Práticas recomendadas para SEO de vídeo
O vídeo é um formato cada vez mais usado para a criação e o consumo de conteúdo na Web, e o Google indexa vídeos de milhões de sites diferentes para exibir aos usuários. Os vídeos podem aparecer em vários locais diferentes no Google, incluindo a página principal de resultados da pesquisa, o modo de vídeo, o Imagens do Google e o Discover:

Otimize seus vídeos para aparecer no Google seguindo estas práticas recomendadas:
- Ajudar o Google a encontrar seus vídeos
- Garantir a indexação dos seus vídeos
- Permitir que o Google busque seus arquivos de conteúdo em vídeo
- Ativar recursos de vídeo específicos
- Remover, restringir ou atualizar seus vídeos conforme necessário
Ajudar o Google a encontrar seus vídeos
- Cada vídeo precisa estar disponível em uma página pública da Web onde os usuários possam assistir o conteúdo. Confira se a página não está bloqueada pelo robots.txt
ou por tags
metarobotsnoindex. Assim, o Google pode encontrar e indexar sua página. -
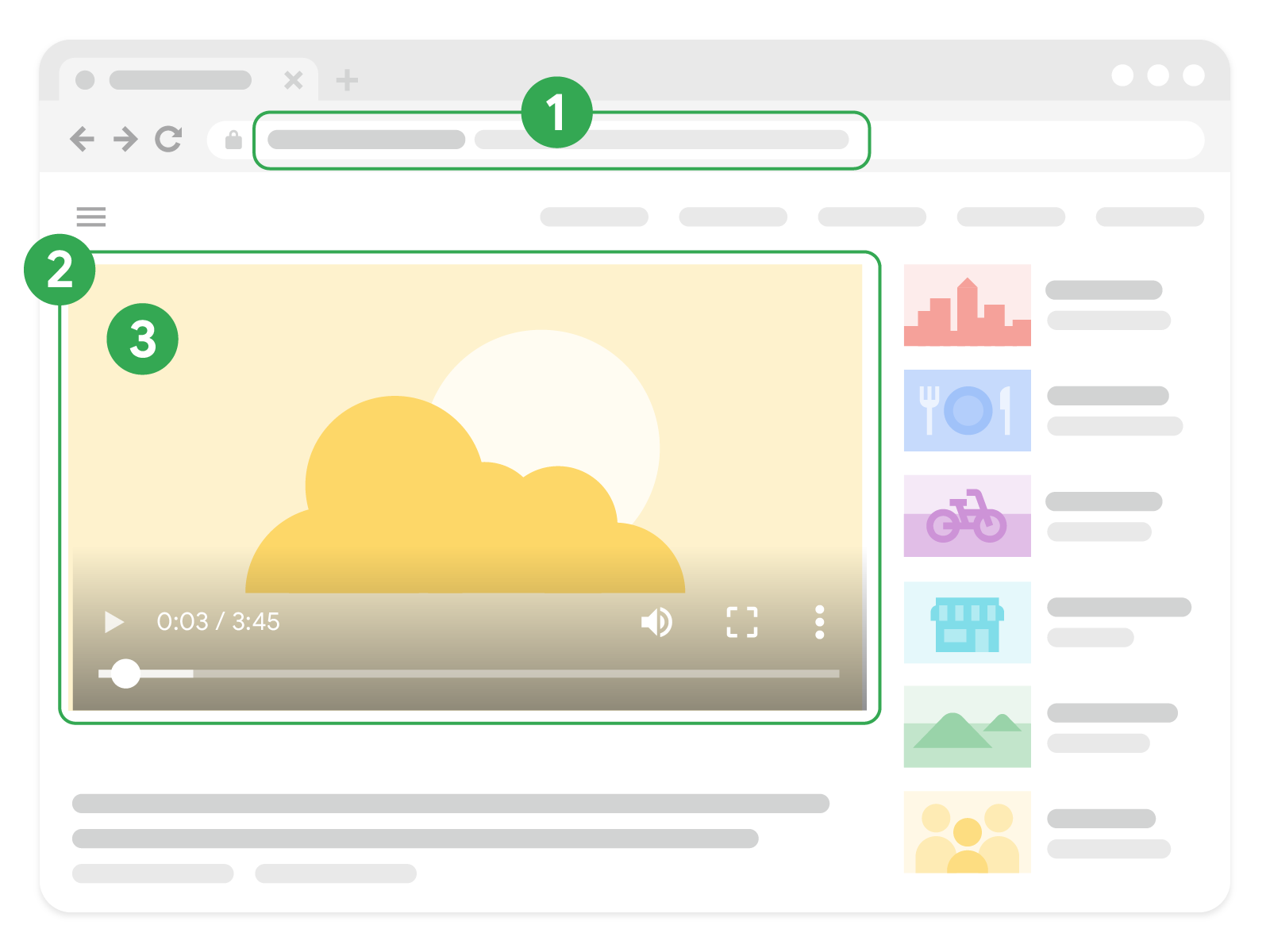
Para dar o máximo de exposição aos seus vídeos, crie uma página dedicada a cada vídeo, em que ele seja o foco principal. A maioria dos resultados de vídeo exige esse tipo de página de vídeo, incluindo recursos como Momentos importantes, o selo ao vivo e outros formatos de pesquisa aprimorada. Não há problema em incluir o mesmo vídeo em uma página dedicada e na página original com outras informações, como uma matéria jornalística ou uma página de especificações técnicas de produto.

