Metadados de imagem nas Imagens do Google
Quando você especifica metadados de imagem, o Imagens do Google pode mostrar mais detalhes sobre a imagem, como quem é o criador, como as pessoas podem usar a imagem e informações de crédito. Por exemplo, incluir informações de licenciamento pode qualificar a imagem para o selo Licença, que tem um link para a licença e mais detalhes sobre como as pessoas podem usar a imagem.

Disponibilidade do recurso
Esse recurso está disponível para computadores e dispositivos móveis e em todas as regiões e idiomas em que a Pesquisa Google está disponível.
Preparar suas imagens e páginas da Web
Para garantir que o Google possa encontrar e indexar suas imagens, siga os passos abaixo:
- Confirme se as pessoas podem acessar e visualizar suas páginas que têm imagens sem precisar de uma conta nem de login.
- Confira se o Googlebot pode acessar suas páginas que têm imagens. Isso significa garantir que elas não estejam bloqueadas por um arquivo robots.txt nem por uma tag
metarobots. É possível conferir todas as páginas bloqueadas no seu site com o Relatório de indexação de páginas ou testar uma página específica usando a Ferramenta de inspeção de URL. - Siga os Fundamentos da Pesquisa para garantir que o Google possa descobrir seu conteúdo.
- Siga as práticas recomendadas das Imagens do Google.
- Para informar o Google sobre qualquer mudança, recomendamos enviar um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Adicionar dados estruturados ou metadados de foto do IPTC
