Рекомендации по поисковой оптимизации видео
Формат видео продолжает набирать популярность в интернете: пользователи постоянно публикуют и смотрят новые ролики на миллионах сайтов, а роботам Google нужно индексировать этот контент, чтобы добавлять его в результаты поиска. Видео могут появляться на главной странице результатов поиска, а также в результатах поиска видео, Google Картинках и рекомендациях.

Ниже приведены советы, которые помогут вам в поисковой оптимизации вашего видеоконтента.
- Как помочь роботам Google находить ваши видео
- Как создать необходимые условия для индексирования видео
- Как обеспечить роботам Google доступ к вашим видео
- Как реализовать дополнительные функции при показе видео в Google
- Как удалять или обновлять видеоролики, а также ограничивать к ним доступ
Как помочь роботам Google находить ваши видео
- Убедитесь в том, что все видеоролики размещены на общедоступных страницах, где пользователи могут их посмотреть. Файлы robots.txt и метатеги robots
metaс директивойnoindexне должны запрещать нашим роботам доступ к вашим страницам. В противном случае Google не сможет находить и индексировать их. -
Чтобы ваши ролики увидело как можно больше людей, создавайте для каждого видео отдельную страницу, посвященную именно ему. Иначе для вашего контента не будут работать некоторые форматы расширенных результатов поиска, например ключевые моменты, пометки Прямой эфир и другие. Вы можете разместить одно и то же видео на выделенной для него странице и на исходной вместе с другими данными, например с новостями или подробными сведениями о товаре.

- При размещении видео на странице используйте подходящий HTML-тег, например
<video>,<embed>,<iframe>или<object>. Благодаря этому Google будет проще найти видео на странице. - Создайте файл Sitemap для видео, чтобы роботам Google было ещё проще находить их. Подробнее об отправке файлов Sitemap в Google…
- Убедитесь, что для загрузки страницы не требуется совершать сложные действия или переходить к определенным фрагментам URL, иначе роботам Google будет сложно находить ваши видео.
- Не используйте для основного контента отложенную загрузку, связанную с действиями пользователей. Роботы не всегда могут найти контент, для загрузки которого пользователь должен что-то сделать, например перелистнуть страницу, нажать кнопку или ввести текст. Подробнее о том, как обеспечить индексирование контента с отложенной загрузкой…
