Selasa, 23 Agustus 2016
Di Google Penelusuran, tujuan kami adalah membantu pengguna menemukan jawaban terbaik terkait pertanyaan mereka dengan cepat, terlepas dari perangkat yang digunakan. Hari ini, kami mengumumkan dua perubahan mendatang untuk hasil penelusuran seluler yang memudahkan pengguna dalam menemukan konten.
Menyederhanakan hasil penelusuran seluler
Dua tahun lalu, kami menambahkan label mobile-friendly untuk membantu pengguna menemukan halaman dengan teks dan konten yang mudah dibaca tanpa perlu memperbesar, serta target ketuk yang diberi jarak memadai. Sejak saat itu, kami melihat ekosistem terus berkembang dan baru-baru ini, kami mendapati bahwa 85% dari seluruh halaman di hasil penelusuran seluler kini memenuhi kriteria ini serta menampilkan label mobile-friendly. Agar hasil penelusuran terlihat ringkas, kami akan menghapus label tersebut, meskipun kriteria mobile-friendly akan terus menjadi sinyal penentu peringkat. Kami akan terus menyediakan laporan Kegunaan Seluler di Search Console dan Pengujian Situs Mobile-Friendly untuk membantu webmaster mengevaluasi efek sinyal mobile-friendly di halaman mereka.
Membantu pengguna menemukan konten yang mereka cari
Meskipun sebagian besar halaman kini memiliki teks dan konten pada halaman yang dapat dibaca tanpa perlu memperbesar, baru-baru ini kami menemukan banyak contoh halaman yang menampilkan interstisial yang mengganggu bagi pengguna. Meskipun konten utama ditampilkan pada halaman dan dapat diindeks oleh Google, konten dapat terhalang secara visual oleh sebuah interstisial. Situasi ini dapat menyulitkan pengguna karena mereka tidak dapat dengan mudah mengakses konten yang mereka butuhkan saat mengetuk hasil penelusuran.
Halaman yang menampilkan interstisial yang mengganggu akan memberikan pengalaman yang buruk kepada pengguna dibandingkan halaman lain yang kontennya dapat langsung diakses. Hal ini dapat menjadi masalah pada perangkat seluler yang layarnya sering kali berukuran lebih kecil. Agar pengalaman penelusuran seluler menjadi lebih baik, setelah tanggal 10 Januari 2017, halaman dengan konten yang tidak mudah diakses oleh pengguna saat beralih dari hasil penelusuran seluler mungkin tidak lagi mendapatkan peringkat setinggi sebelumnya.
Berikut adalah beberapa contoh teknik yang membuat konten lebih sulit diakses oleh pengguna:
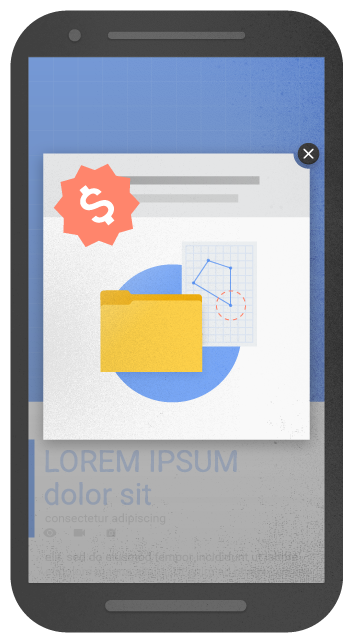
- Menampilkan pop-up yang menutupi konten utama, baik segera setelah pengguna membuka halaman dari hasil penelusuran atau saat pengguna melihat-lihat halaman.
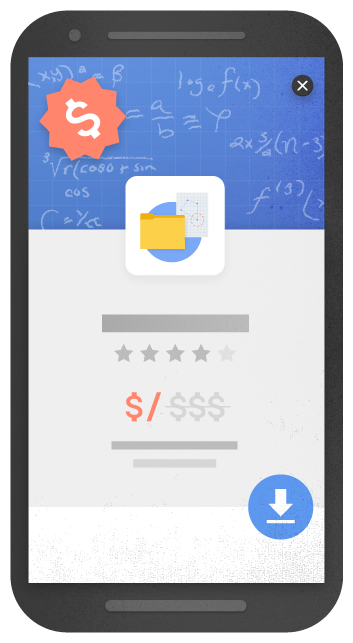
- Menampilkan interstisial mandiri yang harus ditutup oleh pengguna agar dapat mengakses konten utama.
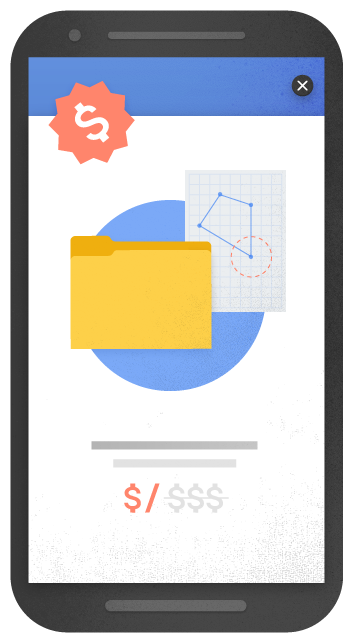
- Menggunakan tata letak dengan bagian paruh atas halaman yang tampak mirip dengan interstisial mandiri, tetapi konten aslinya disisipkan di bawah paruh tersebut.
Contoh interstisial yang membuat konten lebih sulit diakses
Berikut adalah contoh pop-up yang mengganggu:

