Proposal Privacy Sandbox adalah langkah pertama dari banyak langkah yang diperlukan untuk membuat fitur platform web.
Fitur platform web ini dapat menjadi standar web (juga dikenal sebagai spesifikasi atau spesifikasi), yang merupakan dokumen teknis yang menjelaskan secara persis cara kerja teknologi web dan menentukan cara engineer menerapkan teknologi tersebut di browser web. Misalnya, standar Aplikasi Internet Kaya yang Dapat Diakses (WAI-ARIA) (umumnya dikenal sebagai "ARIA") menentukan cara teknis untuk membuat web lebih mudah diakses oleh penyandang disabilitas. Spesifikasi ini dikembangkan untuk dan oleh World Wide Web Consortium (W3C), sebuah komunitas internasional dengan staf purnawaktu, organisasi anggota, dan masukan dari masyarakat umum.
Setelah diskusi, pengujian, dan adopsi berskala, beberapa proposal dan API Privacy Sandbox akan menjadi spesifikasi. Penting bagi kami untuk menerima masukan dari developer dan pemimpin industri (dengan dan tanpa pengetahuan teknologi web) untuk memastikan kami membuat fitur web yang tahan lama dengan utilitas yang luas dan perlindungan privasi yang tangguh bagi pengguna.

Chromium (project open source di balik banyak browser modern) telah menulis tentang proses pengembangan fitur untuk semua teknologi yang bertujuan menjadi standar web. Karena sifat privasi dan keamanan di web yang sangat penting, kami mengharapkan dan mendorong sejumlah besar diskusi serta masukan sebelum pengujian dimulai.
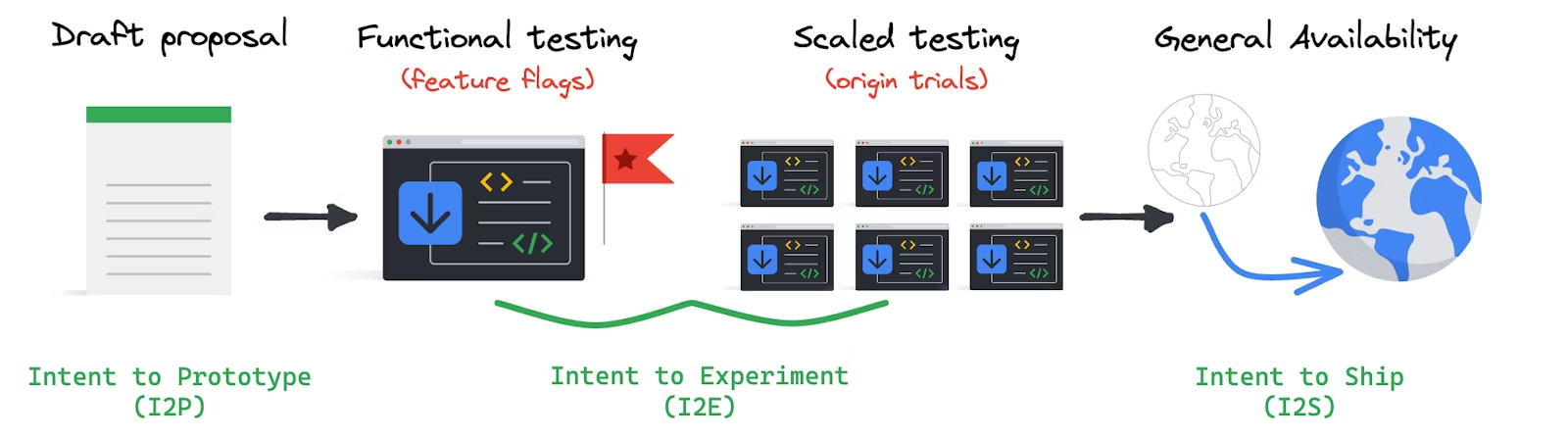
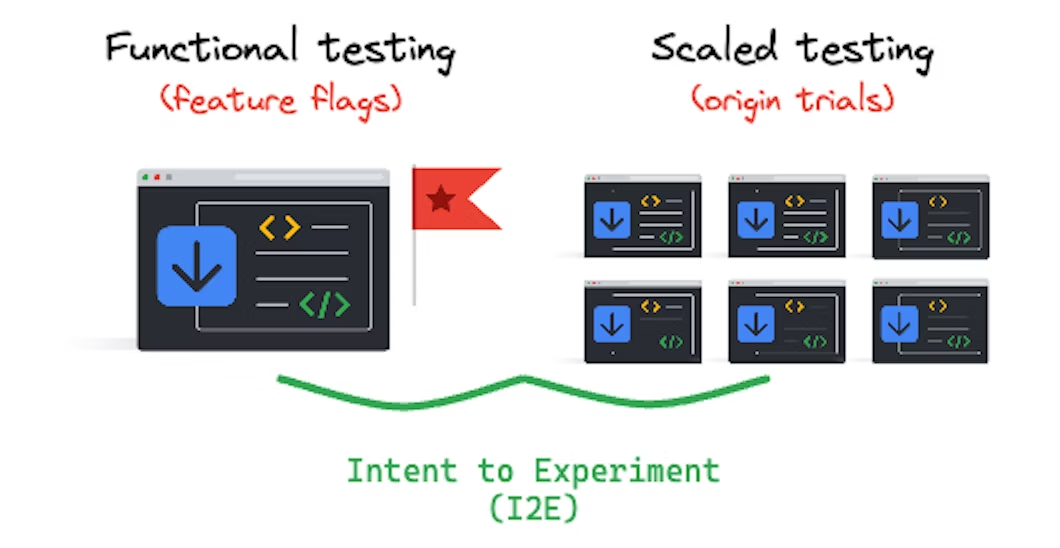
Dari proposal ke standar web