- Если для загрузки видео используется сложный код JavaScript, который выполняется при определенных условиях, наши роботы могут не справляться с индексацией.
- Кроме того, наши роботы не поддерживают URL контента и целевых страниц, в которых используются идентификаторы фрагментов.
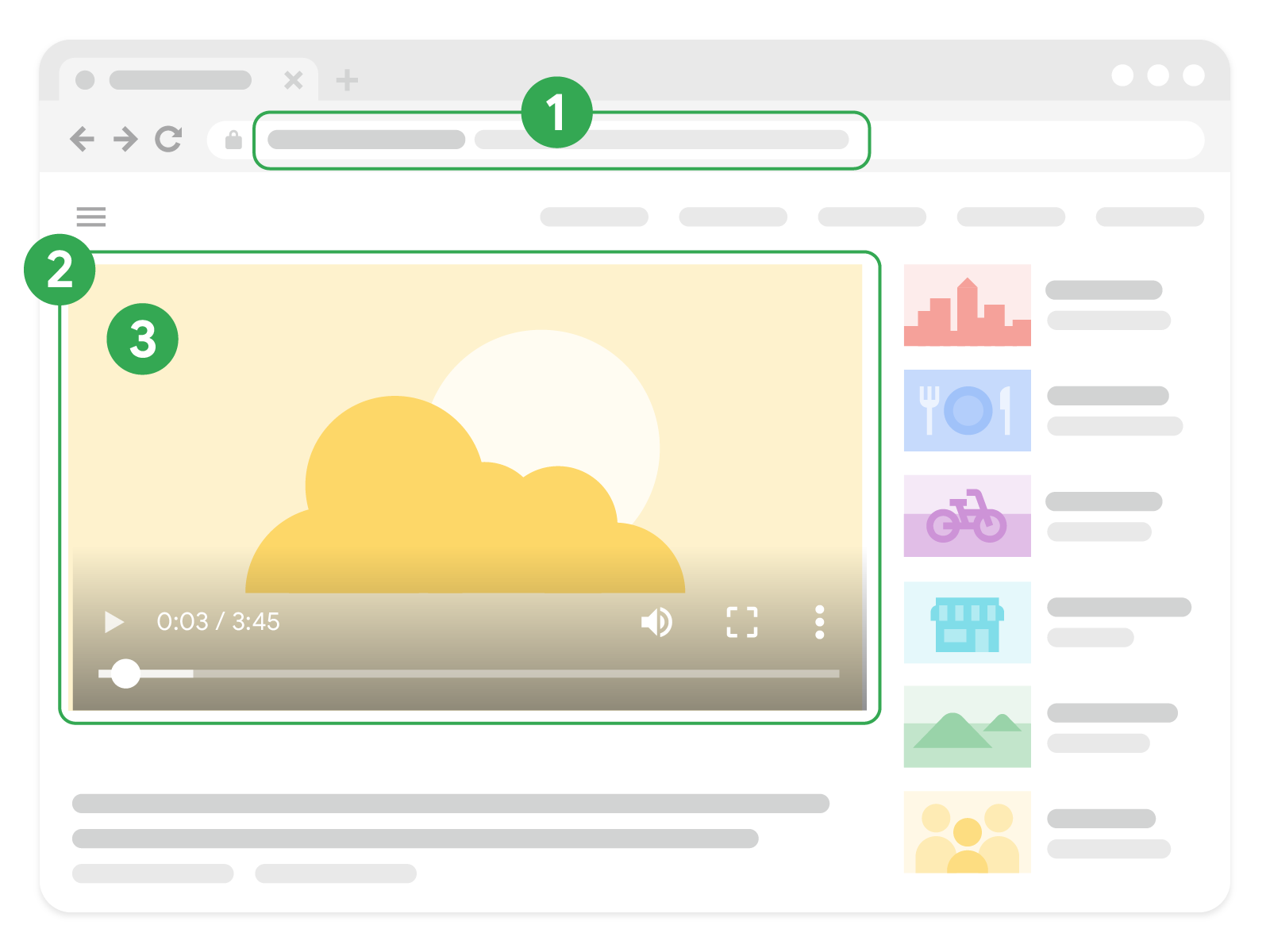
- Убедитесь, что ваши видео видны на страницах и их легко найти. Мы рекомендуем создать отдельную страницу для каждого видео и указать на ней информативный заголовок или текст с описанием. Убедитесь, что видео является основным контентом страницы и его не сложно найти.
Сторонние встроенные проигрыватели
Если вы публикуете встроенные видео из стороннего сервиса (например, YouTube, Vimeo или Facebook), то они могут индексироваться как на вашем сайте, так и на основной платформе. Поэтому в Google Поиске может появляться сразу несколько результатов с одним и тем же видео.
Структурированные данные рекомендуется добавлять на все страницы с видео, даже если это встроенные ролики с других платформ. Такие страницы также можно добавлять и в файлы Sitemap для видео. Убедитесь, что ваш видеохостинг разрешает Google получать файл видеоконтента. Например, эта функция поддерживается на YouTube для общедоступных видео.
Как создать необходимые условия для индексирования видео
После того как робот Google распознал видео на странице, он должен получить дополнительную информацию о ролике, чтобы показывать его в результатах поиска.
Создайте качественный значок для видео
Чтобы ролик появлялся в результатах поиска Google на вкладке "Видео", у него должен быть подходящий значок. Если его не будет, страница все равно может быть проиндексирована, но в Google будет показываться только обычный текстовый результат поиска.
Вы можете загрузить такой значок самостоятельно или разрешить Google создать его автоматически. Для этого есть разные способы:
- Если вы используете HTML-тег
<video>, добавьте атрибутposter. - Добавьте тег
<video:thumbnail_loc>в файл Sitemap для видео. - Укажите свойство
thumbnailUrlв структурированных данных. - Если вы разрешили Google получать ваши файлы видеоконтента, мы можем сгенерировать значок автоматически.
