動画の SEO ベスト プラクティス
動画は、ウェブ上に作成され利用されるコンテンツのフォーマットとして普及を続けており、Google は、何百万ものさまざまなサイトから動画をインデックス登録してユーザーに配信しています。動画は、メインの検索結果ページ、動画モード、Google 画像検索、Discover など、さまざまな場所に表示されます。

次のベスト プラクティスに沿って、動画が Google に表示されるよう最適化します。
- Google が動画を検出できるようにする
- 動画がインデックス登録されるようにする
- Google が動画コンテンツ ファイルを取得できるようにする
- 特定の動画機能を有効にする
- 必要に応じて動画を削除、制限、更新する
Google が動画を検出できるようにする
- 一般のユーザーがアクセスできる公開のウェブページで動画が視聴可能であることを確認します。Google がページの検出とインデックス登録を行えるように、robots.txt または
noindexrobotsmetaタグでページがブロックされていないことを確認してください。 -
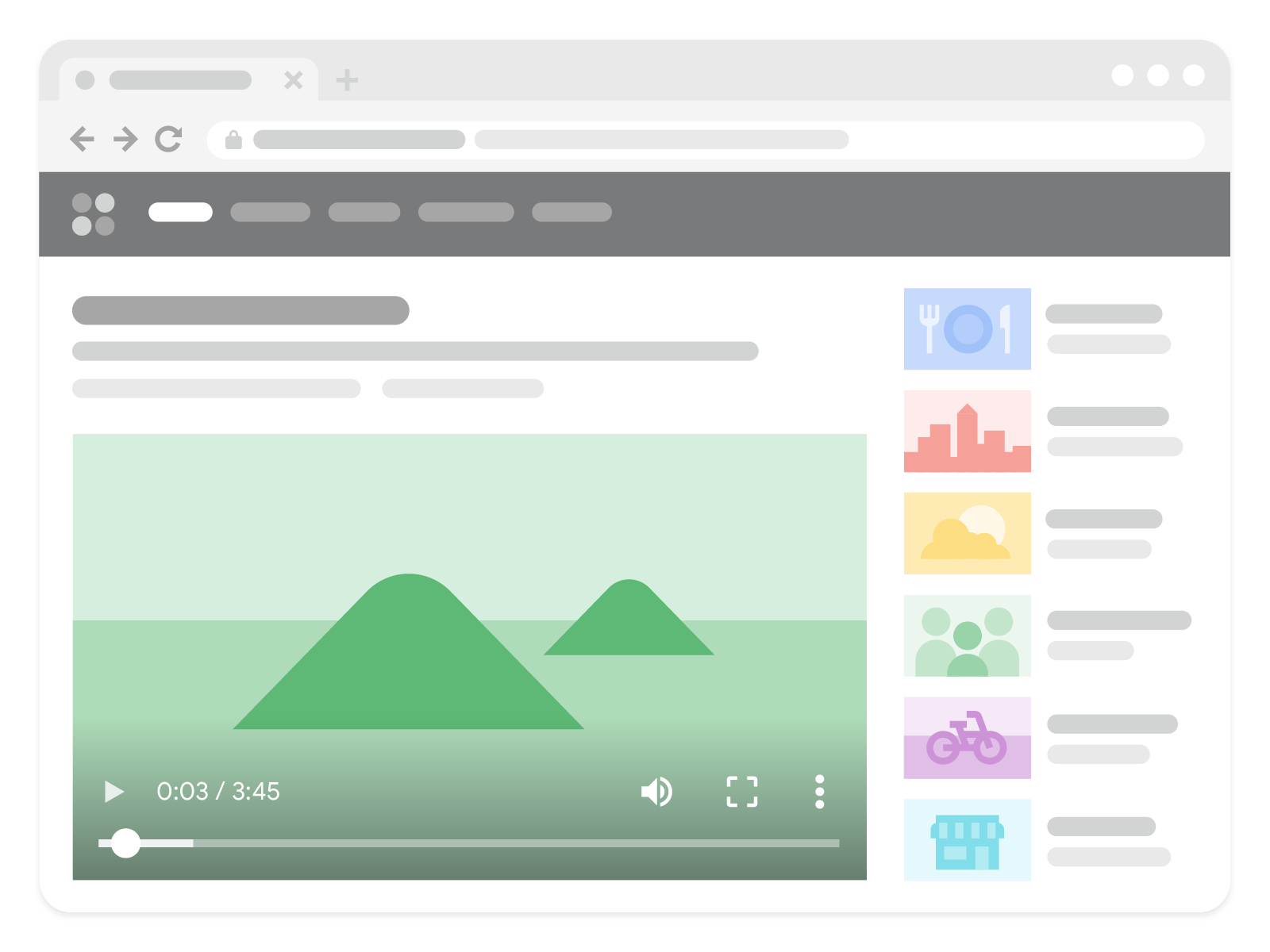
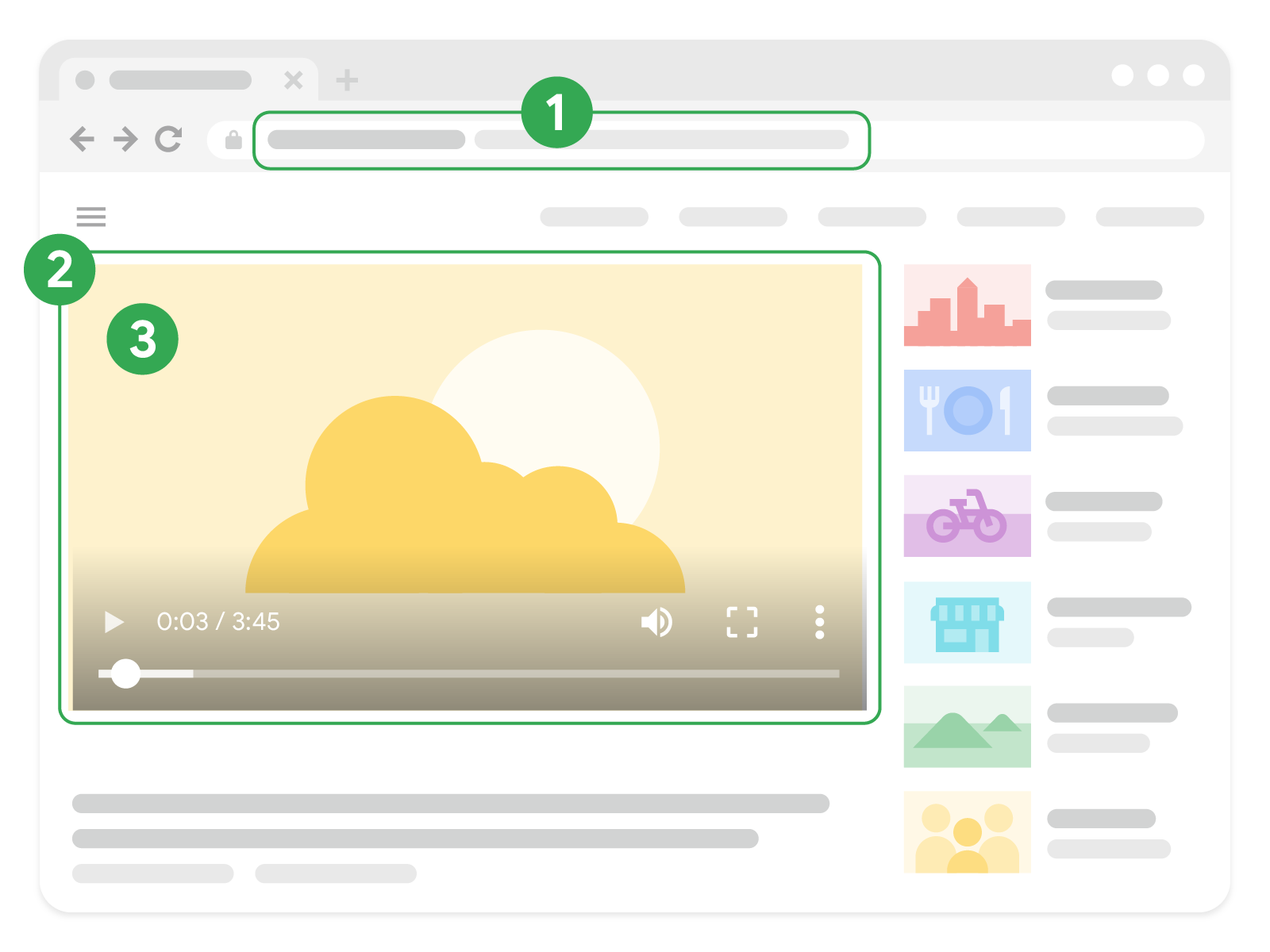
動画が検索結果に表示される機会を最大限増やすには、動画ごとに専用ページを作成し、動画がページ内で最も目立つようにします。ほとんどの動画検索結果では、主な出来事、LIVE バッジ、他のリッチリザルト形式などの動画ページが必要です。ニュース記事や商品の詳細ページなど、他の情報とともに、専用ページと元のページの両方に同じ動画を含めても問題はありません。

- 動画に適切な HTML タグを使用します。動画に HTML タグ(
<video>、<embed>、<iframe>、<object>など)が含まれていると、Google はウェブページ上の動画を簡単に識別できるようになります。 - 動画サイトマップを作成しておくと、Google が動画をさらに見つけやすくなります。Google にサイトマップを送信する方法をご確認ください。
- ページの読み込みにあたり、複雑なユーザー操作や特定の URL フラグメントを条件としないでください。このような条件が設定されている場合、動画が検出されない可能性があります。
- メイン コンテンツをユーザー操作(スワイプ、クリック、入力など)時の遅延読み込みにしないでください。Google は、読み込みにユーザーの操作が必要なコンテンツを検出できないことがあります。遅延読み込みコンテンツを Google が認識できるようにしてください。
- 特定の条件でのみ JavaScript 内から動画オブジェクトを埋め込むような複雑すぎる JavaScript を使用している場合、Google が動画を正しくインデックス登録できない可能性があります。