- Inclua seu vídeo em uma tag HTML adequada. O Google pode identificar mais facilmente um
vídeo em sua página quando há uma tag HTML ao redor dele, por exemplo:
<video>,<embed>,<iframe>ou<object>. - Crie um sitemap de vídeo para que o Google encontre seus vídeos ainda mais facilmente. Saiba como enviar seu sitemap ao Google.
- A página não pode exigir ações complexas do usuário ou fragmentos de URL
específicos para carregar. Do contrário, o Google talvez não encontre seu vídeo.
- Não permita o carregamento lento do conteúdo principal na interação do usuário. Talvez o Google não encontre conteúdo que exija interações do usuário (por exemplo, deslizar, clicar ou digitar) para carregar. Confira se o Google consegue encontrar o conteúdo com carregamento lento.
- Se você estiver usando JavaScript excessivamente complicado para incorporar objetos de vídeo com esse código somente em determinadas circunstâncias, também é possível que o Google não indexe seus vídeos corretamente.
- Os URLs para conteúdo ou páginas de destino que exigem identificadores de fragmento (página em inglês) não são compatíveis.
- Seus vídeos precisam estar visíveis e ser fáceis de encontrar nas suas páginas. Recomendamos o uso de uma página autônoma para cada vídeo com um título descritivo ou uma descrição única para cada vídeo. Confira se o vídeo é o foco principal da página e não está oculto nem é difícil de encontrar.
Players incorporados de terceiros
Se o site incorporar vídeos de plataformas de terceiros, como YouTube, Vimeo ou Facebook, o Google poderá indexar o vídeo na sua página da Web e na página equivalente do site de hospedagem de terceiros. Ambas as versões podem aparecer nos recursos de vídeo no Google.
Mesmo para sua própria página onde você incorporou o player de terceiros, recomendamos fornecer dados estruturados. Também é possível incluir essas páginas nos sitemaps de vídeo. Verifique com seu host de vídeo se é possível buscar o arquivo de conteúdo em vídeo. Por exemplo, o YouTube permite isso para vídeos públicos.
Garantir a indexação dos seus vídeos
Depois que o Google identificar um vídeo em uma página, serão necessárias mais informações para que ele se qualifique para aparecer nos resultados de vídeo.
Fornecer uma miniatura de vídeo de alta qualidade
Para aparecer nos resultados de vídeo da Pesquisa Google, o vídeo precisa ter uma imagem de miniatura válida. Caso contrário, a página até pode ser indexada, mas vai aparecer apenas como um resultado em texto.
Você pode permitir que o Google gere uma miniatura ou seguir uma destas etapas para fornecer uma:
- Se você estiver usando a tag HTML
<video>, especifique o atributoposter. - Em um sitemap de vídeo, especifique a tag
<video:thumbnail_loc>. - Nos dados estruturados, especifique a propriedade
thumbnailUrl. - Se você permitir que o Google busque seus arquivos de conteúdo em vídeo, ele poderá gerar uma miniatura para você.
Formatos de miniatura compatíveis: BMP, GIF, JPEG, PNG, WebP e SVG .
Tamanho: o mínimo é de 60 x 30 pixels (de preferência, maior).
Local: o arquivo de miniatura precisa ser acessível pelo Googlebot. Não bloqueie o arquivo com robots.txt ou um requisito de login. Confira se o arquivo está disponível em um URL estável.
