Product (Product, Review, Offer) structured data
When you add structured data to your product pages, Google Search results (including Google Images and Google Lens) can show product information in richer ways. Users can see price, availability, review ratings, shipping information, and more right in search results.
Shopping experiences
Here's how shopping experiences may appear in Google Search results. This list is not exhaustive—Google Search is constantly exploring new and better ways to help people find what they're looking for, and the experiences may change over time.
Result types
There are two classes of result types: product snippets and merchant listing experiences.
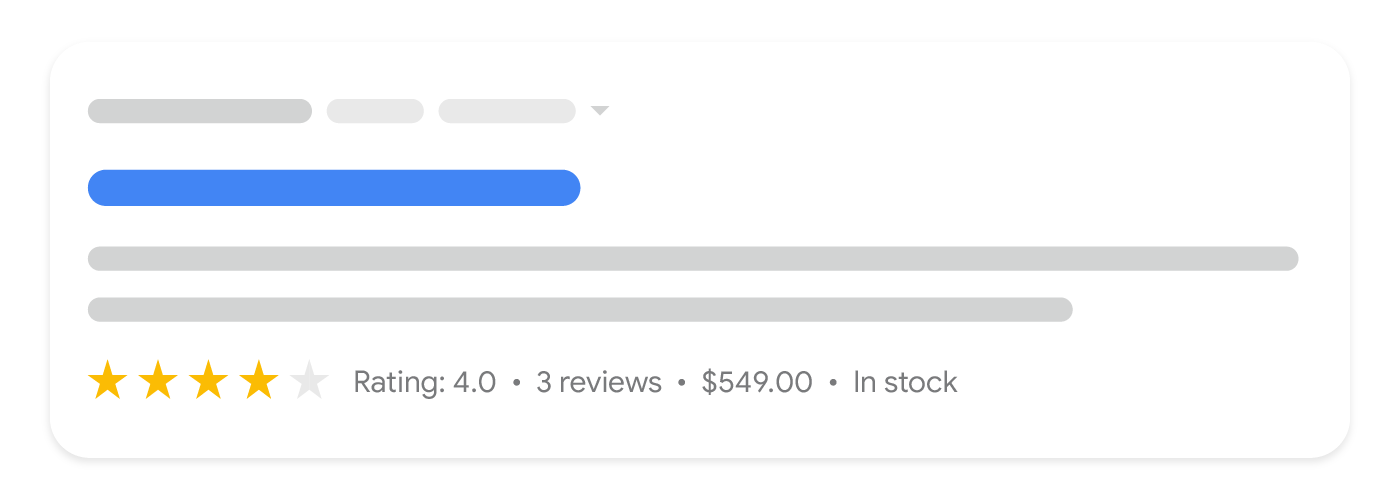
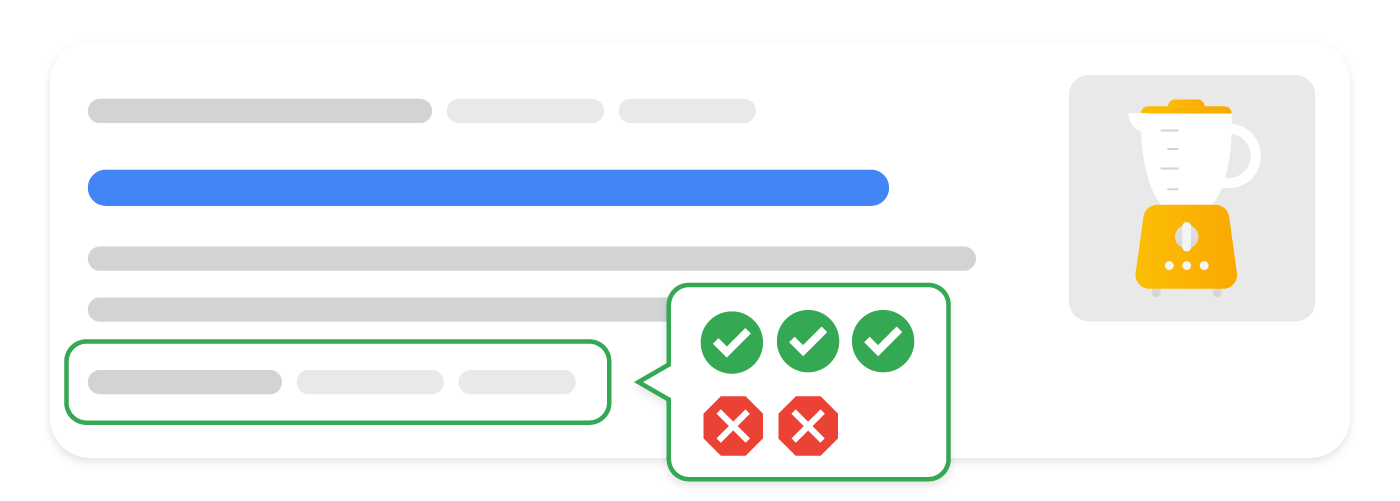
Product snippets in search results

Product snippets are a richer form of presentation for snippets in search results than just text. They are used for products and product reviews, and can include additional information such as ratings, review information, price, and availability.
Merchant listing experiences
Merchant listing experiences rely on more specific data about a product, such as its price and availability. Only pages from which a shopper can purchase a product are eligible for merchant listing experiences, not pages with links to other sites that sell the product. Google may attempt to verify merchant listing product data before showing the information in search results.