- フラグメント識別子を必要とするコンテンツやランディング ページの URL はサポートされていません。
- 動画ページでは動画をはっきりと、見つけやすく表示する必要があります。各動画専用のページに、個々の動画に固有のわかりやすいタイトルや説明を付けて表示することをおすすめします。動画がページのメイン コンテンツになっていて、簡単に見つけられるようにします。
サードパーティの埋め込みプレーヤー
ウェブサイトにサードパーティのプラットフォーム(YouTube、Vimeo、Facebook など)からの動画が埋め込まれている場合、Google ではその動画を、ウェブページとサードパーティ ホスティング サイトの対応するページの両方でインデックス登録することがあります。いずれの場合も Google の動画機能に表示されます。
サードパーティのプレーヤーを埋め込んだページでも、構造化データの使用を推奨します。これらのページは動画サイトマップに含めることもできます。また、動画ホストサービスが動画コンテンツ ファイルの取得を Google に許可していることを確認してください。たとえば、YouTube では公開動画の場合にサポートされています。
動画がインデックス登録されるようにする
Google によって動画が識別された後、その動画が動画検索結果に表示されるためには追加の情報が必要になります。
動画の高画質なサムネイルを提供する
Google の動画検索結果に表示されるようにするには、有効なサムネイル画像を指定する必要があります。サムネイル画像がない場合、ページはインデックス登録されても、通常のタイトルリンクとしてのみ表示されます。
動画のサムネイルの生成を Google に許可するか、次に示す方法のいずれかに沿ってサムネイルを提供することができます。
<video>HTML タグを使用している場合は、poster属性を指定します。- 動画サイトマップで
<video:thumbnail_loc>タグを指定します。 - 構造化データで、
thumbnailUrlプロパティを指定します。 - Google が動画コンテンツ ファイルを取得できるようにすると、Google でサムネイルが生成されます。
サポートされているサムネイル形式: BMP、GIF、JPEG、PNG、WebP、SVG 。
サイズ: 60×30 ピクセル以上(大きいサイズが好ましい)。
保存場所: サムネイル ファイルは、Googlebot がアクセスできるようにする必要があります。robots.txt やログイン要求によってファイルをブロックしないでください。 ファイルが一意の固定した URL でアクセスできることを確認してください。
