Les propositions de la Privacy Sandbox constituent la première des nombreuses étapes requises pour créer les fonctionnalités de la plate-forme Web.
Ces fonctionnalités de la plate-forme Web peuvent devenir des normes Web (également appelées spécifications ou spécifications). Il s'agit de documents techniques qui détaillent exactement le fonctionnement des technologies Web et définissent la manière dont les ingénieurs doivent les mettre en œuvre dans les navigateurs Web. Par exemple, la norme Accessible Rich Internet Applications (WAI-ARIA) (communément appelée "ARIA") définit des moyens techniques pour rendre le Web plus accessible aux personnes handicapées. Ces spécifications sont développées pour et par le World Wide Web Consortium (W3C), une communauté internationale qui rassemble du personnel à plein temps, des organisations membres et des commentaires du grand public.
Après des discussions, des tests et une adoption à grande échelle, certaines propositions et API de la Privacy Sandbox deviendront des spécifications. Il est essentiel que nous revenions de la part de développeurs et de leaders du secteur (avec et sans connaissances en technologie Web) pour nous assurer de créer des fonctionnalités Web durables à grande utilité et de solides protections de la confidentialité pour les utilisateurs.

Chromium (le projet Open Source à l'origine de nombreux navigateurs modernes) a décrit le processus de développement de fonctionnalités pour toutes les technologies qui visent à devenir une norme Web. En raison de la nature critique de la confidentialité et de la sécurité sur le Web, nous nous attendons à recevoir un grand nombre de discussions et de commentaires avant le début des tests, et nous les encourageons à le faire.
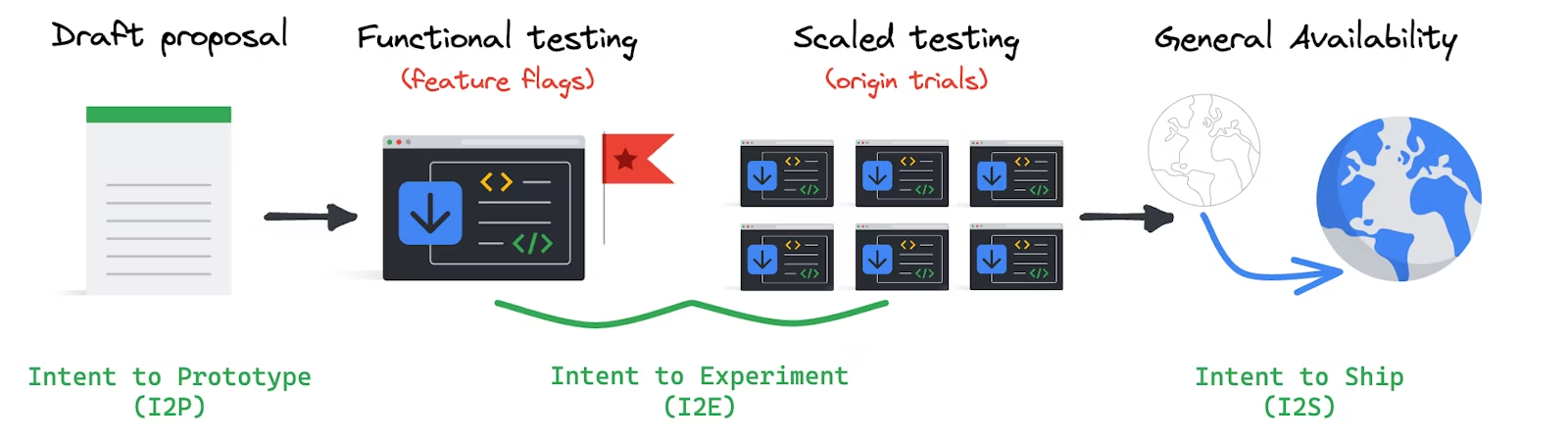
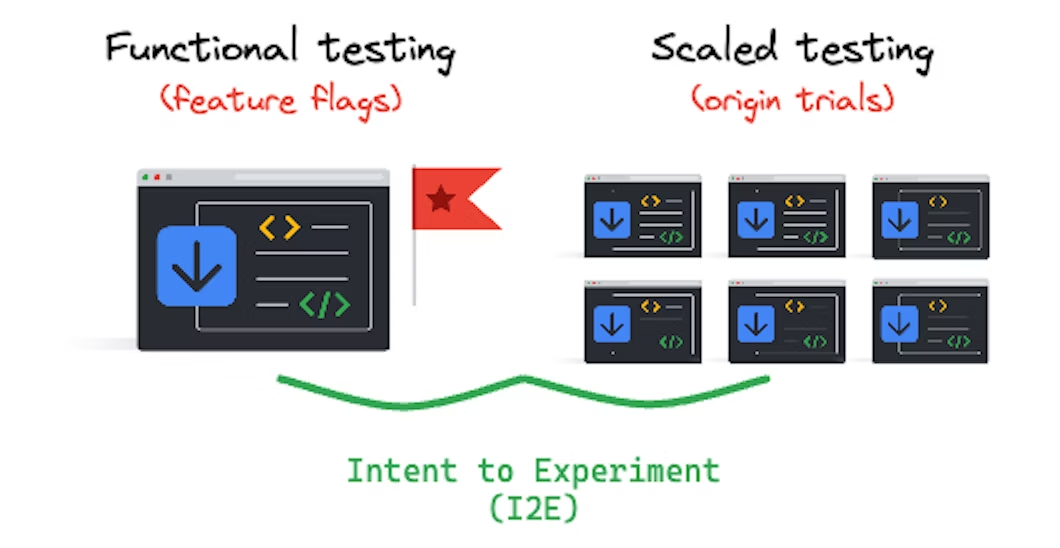
De la proposition à la norme Web
À chaque étape du développement, l'écosystème fournit des commentaires critiques qui façonnent la Privacy Sandbox. Ce processus est familier aux développeurs Web, mais peut être nouveau pour d'autres acteurs du secteur qui utiliseront ces API spécifiques et dont l'expertise est essentielle à cette initiative.