The merchant listing experiences are:
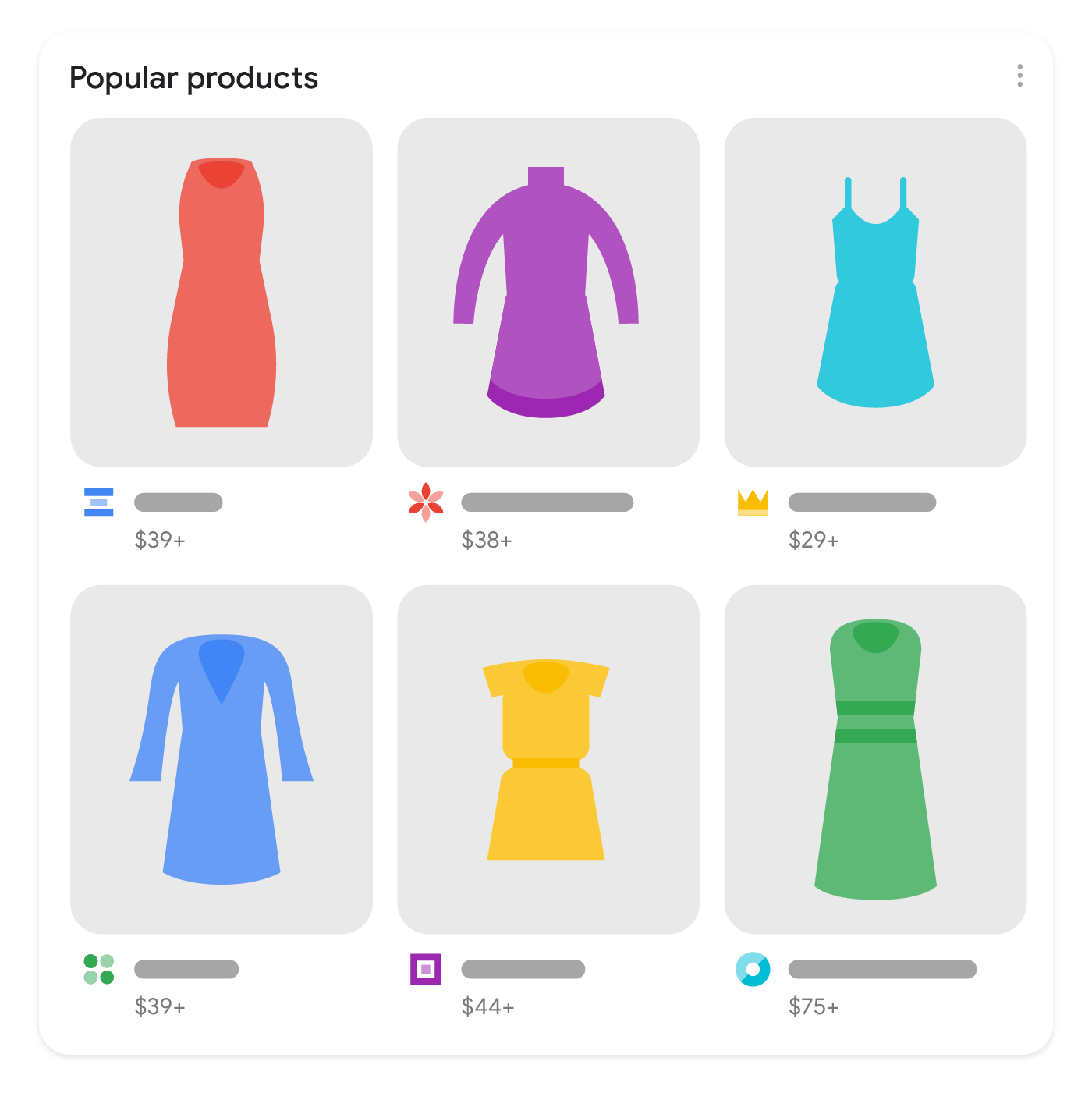
Popular productsVisually rich presentation of products for sale |

|
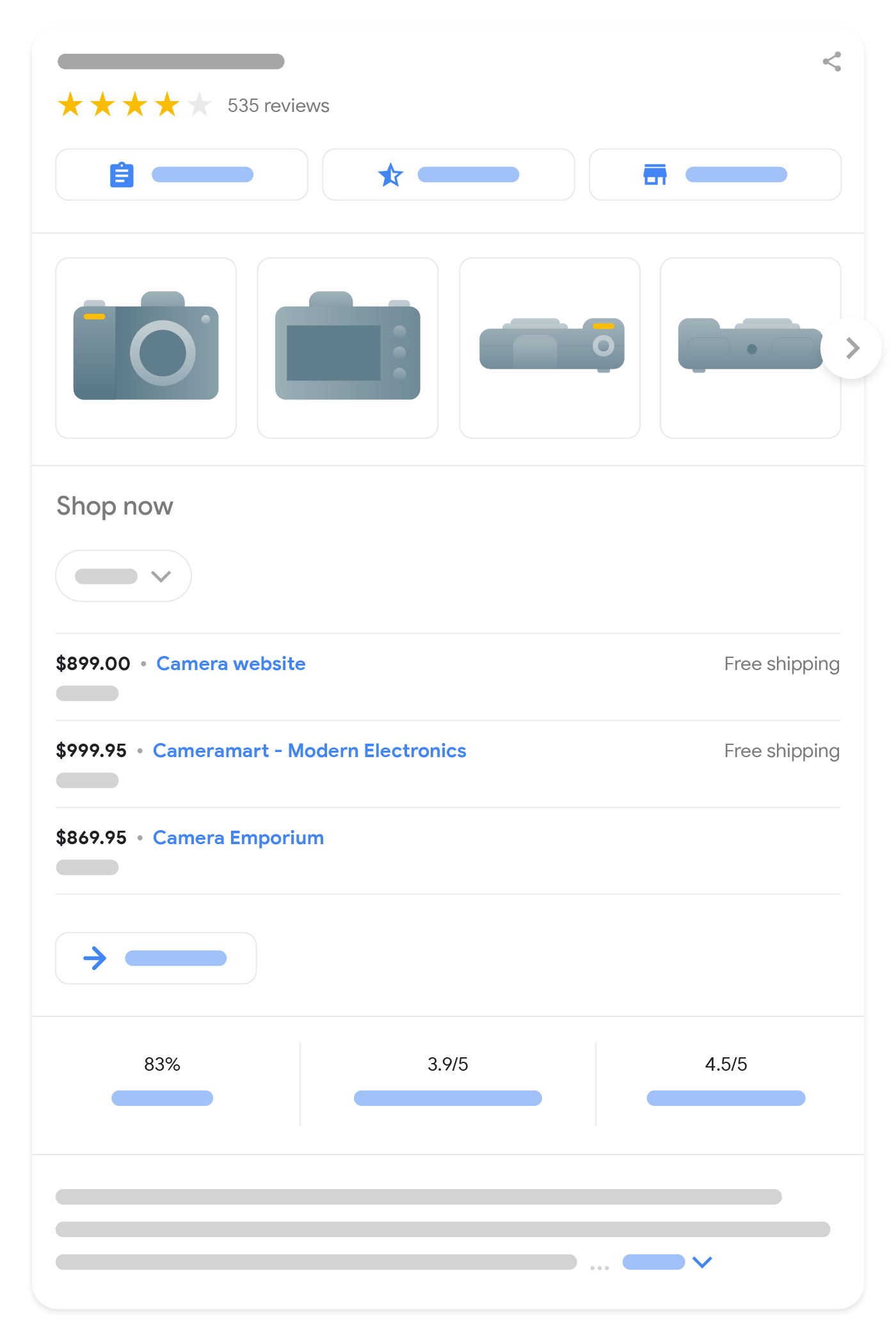
Shopping knowledge panelDetailed product information with a list of sellers (using details such as product identifiers) |

|
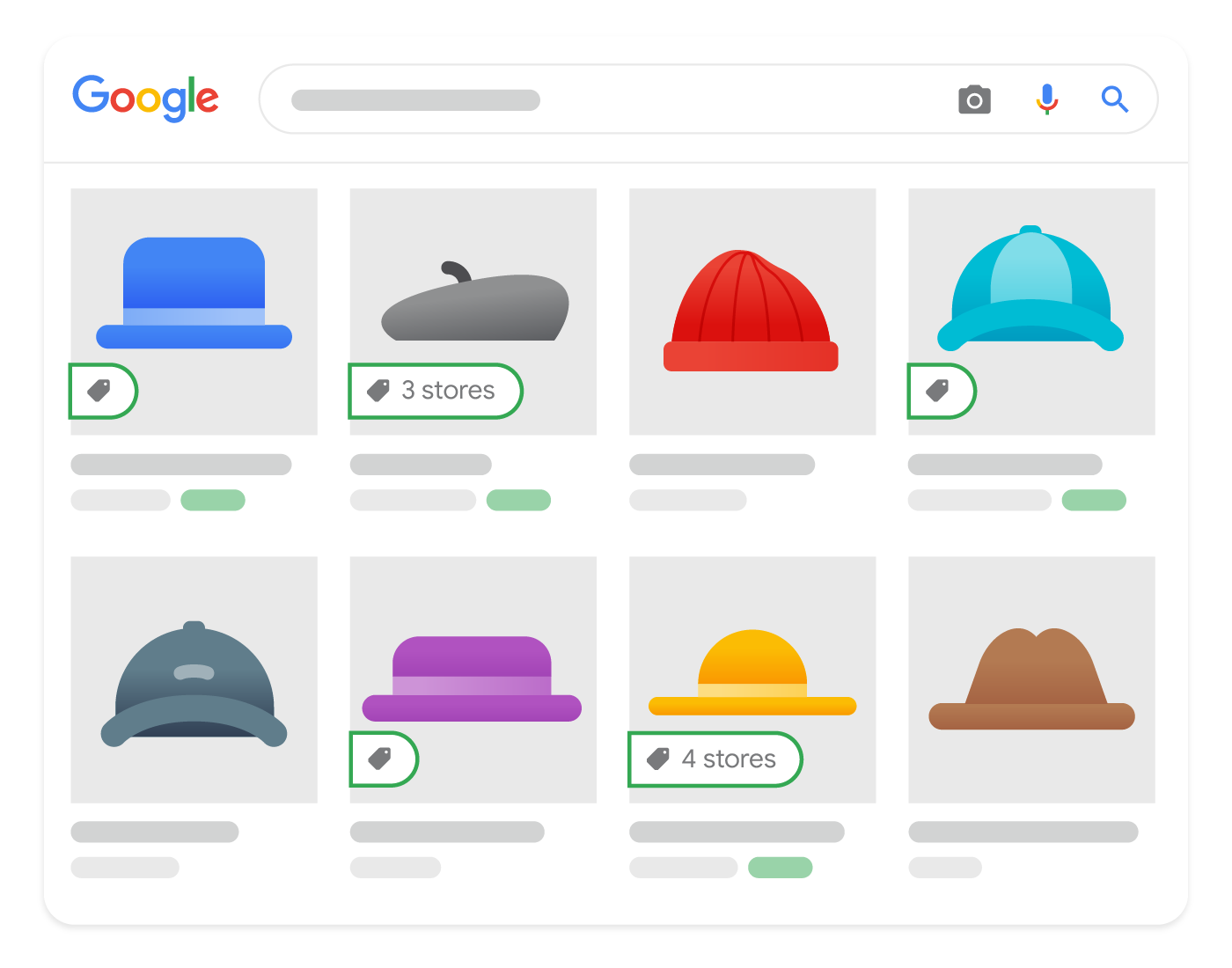
Google ImagesAnnotated images of products available for sale |

|
Result enhancements
If you provide additional product information beyond the required properties, your content may receive additional visual enhancements, helping your content to stand out in search results. See Structured data type definitions for all required and recommended product information.