透明度: サムネイルのピクセルの 80% 以上で、アルファ値(透明度)が 250 を超えている必要があります。
構造化データを使用する
動画に関する情報を構造化データで提供することで、Google は動画の内容を把握でき、関連性の高いクエリに対して動画を表示できるようになります。構造化データで提供する情報はすべて、実際の動画の内容と一致させます。動画に構造化データを追加する場合は、サイト上の各動画に固有のサムネイル、タイトル、説明を使用するようにしてください。同じページ内で複数回同じ動画が表示される場合は、すべてのソース(サイトマップ、HTML タグ、meta タグ、構造化データ)で同じタイトル、サムネイル URL、動画 URL を指定する必要があります。
Google が動画コンテンツ ファイルを取得できるようにする
動画ページがインデックス登録され、Google に掲載されることもありますが、動画プレビューや主な出来事などのさまざまな動画機能で表示されるようにするには、Google が動画ファイル自体を取得する必要があります。
次のベスト プラクティスに沿って、Google が動画コンテンツ ファイルを取得できるようにします。
- 構造化データを使用して、サポートされているファイル形式で
contentURL値を指定します。 - 動画のストリーミング ファイルを Google が取得することをブロックしないでください。たとえば、動画コンテンツの URL やドメインを、
noindexタグや robots.txt ファイルでブロックしないでください。 - 動画のホストページと実際に動画をストリーミングするサーバーにはクロール可能な帯域幅が必要です。たとえば、
example.com/puppies.htmlという URL のランディング ページに、somestreamingservice.comから配信される子犬の動画を埋め込んでいる場合、example.comとsomestreamingservice.comの両方が Google からアクセス可能で、クローラーがアクセスすることによりサーバーに負荷がかからない状態である必要があります。 - 動画ファイルは一意の固定された URL でアクセスできる必要があります。
サポートされている動画エンコード
Google は次の動画ファイル形式を取得できます: 3GP、3G2、ASF、AVI、DivX、M2V、M3U、M3U8、M4V、MKV、MOV、MP4、MPEG、OGV、QVT、RAM、RM、VOB、WebM、WMV、XAP。
動画やサムネイル ファイルに固有の固定した URL を使用する
CDN によっては、動画ファイルとサムネイル ファイルに有効期限が短い URL を使用している場合があります。このような URL は、動画のインデックス登録や動画ファイルの取得を妨げる可能性があります。 また、動画に対するユーザーの関心を Google が継続的に把握することが難しくなります。