Commencez par une discussion

Ces dernières années, Chrome et d'autres entreprises ont proposé des dizaines de propositions de protection de la confidentialité. Vous pouvez lire ces propositions, poser des questions, proposer des idées pour les améliorer et voir ce que les autres en disent.
Il existe un certain nombre de groupes W3C que vous pouvez rejoindre ou surveiller, en fonction des cas d'utilisation qui vous intéressent:
- Groupe d'activités de la publicité en ligne
- Groupe de la communauté des technologies publicitaires privées
- Groupe de la communauté sur la confidentialité
- Groupe communautaire Web Platform Incubator
- Federated Identity Community Group
L'étape de discussion peut être très complexe.
Par exemple, Protected Audience (anciennement FLEDGE) est une proposition visant à accepter la publicité ciblée par centres d'intérêt sans suivi intersites. Avec l'aide de défenseurs de la confidentialité et de nombreux intervenants du secteur, l'API Protected Audience est passée de deux propositions précédentes (PIGIN et TURTLEDOVE). Plus de 100 personnes ont participé à des réunions W3C pour affiner la version actuelle, ainsi qu'à plus de 300 fils de discussion en ligne.
En outre, plus d'une demi-douzaine d'autres propositions ont été proposées par d'autres entreprises dans le même espace de solution. Grâce à cette collaboration continue, nous espérons définir la voie à suivre.
Les tests pour Protected Audience et d'autres API sont disponibles derrière un indicateur Chrome afin que les développeurs puissent y accéder rapidement.
Toutes les propositions ne subissent pas une période d'incubation aussi intense que l'API Protected Audience. Certaines évoluent beaucoup plus rapidement, mais chaque API reçoit des commentaires de l'ensemble de l'écosystème. Ce sont de nouvelles idées et il peut falloir beaucoup de travail pour les réussir.
Les développeurs testent et partagent des commentaires

Nous comptons sur les développeurs pour nous faire part de commentaires sur les améliorations apportées à ces technologies et pour faire part des problèmes pouvant nécessiter des modifications au niveau de la conception et de la mise en œuvre de l'API. De nombreuses technologies de la Privacy Sandbox sont disponibles à des fins de test, avec différentes options. Par exemple, pour tester l'API Topics, vous pouvez définir la durée de l'epoch et d'autres paramètres à l'aide d'indicateurs Chrome.
Souvent, les ingénieurs Chrome mettent en œuvre des fonctionnalités derrière des indicateurs pour permettre des tests en local, sans que cette fonctionnalité soit disponible par défaut dans tous les navigateurs. Les développeurs doivent activer une fonctionnalité pour l'essayer. Sa disponibilité dépend de la version de Chrome. Les développeurs peuvent s'attendre à rencontrer des problèmes au fur et à mesure du développement.
Les phases d'évaluation de Chrome permettent aux développeurs d'activer une fonctionnalité pour un nombre limité d'utilisateurs de Chrome. Pour participer, les développeurs peuvent s'inscrire et activer votre site ou service. Cela vous permet de tester la fonctionnalité sur le trafic de production et de donner votre avis sur l'expérience réelle.
La Privacy Sandbox a exécuté une phase d'évaluation unifiée pour les API de pertinence et de mesure. Cette phase est maintenant terminée.
Lorsqu'une fonctionnalité est initialement mise à disposition pour des tests, l'accent est généralement mis sur les tests fonctionnels ou techniques. Avec le nouveau code, les contributeurs doivent découvrir et signaler des bugs, et corriger ces bugs. Cela signifie que la stabilité et la forme d'une caractéristique peuvent changer rapidement au cours de cette période. Il est essentiel de recevoir des commentaires sur l'intégration et l'expérience des développeurs pour permettre la création d'une assistance au débogage et aux outils en plus de la fonctionnalité.