Transparência: pelo menos 80% dos pixels da miniatura precisam ter um valor alfa (transparência) maior que 250.
Fornecer dados estruturados
Forneça dados estruturados que descrevam seu vídeo
para ajudar o Google a entender o tema relacionado e exibir o conteúdo em consultas relevantes. Confira
se todas as informações fornecidas em dados estruturados são consistentes com o conteúdo do vídeo
em questão. Ao adicionar dados estruturados, use miniaturas, títulos e descrições únicas para cada vídeo no seu site. Você precisa informar o mesmo título, URL de miniatura e URL do vídeo em todas as origens (sitemap, tags HTML, tags meta e dados estruturados) que descrevem o mesmo vídeo na mesma página.
Permitir que o Google busque seus arquivos de conteúdo em vídeo
Uma página de vídeo pode ser indexada e qualificada para aparecer no Google, mas o Google precisa buscar o próprio arquivo de vídeo para entender o conteúdo dele e ativar recursos como prévias e Momentos importantes.
Permita que o Google busque arquivos de conteúdo em vídeo seguindo estas práticas recomendadas:
- Use dados estruturados para fornecer o valor de
contentURLem um formato de arquivo compatível. - Não impeça o Google de buscar os bytes do arquivo de streaming do vídeo. Por exemplo, não bloqueie o URL ou o domínio do conteúdo de vídeo com a tag
noindexou o arquivo robots.txt. - A página do host de vídeo e o servidor de streaming do vídeo em questão precisam ter a largura de banda para serem rastreados. Assim, se sua página de destino em
example.com/puppies.htmltiver um vídeo incorporado de filhotes veiculado porsomestreamingservice.com, tantoexample.comquantosomestreamingservice.comprecisarão ser acessíveis ao Google e ter o carregamento do servidor disponível. - O arquivo de vídeo precisa estar disponível em um URL estável.
Codificações de vídeo compatíveis
O Google pode buscar os seguintes tipos de arquivos de vídeo: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV e XAP.
Usar URLs estáveis para arquivos de vídeo e de miniatura
Algumas CDNs usam URLs que expiram rapidamente para arquivos de vídeo e de miniatura. Esses URLs podem impedir que o Google indexe seus vídeos ou busque os arquivos deles. Isso também dificulta a compreensão do interesse dos usuários pelos seus vídeos ao longo do tempo.
Use um único URL exclusivo e estável para cada vídeo. Isso permite que o Google descubra e processe os vídeos de forma consistente, confirme se eles ainda estão disponíveis e colete os sinais corretos dos vídeos.
Se você acredita que usuários de má-fé (por exemplo, hackers ou criadores de spam) acessam seu conteúdo, é possível
verificar o Googlebot
antes de exibir uma versão estável dos URLs de mídia. Por exemplo, você pode veicular a
propriedade
contentUrl
somente para bots confiáveis como o Googlebot, enquanto outros clientes que acessam sua página não
verão esse campo. Com essa configuração, somente os clientes confiáveis poderão acessar o local do seu arquivo de conteúdo em vídeo.
Qual URL é qual?
Existem vários URLs que podem ser associados a um arquivo de vídeo na página. Veja um resumo da maioria deles:

-
É o URL da página que hospeda o vídeo. É possível especificar isso com a tag
<loc>do sitemap de vídeo. - É o URL do player personalizado. Geralmente, é o valor
srcpara uma tag<iframe>ou<embed>na página. As possíveis tags incluem:VideoObject.embedUrl(dados estruturados),<video:player_loc>(tag de sitemap de vídeo),<iframe src="...">. - É o URL dos bytes de conteúdo reais, no site local ou em um serviço de streaming. As possíveis tags incluem:
<video src="...">(tag HTML)<embed src="...">(tag HTML)<video:content_loc>(tag do sitemap de vídeo)VideoObject.contentUrl(dados estruturados)
Ativar recursos de vídeo específicos
Prévias de vídeo

O Google seleciona alguns segundos do vídeo para exibir uma visualização em movimento, o que pode ajudar os usuários a entender melhor o que vão encontrar no vídeo. Para que seus vídeos possam se qualificar para esse recurso, permita que o Google busque os arquivos de conteúdo de vídeo. É possível definir a duração máxima dessas prévias de vídeo usando a tag meta robots max-video-preview.