各動画に、固有の固定 URL を 1 つだけ使用します。これにより、Google は動画を継続的に検出して処理し、その動画が現在も視聴可能であることを確認して、動画の正しいシグナルを収集できるようになります。
不正な行為者(ハッカーやスパマーなど)によるコンテンツへのアクセスを懸念する場合は、メディアの固定 URL を表示する前に、Googlebot であることを確認してください。たとえば、Googlebot のような信頼できる bot にのみ contentUrl プロパティを配信し、ページにアクセスする他のクライアントに対してはそのフィールドを非表示にすることが可能です。このように設定することで、信頼できるクライアントのみが動画コンテンツ ファイルがある場所にアクセスできるように限定できます。
どの URL が何を示すか
ページ上の動画ファイルに関連する URL は複数あります。その一般的な URL について概説します。

-
動画をホストするページの URL。
<loc>動画サイトマップ タグで指定できます。 - カスタム プレーヤーの URL。多くの場合、ページ上の
<iframe>タグまたは<embed>タグのsrc値と同じです。指定可能なタグ:VideoObject.embedUrl(構造化データ)、<video:player_loc>(動画サイトマップ タグ)、<iframe src="...">。 - ローカルサイトまたはストリーミング サービス上にある実際のコンテンツ本体の URL。指定可能なタグ:
<video src="...">(HTML タグ)<embed src="...">(HTML タグ)<video:content_loc>(動画サイトマップのタグ)VideoObject.contentUrl(構造化データ)
特定の動画機能を有効にする
動画プレビュー

Google は、ユーザーが動画の内容を確認しやすいように、動画の一部を数秒間抽出して動くプレビューを表示します。動画をこの機能の表示対象とするには、Google が動画コンテンツ ファイルを取得できるようにします。max-video-preview robots meta タグを使用すると、これらの動画プレビューの最大時間を設定できます。
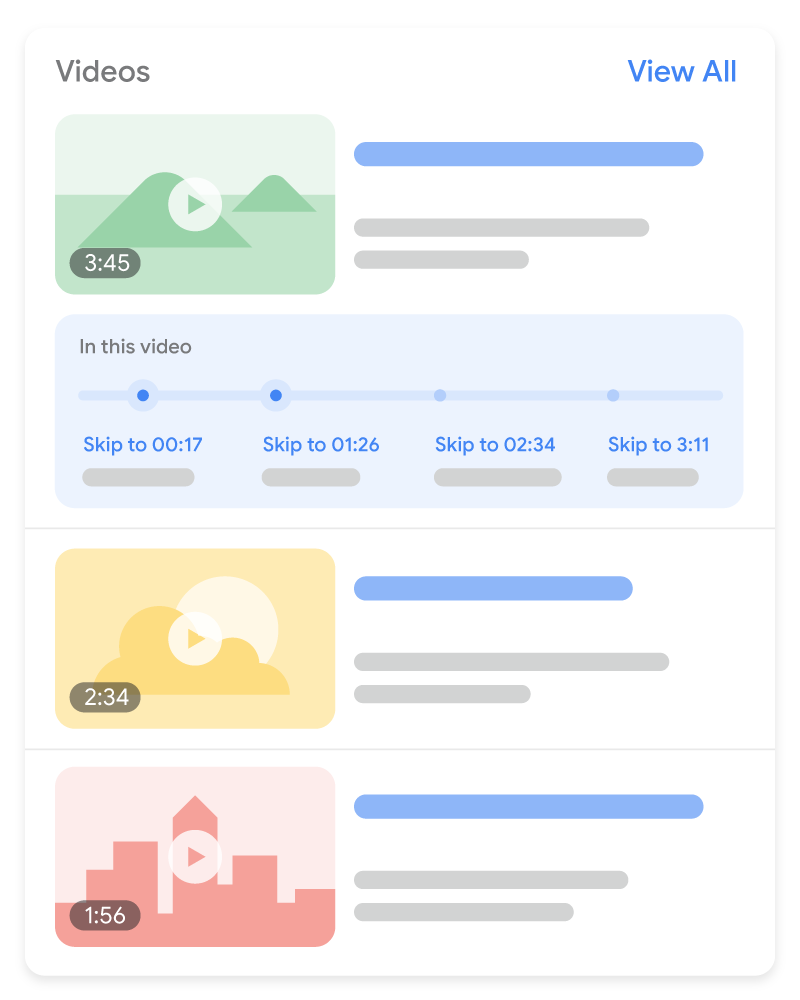
主な出来事

「主な出来事」は、ユーザーが書籍の章を読むように動画セグメント間を移動できる機能です。この機能により、ユーザーはコンテンツの内容を容易に把握できるようになります。Google 検索が動画のセグメントを自動的に検出し、ユーザーに主な出来事を表示するので、必要な手間はありません。また、動画の重要なポイントについて Google に手動で伝えることもできます。設定した主な出来事は、構造化データまたは YouTube の説明に基づいて優先されます。