Search result enhancements are shown at the discretion of each experience, and may change over time. For this reason, it is recommended to provide as much rich product information as available, without concern for the exact experiences that will use it. Here are some examples of how merchant listing experiences may be enhanced:
- Ratings: Enhance the appearance of your search result by providing customer reviews and ratings.
- Pros and Cons: Identify pros and cons in your product review description so they can be highlighted in search results.
- Shipping: Share shipping costs, especially free shipping, so shoppers understand the total cost.
- Availability: Provide availability data to help customers know when you currently have a product in stock.
- Price drop: Price drops are computed by Google by observing price changes for the product over time. Price drops are not guaranteed to be shown.
- Returns: Share return information, such as your return policy, fees involved in returns, and how many days customers have to return a product.
Providing product data to Google Search
To provide rich product data to Google Search you can add
Product structured data to your
web pages, upload data feeds via Google Merchant Center and opt into free listings within
the Merchant Center console, or both. This page focuses on the former.
Providing both structured data on web pages and a Merchant Center feed will maximize your eligibility to experiences and help Google correctly understand and verify your data. Some experiences combine data from structured data and Google Merchant Center feeds if both are available. For example, product snippets may use pricing data from your merchant feed if not present in structured data on the page. The Google Merchant Center feed documentation includes additional recommendations and requirements for feed attributes.
In addition to Google Search, learn more about eligibility to the Google Shopping tab by reading the data and eligibility requirements in Google Merchant Center.
How to add structured data
Structured data is a standardized format for providing information about a page and classifying the page content. If you're new to structured data, you can learn more about how structured data works.
Here's an overview of how to build, test, and release structured data.
- Add the required properties. Based on the format you're using, learn where to insert structured data on the page.
- Follow the guidelines.
- Validate your code using the Rich Results Test and fix any critical errors. Consider also fixing any non-critical issues that may be flagged in the tool, as they can help improve the quality of your structured data (however, this isn't necessary to be eligible for rich results).
- Deploy a few pages that include your structured data and use the URL Inspection tool to test how Google sees the page. Be sure that your page is
accessible to Google and not blocked by a robots.txt file, the
noindextag, or login requirements. If the page looks okay, you can ask Google to recrawl your URLs. - To keep Google informed of future changes, we recommend that you submit a sitemap. You can automate this with the Search Console Sitemap API.
Examples
The following examples illustrate how to include structured data on your web pages for different situations.
Product review page
Here's an example of structured data on a product review page for product snippets treatment in search results.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
Shopping aggregator page
Here's an example of a shopping aggregator page for product snippets treatment in search results.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Pros and cons
Here's an example of an editorial product review page with pros and cons for product snippets treatment in search results.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdata
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
Product page with an offer
Here's an example of a product page selling a product, with product reviews.
It extends the earlier product review page example with structured data relevant for
merchant listings. The page may be eligible for all merchant listing experiences,
as it includes an Offer.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Product with an offer and shipping details
Here's an example of a product page with shipping details. This example would result in a shipping rate of $3.49 for all users that live in the US. For more examples, review the Shipping section.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdata
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
Indicating free shipping
Here's an example of providing free shipping to buyers in the US state of New York.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
Pricing
Here are two examples of encoding a price in JSON-LD.
A price can be specified using the price property as follows:
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
Alternatively, a price can be specified using the priceSpecification property.
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
Pricing with unit pricing measures
Here is an example of how to specify a price for 4.5l of a product that is always sold in multiples of 750ml. This form of pricing is particularly important in the EU for products sold by volume or weight.
When the unit pricing measure
and unit pricing base measure
are present, specify the price inside a UnitPriceSpecification.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Energy efficiency ratings
The following example illustrates how to specify energy efficiency information using structured data. The example specifies the EU energy efficiency class "C" with scale "A+" to "F" for a water heater.
Note that the minimum energy efficiency class value specifies the least efficient class on the energy consumption scale (in this case "F"), while the maximum energy efficiency class value specifies the most efficient class (in this case "A+").
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
3D model
This example shows how to link a 3D model to a product with the subjectOf property and the 3DModel type.
