پیشنهادات جعبه ایمنی حریم خصوصی اولین مرحله از بسیاری از مراحل مورد نیاز برای ایجاد ویژگی های پلت فرم وب است.
این ویژگیهای پلتفرم وب ممکن است به استانداردهای وب تبدیل شوند (همچنین به عنوان مشخصات یا مشخصات نیز شناخته میشوند)، که اسناد فنی هستند که دقیقاً نحوه عملکرد فناوری وب را توضیح میدهند و نحوه پیادهسازی مهندسین فناوریها را در مرورگرهای وب تعریف میکنند. به عنوان مثال، استاندارد برنامه های کاربردی اینترنت غنی قابل دسترسی (WAI-ARIA) (که معمولاً به عنوان "ARIA" شناخته می شود) راه های فنی را برای دسترسی بیشتر به وب برای افراد دارای معلولیت تعریف می کند. این مشخصات برای و توسط کنسرسیوم وب جهانی (W3C) ، یک جامعه بینالمللی با کارکنان تمام وقت، سازمانهای عضو، و بازخورد از عموم مردم توسعه یافته است.
پس از بحث ، آزمایش و پذیرش مقیاسپذیر ، برخی از پیشنهادات و APIهای Sandbox حریم خصوصی به مشخصات تبدیل میشوند. بسیار مهم است که از توسعهدهندگان و رهبران صنعت (با و بدون دانش فناوری وب) بازخورد دریافت کنیم تا اطمینان حاصل کنیم که ویژگیهای وب بادوام با ابزار گسترده و حفاظت از حریم خصوصی قوی برای کاربران ایجاد میکنیم.

Chromium (پروژه منبع باز پشت بسیاری از مرورگرهای مدرن) در مورد فرآیند توسعه ویژگی برای همه فناوری هایی که هدف آنها تبدیل شدن به یک استاندارد وب است، نوشته است. به دلیل ماهیت حیاتی حریم خصوصی و امنیت در وب، ما انتظار و تشویق حجم زیادی از بحث و بازخورد را قبل از شروع آزمایش داریم.
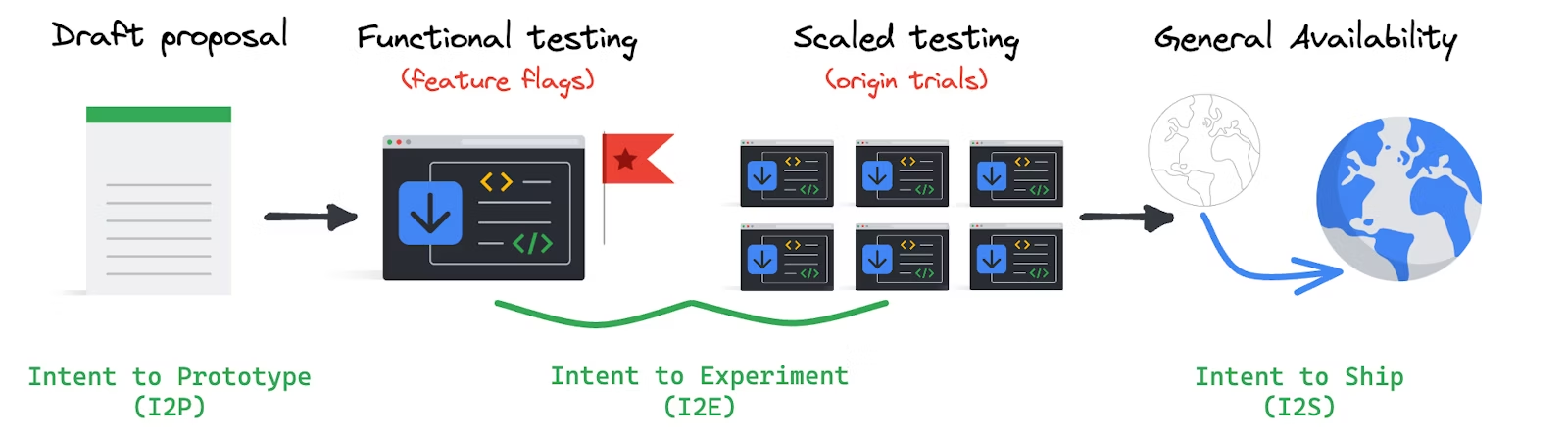
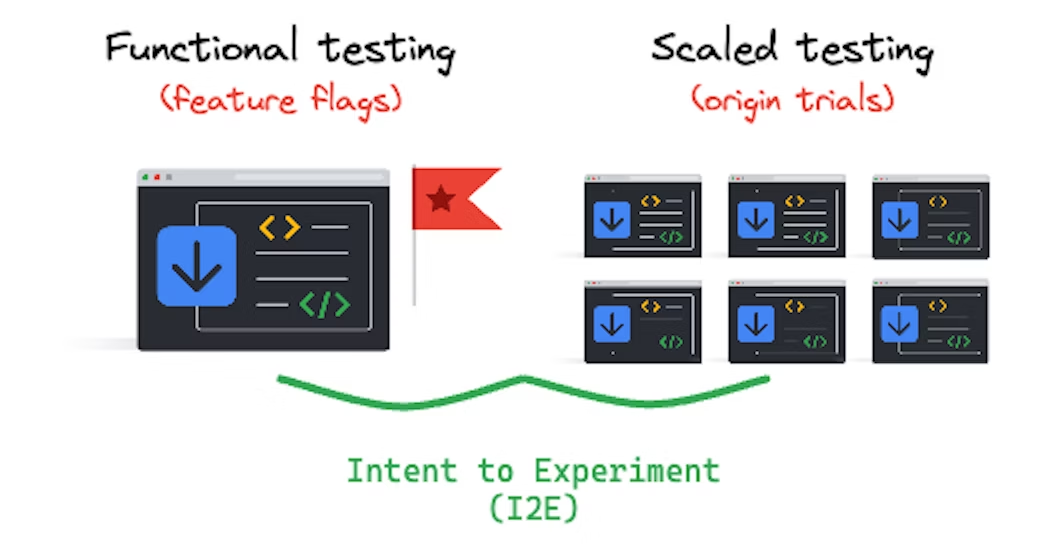
از پروپوزال تا استاندارد وب
در هر مرحله از توسعه، اکوسیستم بازخورد انتقادی می دهد که جعبه ایمنی حریم خصوصی را شکل می دهد. این فرآیند ممکن است برای توسعه دهندگان وب آشنا باشد، اما ممکن است برای سایر ذینفعان صنعت که از این APIهای هدفمند استفاده می کنند و تخصص آنها برای این ابتکار حیاتی است، جدید باشد.