- 動画がウェブサイトのページでホストされている場合、次の 2 つの方法で主な出来事を有効にすることができます。
Clip構造化データ: 各セグメントの正確な開始位置と終了位置、各セグメントに表示するラベルを指定できます。Google 検索を利用できるすべての言語で利用できます。SeekToAction構造化データ: 通常 URL 構造内のどこにタイムスタンプが挿入されるかを Google に伝えることで、Google が主な出来事を自動的に識別し、動画内のその時点にリンクできるようになります。現在、英語、スペイン語、ポルトガル語、イタリア語、中国語、フランス語、日本語、ドイツ語、トルコ語、韓国語、オランダ語、ロシア語で利用できます。今後さらに多くの言語で利用できるようにする予定です。サポートされている言語でも、すべての動画で主な出来事が識別されるとは限りませんが、こちらも今後改善していく予定です。
- 動画が YouTube でホストされている場合、YouTube の動画説明に正確なタイムスタンプとラベルを指定できます。YouTube の説明にタイムスタンプを含めるおすすめの方法をご覧ください。Google 検索を利用できるすべての言語で利用できます。
YouTube で動画チャプターを有効にするには、こちらのガイドラインをご確認ください。
主な出来事の機能(動画に主な出来事を自動的に表示するために Google が行う処理を含む)を完全に無効にするには、nosnippet meta タグを使用します。
LIVE バッジ

ライブ配信動画の場合は、BroadcastEvent 構造化データと Indexing API を使用することで、検索結果に赤い「LIVE」バッジを表示できます。
動画を削除または制限する
動画を削除する
サイトから動画を削除するには、次のいずれかを行います。
- 削除した動画または期限の切れた動画を含むリンク先ページの HTTP ステータス コードとして
404 (Not found)を返します。404レスポンス コードだけでなく、リンク先ページの HTML を返すと、通常のユーザーに、どこでエラーが発生しているのかを知らせることもできます。 - 削除された動画、または期限の切れた動画を含むリンク先ページに
noindexrobots メタタグを追加します。これにより、リンク先ページがインデックスに登録されなくなります。 - schema.org の構造化データ(
expiresプロパティ)または動画サイトマップ(<video:expiration_date>要素を使用)内に有効期限を明示します。例として次に、2009 年 11 月に期限が切れた動画についての動画サイトマップを示します。<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