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/sofa.jpg",
"name": "Water heater",
"description": "White 3-Seat Sofa",
"gtin14": "12345678901231",
"mpn": "S1234W3",
"brand": {
"@type": "Brand",
"name": "ExampleSofaBrand"
},
"subjectOf": {
"@type": "3DModel",
"encoding": {
"@type": "MediaObject",
"contentUrl": "https://example.com/sofa.gltf"
}
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/whitechaiselongue",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1299.00,
"priceCurrency": "USD"
}
}
Product with an offer and return details
Here is an example of a product page with return details. The markup matches a return policy that requires products to be returned within 60 days, shipped to the US, and there are no return fees.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdata
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
Guidelines
Product rich results provide users with information about a specific
product, such as its price, availability, and reviewer ratings. For your Product
markup to be eligible for rich treatment, you must follow these guidelines:
- General structured data guidelines
- Search Essentials
- Technical guidelines
- Content guidelines
- Free listings guidelines (for merchant listing experiences)
Technical guidelines
- For example, "shoes in our shop" is not a specific product. Currently, product rich results only support pages that focus on a single product (or multiple variants of the same product). This includes product variants where each product variant has a distinct URL. We recommend focusing on adding markup to product pages instead of pages that list products or a category of products.
- For details about how to markup product variants, refer to product variant structured data documentation.
- When offering products for sale in multiple currencies, have a distinct URL per currency. For example, if a product is available for sale in Canadian and US dollars, use two distinct URLs, one per currency.
- If you add pros and cons structured data, you must follow these guidelines:
- Currently, only editorial product review pages are eligible for the pros and cons appearance in Search, not merchant product pages or customer product reviews.
- The pros and cons must be visible to users on the page.
Content guidelines
- We don't allow content that promotes widely prohibited or regulated goods, services, or information that may facilitate serious, immediate, or long term harm to people. This includes content related to firearms and weapons, recreational drugs, tobacco and vaping products, and gambling-related products.
Structured data type definitions
This section lists the requirements for product snippet and merchant listing experiences in search results. Select the appropriate tab to see the required and recommended structured data properties for the two cases.
For pages where customers can purchase products from you:
- Follow the merchant listing structured data requirements to maximize the eligibility of your pages selling products in shopping experiences in search results.
- Use the Merchant listings report in Search Console to help identify errors in your markup.
For product pages where people can't directly purchase the product:
- Follow the product snippets structured data requirements to maximize the eligibility of your pages for product snippets in search results for pages that are not selling products.
- Use the Product snippets report in Search Console to help identify errors in your markup.
Product information
Product
The full definition of Product is available at
schema.org/Product. When you mark up
your content for product information, use the following properties of the
Product type:
The following properties apply to product snippets.
| Required properties | |
|---|---|
name |
The name of the product. |
Product snippets require either review or aggregateRating or offers |
You must include one of the following properties:
|
| Recommended properties | |
|---|---|
aggregateRating |
A nested |
offers |
A nested
To be eligible for the price drop enhancement, use |
review |
A nested If you add a review for the product, the reviewer's name must be a valid name for a Not recommended: 50% off on Black Friday Recommended: "James Smith" or "CNET Reviewers"
To manually tell Google about the pros and cons of an editorial product review page,
add the |
The following properties apply to merchant listings.
| Required properties | |
|---|---|
name |
The name of the product. |
image |
Repeated The URL of a product photo. Pictures clearly showing the product (for example, against a white background) are preferred. Additional image guidelines:
For example: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
A nested Product snippets accept an |
| Recommended properties | |
|---|---|
aggregateRating |
A nested |
audience |
Optional information about the suggested audience for the product, such as the
suggested gender and age group. Only the |
brand.name |
Include the brand of the product in the
|
color |
The color or color combination of the product, e.g., "red" or "yellow/sky blue". See also the Color attribute in Google Merchant Center Help. |
description |
The product description. While the product description is not mandatory, it is strongly recommended to provide a description of the product in this property. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Include all applicable global identifiers; these are described at
schema.org/Product.
While you can use the generic |
hasEnergyConsumptionDetails |
Information about the energy consumption of products such as electrical goods.
This property is particularly important in European countries.
See also the list of |
inProductGroupWithID |
The ID of a product group that this product variant belongs to. See also
|
isVariantOf |
A product group that this product variant belongs to, if applicable. For details on how to add markup for product variants, refer to product variant structured data documentation. |
material |
The material or material combination the product is made from, such as "Leather"
or "Cotton/Polyester". See also
|
mpn |
The manufacturer part number. This property uniquely identifies the product for a given manufacturer. |
pattern |
The pattern of the product, such as "polka dots" or "striped". See also
|
review |
A nested If you add a review for the product, the reviewer's name must be a valid name for a Not recommended: 50% off on Black Friday Recommended: "James Smith" or "CNET Reviewers" Pros and cons is only supported for editorial product review pages, not merchant listing pages. |
size |
The size of the product, such as "XL" or "medium". See also |
sku |
The merchant-specific identifier for the product. Specify at most one value.
|
subjectOf |
A 3D model for the product, if applicable. See the list of |
3DModel
The full definition of 3DModel is available at
schema.org/3DModel.
This type is not used by product snippets.
Use the following properties to link to a 3D model. Currently only models in glTF format are supported.
| Required properties | |
|---|---|
encoding |
The media for the 3D model. |
encoding.contentUrl |
The link to a 3D model definition file in glTF format. The file must have a |
Product Reviews
Review
As reviews are shared by multiple structured data types (such as
Recipe and
Movie), the
Review type is described separately in
review properties.
Also please see the
Review snippet guidelines.
The following properties are also available for product reviews.