Поддерживаемый формат значка видео: BMP, GIF, JPEG, PNG, WebP и SVG .
Размер значка: минимум 60 x 30 пикселей (мы рекомендуем использовать изображения большего размера).
Расположение: файл значка должен быть доступен роботу Googlebot. Убедитесь, что для доступа к нему не требуются учетные данные и что файл robots.txt не запрещает его сканирование. Также убедитесь, что у файла есть постоянный URL.
Прозрачность: хотя бы 80 % пикселей значка должны иметь уровень прозрачности (для альфа-канала) более 250.
Используйте структурированные данные
Добавьте структурированные данные с описанием видео, чтобы наши системы понимали его содержание и могли показывать его по запросам пользователей. Убедитесь, что эти структурированные данные точно соответствуют контенту. Старайтесь, чтобы у каждого ролика были уникальный значок, заголовок и описание. Необходимо указывать тот же заголовок, URL видео и его значка во всех источниках (файле Sitemap, HTML-тегах, метатегах и структурированных данных), которые описывают одно видео на одной и той же странице.
Как обеспечить роботам Google доступ к вашим видео
Даже если ваша страница с видео может быть проиндексирована и допущена к показу в результатах поиска Google, роботу Googlebot все равно необходим доступ к размещенному на ней видеофайлу. Это нужно, чтобы мы могли анализировать ваши видеоматериалы и применять к ним такие функции, как предварительный просмотр и ключевые моменты.
Чтобы сделать видеоконтент доступным для робота, следуйте нашим рекомендациям:
- Добавьте на страницу структурированные данные, включая свойство
contentURLв поддерживаемом формате. - Не запрещайте Google получать данные при потоковой передаче файлов. Например, не блокируйте URL или домен видеоконтента с помощью тега
noindexили файла robots.txt. - У серверов должно быть достаточно пропускной способности, чтобы мы проиндексировали и страницу с проигрывателем, и сам видеоконтент. Например, если на странице
example.com/puppies.htmlопубликовано видео от поставщикаsomestreamingservice.com, то URLexample.comиsomestreamingservice.comдолжны быть доступны роботам Google, а серверы, на которых размещены эти URL, должны иметь достаточную производительность. - Убедитесь, что у видеофайла есть постоянный URL.
Поддерживаемые кодировки видео
Google может извлекать следующие типы видеофайлов: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV и XAP.
Почему для файлов и значков видео рекомендуется использовать постоянные URL
Некоторые сети доставки контента используют для видео и значков временные URL. В таких случаях у роботов Google могут возникать проблемы с получением и индексированием видеофайлов. К тому же поисковой системе Google будет сложнее оценивать, как со временем меняется интерес пользователей к вашим видео.
Поэтому мы рекомендуем использовать уникальные и постоянные URL для каждого ролика. Так нам будет проще регулярно находить и обрабатывать ваш видеоконтент, подтверждать его доступность и получать правильные сигналы.
Если вы хотите защитить свой контент от злоумышленников (хакеров или спамеров), то можете проверить, действительно ли ваш сайт сканируется именно роботом Googlebot, и только после этого передать нам стабильную версию URL. Например, можно сделать свойство contentUrl доступным только таким надежным роботам, как Googlebot, при этом остальные посетители страницы не смогут видеть эту информацию и местоположение файла видеоконтента.
Виды URL
С видеофайлом на странице могут быть связаны несколько разных URL. Ниже представлены их описания.

-
URL страницы, где опубликовано видео. Его можно указать в теге
<loc>файла Sitemap для видео. - URL проигрывателя. Это, как правило, значение
srcв теге<iframe>или<embed>на странице. Возможные теги –VideoObject.embedUrl(структурированные данные),<video:player_loc>(тег файла Sitemap для видео),<iframe src="...">. - URL файлов контента на локальном сайте или в стриминговом сервисе. Возможные теги:
<video src="...">(HTML-тег);<embed src="...">(HTML-тег);<video:content_loc>(тег Sitemap для видео);VideoObject.contentUrl(структурированные данные).