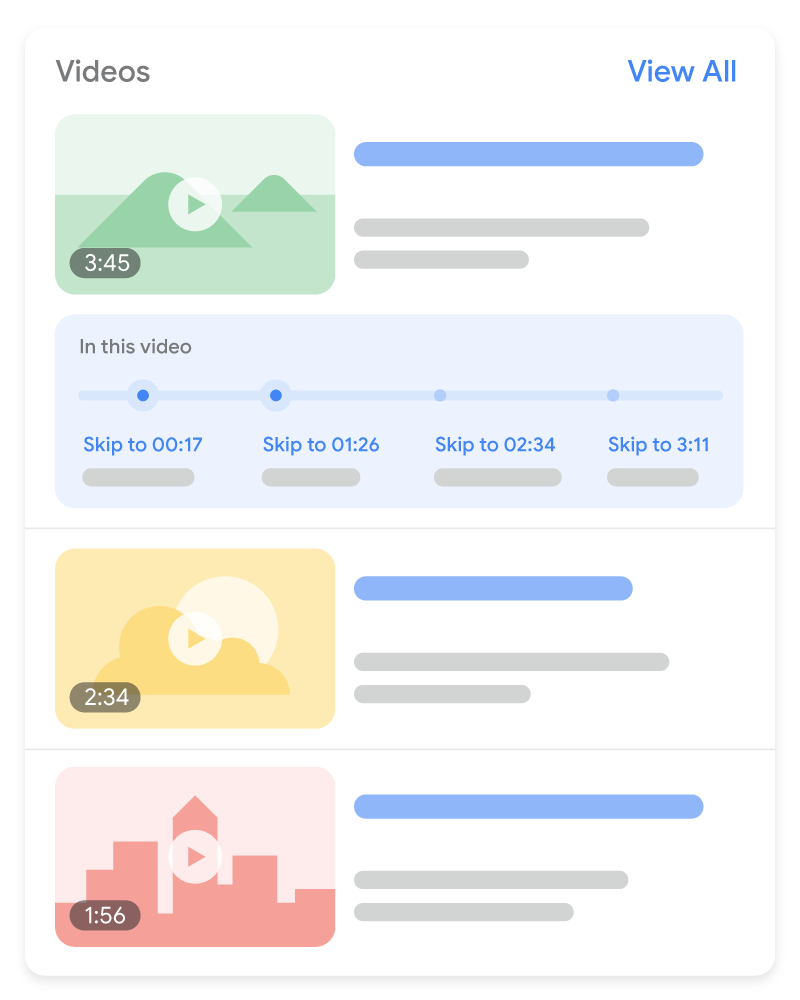
Momentos importantes

O recurso Momentos importantes é uma maneira de navegar por segmentos de vídeo como capítulos em um livro, o que pode ajudar os usuários a interagir mais profundamente com o conteúdo. A Pesquisa Google tenta detectar automaticamente os segmentos dos seus vídeos e mostrar os Momentos importantes para os usuários sem que você precise fazer nada. Como alternativa, é possível informar manualmente ao Google sobre os pontos importantes do vídeo. Priorizamos os Momentos importantes definidos por você, seja em dados estruturados ou na descrição do YouTube.
- Se o vídeo estiver hospedado na sua página da Web, há duas maneiras de ativar os Momentos importantes:
- Dados estruturados
Clip: especifique o ponto de início e de término exatos para cada segmento, assim como o rótulo que será exibido em cada um. Esse recurso está disponível em todos os idiomas em que é possível acessar a Pesquisa Google. - Dados estruturados
SeekToAction: informe onde as marcações de tempo geralmente são inseridas na estrutura do seu URL para que o Google possa identificar de modo automático os Momentos importantes e fornecer aos usuários esses pontos do vídeo. No momento, esse recurso está disponível nos seguintes idiomas: inglês, espanhol, português, italiano, chinês, francês, japonês, alemão, turco, coreano, holandês e russo. Nosso objetivo é ampliar o recurso para mais idiomas ao longo do tempo. Mesmo nos idiomas disponíveis, nem todos os vídeos terão Momentos importantes identificados, mas pretendemos melhorar isso com o tempo.
- Dados estruturados
- Se o vídeo estiver hospedado no YouTube, especifique as marcações de tempo e os marcadores exatos
na descrição do vídeo no YouTube. Veja as práticas
recomendadas para incluir marcações de tempo nas descrições do YouTube. Esse recurso está disponível em todos os idiomas em que é possível acessar a Pesquisa Google.
Se você quiser ativar os capítulos de vídeo no YouTube, siga estas diretrizes adicionais.