The following properties are additional properties for the Review type to help people see a high-level summary of the pros and cons of an editorial product review. The pros and cons experience is available in Dutch, English, French, German, Italian, Japanese, Polish, Portuguese, Spanish, and Turkish in all countries where Google Search is available.
While Google tries to automatically understand the pros and cons of an editorial product
review, you can explicitly provide this information by adding the positiveNotes and/or
negativeNotes properties to your nested product review. Be sure to follow the
pros and cons guidelines.
| Required properties | |
|---|---|
| Two statements about the product | You must provide at least two statements about the product in any combination of
positive or negative statements (for example, ItemList markup with two
positive statements is valid):
|
| Recommended properties | |
|---|---|
negativeNotes |
An optional nested list of negative statements about the product (cons).
To list multiple negative statements, specify multiple
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
An optional nested list of positive statements about the product (pros).
To list multiple positive statements, specify multiple "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
While the Review type is used by merchant listing experiences, positive
and negative notes (pros and cons) are not. Therefore no additional properties for
reviews specific for products are listed here.
ItemList for Positive and Negative Notes
Positive and negative notes (pros and cons) inside the Review type make use
of the generic ItemList and ListItem types.
This section describes how to use these types for positive and negative notes.
The following properties are used to capture pros and cons in a review.
| Required properties | |
|---|---|
itemListElement |
A list of statements about the product, listed in a specific order.
Specify each statement with a |
itemListElement.name |
The key statement of the review. |
| Recommended properties | |
|---|---|
itemListElement.position |
The position of the review. Position 1 signifies the first statement in the list. |
While the Review type is used by merchant listing experiences, positive
and negative notes (pros and cons) are not.
Offer details
Offer
The full definition of Offer is available at
schema.org/Offer. When marking up
offers within a product, use the following properties of the schema.org
Offer type.
The following properties apply to product snippets.
| Required properties | |
|---|---|
price or priceSpecification.price |
The offer price of a product. Follow schema.org usage guidelines.
Here's an example of the
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Here's an example of how to specify that a product is available without payment:
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
Alternatively, the offer price may be nested inside a
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| Recommended properties | |
|---|---|
availability |
Use the single most appropriate product availability option from the following list.
The short names without the URL prefix are also supported (for example, |
priceCurrency or priceSpecification.priceCurrency |
The currency used to describe the product price, in three-letter ISO 4217 format. This property is currently recommended for product snippets to help Google determine the currency more accurately, but required for merchant listing experiences. It is therefore best to always provide this property. |
priceValidUntil |
The date (in ISO 8601
date format) after which the price will no longer be available, if applicable. Your product snippet
may not display if the |
The following properties apply to merchant listing experiences.
| Required properties | |
|---|---|
price or priceSpecification.price |
The offer price of a product. Follow schema.org usage guidelines.
Here's an example of the
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Unlike product snippets, merchant listing experiences require a price greater than zero.
The offer price is required, but may be nested inside a
|
priceCurrency or priceSpecification.priceCurrency |
The currency used to describe the product price, in three-letter ISO 4217 format.
|
priceSpecification |
Complex prices can be specified using Prices can be specified using Prices with unit pricing measures can specify a |
| Recommended properties | |
|---|---|
availability |
The possible product availability options. The short names without the URL prefix
are also supported (for example
Don't specify more than one value. |
hasMerchantReturnPolicy |
Nested information about the return policies associated with an
|
itemCondition |
Condition of the item offered for sale. The short names without the URL prefix
are also supported (for example
Don't specify more than one value. |
shippingDetails |
Nested information about the shipping policies and options associated with an
|
url |
A URL of the product web page from which a shopper can purchase the product. This URL may be the preferred URL for the current page with all variant options appropriately selected. The URL can be omitted. Don't provide multiple URLs. For details on how to add markup for product variants, refer to product variant structured data documentation. |
UnitPriceSpecification
The full definition of UnitPriceSpecification is available at
schema.org/UnitPriceSpecification.
Use the following properties to capture more complex pricing schemes.
The following properties apply to product snippets.
| Required properties | |
|---|---|
price |
The offer price of a product. See also the |
| Recommended properties | |
|---|---|
priceCurrency |
The currency used to describe the product price, in three-letter
ISO 4217 format.
See also the While this property is optional for product snippets, it is required for merchant listing experiences, and therefore it is strongly recommended to provide it. |
The following properties apply to merchant listing experiences.
| Required properties | |
|---|---|
price |
The offer price of a product. See also the |
priceCurrency |
The currency used to describe the product price, in three-letter
ISO 4217 format.
See also the |
| Recommended properties | |
|---|---|
referenceQuantity |
The reference quantity is used for prices that specify a reference value for the price. See also the example Pricing with unit pricing measures and Unit pricing measure in Google Merchant Center Help for a detailed discussion on unit pricing. |
QuantitativeValue (for unit pricing)
This section talks about using QuantitativeValue for the referenceQuantity
property of a unit pricing specification. (QuantitativeValue is also used for
shipping durations, but with different rules.) The full definition of
QuantitativeValue is available at
schema.org/QuantitativeValue.
This type is not used by product snippets.
The following properties apply to merchant listing experiences.
QuantitativeValue can be used for pricing that is based on a unit measure,
such as buying flooring per square meter, or liquids per half gallon. See
Unit pricing measure
in Google Merchant Center Help for a detailed discussion on unit pricing.