با بحث شروع کنید

در چند سال گذشته دهها پیشنهاد برای حفظ حریم خصوصی توسط Chrome و دیگران ارائه شده است. شما می توانید این پیشنهادات را بخوانید، سوال بپرسید، ایده هایی برای بهبود آنها ارائه دهید و ببینید دیگران چه می گویند.
تعدادی از گروههای W3C وجود دارد که میتوانید به آنها ملحق شوید یا بسته به موارد استفادهای که به آنها علاقه دارید نظارت کنید:
- بهبود گروه تجاری تبلیغات وب
- گروه جامعه فناوری تبلیغات خصوصی
- گروه جامعه حریم خصوصی
- گروه جامعه انکوباتور بستر وب
- گروه جامعه هویت فدرال
مرحله بحث می تواند بسیار درگیر باشد.
به عنوان مثال، Protected Audience (که قبلاً به عنوان FLEDGE شناخته می شد) پیشنهادی برای پشتیبانی از تبلیغات مبتنی بر علاقه بدون ردیابی بین سایتی است. با نظرات طرفداران حریم خصوصی و بسیاری از سهامداران صنعت، API مخاطب محافظت شده از دو پیشنهاد قبلی (PIGIN و TURTLEDOVE) تکامل یافته است. بیش از 100 نفر به جلسات W3C ملحق شده اند تا به اصلاح نسخه فعلی کمک کنند، به علاوه بیش از 300 موضوع بحث آنلاین .
همچنین بیش از نیم دوجین پیشنهاد دیگر توسط شرکت های دیگر در همان فضای راه حل ارائه شده است. از طریق ادامه همکاری، امیدواریم مسیری رو به جلو تعریف کنیم.
آزمایش برای مخاطبین محافظت شده و سایر APIها در پشت پرچم Chrome در دسترس است، بنابراین توسعه دهندگان می توانند زودتر به آنها دسترسی داشته باشند.
هر پیشنهادی چنین دوره نهفتگی شدیدی مانند مخاطبان محافظت شده را طی نمی کند، برخی از آنها بسیار سریعتر حرکت می کنند اما هر API ورودی از سراسر اکوسیستم دریافت می کند. اینها ایدههای جدیدی هستند و برای درست کردن آنها میتوان تلاش زیادی کرد.
