Google 圖片中的圖片中繼資料
指定圖片中繼資料後,Google 圖片就能顯示圖片的其他詳細資料,例如創作者、圖片的使用方式,以及提供者資訊。舉例來說,提供授權資訊可讓圖片符合「可申請授權」標記的資格,如此即可提供授權連結,並詳述使用者可以如何使用圖片。

功能適用情況
這項功能適用於行動裝置、電腦,以及可使用 Google 搜尋的所有語言和地區。
為您的網頁和圖片做好準備
如何確保 Google 可檢索到您的圖片,並為其建立索引:
- 確認使用者無需帳戶或登入即可存取及查看內含圖片的網頁。
- 確認 Googlebot 能夠存取內含圖片的網頁,也就是說 robots.txt 檔案或robots
meta標記並未禁止 Googlebot 存取網頁。如果想知道您的網站上有哪些封鎖的網頁,請查看網頁索引報表,或使用網址檢查工具測試特定網頁。 - 遵循搜尋 Essentials,確保 Google 能找到您的內容。
- 遵循 Google 圖片最佳做法。
- 為了讓 Google 掌握異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
添加結構化資料或 IPTC 相片中繼資料
如要告知 Google 您的圖片中繼資料,請為網站上每張圖片新增結構化資料或 IPTC 相片中繼資料。如果您有某張圖片重複出現在多個網頁上,請為每個網頁上的每張該圖片添加結構化資料或 IPTC 相片中繼資料。
在圖片中加入相片中繼資料的方法有兩種。您只需透過下列任一方法向 Google 提供其中一種格式的資訊,即可符合使用各種增強功能的資格,例如「可申請授權」標記:
- 結構化資料:結構化資料所表示的,是圖片以及加上標記的圖片所在網頁之間的關聯。您必須為使用的每張圖片新增結構化資料,即使是相同圖片也一樣。
- IPTC 相片中繼資料:IPTC 相片中繼資料內嵌於圖片本身,且圖片和中繼資料可在不同網頁之間移動而不會有所改變。每張圖片只需嵌入一次 IPTC 相片中繼資料。
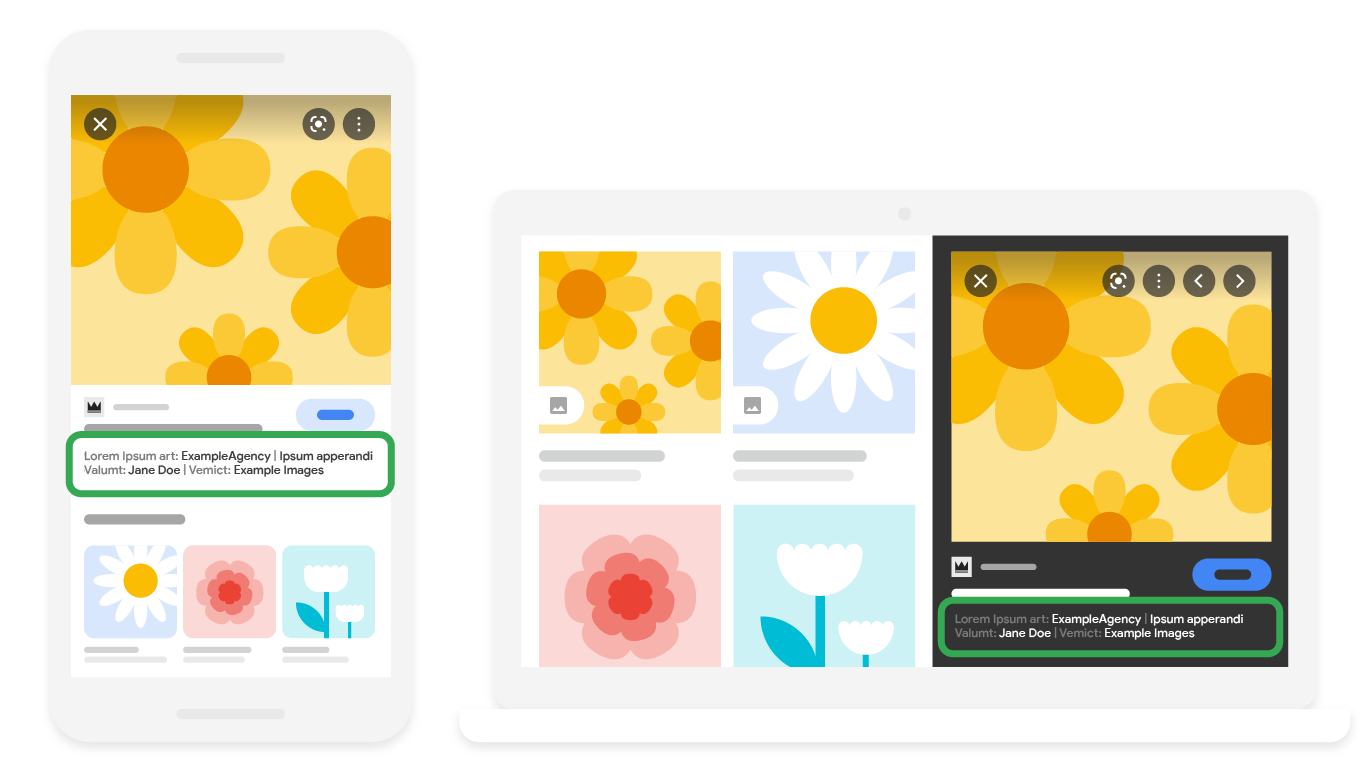
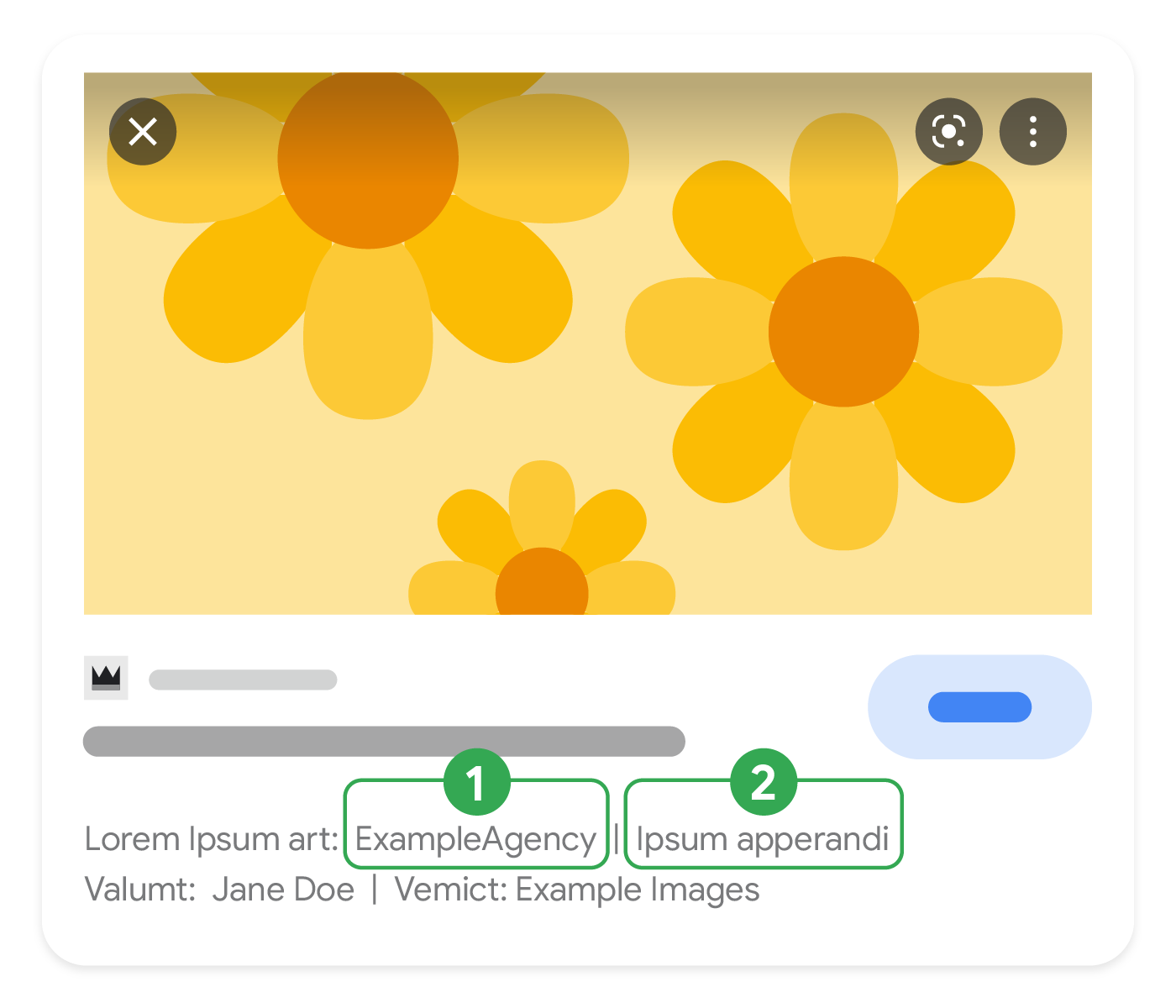
下圖說明授權資訊在 Google 圖片中的顯示方式:

- 這個網址所指向的網頁說明了規範圖片使用方式的授權。請使用 Schema.org
license屬性或 IPTC「Web Statement of Rights」欄位指定這項資訊。 - 這個網址所指向的網頁,說明了使用者可在何處找到申請該圖片授權的相關資訊。請使用 Schema.org
acquireLicensePage屬性或Licensor的 IPTC「Licensor URL」欄位指定這項資訊。
結構化資料
新增結構化資料欄位是讓 Google 瞭解圖片中繼資料的其中一種方式。結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡要說明如何建立、測試及發布結構化資料。如需在網頁中新增結構化資料的逐步指南,請前往結構化資料程式碼研究室。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 遵循一般結構化資料指南。
