ব্যবহারকারীর গোপনীয়তা রক্ষায় সাহায্য করার জন্য Chrome তার ব্যবহারকারী-এজেন্ট স্ট্রিং-এ শেয়ার করা তথ্য কমাতে চলেছে৷
Chrome 110 (ফেব্রুয়ারি 2023) থেকে শুরু করে আমরা ধীরে ধীরে অ্যান্ড্রয়েড সংস্করণ এবং ডিভাইস মডেলের জন্য একটি নির্দিষ্ট মান প্রবর্তন করছি — ডিফল্ট মান সর্বদা একটি মডেল K এ Android 10 হবে। আপনি যদি একজন দর্শকের অপারেটিং সিস্টেম সংস্করণ, অ্যান্ড্রয়েড ডিভাইস মডেল, বা বিস্তারিত ব্রাউজার সংস্করণ সনাক্ত করতে ব্যবহারকারী-এজেন্টের উপর নির্ভর করেন তাহলে আপনাকে পদক্ষেপ নিতে হতে পারে—বিশদ বিবরণের জন্য পড়ুন।
ব্যবহারকারী-এজেন্ট হল এমন একটি স্ট্রিং যা ব্যবহারকারীর ব্রাউজার এবং তাদের পরিবেশ সম্পর্কে তথ্য প্রদান করে—যেমন আপনার সাইটের একজন দর্শক Android-এ Chrome সংস্করণ 110 চালাচ্ছেন তা জানা। আপনার ব্রাউজার এটি একটি HTTP হেডারে পাঠায় এবং এটি জাভাস্ক্রিপ্টের মাধ্যমে উপলব্ধ করে।
সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিংয়ের সমস্যা হল যে এটি প্রতিটি অনুরোধে ডিফল্টরূপে ব্রাউজার সম্পর্কে বিস্তারিত তথ্য শেয়ার করে যা ক্রস-সাইট ট্র্যাকিংয়ের অনুমতি দেওয়ার একটি প্রধান কারণ। আমাদের লক্ষ্য হল আপনার প্রয়োজনের সময় সক্রিয়ভাবে ডেটা অ্যাক্সেস করার জন্য API প্রদান করার সময় নিষ্ক্রিয়ভাবে এই ডেটা সংগ্রহের সুযোগগুলি হ্রাস করা।
ব্যবহারকারী-এজেন্ট এ পর্যন্ত হ্রাস
আমরা ইতিমধ্যেই ডিফল্টরূপে উপলব্ধ ব্যবহারকারী-এজেন্ট ডেটার কিছু অপসারণ শুরু করেছি এবং এটিকে নির্দিষ্ট মান দিয়ে প্রতিস্থাপন করেছি।
Chrome 101 থেকে আমরা ছোট সংস্করণ নম্বরটিকে শূন্য দিয়ে প্রতিস্থাপন করেছি, যেমন Chrome/101 .3.2.1 হয়ে উঠেছে Chrome/101 .0.0.0 ।
Chrome 107 থেকে আমরা প্ল্যাটফর্মের জন্য একটি নির্দিষ্ট মান দিয়ে ডেস্কটপ অপারেটিং সিস্টেম সংস্করণ এবং CPU তথ্য প্রতিস্থাপন করেছি।
| ম্যাক | ➡ | ম্যাকিনটোশ; ইন্টেল ম্যাক ওএস এক্স 10_15_7 |
| উইন্ডোজ | ➡ | উইন্ডোজ এনটি 10.0; Win64; x64 |
| ChromeOS | ➡ | X11; CrOS x86_64 14541.0.0 |
| লিনাক্স | ➡ | X11; লিনাক্স x86_64 |
ক্রোম 110 থেকে শুরু করে স্থির Android সংস্করণ এবং ডিভাইস মডেল
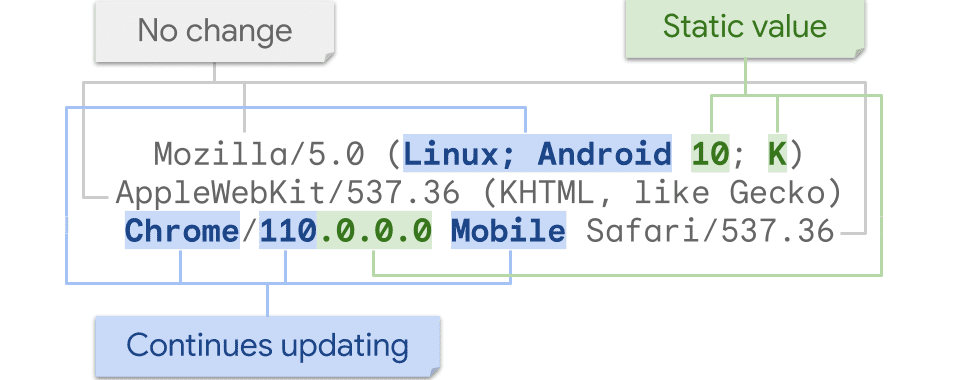