Para desativar completamente o recurso Momentos importantes e impedir que o Google tente
mostrar automaticamente esses pontos do seu vídeo, use a
tag nosnippet meta.
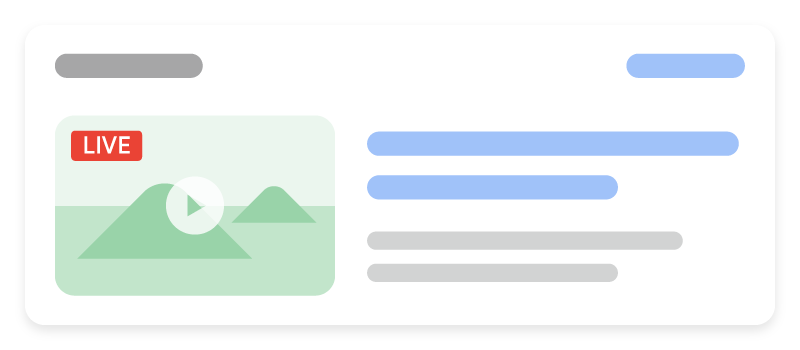
Selo Ao vivo

Para transmitir vídeos ao vivo, é possível ativar o indicador vermelho "AO VIVO" nos resultados da pesquisa.
Basta usar dados
estruturados BroadcastEvent e a API Indexing.
Remover ou restringir seus vídeos
Remover um vídeo
Para remover um vídeo do seu site, siga um destes procedimentos:
- Retorne um código de status HTTP
404 (Not found)para qualquer página de destino que contenha um vídeo removido ou expirado. Além do código de resposta404, você ainda pode retornar o HTML da página para tornar essa mudança visível para a maioria dos usuários. - Inclua uma metatag robots
noindexem qualquer página de destino que contenha um vídeo removido ou expirado. Isso impede que a página de destino seja indexável. - Indique uma data de validade nos dados estruturados do schema.org (a
propriedade
expires) ou no sitemap de vídeo (usando o elemento<video:expiration_date>). Veja um exemplo de sitemap com um vídeo que expirou em novembro de 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Quando o Google vê um vídeo com uma data de expiração no passado, ele
não é incluído nos resultados da pesquisa. A página de destino ainda pode ser exibida como um resultado da Web, sem uma miniatura do vídeo. Isso inclui datas de validade de sitemaps, dados estruturados e tags meta no cabeçalho do site.
As datas de validade precisam estar corretas em cada vídeo. Embora isso seja útil se o
vídeo não estiver mais disponível após a data de expiração, é fácil configurar acidentalmente a data
no passado para um vídeo disponível. Se um vídeo não expirar, não inclua informações
de validade.
Restringir um vídeo com base no local do usuário
É possível restringir os resultados da pesquisa para o vídeo com base na localização do usuário. Se o vídeo não tiver restrições de país, omita as tags de restrição.
Restringir o uso de dados estruturados
Caso use dados estruturados VideoObject
para descrever um vídeo, defina a
propriedade regionsAllowed
para especificar quais regiões podem receber o resultado da pesquisa de vídeo. Se você omitir essa propriedade, todas
as regiões poderão ver o vídeo nos resultados da pesquisa.
Restringir usando um sitemap de vídeo
Em um sitemap, a tag <video:restriction>
pode ser usada para permitir ou negar que o vídeo apareça em países específicos. Apenas uma
tag <video:restriction> é permitida por entrada de vídeo.
A tag <video:restriction> precisa conter um ou mais códigos do país
ISO 3166 delimitados por espaço. O
atributo relationship obrigatório especifica o tipo de restrição.
relationship="allow": o vídeo será exibido somente para os países especificados. Se nenhum país for especificado, o vídeo não aparecerá em lugar algum.relationship="deny": o vídeo será exibido em todos os lugares, exceto nos países especificados. Se nenhum país for especificado, o vídeo será exibido em todos os lugares.
Neste exemplo de sitemap, o vídeo aparecerá somente nos resultados da pesquisa no Canadá e no México.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Otimizar para o SafeSearch
O SafeSearch é uma configuração das contas de usuário do Google que especifica se é necessário mostrar ou bloquear imagens, vídeos e sites explícitos nos resultados da Pesquisa Google. Confira se o Google entende a natureza do seu site para que possa aplicar filtros do SafeSearch a ele, se apropriado. Saiba mais sobre como marcar páginas com rótulos do SafeSearch.