- 使用複合式搜尋結果測試驗證程式碼。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
範例
單一圖片
以下是包含單一圖片的網頁範例。
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span><br />
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br />
<span property="creditText">Labrador PhotoLab</span><br />
</div>
</body>
</html>
微資料
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br />
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
srcset 標記中的單一圖片
以下網頁範例具有一個 srcset 標記,其中包含一張圖片。
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br />
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
微資料
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
單一網頁上有多張圖片
以下是包含多張圖片的網頁範例。
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br />
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
微資料
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br />
<span itemprop="creditText">Labrador PhotoLab</span><br />
</div>
<br />
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
結構化資料類型定義
schema.org/ImageObject 內提供 ImageObject 的完整定義。
Google 支援的屬性如下:
| 必要屬性 | |
|---|---|
contentUrl |
實際圖片內容的網址。Google 會使用 |
creator、creditText、copyrightNotice 或 license 其中之一 |
除了 |
| 建議屬性 | |
|---|---|
acquireLicensePage |
這個網址所指向的網頁,為使用者提供了如何申請該圖片授權的相關資訊。以下舉幾個例子說明:
|
creator |
圖片的創作者。通常指的是攝影師,但也可能是公司或機構 (如適用)。 |
creator.name |
創作者的名稱。 |
creditText |
圖片發布後會註明圖片的提供者和/或機構名稱。 |
copyrightNotice |
針對這張相片智慧財產權的版權聲明。用於識別相片目前的版權擁有者。 |
license |
這個網址所指向的網頁說明了規範圖片使用方式的授權。舉例來說,這可能是您在網站上提供的條款及細則,或是 BY-NC 4.0 等創用 CC 授權 (如適用)。
如果您使用結構化資料來指定圖片,您必須為圖片加入 |
IPTC 相片中繼資料
您也可以直接在圖片中嵌入 IPTC 相片中繼資料。建議使用中繼資料管理軟體來管理圖片中繼資料。 下表列出 Google 擷取的屬性:
| 建議屬性 | |
|---|---|
| 版權通知 |
針對這張相片智慧財產權的版權聲明。用於識別相片目前的版權擁有者。 |
| 創作者 |
圖片的創作者。通常是攝影師的名稱,但也可能是公司或機構的名稱 (如適用)。 |
| 提供者資訊 |
圖片發布後會註明圖片的提供者和/或機構名稱。 |
| 數位來源類型 |
用於建立圖片的數位來源類型。使用下列其中一個 IPTC
|
| Licensor URL |
這個網址所指向的網頁,為使用者提供了如何申請該圖片授權的相關資訊。Licensor URL 必須是 Licensor 物件的屬性,而不是圖片物件的屬性。 以下舉幾個例子說明:
|
| Web Statement of Rights |
這個網址所指向的網頁,說明了規範圖片使用方式的授權,以及視需要提供的其他版權資訊。舉例來說,這可能是您在網站上提供的條款及細則,或是 BY-NC 4.0 等創用 CC 授權 (如適用)。 您必須為圖片加入「Web Statement of Rights」欄位,才可顯示「可申請授權」標記。如果您有 Licensor URL 欄位的資訊,建議一併新增。 |
疑難排解
如果無法順利在 Google 圖片中導入圖片中繼資料,請參考下列資源。
- 如有關於這項功能的問題,請參閱 Google 圖片中的圖片授權常見問題。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。
- 疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少。
- 如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 在 Google 搜尋中心的諮詢時間提問。
- 前往 Google 搜尋中心論壇發文提問。如需 IPTC 相片中繼資料的相關協助,可以在他們的論壇中發文提問。
我可以移除圖片中繼資料嗎?
移除圖片中繼資料可以縮減圖片檔案大小,進而加快網頁載入速度。不過,由於這種做法可能會違反特定管轄區的法律,請務必謹慎行事。圖片中繼資料可在網路上提供圖片的版權和授權資訊,Google 建議至少保留關於圖片版權資訊和識別資訊的重要中繼資料。舉例來說,請盡可能保留 creator (創作者)、credit line (提供者資訊) 和 copyright notice (版權聲明) 等 IPTC 欄位,以便提供完整的作者資訊。