Как реализовать дополнительные функции при показе ваших видео в Google
Предварительный просмотр видео

Google выбирает несколько секунд из вашего видеоролика для предварительного просмотра. Эта функция помогает пользователям лучше понять содержание ролика до того, как они его откроют. Чтобы воспользоваться функцией, предоставьте роботам Google доступ к вашим видеофайлам. С помощью метатега robots max-video-preview вы можете задать максимальную продолжительность предварительного просмотра видео.
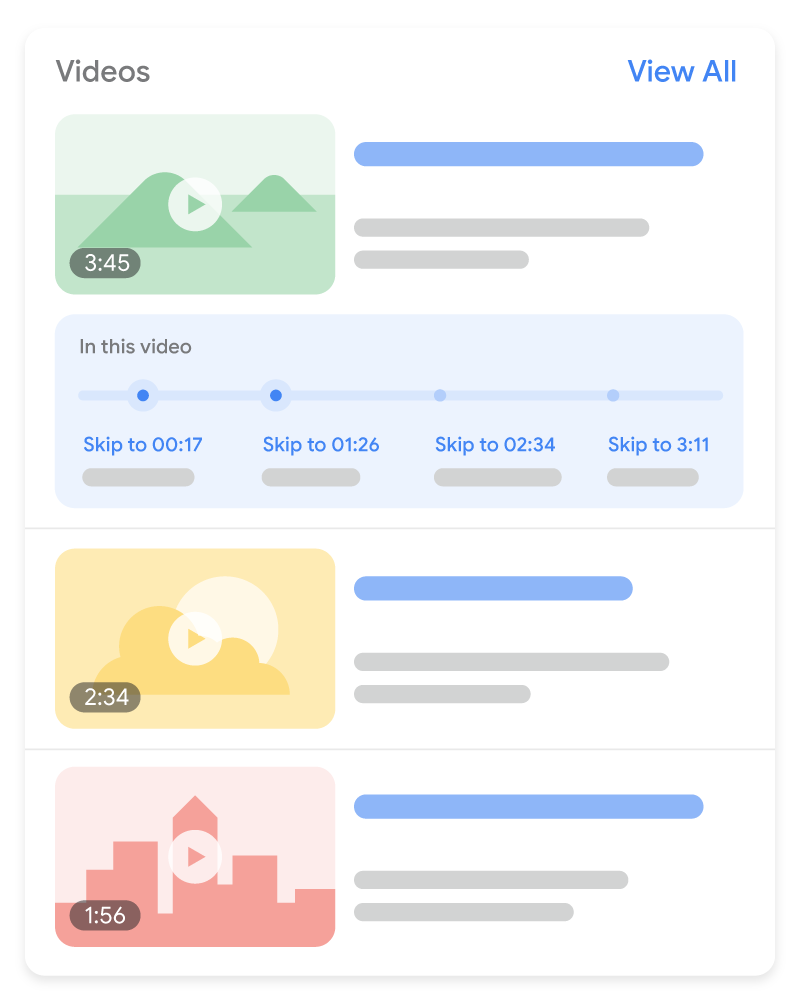
Ключевые моменты

С помощью функции ключевых моментов зритель может быстро переходить к определенным местам в видео, как будто открывая главу книги. Так видео становится понятнее, и пользователям удобнее его смотреть. Google Поиск может самостоятельно обнаруживать ключевые моменты в вашем видео и предлагать их пользователям. Вам не нужно для этого ничего предпринимать. Однако вы можете вручную указать Google на важные моменты в видео, и они получат более высокий приоритет. Это можно сделать с помощью структурированных данных или описания на YouTube.
- Если видео размещено на вашей веб-странице, разметить ключевые моменты можно с помощью двух типов структурированных данных:
- Структурированные данные
Clip. Позволяют указать временные границы каждого момента и дать ему название. Эта возможность доступна для всех языков, совместимых с Google Поиском. - Структурированные данные
SeekToAction. Позволяют сообщить Google о том, где обычно располагаются временные метки в структуре ваших URL, чтобы роботы Google автоматически определяли ключевые моменты и выбирали определенные эпизоды в видео, на которые нужно обратить внимание пользователей. Эта возможность доступна для английского, испанского, итальянского, китайского, корейского, немецкого, нидерландского, португальского, русского, турецкого, французского и японского языков. В дальнейшем будет добавлена поддержка других языков. Ключевые моменты пока работают не для всех поддерживаемых языков, но в будущем мы исправим эту проблему.