Chrome 110 থেকে শুরু করে আমরা ধীরে ধীরে Android সংস্করণ এবং ডিভাইস মডেলের জন্য একটি নির্দিষ্ট মান প্রবর্তন করছি৷ Pixel 7 এ Android 13 এর মতো কিছু দেখার পরিবর্তে ডিফল্ট মান সর্বদা একটি মডেল K -তে Android 10 হবে।
Mozilla/5.0 (Linux; Android 13 ; Pixel 7 ) AppleWebKit/537.36 (KHTML, Gecko-এর মতো) Chrome/95.0.0.0 Mobile Safari/537.36
Mozilla/5.0 (Linux; Android 10 ; K ) AppleWebKit/537.36 (KHTML, Gecko এর মতো) Chrome/95.0.0.0 মোবাইল সাফারি/537.36
ব্যবহারকারী-এজেন্ট বিন্যাসে কোন পরিবর্তন নেই
ব্যবহারকারী-এজেন্ট হ্রাস ব্যবহারকারী-এজেন্টে ফিরে আসা মান পরিবর্তন করে, কিন্তু বিন্যাস একই থাকে। আপনি যদি শুধুমাত্র অপারেটিং সিস্টেমের ধরন বা প্রধান ব্রাউজার সংস্করণ পড়ার জন্য ব্যবহারকারী-এজেন্ট ব্যবহার করেন, তাহলে সেই ডেটা আগের মতোই আপডেট হতে থাকবে এবং আপনাকে কোনো পদক্ষেপ নিতে হবে না ।

ব্যবহারকারী-এজেন্টের বিকল্প
আপনি যদি বর্তমানে আরও বিশদ ডেটা ব্যবহার করেন তবে আপনি পরিবর্তে প্রগতিশীল বর্ধন বা বৈশিষ্ট্য সনাক্তকরণ ব্যবহার করতে পারেন কিনা তা পরীক্ষা করা সর্বদা ভাল।
সর্বদা মনে রাখবেন যে ব্যবহারকারী-এজেন্টটি অন্য যেকোন ব্যবহারকারী-প্রদত্ত মানের মতোই - আপনার এটিকে যাচাই করা উচিত এবং এটি সঠিক বলে ধরে নেওয়া উচিত নয়। ব্যবহারকারী-এজেন্ট মান ব্যবহারকারী, এক্সটেনশন, অন্যান্য ক্লায়েন্টদের দ্বারা সহজেই পরিবর্তন করা যেতে পারে—অথবা মোটেও পাঠানো যাবে না। বেশিরভাগ ক্ষেত্রে, আপনি ব্যবহারকারী-এজেন্ট ডেটা ছাড়াই দর্শকদের কাছে কাজের সামগ্রী সরবরাহ করতে সক্ষম হবেন।
ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত সহ বিস্তারিত ডেটার অনুরোধ করুন
বিশদ ব্যবহারকারী-এজেন্ট ডেটা অ্যাক্সেস করার জন্য প্রচুর বৈধ কারণ রয়েছে, যেমন ডিভাইস-নির্দিষ্ট বিষয়বস্তু প্রদান, জালিয়াতি-বিরোধী কার্যকারিতা, বা সূক্ষ্ম লগিং। আপনার যদি আরও বিস্তারিত ডেটার প্রয়োজন হয়, আপনি এটি অ্যাক্সেস করতে ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত (UA-CH) API ব্যবহার করতে পারেন। ইউজার-এজেন্টের মতো, UA-CH HTTP হেডার বা জাভাস্ক্রিপ্টের মাধ্যমে উপলব্ধ।
