValue peut être utilisé pour les prix basés sur une mesure unitaire, comme l'achat de parquet par mètre carré ou de liquides par demi-gallon. Pour en savoir plus sur le prix unitaire, consultez la section Mesure de prix unitaire dans l'aide de Google Merchant Center.
Voici un exemple de prix de vente pour 4,5 l d'un produit qui peut être acheté en plusieurs fois pour 750 ml.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Utilisez les propriétés suivantes pour obtenir des informations sur le prix unitaire.
| Propriétés obligatoires | |
|---|---|
unitCode |
Unité de mesure. Les codes UN/CEFACT ou leurs équivalents intelligibles, répertoriés dans la section Mesure de prix unitaire dans l'aide de Google Merchant Center, sont acceptés. |
value |
Valeur numérique de l'unité vendue. |
| Propriétés recommandées | |
|---|---|
valueReference |
L'élément |
AggregateOffer
La définition complète de l'élément AggregateOffer est disponible sur schema.org/AggregateOffer.
AggregateOffer est un type de propriété Offer représentant le regroupement d'autres offres. Par exemple, vous pouvez l'utiliser pour un produit vendu par plusieurs marchands.
N'utilisez pas AggregateOffer pour décrire un ensemble de variantes de produits.
Lorsque vous balisez des offres regroupées dans un produit, utilisez les propriétés suivantes du type schema.org AggregateOffer :
Les propriétés suivantes s'appliquent aux extraits produit.
| Propriétés obligatoires | |
|---|---|
lowPrice |
Prix le plus bas parmi toutes les offres disponibles. Utilisez un nombre à virgule flottante lorsque vous exprimez des fractions d'une devise, par exemple 1,23 pour 1,23 $. |
priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres. |
| Propriétés recommandées | |
|---|---|
highPrice |
Prix le plus élevé parmi toutes les offres disponibles. Utilisez un nombre à virgule flottante si nécessaire. |
offerCount |
Nombre d'offres pour le produit |
Pour les fiches de marchand, utilisez Offer et non AggregateOffer.
SizeSpecification
Le type SizeSpecification permet d'indiquer la taille d'un produit.
La définition complète du type est disponible sur schema.org/SizeSpecification.
Ce type n'est pas utilisé par les extraits produit.
Les propriétés suivantes s'appliquent aux fiches de marchand.
| Propriétés recommandées | |
|---|---|
name |
Nom compréhensible de la taille, par exemple "XL". Pour en savoir plus, consultez la section concernant l'attribut taille dans l'aide de Google Merchant Center. |
sizeGroup |
Groupe de tailles suggéré pour le produit, le cas échéant. L'interprétation du groupe est définie par la propriété
Les noms courts sans préfixe d'URL sont également acceptés (par exemple, Consultez également |
sizeSystem |
Système de tailles correspondant au produit, le cas échéant. Voici les valeurs possibles :
Les noms courts sans préfixe d'URL sont également acceptés (par exemple, Consultez également |
PeopleAudience
La définition complète de l'élément PeopleAudience est disponible sur schema.org/PeopleAudience.
Ce type n'est pas utilisé par les extraits produit.
Utilisez les propriétés suivantes pour indiquer l'audience recommandée pour un produit. Consultez également les attributs et valeurs acceptés pour les données structurées dans l'aide de Google Merchant Center.
| Propriétés recommandées | |
|---|---|
suggestedGender |
Suggestion du sexe (masculin/féminin) auquel le produit est destiné. Doit correspondre à l'une des valeurs suivantes :
Pour en savoir plus, consultez la section Notez que Google complètera les valeurs |
suggestedMaxAge (ou suggestedAge.maxValue) |
Âge maximal suggéré pour le produit, en années. Google mappe les âges maximaux suggérés pour les produits sur l'ensemble fixe de valeurs numériques suivant:
|
suggestedMinAge (ou suggestedAge.minValue) |
Âge minimal suggéré pour le produit, en années. Google mappe l'âge minimal suggéré pour les produits sur l'ensemble fixe de valeurs numériques suivant:
|
EnergyConsumptionDetails
La définition complète de l'élément EnergyConsumptionDetails est disponible sur schema.org/EnergyConsumptionDetails.
Ce type n'est pas utilisé par les extraits produit.
Utilisez les propriétés suivantes pour indiquer la consommation d'énergie d'un produit, tel que les appareils électriques. Actuellement, seuls les niveaux d'efficacité énergétique de l'UE sont acceptés.
| Propriétés obligatoires | |
|---|---|
hasEnergyEfficiencyCategory |
Catégorie d'efficacité énergétique du produit. Actuellement, seules les évaluations de l'efficacité énergétique de l'UE sont acceptées :
Les noms courts sans préfixe d'URL sont également acceptés (par exemple, |
| Propriétés recommandées | |
|---|---|
energyEfficiencyScaleMin et energyEfficiencyScaleMax |
Classe énergétique la plus basse et la plus efficace sur l'échelle de consommation d'énergie réglementée dans l'UE pour la catégorie à laquelle appartient le produit. Consultez La propriété
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
Si |
Livraison
OfferShippingDetails
Le type OfferShippingDetails n'est pas utilisé par les extraits produit.