Para informar o Google sobre os metadados da imagem, adicione dados estruturados ou metadados de foto do IPTC a cada imagem no site. Se a mesma imagem estiver em várias páginas, adicione dados estruturados ou metadados de foto do IPTC a cada instância em todas as páginas em que ela aparecer.
Há duas maneiras de adicionar metadados de foto a imagens. Só é necessário enviar ao Google um tipo de informação para se qualificar ao selo Licença, e qualquer um dos seguintes métodos é suficiente:
- Dados estruturados: são uma associação entre a imagem e a página em que ela aparece com a marcação. É necessário adicionar dados estruturados para cada instância em que uma imagem é usada, mesmo que seja a mesma imagem.
- Metadados de foto do IPTC: são incorporados à própria imagem, e ambos podem ser movidos de uma página a outra sem que sofram alterações. Só é necessário incorporar metadados de foto do IPTC uma vez por imagem.
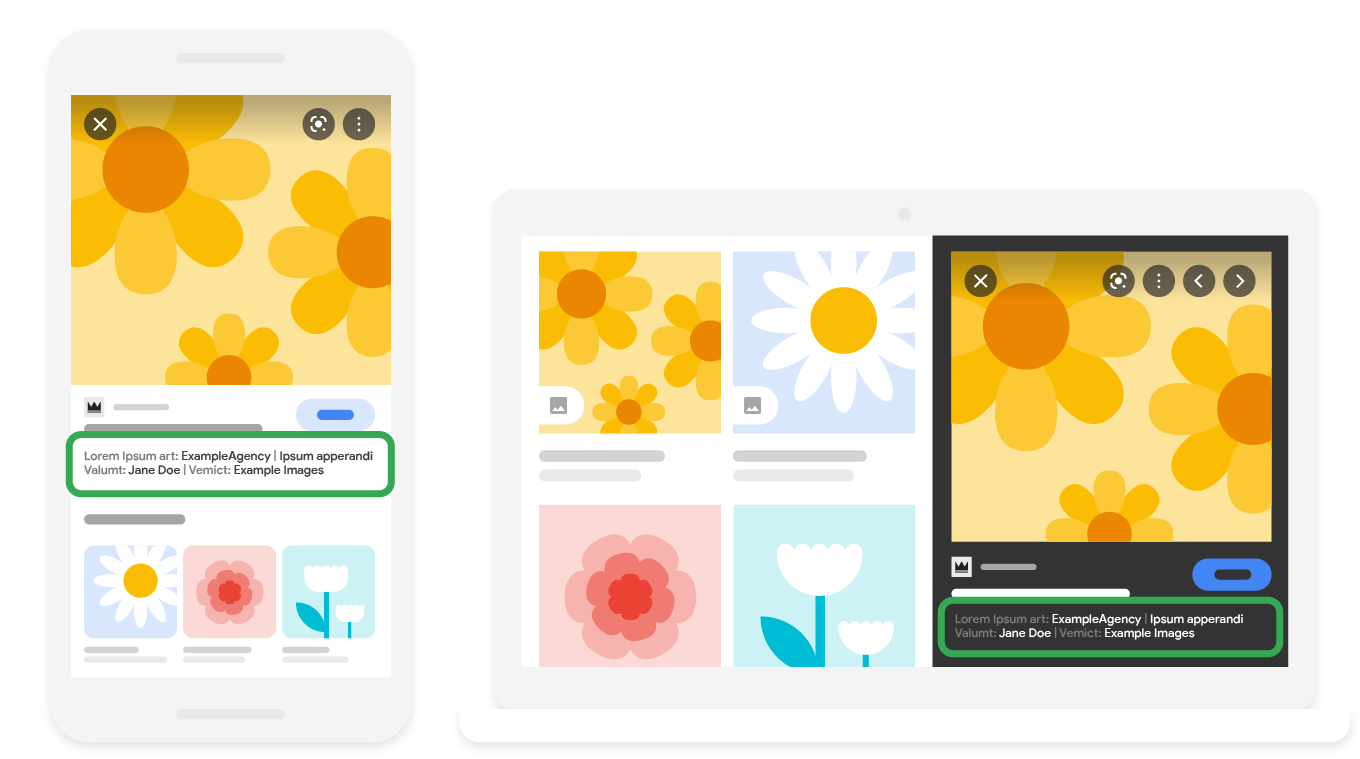
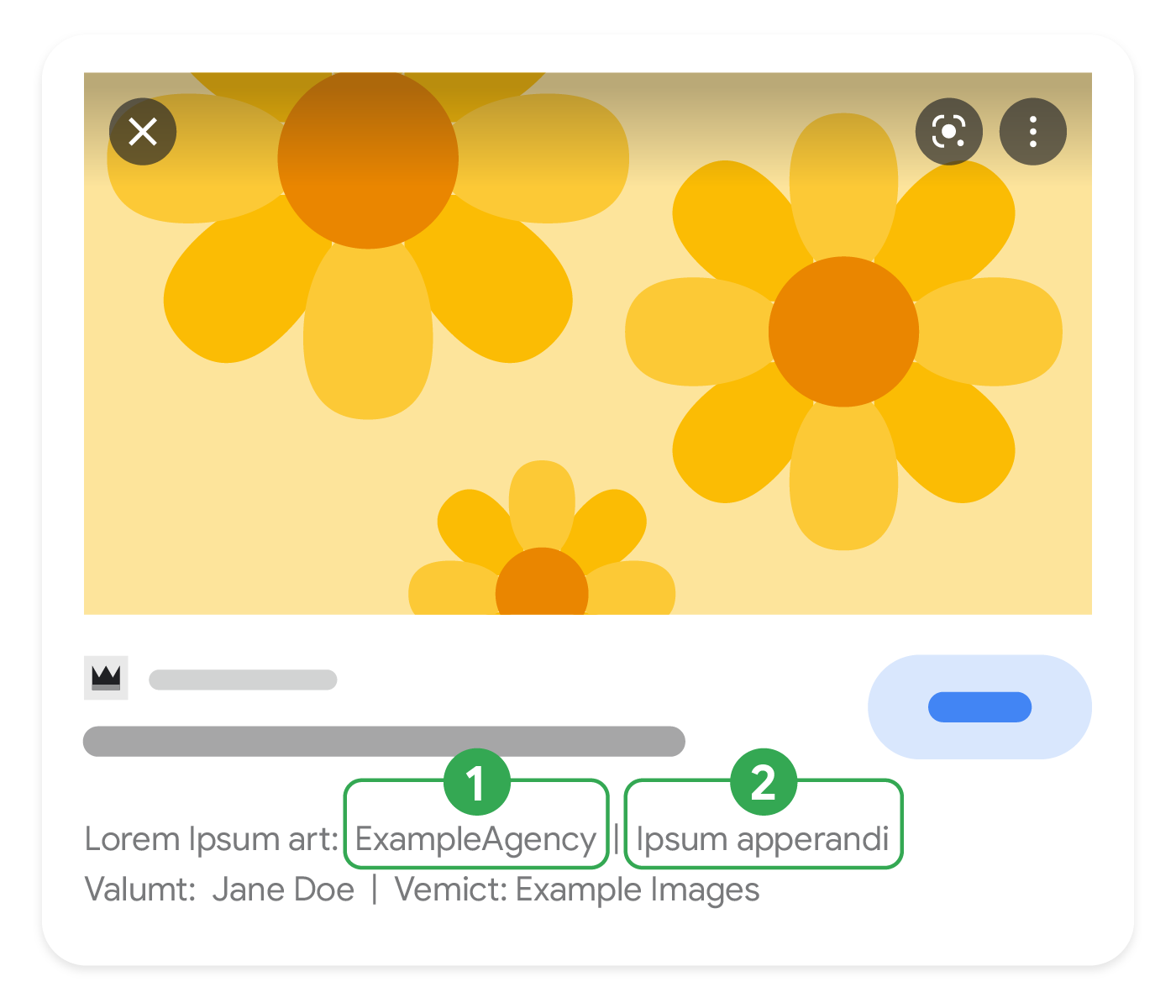
O diagrama a seguir mostra como as informações de licença podem aparecer no Imagens do Google:

- Um URL para uma página com a descrição da licença que rege o uso de uma imagem. Especifique essas
informações com a propriedade
licensedo Schema.org ou com o campo "IPTC Web Statement of Rights". - Um URL para uma página que descreve onde o usuário pode encontrar informações sobre como licenciar essa
imagem. Especifique essas informações com a propriedade
acquireLicensePagedo Schema.org ou com o campo IPTC Licensor URL (de um Licensor).