動画の有効期限が過ぎていると、Google はどの検索結果にも動画を表示しなくなります。動画を掲載していたページは、動画のサムネイルは表示されなくなりますが、タイトルリンクがウェブ検索結果に表示される場合があります。有効期限の指定元は、サイトマップ、構造化データ、サイトヘッダーの meta タグが対象です。各動画の有効期限が正しいことをご確認ください。有効期限後に動画が検索結果に表示されないよう設定することは便利ですが、間違って公開中の動画の有効期限に過去の日付を設定してしまうことがあります。そのようなことがないように注意が必要です。有効期限がない動画の場合は、有効期限情報を設定しないでください。
ユーザーの地域に応じて動画の表示を制限する
検索ユーザーの地域に応じて、動画の検索結果を制限できます。動画に国による制限がない場合は、国の制限タグを省略します。
構造化データを使用して制限する
VideoObject 構造化データを使用して動画について記述する場合、regionsAllowed プロパティを設定して、その動画の検索結果を取得できる地域を指定します。このプロパティを省略すると、その動画はどの地域でも検索結果の対象となります。
動画サイトマップを使用して制限する
動画サイトマップでは <video:restriction> タグを使って、特定の国で動画の表示を許可または拒否できます。<video:restriction> タグは動画エントリごとに 1 つだけ指定できます。
<video:restriction> タグには ISO 3166 国コードをスペースで区切って指定します。必須の relationship 属性に、制限の種類を指定します。
relationship="allow"- 指定した国でのみ動画が表示されます。国を 1 つも指定しないと、その動画はどこにも表示されなくなります。relationship="deny"- 指定した国以外で動画が表示されます。国を 1 つも指定しないと、その動画はすべての国で表示されます。
この動画サイトマップの例では、動画はカナダとメキシコでのみ検索結果に表示されます。
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
セーフサーチ向けに最適化する
セーフサーチは、露骨な表現を含む画像、動画、ウェブサイトを Google 検索結果で表示するかブロックするかを指定する、Google ユーザー アカウント内の設定です。Google がサイトの性質を把握し、必要に応じてセーフサーチ フィルタをサイトに適用できるようご協力ください。セーフサーチ向けのページのラベル付けについては、こちらをご覧ください。