- Структурированные данные
- Если ролик размещен на YouTube, вы можете указать временные метки и названия эпизодов в его описании. Ознакомьтесь с рекомендациями по установке временных меток в описаниях видео на YouTube. Эта возможность доступна для всех языков, совместимых с Google Поиском.
Чтобы включить разделение видео YouTube на эпизоды, следуйте этим дополнительным рекомендациям.
Чтобы не выделять ключевые моменты и запретить Google их автоматический показ, используйте метатег nosnippet.
Пометка "Прямой эфир"

Ваши трансляции в результатах поиска могут показываться с пометкой "Прямой эфир". Для этого используйте структурированные данные BroadcastEvent и Indexing API.
Как удалить видео или ограничить доступ к ним
Как удалить видео из результатов поиска
Чтобы исключить из результатов поиска видео со своего сайта, выполните одно из следующих действий:
- Возвращайте код статуса HTTP
404 (Not found)для всех целевых страниц, содержащих удаленные или недействительные видео. Помимо кода ответа404, вы также можете возвращать HTML-код самой страницы, чтобы предоставить пользователям информацию об изменениях. - Добавьте метатег robots
noindexна все страницы, содержащие удаленные или недействительные видео. Это заблокирует индексацию страниц. - Указывайте срок действия видео в структурированных данных schema.org (свойство
expires) или в файле Sitemap для видео (элемент<video:expiration_date>). Вот пример файла Sitemap для видеозаписи, срок действия которой истекает в ноябре 2009 г.:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Видео с истекшим сроком действия не появляются в результатах поиска. Целевая страница может оставаться доступной через поиск, но значка видео на ней не будет. Срок действия видео может быть указан в файле Sitemap, в структурированных данных или в метатеге в заголовке сайта. Убедитесь, что такие сроки для всех видео указаны верно: сама функция ограничения срока действия полезна, но всегда есть риск случайно указать прошедшую дату для ролика, который должен оставаться доступным. Если видео должно быть доступным постоянно, не указывайте данные о сроках.
Как ограничить доступ к видео в Google в зависимости от местоположения пользователя
Вы можете ограничить показ видео в результатах поиска с учетом того, где находится потенциальный зритель. Если вы хотите разрешить доступ во всех странах, не добавляйте этот тег.
Ограничение с помощью структурированных данных
Если для описания видео вы используете структурированные данные VideoObject, добавьте свойство regionsAllowed, чтобы указать страны, где возможен показ видео в результатах поиска. Без этого свойства видео будет включаться в результаты поиска для всех стран.
Ограничение с помощью файла Sitemap для видео
С помощью тега <video:restriction> в файле Sitemap для видео можно разрешить или запретить показ ролика в результатах поиска для определенных стран. Для каждого видео можно добавить только один тег <video:restriction>.
В теге <video:restriction> необходимо через пробел указать коды стран согласно стандарту ISO 3166. Обязательный атрибут relationship указывает на тип ограничения.
relationship="allow"– видео может быть показано только в указанных странах. Если коды стран не указаны, оно не будет показываться нигде.relationship="deny"– видео может быть показано во всех странах, кроме перечисленных. Если коды стран не указаны, оно будет показываться везде.
Вот пример кода, который позволяет находить видео только пользователям из Канады и Мексики:
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Оптимизируйте изображения для Безопасного поиска
Пользователи, которые не хотят видеть в результатах поиска Google сайты, изображения и видео для взрослых, могут включить Безопасный поиск – фильтр, который скрывает нежелательный контент. Чтобы мы при необходимости могли применять функцию Безопасного поиска к вашим страницам, убедитесь, что система Google правильно определяет их тематику. Подробнее о разметке страниц для Безопасного поиска…