Dados estruturados
Uma maneira de informar o Google sobre os metadados da sua imagem é adicionar campos de dados estruturados. Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes gerais de dados estruturados.
- Valide o código usando o teste de pesquisa aprimorada.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
Imagem única
Este é um exemplo de página com uma única imagem.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span><br />
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br />
<span property="creditText">Labrador PhotoLab</span><br />
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br />
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Imagem única em uma tag srcset
Veja um exemplo de página com uma única imagem em uma tag srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br />
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Várias imagens em uma página
Este é um exemplo de uma página com várias imagens.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br />
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Microdados
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br />
<span itemprop="creditText">Labrador PhotoLab</span><br />
</div>
<br />
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Definições de tipos de dados estruturados
Veja a definição completa de ImageObject no site
schema.org/ImageObject.
Veja as propriedades aceitas pelo Google:
| Propriedades obrigatórias | |
|---|---|
contentUrl |
É um URL para o conteúdo da imagem. O Google usa |
creator, creditText, copyrightNotice ou license |
Além de |
| Propriedades recomendadas | |
|---|---|
acquireLicensePage |
É um URL de uma página com informações sobre como licenciar a imagem. Veja alguns exemplos:
|
creator |
É quem criou a imagem. Geralmente, é o fotógrafo, mas pode ser uma empresa ou organização (se adequado). |
creator.name |
É o nome de quem criou. |
creditText |
É o nome da pessoa e/ou organização que recebe crédito pela imagem quando ela é publicada. |
copyrightNotice |
É o aviso de direitos autorais sobre a propriedade intelectual desta foto. Isso identifica o proprietário atual dos direitos autorais da foto. |
license |
Um URL para uma página com a descrição da licença que rege o uso de uma imagem. Por exemplo, podem ser os Termos e Condições do site. Se aplicável, também pode ser uma licença Creative Commons, por exemplo, BY-NC 4.0 (link em inglês).
Se você estiver usando dados estruturados para especificar uma imagem, será necessário incluir a propriedade |
Metadados de foto do IPTC
Como alternativa, você pode incorporar metadados de foto do IPTC diretamente dentro de uma imagem. É recomendável usar um software de gerenciamento de metadados. A tabela a seguir contém as propriedades extraídas pelo Google:
| Propriedades recomendadas | |
|---|---|
| Notificação de direitos autorais |
É o aviso de direitos autorais sobre a propriedade intelectual desta foto. Isso identifica o proprietário atual dos direitos autorais da foto. |
| Criador |
É quem criou a imagem. Normalmente, é o nome do fotógrafo, mas pode ser o nome de uma empresa ou organização (se adequado). |
| Limite de crédito |
É o nome da pessoa e/ou organização que recebe crédito pela imagem quando ela é publicada. |
| Tipo de origem digital |
É o tipo de fonte digital usada para criar a imagem. Use um dos seguintes IPTC
|
| Licensor URL |
É um URL de uma página com informações sobre como licenciar a imagem. O Licensor URL precisa ser uma propriedade de um objeto Licensor, e não do objeto da imagem. Veja alguns exemplos:
|
| Web Statement of Rights |
É o URL de uma página com a descrição da licença que rege o uso da imagem e outras informações opcionais sobre direitos. Por exemplo, podem ser os Termos e Condições do site. Se aplicável, também pode ser uma licença Creative Commons (por exemplo, BY-NC 4.0). É necessário incluir o campo "Web Statement of Rights" para que a imagem seja qualificada para exibição com o selo de licença. Recomendamos também que você adicione o campo Licensor URL se tiver essas informações. |
Resolver problemas
Se você estiver com problemas para implementar os metadados de imagem nas Imagens do Google, veja alguns recursos que podem ajudar.
- Em caso de dúvidas sobre o recurso, consulte as Perguntas frequentes sobre licença de imagens no Imagens do Google.
- Pode haver um erro nos dados estruturados. Consulte a lista de erros de dados estruturados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas.
- Solução de problemas relacionados à ausência e à queda no total de pesquisas aprimoradas
- Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Faça uma pergunta durante o horário de atendimento da Central da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google Para ajuda com os metadados de foto do IPTC, poste neste fórum.
Posso remover os metadados de uma imagem?
A remoção de metadados da imagem pode reduzir o tamanho do arquivo, o que ajuda as páginas da Web a carregar mais rápido. No entanto, tenha cuidado. A remoção de metadados é ilegal em algumas jurisdições. Os metadados de imagem fornecem informações de licenciamento e direitos autorais de imagens on-line. O Google recomenda manter, no mínimo, os metadados fundamentais relacionados à identificação e às informações de direitos de imagem. Por exemplo, sempre que possível, mantenha os campos do IPTC criador, linha de crédito e notificação de direitos autorais para fornecer as atribuições adequadas.