توسعه دهندگان آزمایش می کنند و بازخورد خود را به اشتراک می گذارند

برای ارائه بازخورد در مورد بهبود این فناوریها و به اشتراک گذاشتن مسائلی که ممکن است نیاز به تغییر در طراحی و پیادهسازی API داشته باشند، به توسعهدهندگان متکی هستیم. بسیاری از فناوریهای Privacy Sandbox با گزینههای مختلف برای آزمایش در دسترس هستند. به عنوان مثال، برای آزمایش Topics API، میتوانید طول دوره و سایر پارامترها را با پرچمهای Chrome تنظیم کنید.
اغلب، مهندسان کروم ویژگیهایی را در پشت پرچمها پیادهسازی میکنند تا امکان آزمایش محلی را فراهم کنند، بدون اینکه این ویژگی بهطور پیشفرض در مرورگرها در دسترس باشد. توسعه دهندگان باید یک ویژگی را فعال کنند تا آن را امتحان کنند و در دسترس بودن آن به نسخه کروم بستگی دارد. توسعه دهندگان می توانند انتظار داشته باشند که با ادامه توسعه با برخی مشکلات مواجه شوند.
آزمایشهای اولیه Chrome به توسعهدهندگان اجازه میدهد تا یک ویژگی را برای جمعیت محدودی از کاربران Chrome فعال کنند. برای شرکت، توسعه دهندگان می توانند برای شرکت در سایت یا خدمات شما ثبت نام کنند. این فرصتی را برای شما فراهم می کند تا این ویژگی را در ترافیک تولید امتحان کنید و بازخورد خود را در مورد تجربه دنیای واقعی ارائه دهید.
Privacy Sandbox یک آزمایش منشا یکپارچه برای APIهای مرتبط و اندازهگیری انجام داد که اکنون کامل شده است.
هنگامی که یک ویژگی در ابتدا برای آزمایش در دسترس قرار می گیرد، تمرکز عموماً روی آزمایش عملکردی یا فنی است. با کد جدید، این انتظار وجود دارد که مشارکتکنندگان باگها را کشف و گزارش کنند، و همچنین برای آن اشکالات رفع کنند. این بدان معنی است که ثبات و شکل یک ویژگی ممکن است در این دوره به سرعت تغییر کند. دریافت بازخورد در مورد تجربه یکپارچه سازی و توسعه دهنده برای اطمینان از اینکه می توان پشتیبانی از اشکال زدایی و ابزارسازی را در کنار این ویژگی ایجاد کرد، بسیار مهم است.
همانطور که توسعه پیشرفت می کند و ویژگی ها پایدارتر می شوند، تمرکز روی اثربخشی در مقیاس گسترده تر یا آزمایش ابزار تغییر می کند. هدف از تست ابزار، درک عملکرد ویژگی در برابر موارد استفاده مورد نظر آن، در مقیاس است. در این مرحله، جمعیت کاربران Chrome که در آزمایش گنجانده شدهاند افزایش مییابد تا نمونه بزرگتر و نمایندهتری به دست آید. در طول این مرحله، امیدواریم سایتهایی را ببینیم که آزمایشهای طولانیمدت را روی بخش بزرگتری از ترافیک خود انجام میدهند تا این ویژگی را در برابر نیازهای تجاری خود تأیید کنند.
موفقیت در این فرآیند بستگی به این دارد که توسعه دهندگان این تست ها را انجام دهند و سپس آنچه را که یاد می گیرند به اشتراک بگذارند. ما همچنین به طور همزمان در هر مرحله در حال آزمایش هستیم و نتایج را از طریق کانالهای مختلف پروژه با خلاصههای منظم در سراسر پروژه در مجموعه وبلاگ پیشرفت در جعبه ایمنی حریم خصوصی و گزارشهای بازخورد فصلی به عنوان بخشی از تعهداتمان با CMA به اشتراک میگذاریم.
چه آزمایش خود را در مکانهای عمومی مانند W3C، فرمهای بازخورد یا از طریق کانالهای مشارکت مستقیم به اشتراک بگذارید، امیدواریم از شما بشنویم .
آزمایش در مرورگر، چه از طریق پرچمهای ویژگی یا آزمایشهای اولیه، تنها راه برای بررسی نحوه عملکرد فناوریهای جدید نیست. برخی از شرکت ها نیز در حال ساخت شبیه سازی بر اساس مفاهیم Privacy Sandbox هستند.
