Datos estructurados de empresa local (LocalBusiness)
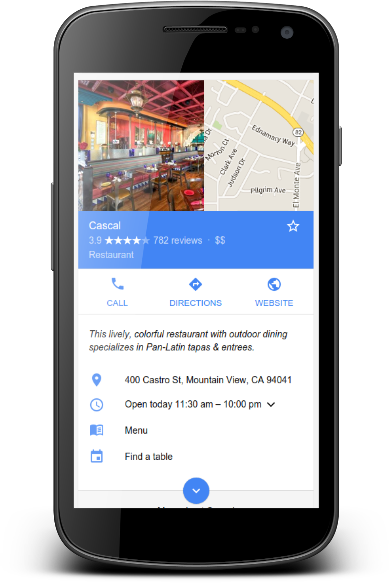
Cuando los usuarios buscan empresas en la Búsqueda de Google o en Maps, los resultados de búsqueda pueden mostrar un panel de información de Google importante con detalles sobre una empresa que coincide con la consulta. Cuando los usuarios hacen una búsqueda sobre un tipo de empresa (como "los mejores restaurantes de Nueva York"), puede que vean un carrusel de empresas relacionadas con su consulta. Con los datos estructurados de la empresa local, puedes indicarle a Google los horarios de apertura, los distintos departamentos de la empresa, reseñas y más información. Si quieres ayudar a los usuarios a hacer una reserva o un pedido directamente en los resultados de búsqueda, puedes usar la API de reservas de Maps para permitir realizar reservas, pagos y otras operaciones.
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados. Si necesitas una guía detallada para añadir datos estructurados a una página web, consulta el codelab de datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
Fichas sencillas de empresa local
A continuación se muestra un ejemplo de una ficha sencilla de una empresa local con JSON-LD.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>
Carrusel de restaurantes (acceso limitado)
A continuación, se muestra un ejemplo de un restaurante que cumple los requisitos de una página de detalles (suponiendo que también haya una página de resumen con etiquetas de carrusel). En estos momentos, el carrusel de restaurantes está limitado a un pequeño conjunto de proveedores de restaurantes. Si quieres participar, manifiesta tu interés en nuestro formulario.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>
Horario de apertura
En los siguientes ejemplos se muestra cómo indicar diferentes tipos de horarios de apertura.
Si se excluyen las propiedades validFrom y validThrough, significa que las horas son válidas durante todo el año. En este ejemplo se define una empresa que está abierta de lunes a viernes desde las 9:00 h hasta las 21:00 h, y durante el fin de semana desde las 10:00 h hasta las 23:00 h.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "21:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "10:00",
"closes": "23:00"
}
]
Para indicar horas posteriores a la medianoche, define las horas de apertura y cierre mediante una sola propiedad OpeningHoursSpecification. En este ejemplo se definen los horarios desde el sábado a las 18:00 h hasta el domingo a las 3:00 h.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "18:00",
"closes": "03:00"
}
Para mostrar una empresa abierta las 24 horas del día, pon "00:00" en la propiedad open y "23:59" en la propiedad closes. Si quieres indicar que una empresa está cerrada todo el día, pon "00:00" en las propiedades opens y closes. En este ejemplo se muestra una empresa abierta todo el día los sábados y cerrada todo el día los domingos.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "00:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "00:00",
"closes": "00:00"
}
]
Con las propiedades validFrom y validThrough, puedes definir horarios estacionales. En este ejemplo se muestra una empresa cerrada durante las vacaciones de invierno.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"opens": "00:00",
"closes": "00:00",
"validFrom": "2015-12-23",
"validThrough": "2016-01-05"
}
Múltiples departamentos
En una empresa con departamentos, cada uno con sus distintas propiedades, como los horarios de apertura o los números de teléfono, puedes marcar la propiedad department con un elemento para cada departamento. Define las propiedades que difieran de la tienda principal en los elementos respectivos de cada departamento.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>
Directrices
Debes seguir estas directrices para que puedas aparecer en los resultados enriquecidos de empresa local.
- Directrices básicas de la Búsqueda
- Directrices generales sobre datos estructurados
- Directrices de carrusel (si corresponde). En estos momentos, el carrusel de restaurantes está limitado a un pequeño conjunto de proveedores de restaurantes. Si quieres participar, registra tu interés en nuestro formulario.
Definiciones de tipos de datos estructurados
En las tablas siguientes se enumeran las propiedades, y su uso, de las empresas locales y los tipos de acciones comerciales, según las definiciones completas que puedes consultar en schema.org/LocalBusiness.