The following is an example of a selling price for 4.5l of a product that can be purchased in multiples for 750ml.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Use the following properties to capture unit pricing details.
| Required properties | |
|---|---|
unitCode |
The unit of measurement. Either the UN/CEFACT codes or their human-readable equivalents as listed in Google Merchant Center Help Unit pricing measure are supported. |
value |
The numeric value of the unit sold. |
| Recommended properties | |
|---|---|
valueReference |
The |
AggregateOffer
The full definition of AggregateOffer is available at
schema.org/AggregateOffer.
An AggregateOffer is a kind of Offer representing an aggregation of
other offers. For example, it can be used for a product that is being sold by multiple merchants.
(Do not use AggregateOffer to describe a set of product variants.)
When marking up aggregate offers within a product, use the following properties of the schema.org
AggregateOffer type:
The following properties apply to product snippets.
| Required properties | |
|---|---|
lowPrice |
The lowest price of all offers available. Use a floating point number when expressing fractions of a currency unit, such as 1.23 for $1.23 US dollars. |
priceCurrency |
The currency used to describe the product price, in three-letter ISO 4217 format. |
| Recommended properties | |
|---|---|
highPrice |
The highest price of all offers available. Use a floating point number if necessary. |
offerCount |
The number of offers for the product. |
For merchant listing experiences, use Offer and not AggregateOffer
SizeSpecification
The SizeSpecification type is used to indicate the size of a product.
The full definition of the type is available at
schema.org/SizeSpecification.
This type is not used by product snippets.
The following properties apply to merchant listing experiences.
| Recommended properties | |
|---|---|
name |
A human readable name for the size, such as "XL". See the size attribute in Google Merchant Center Help for more details. |
sizeGroup |
The suggested size group for the product, if applicable. The interpretation of
the group is defined by the
The short names without the URL prefix are also supported (for example, See also |
sizeSystem |
The size system for the product, if applicable. Supported values are:
The short names without the URL prefix are also supported (for example, See also |
PeopleAudience
The full definition of PeopleAudience is available at
schema.org/PeopleAudience.
This type is not used by product snippets.
Use the following properties when indicating the recommended audience for a product. See also Supported structured data attributes and values in Google Merchant Center Help.
| Recommended properties | |
|---|---|
suggestedGender |
The suggested gender the product is suitable for. Must be one of the following values:
See Note that Google will complete |
suggestedMaxAge (or suggestedAge.maxValue) |
The suggested maximum age for the product, in years. Google maps the maximum suggested ages for products onto the following fixed set of numerical values:
|
suggestedMinAge (or suggestedAge.minValue) |
The suggested minimum age for the product, in years. Google maps the minimum suggested ages for products onto the following fixed set of numerical values:
|
EnergyConsumptionDetails
The full definition of EnergyConsumptionDetails is available at
schema.org/EnergyConsumptionDetails.
This type is not used by product snippets.
Use the following properties to indicate the energy consumption of a product, such as electrical goods. Currently only EU energy efficiency ratings are supported.
| Required properties | |
|---|---|
hasEnergyEfficiencyCategory |
The energy efficiency category of the product. Currently only the EU energy efficiency ratings are supported:
The short names without the URL prefix are also supported (for example,
|
| Recommended properties | |
|---|---|
energyEfficiencyScaleMin and energyEfficiencyScaleMax |
The lowest and highest energy efficient class on the regulated EU energy consumption scale for the product category a product belongs to. See The
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
If |
Shipping
OfferShippingDetails
The OfferShippingDetails type is not used by product snippets.
The following properties apply to merchant listing experiences.
OfferShippingDetails enables people to see shipping costs and
estimated delivery timeframes based on their location and your company's shipping policies.
To make your products eligible for the shipping details enhancement, add the following
OfferShippingDetails properties to your product pages in addition to
Product structured data.
Sometimes merchants might have multiple options for users to select when shipping a product to
a destination (for example, Express Overnight, Rushed 2-day, and Standard). You can indicate
each of these by using multiple shippingDetails properties, each with different
combinations of the shippingRate and deliveryTime properties.
While OfferShippingDetails isn't required, the following properties are required if you want your shipping details to be eligible for the shipping details enhancement.
The full definition of OfferShippingDetails is available at
schema.org/OfferShippingDetails.
| Required properties | |
|---|---|
deliveryTime |
The total delay between the receipt of the order and the goods reaching the final
customer. The following properties can be nested in the
Don't provide more than one |
shippingDestination |
Indicates shipping destinations. Specify the
|
shippingRate |
Information about the cost of shipping to the specified destination.
At least one of You can only specify one
|
shippingRate.currency |
The currency of the shipping cost, in 3-letter ISO 4217 format. The currency must be the same as the currency of the offer. |
shippingRate.value or shippingRate.maxValue |
The cost of shipping to the To specify free shipping, set the value to |
DefinedRegion
This type is not used by product snippets.
The following properties apply to merchant listing experiences.
DefinedRegion is used to create custom areas so that accurate shipping costs
and transit times can be set across multiple shipping services. This is currently only
supported for a restricted set of countries, as documented in
Set up regions
in Google Merchant Center Help.
| Required properties | |
|---|---|
addressCountry |
The two-letter country code, in ISO 3166-1 alpha-2 format. |
| Recommended properties | |
|---|---|
Choose either addressRegion or postalCode |
Identifies the region for the customer delivery area. If omitted,
the whole country is the defined region. Multiple regions can be listed,
but you cannot mix different ways of specifying the regions in one
|
addressRegion |
If you include this property, the region must be a 2- or 3-digit ISO 3166-2 subdivision code, without country prefix. Currently, Google Search only supports the US, Australia, and Japan. Examples: "NY" (for US, state of New York), "NSW" (for Australia, state of New South Wales), or "03" (for Japan, Iwate prefecture). Do not provide both a region and postal code information. |
postalCode |
The postal code. For example, 94043. Currently postal codes are supported for Australia, Canada, and the US. |
ShippingDeliveryTime
This type is not used by product snippets.