راه اندازی برای پذیرش مقیاس

هنگامی که یک API آزمایش شد و برای استفاده عمومی در Chrome آماده شد، راهاندازی را اعلام میکنیم و مطمئن میشویم که اسناد عمومی برای پذیرش اکوسیستم مقیاسپذیر آماده است.
ما قبلاً تعدادی نقطه عطف مهم را ارسال کردهایم که بسیاری از آنها در آینده هستند. فناوری های زیر اکنون در دسترس هستند:
- کاهش کاربر-عامل : داده های مرورگر به اشتراک گذاشته شده غیرفعال را محدود کنید تا حجم اطلاعات حساس را کاهش دهید که منجر به اثر انگشت می شود. ما کاهش این مقادیر را در ماه مه 2022 آغاز کردیم و قصد داریم در می 2023 تکمیل کنیم.
- تراشه ها : به توسعه دهندگان این امکان را می دهد که یک کوکی را در فضای ذخیره سازی پارتیشن بندی شده با یک شیشه کوکی جداگانه در هر سایت سطح بالا انتخاب کنند. CHIPS در فوریه 2023 در Stable در دسترس قرار گرفت.
- مجموعههای شخص اول : روابط بین سایتها را برای دسترسی محدود به کوکی بین سایتی با استفاده از Storage Access API اعلام کنید. First-Party Sets با Chrome Stable نسخه 113 این هفته به آرامی عرضه می شود.
- مدیریت اعتبار فدرال (FedCM) : از هویت فدرال بدون به اشتراک گذاشتن آدرس ایمیل کاربر یا سایر اطلاعات شناسایی با یک سرویس یا وب سایت شخص ثالث پشتیبانی می کند، مگر اینکه کاربر صراحتاً با این کار موافقت کند. FedCM در نوامبر 2022 ارسال شد.
در جولای 2023، APIهای مربوط و اندازهگیری برای پذیرش مقیاسپذیر در دسترس قرار گرفتند. این بدان معناست که این APIها به طور پیش فرض در کروم در دسترس هستند. توسعه دهندگان اکنون می توانند از این فناوری ها بدون پرچم مرورگر یا شرکت در آزمایش های اولیه استفاده کنند.
به طور خلاصه، این APIها برای 99 درصد از کاربران، در مقیاس، در یک محیط تولید آماده هستند.
راه اندازی های مرحله ای
برخی از فناوری ها به تدریج در دسترس قرار می گیرند. این به تیم و توسعه دهندگان ما اجازه می دهد تا مشکلات بالقوه را نظارت کرده و به آنها رسیدگی کنند. و در دسترس بودن کامل به این معنی نیست که 100٪ ترافیک API ها را فعال کرده است.
به عنوان مثال، راهاندازی مرحلهای «اشارههای کاربر-عامل مشتری» (UA-CH) در Chrome در سال 2021 آغاز شد . کاهش نماینده کاربر در آوریل 2022 آغاز شد و در مارس 2023 تکمیل شد. این به توسعهدهندگان فرصت کافی داد تا نحوه اتکای سایتهایشان به کاربر را تغییر دهند. -رشته عامل
کنترل های API
برخی از API ها، مانند API های مربوط و اندازه گیری، گزینه های پیکربندی برای کاربر دارند. این شامل توانایی فعال و غیرفعال کردن این APIها می شود.
ایجاد تشخیص ویژگی مناسب مهم است. تشخیص ویژگی می تواند به تعیین اینکه آیا یک مرورگر از کد خاصی پشتیبانی می کند یا خیر کمک می کند و به شما امکان می دهد کد جایگزین ارائه دهید. این تضمین میکند که سایت شما به عملکرد مورد انتظار ادامه میدهد، حتی اگر یک API توسط کاربر خاموش شده باشد یا کاربر در مرورگری بدون پشتیبانی از فناوری خاصی باشد.
استفاده از یک خط مشی مجوزها را برای کنترل دسترسی شخص اول و شخص ثالث به ویژگی های مرورگر در نظر بگیرید.
بازخورد خود را به اشتراک بگذارید
ما به توضیح آنچه در حال رخ دادن است ادامه می دهیم، تا جایی که می توانیم دید رو به جلو ارائه می دهیم، مشارکت شما را تشویق می کنیم و نظرات شما را می شنویم.
- در مورد روش های متعددی که می توانید بازخورد ارائه دهید بیاموزید.
- جزئیات فنی و دستورالعمل های اجرایی را بخوانید.
- بازخورد خود را با ChromiumDev@ در Twitter به اشتراک بگذارید.
- مسائل را به مخزن پشتیبانی توسعه دهندگان ارسال کنید.