Berikut adalah contoh interstisial mandiri yang mengganggu:

Berikut adalah contoh lain interstisial mandiri yang mengganggu:

Sebaliknya, berikut adalah beberapa contoh teknik yang tidak akan terpengaruh oleh sinyal baru, jika digunakan secara bertanggung jawab:
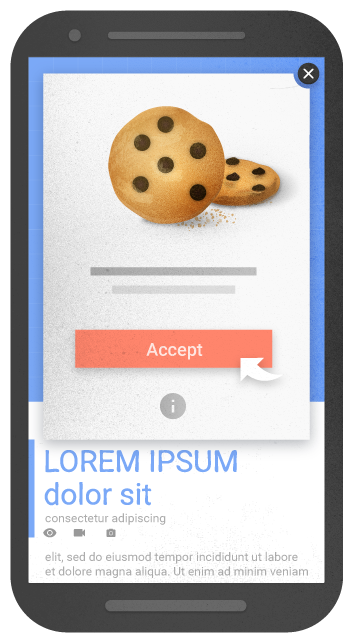
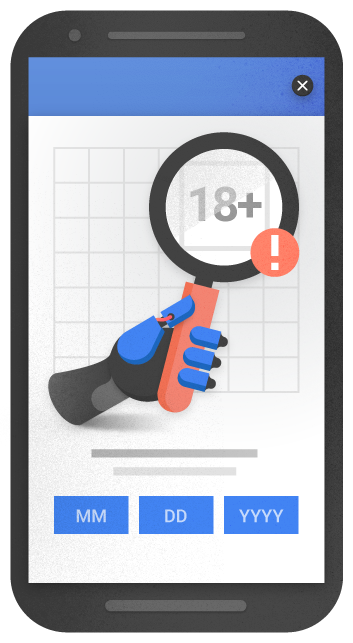
- Interstisial yang ditampilkan untuk memenuhi kewajiban hukum, misalnya untuk penggunaan cookie atau untuk verifikasi usia.
- Dialog login pada situs yang kontennya tidak dapat diindeks secara publik. Misalnya, hal ini dapat mencakup konten pribadi seperti email atau konten yang tidak dapat diindeks yang berada di balik penghalang konten berbayar.
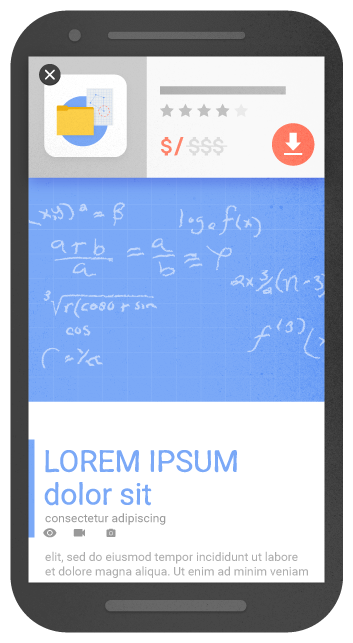
- Banner yang menempati ruang layar dengan wajar dan dapat ditutup dengan mudah. Misalnya, banner instal aplikasi yang disediakan oleh Safari dan Chrome adalah contoh banner yang menempati ruang layar dengan wajar.
Contoh interstisial yang tidak akan terpengaruh oleh sinyal baru, jika digunakan secara bertanggung jawab
Berikut adalah contoh interstisial untuk penggunaan cookie:

Berikut adalah contoh interstisial untuk verifikasi usia:

Berikut adalah contoh banner yang menempati ruang layar dengan wajar:

Sebelumnya, kami telah mempelajari sinyal yang memeriksa keberadaan interstisial yang meminta pengguna menginstal aplikasi seluler. Seiring dengan upaya pengembangan yang kami lakukan, kami perlu memperluas fokus ke interstisial secara lebih umum. Kemudian, untuk menghindari duplikasi sinyal, kami telah menghapus pemeriksaan interstisial instal aplikasi dari pengujian situs mobile-friendly dan menggabungkannya ke dalam sinyal baru ini di Penelusuran.
Perlu diingat, sinyal baru ini hanyalah salah satu dari ratusan sinyal yang digunakan dalam penentuan peringkat. Intent kueri penelusuran masih menjadi sinyal yang sangat kuat, sehingga suatu halaman dapat memiliki peringkat yang cukup tinggi jika memiliki konten yang menarik dan relevan. Seperti biasa, jika ada pertanyaan atau masukan, harap buka forum webmaster kami.
