2018 年 12 月 19 日(星期三)
自从我们开始推行“优先将移动版网站编入索引”- 使用智能手机专用的 Googlebot 抓取网站(与大部分用户访问网站的方式类似)至今,已有两年的时间。在这两年里,全球各地的网站争相加入移动网络,能在各种设备上运行的高质量网站大量涌现。尽管我们依然任重而道远,但今天我们很高兴地宣布:我们现在已能针对全球搜索结果中显示的过半网页采用“优先将移动版网站编入索引”。
查看网站是否已采用“优先将移动版网站编入索引”
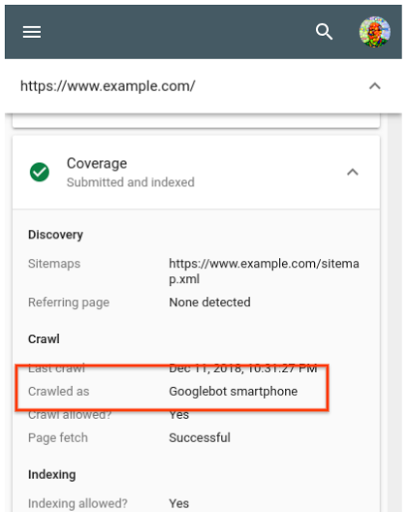
一般情况下,如果测试结果确凿地表明相应网站已为采用优先将移动版网站编入索引做好准备,我们就会迁移该网站。完成网站迁移后,我们会通过在 Search Console 中显示一条消息来通知网站所有者。网站所有者可通过检查服务器日志来确认网站已完成迁移(在这种情况下,服务器日志中的大多数请求应该都是来自智能手机专用的 Googlebot)。还有一种更简便的方法:网站所有者可以借助网址检查工具检查相应网站上的某个网址(通常只需检查首页)上次是如何被抓取和编入索引的。

如果您的网站使用了自适应设计技术,您便无需采取任何措施!对于未使用自适应设计的网站,我们在评估过程中发现了以下两种较为常见的问题:
移动版网页上缺少结构化数据
结构化数据有助于我们更好地理解您网页上的内容,并让我们能够以别致的方式在搜索结果中突出显示您的网页。如果您在自己的桌面版网页上使用了结构化数据,则应在移动版网页上使用相同的结构化数据。这一点非常重要,因为采用“优先将移动版网站编入索引”时,我们仅会将移动版网页编入索引,所以如果您未在移动版网页上使用相同的结构化数据,我们便无法发现这些数据。
对您的网页进行这方面的测试可能会比较棘手。我们建议从整体上测试是否存在结构化数据,然后将测试结果与移动版网页进行对比。对于移动版网页,请在模拟移动设备时检查源代码,或者使用通过移动设备适合性测试生成的 HTML。
移动版网页上的图片缺少替代文本
图片的 alt 属性值(“alt text”)是一种用于向屏幕阅读器用户(屏幕阅读器也可在移动设备上使用!)和搜索引擎抓取工具描述图片的绝佳方式。如果图片没有对应的替代文本,Google 图片将会很难理解您在网页上使用的图片的上下文。
请在网站上的代表性网页的移动版源代码中检查 img 代码。如上所示,您可通过以下任一方式查看移动版源代码:使用浏览器模拟移动设备,或者使用移动设备适合性测试检查 Googlebot 呈现的版本。在源代码中搜索 img 代码,然后仔细检查并确保您的网页已为您希望可被用户在 Google 图片中找到的所有图片提供了对应的 Alt 属性。
不妨看看下面的示例:
含有 alt 文本(很好!):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
不含 alt 文本:
<img src="sad-puppies.png" />
看到有这么多的出色网站能在移动设备上顺畅运行,我们倍受鼓舞!我们期待着能够使用“优先将移动版网站编入索引”将越来越多的网站编入索引,从而帮助更多用户以他们访问网站的方式(使用智能手机)搜索所需内容。我们会继续认真地监控和评估这项变更。如果您有任何疑问,请访问我们的网站站长论坛或公开活动。