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como un resultado enriquecido. Si quieres, puedes especificar también las propiedades recomendadas para proporcionar más información sobre tu contenido y, así, ofrecer una mejor experiencia de usuario.
Puedes añadir datos estructurados de LocalBusiness a cualquier página de tu sitio, aunque puede ser más conveniente incluirlos en una página que contenga información sobre tu empresa.
LocalBusiness
Puedes consultar la definición completa de LocalBusiness en schema.org/LocalBusiness. Define cada ubicación de la empresa local como un tipo LocalBusiness. Utiliza el subtipo LocalBusiness más específico posible; por ejemplo, Restaurant, DaySpa, HealthClub, etc. Si tienes varios tipos, especifícalos como un array (additionalType no es compatible). Por ejemplo, si tu empresa ofrece varios servicios:
{
"@context": "https://schema.org",
"@type": ["Electrician", "Plumber", "Locksmith"],
....
}
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
address |
Indica la ubicación física de la empresa. Incluye tantas propiedades como sea posible. Cuantas más propiedades proporciones, mayor será la calidad del resultado que obtendrán los usuarios. Por ejemplo:
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St Suit 42 Unit 7",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
name |
Es el nombre de la empresa. |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Para sitios que capturan reseñas de otras empresas locales: la valoración media de la empresa local según varias valoraciones o reseñas. Sigue las directrices de fragmentos de reseñas y la lista de propiedades de reseñas agregadas obligatorias y recomendadas. |
department |
Indica un elemento anidado para un solo departamento. Puedes definir cualquiera de las propiedades en esta tabla para un departamento. Directrices adicionales:
|
geo |
Indica las coordenadas geográficas de la empresa. |
geo.latitude |
Indica, con una precisión de al menos 5 decimales, la latitud de la ubicación de la empresa. |
geo.longitude |
Indica, con una precisión de al menos 5 decimales, la longitud de la ubicación de la empresa. |
menu |
En el caso de un establecimiento de comida, la URL completa de su carta. |
openingHoursSpecification |
Matriz u objeto único (se admiten ambos) de Horario durante el cual la ubicación de la empresa está abierta. |
openingHoursSpecification.closes |
Hora a la que se cierra la ubicación de la empresa, en formato hh:mm:ss. |
openingHoursSpecification.dayOfWeek |
Una o varias de estas opciones:
|
openingHoursSpecification.opens |
Hora a la que se abre la ubicación de la empresa, en formato hh:mm:ss. |
openingHoursSpecification.validFrom |
Indica la fecha de inicio del cierre comercial estacional, en formato AAAA-MM-DD. |
openingHoursSpecification.validThrough |
Indica la fecha de finalización del cierre comercial estacional, en formato AAAA-MM-DD. |
priceRange |
El intervalo de precios relativo de una empresa, normalmente especificado por un intervalo numérico (por ejemplo, "10-15 $") o un número normalizado de signos de moneda (por ejemplo, "$$$"). Este campo debe tener menos de 100 caracteres. Si tiene más, Google no incluirá ningún intervalo de precios junto a la empresa. |
review |
Para sitios que capturan reseñas sobre otras empresas locales: una reseña de la empresa local. Sigue las directrices de fragmentos de reseñas y la lista de propiedades de reseñas obligatorias y recomendadas. |
servesCuisine |
Indica el tipo de cocina que se sirve en el restaurante. |
telephone |
Indica un número de teléfono comercial destinado a ser la forma de contacto principal de los clientes. No olvides incluir el código de país y el prefijo telefónico en el número de teléfono. |
url |
Indica la URL completa de la ubicación de la empresa específica. La URL debe ser un enlace que funcione. |
Carrusel de restaurantes (acceso limitado)
Si tienes varios restaurantes en la ficha de tu sitio web y quieres que puedan aparecer en un carrusel anfitrión, añade el objeto Carrusel. Además de las propiedades Carrusel estándar, define las siguientes propiedades de tu objeto Carrusel. Si bien no son obligatorias, debes añadir las siguientes propiedades si quieres que tu lista de restaurantes pueda aparecer en un carrusel anfitrión.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
image |
Valores Muestra una o más imágenes del restaurante. Directrices de imágenes adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Es el nombre del restaurante. |
| Propiedades recomendadas | |
|---|---|
address |
Indica la ubicación física de la empresa. Incluye tantas propiedades como sea posible. Cuantas más propiedades proporciones, mayor será la calidad del resultado que obtendrán los usuarios. Por ejemplo:
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
servesCuisine |
Indica el tipo de cocina que se sirve en el restaurante. |
Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para corregir problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Soluciona problemas si faltan resultados enriquecidos o si se ha reducido su número total.
- Dale tiempo a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