Di setiap tahap pengembangan, ekosistem ini memberikan masukan penting yang membentuk Privacy Sandbox. Proses ini mungkin tidak asing bagi developer web, tetapi mungkin hal baru bagi pemangku kepentingan industri lainnya yang akan menggunakan API yang dibuat khusus ini dan yang keahliannya sangat penting untuk inisiatif ini.
Mulai dengan diskusi

Ada puluhan proposal yang menjaga privasi yang ditawarkan oleh Chrome dan pihak lain selama beberapa tahun terakhir. Anda dapat membaca proposal ini, mengajukan pertanyaan, menawarkan ide untuk meningkatkannya, dan melihat pendapat orang lain.
Ada sejumlah grup W3C yang dapat Anda ikuti atau pantau, bergantung pada kasus penggunaan yang Anda minati:
- Meningkatkan Grup Bisnis Iklan Web
- Grup Komunitas Teknologi Iklan Pribadi
- Grup Komunitas Privasi
- Grup Komunitas Inkubator Platform Web
- Grup Komunitas Identitas Federasi
Tahap diskusi bisa sangat interaktif.
Misalnya, Protected Audience (sebelumnya dikenal sebagai FLEDGE) adalah proposal untuk mendukung periklanan menurut minat tanpa pelacakan lintas situs. Dengan masukan dari pendukung privasi dan banyak pemangku kepentingan industri, Protected Audience API telah berkembang dari dua proposal sebelumnya (PIGIN dan TURTLEDOVE). Lebih dari 100 orang telah bergabung dalam rapat W3C untuk membantu menyempurnakan versi saat ini, serta lebih dari 300 rangkaian pesan diskusi online.
Ada juga lebih dari setengah lusin proposal lain yang ditawarkan oleh perusahaan lain, dalam ruang solusi yang sama. Melalui kolaborasi berkelanjutan, kami berharap dapat menentukan jalan ke depan.