À mesure que le développement progresse et que les fonctionnalités deviennent plus stables, l'accent est mis sur les tests d'efficacité ou d'utilité à plus grande échelle. L'objectif des tests d'utilité est de comparer les performances de la fonctionnalité aux cas d'utilisation prévus, à grande échelle. À ce stade, la population d'utilisateurs de Chrome participant au test est augmentée pour obtenir un échantillon plus important et plus représentatif. Au cours de cette phase, nous espérons voir les sites effectuer des tests à plus long terme sur une plus grande partie de leur propre trafic afin de valider cette fonctionnalité par rapport aux besoins de leur entreprise.
La réussite de ce processus dépend de la réalisation de ces tests par les développeurs, puis du partage de ce qu'ils apprennent. Nous effectuons également des tests simultanément à chaque phase, et nous partageons les résultats via les différents canaux de chaque projet avec des résumés réguliers du projet dans notre série de blog Progress in the Privacy Sandbox et nos rapports trimestriels de commentaires dans le cadre de nos engagements avec la CMA.
Que vous partagiez vos tests dans des lieux publics tels que le W3C, des formulaires de commentaires ou via des canaux de partenariat direct, nous espérons avoir de vos nouvelles.
Les tests dans le navigateur, via des commutateurs de fonctionnalité ou des phases d'évaluation, ne sont pas le seul moyen de découvrir le fonctionnement des nouvelles technologies. Certaines entreprises élaborent également des simulations basées sur les concepts de la Privacy Sandbox.
Lancement pour une adoption à grande échelle

Une fois qu'une API est testée et prête pour une utilisation générale dans Chrome, nous annonçons son lancement et nous nous assurons que la documentation publique est prête pour une adoption à grande échelle de l'écosystème.
Nous avons déjà franchi un certain nombre d'étapes importantes, et bien d'autres seront bientôt disponibles. Les technologies suivantes sont désormais disponibles:
- Réduction user-agent: limitez les données de navigateur partagées de manière passive afin de réduire le volume d'informations sensibles entraînant le fingerprinting. Nous avons commencé à réduire ces valeurs en mai 2022 et nous prévoyons de l'achever en mai 2023.
- CHIPS: permet aux développeurs d'activer un cookie dans le stockage partitionné, avec un fichier de cookie JAR distinct par site de premier niveau. Les CHIPS sont arrivés en version stable en février 2023.
- Ensembles propriétaires: déclarez des relations entre les sites pour autoriser un accès limité aux cookies intersites à l'aide de l'API Storage Access. Cette semaine, nous déployons cette fonctionnalité avec la version stable 113 de Chrome.
- FedCM (Federated Credential Management) : prise en charge de l'identité fédérée sans partager l'adresse e-mail de l'utilisateur ni aucune autre information permettant d'identifier l'utilisateur avec un service ou un site Web tiers, sauf si l'utilisateur accepte explicitement de le faire. FedCM a été expédié en novembre 2022.
En juillet 2023, les API de pertinence et de mesure sont disponibles pour une adoption à grande échelle. Ces API sont donc devenues disponibles par défaut dans Chrome. Les développeurs peuvent désormais utiliser ces technologies sans indicateur de navigateur ni participation aux phases d'évaluation.
En résumé, ces API sont prêtes pour 99 % des utilisateurs, à grande échelle, dans un environnement de production.
Lancements échelonnés
Certaines technologies sont mises à disposition progressivement. Cela permet à notre équipe et aux développeurs de surveiller et de résoudre les problèmes potentiels. De plus, la disponibilité complète ne signifie pas que les API sont activées pour 100% du trafic.
Par exemple, le lancement progressif de l'API User-Agent Client Hints (UA-CH) dans Chrome a débuté en 2021. La réduction des user-agents a commencé en avril 2022 et s'est terminée en mars 2023. Cela laissait aux développeurs suffisamment de temps pour faire la transition entre leurs sites et la chaîne user-agent.
Commandes des API
Certaines API, telles que les API de pertinence et de mesure, proposent des options de configuration pour l'utilisateur. Cela inclut la possibilité d'activer et de désactiver ces API.
Il est important de créer la bonne détection de caractéristiques. La détection de fonctionnalités peut vous aider à déterminer si un navigateur accepte un certain code et vous permettre de fournir un code alternatif. Cela garantit que votre site continue de se comporter comme prévu, même si une API a été désactivée par un utilisateur ou si celui-ci utilise un navigateur non compatible avec une technologie particulière.
Pensez à utiliser une règle d'autorisation pour contrôler l'accès des propriétaires et tiers aux fonctionnalités du navigateur.
Envoyer des commentaires
Nous continuerons à expliquer la situation, à offrir une visibilité maximale, à vous encourager à participer et à prendre en compte vos commentaires.
- Découvrez les nombreuses façons de envoyer des commentaires.
- Consultez les détails techniques et les consignes d'implémentation.
- Faites-nous part de vos commentaires avec @ChromiumDev sur Twitter.
- Signalez les problèmes au dépôt de l'assistance pour les développeurs.