Les propriétés suivantes s'appliquent aux fiches de marchand.
OfferShippingDetails permet aux clients de consulter les frais de port et les délais de livraison estimés en fonction de leur zone géographique et des conditions de livraison de votre entreprise.
Pour que vos produits puissent bénéficier de l'amélioration mettant en avant les informations de livraison, ajoutez les propriétés OfferShippingDetails suivantes à vos pages de produits, en plus des données structurées Product.
Parfois, les marchands proposent aux clients plusieurs options de livraison (par exemple, livraison en 24h, livraison en 2 jours et livraison standard). Vous pouvez indiquer chacune de ces options à l'aide de plusieurs propriétés shippingDetails, chacune avec des combinaisons de propriétés shippingRate et deliveryTime différentes.
Bien que OfferShippingDetails ne soit pas obligatoire, vous devez ajouter les propriétés ci-dessous si vous souhaitez que les informations de livraison puissent figurer comme résultats enrichis.
La définition complète de la propriété OfferShippingDetails est disponible sur schema.org/OfferShippingDetails.
| Propriétés obligatoires | |
|---|---|
deliveryTime |
Délai total entre la réception de la commande et la livraison des produits au client final. Les propriétés suivantes peuvent être imbriquées dans la propriété
Ne fournissez pas plus d'un élément |
shippingDestination |
Indique les destinations de livraison. Spécifiez les informations |
shippingRate |
Informations sur les frais de port pour la destination spécifiée.
Vous devez spécifier au moins Vous ne pouvez définir qu'un seul élément |
shippingRate.currency |
Devise des frais de port, au format ISO 4217 à trois lettres. La devise doit être identique à celle de l'offre. |
shippingRate.value ou shippingRate.maxValue |
Frais de livraison spécifiques à la destination ( Pour spécifier que la livraison ne comprend pas de frais, indiquez la valeur |
DefinedRegion
Ce type n'est pas utilisé par les extraits produit.
Les propriétés suivantes s'appliquent aux fiches de marchand.
DefinedRegion permet de créer des zones personnalisées afin de définir des frais de port et des délais d'acheminement précis entre plusieurs services de livraison. Ce service n'est actuellement disponible que pour un nombre limité de pays, comme indiqué dans la section Configurer des régions dans l'aide de Google Merchant Center.
| Propriétés obligatoires | |
|---|---|
addressCountry |
Code pays à deux lettres, au format ISO 3166-1 alpha-2. |
| Propriétés recommandées | |
|---|---|
Sélectionnez addressRegion ou postalCode. |
Identifie la zone de livraison du client. En cas d'omission, le pays entier correspond à la zone définie. Plusieurs zones de livraison peuvent être répertoriées, mais vous ne pouvez pas combiner différentes méthodes pour les spécifier dans une même instance |
addressRegion |
Si vous incluez cette propriété, la zone de livraison doit correspondre à un code de subdivision ISO 3166-2 à 2 ou 3 chiffres, sans préfixe de pays. Actuellement, la recherche Google ne propose cette fonctionnalité qu'en Australie, aux États-Unis et au Japon. Exemples : "NY" (pour les États-Unis, État de New York), "NSW" (pour l'Australie, État de Nouvelle-Galles du Sud) ou "03" (pour le Japon, préfecture d'Iwate). N'indiquez pas à la fois la zone de livraison et le code postal. |
postalCode |
Code postal (par exemple, 94043). Les codes postaux sont actuellement acceptés pour l'Australie, le Canada et les États-Unis. |
ShippingDeliveryTime
Ce type n'est pas utilisé par les extraits produit.
Les propriétés suivantes s'appliquent aux fiches de marchand.
ShippingDeliveryTime permet de partager le délai total entre la réception d'une commande et la livraison des produits au client final.
| Propriétés recommandées | |
|---|---|
handlingTime |
Délai moyen entre la réception de la commande et le moment où les marchandises sortent de l'entrepôt. |
transitTime |
Délai moyen entre le moment où la commande a été expédiée et le moment où les produits parviennent au client final. |
QuantitativeValue (pour les délais de livraison)
Ce type n'est pas utilisé par les extraits produit.
Les propriétés suivantes s'appliquent aux fiches de marchand.
QuantitativeValue est utilisé pour représenter les délais de livraison. Vous devez spécifier un nombre minimal et maximal de jours. (QuantitativeValue est également utilisé pour la tarification unitaire, avec différentes règles de validation pour les propriétés.)
| Propriétés obligatoires | |
|---|---|
maxValue |
Nombre maximal de jours. Cette valeur doit correspondre à un nombre entier non négatif. |
minValue |
Nombre minimal de jours. Cette valeur doit correspondre à un nombre entier non négatif. |
unitCode |
Unités des valeurs minimale et maximale. La valeur doit être |
Valeurs renvoyées
MerchantReturnPolicy
Ce type n'est pas utilisé par les extraits produit.