Pengujian untuk Protected Audience dan API lainnya tersedia di belakang tanda Chrome, sehingga developer dapat mengaksesnya lebih awal.
Tidak semua proposal melalui periode inkubasi yang intens seperti Protected Audience, beberapa proposal akan bergerak jauh lebih cepat tetapi setiap API menerima input dari seluruh ekosistem. Ini adalah ide-ide baru dan dibutuhkan banyak usaha untuk melakukannya dengan benar.
Developer menguji dan memberikan masukan

Kami mengandalkan developer untuk memberikan masukan tentang peningkatan teknologi ini dan menyampaikan masalah yang mungkin memerlukan perubahan pada desain dan implementasi API. Banyak teknologi Privacy Sandbox tersedia untuk pengujian, dengan berbagai opsi. Misalnya, untuk menguji Topics API, Anda dapat menyetel panjang epoch dan parameter lainnya dengan tanda Chrome.
Sering kali, engineer Chrome menerapkan fitur di balik flag untuk memungkinkan pengujian lokal, tanpa menyediakan fitur secara default di seluruh browser. Developer harus mengaktifkan fitur untuk mencobanya, dan ketersediaannya bergantung pada versi Chrome. Developer mungkin akan mengalami beberapa masalah saat pengembangan berlanjut.
Uji coba origin Chrome memungkinkan developer mengaktifkan fitur bagi populasi pengguna Chrome yang terbatas. Untuk berpartisipasi, developer dapat mendaftar untuk mengikutsertakan situs atau layanan Anda. Langkah ini memberi Anda kesempatan untuk mencoba fitur tersebut pada traffic produksi dan memberikan masukan tentang pengalaman dunia nyata.
Privacy Sandbox menjalankan uji coba origin terpadu untuk API pengukuran dan relevansi, yang kini telah selesai.
Jika fitur awalnya tersedia untuk pengujian, fokus umumnya pada pengujian fungsional atau teknis. Dengan kode baru, ada ekspektasi bahwa kontributor akan menemukan dan melaporkan bug, serta memberikan perbaikan untuk bug tersebut. Artinya, stabilitas dan bentuk fitur dapat berubah dengan cepat dalam periode ini. Menerima masukan tentang integrasi dan pengalaman developer sangat penting untuk memastikan bahwa dukungan proses debug dan alat dapat dibuat bersama fitur tersebut.
Seiring berjalannya pengembangan dan fitur menjadi lebih stabil, fokus akan beralih ke pengujian efektivitas atau utilitas dengan skala yang lebih luas. Tujuan pengujian utilitas adalah untuk memahami performa fitur terhadap kasus penggunaan yang dimaksudkan, dalam skala besar. Pada tahap ini, populasi pengguna Chrome yang disertakan dalam eksperimen ditingkatkan untuk mendapatkan sampel yang lebih besar dan lebih representatif. Selama fase ini, kami berharap dapat melihat situs-situs yang menjalankan pengujian jangka panjang pada sebagian besar traffic-nya sendiri untuk memvalidasi fitur terhadap kebutuhan bisnis mereka.
Keberhasilan dalam proses ini bergantung pada developer yang melakukan pengujian ini, lalu membagikan apa yang mereka pelajari. Kami juga melakukan pengujian, secara bersamaan di setiap fase, dan membagikan hasilnya melalui berbagai saluran project individual dengan ringkasan rutin di seluruh project dalam seri blog Progres dalam Privacy Sandbox dan laporan masukan tiga bulanan sebagai bagian dari komitmen kami dengan CMA.
Baik Anda membagikan pengujian di tempat umum seperti W3C, formulir masukan, maupun melalui saluran kemitraan langsung, kami menantikan tanggapan dari Anda.
Pengujian di browser, baik melalui tombol fitur atau uji coba origin, bukanlah satu-satunya cara untuk mempelajari cara kerja teknologi baru. Beberapa perusahaan juga membuat simulasi berdasarkan konsep Privacy Sandbox.
