Mittwoch, 19. Dezember 2018
Vor zwei Jahren haben wir mit der Mobile-First-Indexierung begonnen. Dabei wird das Web mit dem Googlebot für Smartphones gecrawlt – und damit ungefähr so, wie die meisten Nutzer auf das Web zugreifen. Inzwischen unterstützen Websites weltweit das mobile Web und es werden tolle Websites erstellt, die auf allen Arten von Geräten angezeigt werden können. Zwar gibt es noch viel zu tun, doch wir sind stolz darauf, dass wir mittlerweile für mehr als die Hälfte der Seiten, die weltweit in den Suchergebnissen erscheinen, die Mobile-First-Indexierung verwenden.
Überprüfen, ob sich Websites für die Mobile-First-Indexierung eignen
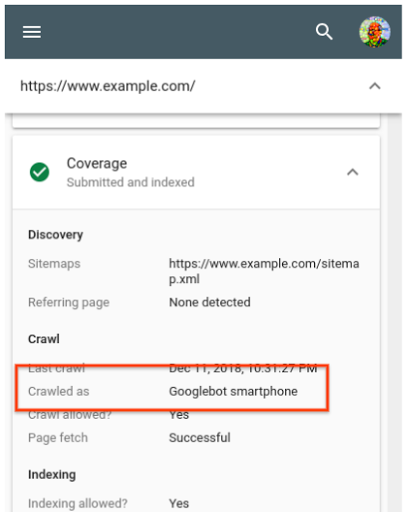
Im Allgemeinen führen wir den Wechsel zur Mobile-First-Indexierung bei Websites erst durch, wenn unsere Tests ergeben, dass sie die Voraussetzungen dafür erfüllen. Bei der Migration senden wir dem Websiteinhaber über die Search Console eine entsprechende Benachrichtigung. Wenn ihr nicht wisst, ob für eure Website bereits die Mobile-First-Indexierung verwendet wird, könnt ihr in den Serverprotokollen nachsehen. Die Mehrheit der darin enthaltenen Anfragen sollte dann vom Googlebot für Smartphones stammen. Es geht aber sogar noch einfacher, und zwar mit dem URL-Prüftool. Das Tool zeigt an, wie eine Website-URL zuletzt gecrawlt und indexiert wurde. In der Regel reicht es hierbei aus, die Startseite zu überprüfen.

Wenn ihr auf eurer Website responsives Webdesign einsetzt, erfüllt sie wahrscheinlich schon alle nötigen Voraussetzungen. Bei Websites ohne responsives Webdesign haben wir beim Überprüfen bislang zwei häufige Probleme festgestellt:
Fehlende strukturierte Daten auf mobilen Seiten
Strukturierte Daten helfen uns zu verstehen, welche Inhalte eure Seiten haben. Mit diesen Daten können wir eure Seiten in den Suchergebnissen auf ansprechende Weise hervorheben. Wenn ihr für die Desktopversion eurer Seiten strukturierte Daten verwendet, solltet ihr dieselben Daten auch in den mobilen Versionen der Seiten implementieren. Dies ist wichtig, weil wir mit der Mobile-First-Indexierung nur die mobile Version eurer Seiten indexieren und die strukturierten Daten ansonsten nicht erfassen.
Eure Seiten daraufhin zu testen, könnte sich schwierig gestalten. Wir empfehlen, generelle Tests für strukturierte Daten durchzuführen und die Ergebnisse dann mit der mobilen Version der betreffenden Seite zu vergleichen. Für die mobile Version solltet ihr den Quellcode prüfen, wenn ihr ein mobiles Gerät simuliert, oder den mit dem Test auf Optimierung für Mobilgeräte generierten HTML-Code verwenden.
Fehlender Alt-Text für Bilder auf mobilen Seiten
alt-Attribute für Bilder ("alt text") sind ideal, um Bilder für Suchmaschinen-Crawler sowie für Nutzer mit Screenreadern, die ja auch auf mobilen Seiten eingesetzt werden, zu beschreiben. Ohne Alt-Text ist es für Google Bilder erheblich schwieriger, den Kontext der Bilder zu verstehen, die ihr auf euren Seiten verwendet.
Prüft für repräsentative Seiten eurer Website einfach die img-Tags im Quellcode der mobilen Version. Wie auch oben bei den strukturierten Daten könnt ihr mit dem Browser ein Mobilgerät simulieren und euch dann den Quellcode der mobilen Version ansehen. Alternativ lässt sich die vom Googlebot gerenderte Version mit dem Test auf Optimierung für Mobilgeräte prüfen. Sucht dann im Quellcode nach img-Tags und prüft noch einmal genau, ob eure Seite die entsprechenden ALT-Attribute für alle Bilder enthält, die in Google Bilder gefunden werden sollen.
Dies könnte beispielsweise so aussehen:
Mit alt-Text (gut!):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
Ohne alt-Text:
<img src="sad-puppies.png" />
Dass so viele Websites inzwischen für Mobilgeräte optimiert sind, ist eine gute Nachricht. Wir freuen uns darauf, mit der Mobile-First-Indexierung immer mehr Webinhalte zu indexieren – denn so können immer mehr Nutzer genau so im Web suchen, wie sie auch darauf zugreifen: per Smartphone. Wir werden diese Entwicklung weiterhin im Auge behalten und darüber berichten. Wenn ihr Fragen habt, könnt ihr gern unsere Webmaster-Foren oder unsere öffentlichen Veranstaltungen besuchen.