Les propriétés suivantes s'appliquent aux fiches de marchand.
Utilisez les propriétés suivantes pour que votre fiche de marchand puisse afficher des informations sur les conditions de retour, y compris les frais et la période de retour du produit.
| Propriétés obligatoires | |
|---|---|
applicableCountry |
Code du pays auquel les conditions de retour s'appliquent, au format ISO 3166-1 alpha-2 à deux lettres. Vous pouvez spécifier jusqu'à 50 pays. |
returnPolicyCategory |
Type de conditions de retour. Utilisez l'une des valeurs suivantes :
Si vous utilisez |
| Propriétés recommandées | |
|---|---|
merchantReturnDays |
Nombre de jours à compter de la date de livraison pendant lesquels un produit peut être retourné. Cette propriété n'est obligatoire que si vous définissez |
returnFees |
Type de frais de retour. Cette propriété n'est obligatoire que si le produit peut être renvoyé sans frais. Si vous utilisez cette propriété, vous devez définir la valeur sur |
returnMethod |
Type de méthode de retour proposée. Ce n'est recommandé que si vous définissez
|
returnShippingFeesAmount |
Frais de port pour les retours de produits. Cette propriété n'est obligatoire que si des frais de port sont appliqués pour renvoyer un produit. Si le coût est nul, utilisez plutôt la propriété |
Autre approche de la configuration des paramètres de livraison et de retour avec Google
Les conditions de livraison des marchands peuvent être complexes et changer fréquemment. Si vous rencontrez des difficultés pour indiquer les informations de livraison/retour et les tenir à jour avec le balisage, et si vous possédez un compte Google Merchant Center, envisagez de configurer vos paramètres de livraison et vos conditions de retour via l'aide de Google Merchant Center.
Suivre les résultats enrichis avec la Search Console
La Search Console est un outil qui vous permet de suivre les performances de vos pages dans la recherche Google. Il n'est pas nécessaire de vous inscrire à la Search Console pour figurer dans les résultats de recherche Google. Cependant, en vous inscrivant, vous comprendrez mieux la façon dont Google interprète votre site et serez plus à même de l'améliorer. Nous vous recommandons de consulter la Search Console dans les cas suivants :
- Après avoir déployé des données structurées pour la première fois
- Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
- Lors des analyses régulières du trafic
Après avoir déployé des données structurées pour la première fois
Une fois que Google a indexé vos pages, recherchez les problèmes à l'aide du rapport sur l'état des résultats enrichis. Idéalement, il y aura une augmentation du nombre d'articles valides et pas d'augmentation du nombre d'articles non valides. Si vous détectez des problèmes au niveau des données structurées :
- Corrigez les éléments non valides.
- Inspectez une URL active pour vérifier si le problème persiste.
- Demandez la validation à l'aide du rapport d'état.
Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
Lorsque vous apportez des modifications importantes à votre site Web, surveillez l'augmentation des éléments non valides dans les données structurées.- Si vous constatez une augmentation du nombre d'éléments non valides, vous avez peut-être déployé un nouveau modèle qui ne fonctionne pas, ou votre site interagit différemment et de façon incorrecte avec le modèle déjà disponible.
- Si vous constatez une diminution du nombre d'éléments valides (sans augmentation du nombre d'éléments non valides), vous n'intégrez peut-être plus de données structurées dans vos pages. Utilisez l'outil d'inspection d'URL pour identifier la cause du problème.
Lors des analyses régulières du trafic
Analysez votre trafic de recherche Google à l'aide du rapport sur les performances. Les données indiquent la fréquence à laquelle votre page s'affiche en tant que résultat enrichi dans la recherche Google, ainsi que la fréquence à laquelle les internautes cliquent dessus et la position moyenne à laquelle vous apparaissez dans les résultats de recherche. Vous pouvez également extraire automatiquement ces résultats avec l'API Search Console.La section "Shopping" de la barre de navigation comporte deux rapports Search Console spécifiques aux données structurées de type Produit :
- Fiches de marchand : pour les pages sur lesquelles les acheteurs peuvent acheter des produits.
- Extraits produit : pour les autres pages liées à des produits, telles que les pages d'avis ou les sites de comparaison de produits.

Ces deux rapports contiennent les avertissements et les erreurs liés aux données structurées des produits. Toutefois, ils sont séparés, car les expériences associées sont soumises à des exigences distinctes. Par exemple, le rapport sur les fiches de marchand recherche et vérifie les extraits produit qui incluent des données structurées Offer. Dès lors, le rapport Extraits produit doit uniquement être consulté pour les pages autres que les fiches de marchand.
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les FAQ sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