Peluncuran untuk adopsi yang diskalakan

Setelah API diuji dan siap digunakan untuk umum di Chrome, kami mengumumkan peluncuran dan memastikan dokumentasi publik siap untuk penerapan ekosistem berskala.
Kami telah meluncurkan sejumlah pencapaian penting, yang masih banyak lagi yang akan datang. Teknologi berikut kini tersedia:
- Pengurangan Agen Pengguna: Membatasi data browser yang dibagikan secara pasif untuk mengurangi volume informasi sensitif yang mengarah ke pelacakan sidik jari. Kami telah memulai pengurangan nilai ini pada Mei 2022 dan berencana untuk menyelesaikannya pada Mei 2023.
- CHIPS: Memungkinkan developer mengikutsertakan cookie ke penyimpanan yang dipartisi, dengan wadah cookie terpisah per situs tingkat atas. CHIPS tersedia di Stabil pada Februari 2023.
- Set Pihak Pertama: Deklarasikan hubungan antar-situs untuk mengizinkan akses cookie lintas situs terbatas menggunakan Storage Access API. Set Pihak Pertama diluncurkan secara bertahap dengan Chrome Stabil versi 113, minggu ini.
- Pengelolaan Kredensial Federasi (FedCM): Mendukung identitas gabungan tanpa membagikan alamat email pengguna atau informasi identitas lainnya kepada layanan atau situs pihak ketiga, kecuali jika pengguna secara eksplisit setuju untuk melakukannya. FedCM dikirimkan pada November 2022.
Pada Juli 2023, API pengukuran dan relevansi telah tersedia untuk penerapan berskala besar. Artinya, API ini tersedia secara default di Chrome. Developer kini dapat menggunakan teknologi ini tanpa tanda browser atau partisipasi dalam uji coba origin.
Singkatnya, API ini siap digunakan untuk 99 persen pengguna, dalam skala besar, di lingkungan produksi.
Peluncuran bertahap
Beberapa teknologi tersedia secara bertahap. Hal ini memungkinkan tim dan developer kami memantau dan mengatasi potensi masalah. Selain itu, ketersediaan penuh tidak berarti 100% traffic telah mengaktifkan API.
Misalnya, peluncuran bertahap Petunjuk Klien Agen Pengguna (UA-CH) di Chrome dimulai pada tahun 2021. Pengurangan Agen Pengguna dimulai pada April 2022 dan selesai pada Maret 2023. Hal ini memberi developer waktu yang cukup untuk mengalihkan cara situs mereka mengandalkan string Agen Pengguna.
Kontrol API
Beberapa API, seperti API pengukuran dan relevansi, memiliki opsi konfigurasi bagi pengguna. Hal ini mencakup kemampuan untuk mengaktifkan dan menonaktifkan API ini.
Penting untuk membuat deteksi fitur yang sesuai. Deteksi fitur dapat membantu menentukan apakah browser mendukung kode tertentu dan memungkinkan Anda menyediakan kode alternatif. Hal ini memastikan bahwa situs Anda terus berperilaku seperti yang diharapkan, meskipun API telah dinonaktifkan oleh pengguna atau pengguna tersebut berada di browser tanpa dukungan untuk teknologi tertentu.
Pertimbangkan untuk menggunakan Kebijakan Izin untuk mengontrol akses pihak pertama dan pihak ketiga ke fitur browser.
Bagikan masukan
Kami akan terus menjelaskan apa yang terjadi, memberikan visibilitas ke depan sejauh yang kami bisa, mendorong keterlibatan Anda, dan mendengarkan masukan Anda.
- Pelajari berbagai cara memberikan masukan.
- Baca detail teknis dan panduan penerapan.
- Sampaikan masukan Anda kepada @ChromiumDev di Twitter.
- Kirim Masalah ke repo dukungan developer.