The following properties apply to merchant listing experiences.
ShippingDeliveryTime
is used to share the total delay between the receipt of an order and the goods reaching
the final customer.
| Recommended properties | |
|---|---|
handlingTime |
The typical delay between the receipt of the order and the goods leaving the warehouse. |
transitTime |
The typical delay between when the order has been sent for delivery and when the goods reach the final customer. |
QuantitativeValue (for shipping times)
This type is not used by product snippets.
The following properties apply to merchant listing experiences.
QuantitativeValue is used here to represent shipping times. A minimum and
maximum number of days must be specified. (QuantitativeValue is also used
for unity pricing, with different validation rules for properties.)
| Required properties | |
|---|---|
maxValue |
The maximum number of days. The value must be a non-negative, whole number. |
minValue |
The minimum number of days. The value must be a non-negative, whole number. |
unitCode |
The units of the minimum/maximum values. The value must be |
Returns
MerchantReturnPolicy
This type is not used by product snippets.
The following properties apply to merchant listing experiences.
Use the following properties to make your merchant listing eligible to show return policy information, including return fees and the window of time to return a product.
| Required properties | |
|---|---|
applicableCountry |
The country code that the return policy applies to, using the two-letter ISO 3166-1 alpha-2 country code formatting. You can specify up to 50 countries. |
returnPolicyCategory |
The type of return policy. Use one of the following values:
If you use |
| Recommended properties | |
|---|---|
merchantReturnDays |
The number of days from the delivery date that a product can be returned. This
property is only required if you set the |
returnFees |
The type of return fees. Use one of the following supported values:
|
returnMethod |
The type of return method offered. This is only recommended if you set the
|
returnShippingFeesAmount |
The cost of shipping for returning a product. This property is only required if there's a
non-zero shipping fee to be paid by the consumer to the merchant to return a product, in which case |
Alternative approach to configuring shipping and return settings with Google
Retailer shipping policies can get complicated and may change frequently. If you're having trouble indicating and keeping your shipping and return details up-to-date with markup and have a Google Merchant Center account, consider configuring your shipping settings and return policies in Google Merchant Center Help.
Monitor rich results with Search Console
Search Console is a tool that helps you monitor how your pages perform in Google Search. You don't have to sign up for Search Console to be included in Google Search results, but it can help you understand and improve how Google sees your site. We recommend checking Search Console in the following cases:
- After deploying structured data for the first time
- After releasing new templates or updating your code
- Analyzing traffic periodically
After deploying structured data for the first time
After Google has indexed your pages, look for issues using the relevant Rich result status report. Ideally, there will be an increase of valid items, and no increase in invalid items. If you find issues in your structured data:
- Fix the invalid items.
- Inspect a live URL to check if the issue persists.
- Request validation using the status report.
After releasing new templates or updating your code
When you make significant changes to your website, monitor for increases in structured data invalid items.- If you see an increase in invalid items, perhaps you rolled out a new template that doesn't work, or your site interacts with the existing template in a new and bad way.
- If you see a decrease in valid items (not matched by an increase in invalid items), perhaps you are no longer embedding structured data in your pages. Use the URL Inspection tool to learn what is causing the issue.
Analyzing traffic periodically
Analyze your Google Search traffic using the Performance Report. The data will show you how often your page appears as a rich result in Search, how often users click on it and what is the average position you appear on search results. You can also automatically pull these results with the Search Console API.There are two Search Console reports related to Product structured data under the Shopping section in the navigation bar:
- Merchant listings — for pages where shoppers can buy products
- Product snippets — for other product related pages such as product reviews and aggregator sites

Both reports provide warnings and errors related to product structured data, but are separate
due to the different requirements for the associated experiences. For example, the
Merchant listings report
includes checks for product snippets that include Offer
structured data, so the
Product snippets
report only needs to be consulted for non-merchant listing pages.
Troubleshooting
If you're having trouble implementing or debugging structured data, here are some resources that may help you.
- If you're using a content management system (CMS) or someone else is taking care of your site, ask them to help you. Make sure to forward any Search Console message that details the issue to them.
- Google does not guarantee that features that consume structured data will show up in search results. For a list of common reasons why Google may not show your content in a rich result, see the General Structured Data Guidelines.
- You might have an error in your structured data. Check the list of structured data errors and the Unparsable structured data report.
- If you received a structured data manual action against your page, the structured data on the page will be ignored (although the page can still appear in Google Search results). To fix structured data issues, use the Manual Actions report.
- Review the guidelines again to identify if your content isn't compliant with the guidelines. The problem can be caused by either spammy content or spammy markup usage. However, the issue may not be a syntax issue, and so the Rich Results Test won't be able to identify these issues.
- Troubleshoot missing rich results / drop in total rich results.
- Allow time for re-crawling and re-indexing. Remember that it may take several days after publishing a page for Google to find and crawl it. For general questions about crawling and indexing, check the Google Search crawling and indexing FAQ.
- Post a question in the Google Search Central forum.