আপনি ইতিমধ্যেই দেখেছেন ডিফল্ট শিরোনামগুলি Sec-CH-UA- উপসর্গের সাথে পাঠানো হচ্ছে যা আপনাকে ব্রাউজার, এর প্রধান সংস্করণ, অপারেটিং সিস্টেম এবং ব্রাউজারটি একটি মোবাইল ডিভাইস হলে তা বলে।
⏫ ডিফল্ট ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত Chrome থেকে শিরোনাম অনুরোধ করে:
Sec-CH-UA: "Chromium";v="110", "Not A(Brand";v="24", "Google Chrome";v="110"
Sec-CH-UA-Mobile: ?1
Sec-CH-UA-Platform: "Android"
আপনি আরও তথ্যের জন্য জিজ্ঞাসা করতে আপনার প্রতিক্রিয়াতে Accept-CH হেডার ব্যবহার করতে পারেন। এই ক্ষেত্রে, আপনি পরবর্তী অনুরোধগুলিতে সেই Android সংস্করণ এবং ডিভাইসের ধরণটি ফেরত পেতে Sec-CH-UA-Platform-Version এবং Sec-CH-UA-Model চাইতে পারেন৷
⏬ প্ল্যাটফর্ম সংস্করণ এবং মডেল নির্দিষ্ট করে আপনার সার্ভার থেকে প্রতিক্রিয়া শিরোনাম:
Accept-CH:
Sec-CH-UA-Platform-Version,
Sec-CH-UA-Model
⏫ Android সংস্করণ এবং মডেলের নাম সহ Chrome থেকে শিরোনাম ফেরত পাঠানোর অনুরোধ করুন:
Sec-CH-UA-Platform-Version: "13.0.0"
Sec-CH-UA-Model: "Pixel 7"
আপনি userAgentData API-তে getHighEntropyValues() কল করে জাভাস্ক্রিপ্টে একই জিনিস করতে পারেন, আপনার পছন্দের মানগুলির একটি অ্যারে পাস করে: platformVersion এবং model । এটি নির্দিষ্ট মান ধারণকারী বস্তুর সাথে একটি প্রতিশ্রুতি প্রদান করে।
navigator.userAgentData
.getHighEntropyValues(
['platformVersion', 'model']
).then(ua => { console.log(ua)
});
{
"platformVersion": "13.0.0",
"model": "Pixel 7"
}
ক্রস-অরিজিন বা প্রাথমিক অনুরোধ
যদি আপনার পৃষ্ঠায় ক্রস-অরিজিন সংস্থান থাকে যার জন্য এই মানগুলির প্রয়োজন হয় আপনি Permissions-Policy HTTP শিরোনামের মাধ্যমে বা আপনার HTML-এ Delegate-CH মেটা ট্যাগ ব্যবহার করে অ্যাক্সেসের অনুমতি দিতে পারেন।
যদি আপনার সাইটের জন্য প্রথম শীর্ষ-স্তরের অনুরোধে এই সংবেদনশীল মানগুলি থাকা প্রয়োজন হয়, তাহলে আপনি Critical-CH HTTP শিরোনাম ব্যবহার করতে পারেন যা ব্রাউজারকে সেই অতিরিক্ত ইঙ্গিত যোগ করার সাথে তার প্রাথমিক অনুরোধটি পুনরায় চেষ্টা করতে বলবে। এটি এমন লিগ্যাসি সিস্টেমগুলির জন্য সহায়ক হতে পারে যেগুলি আপডেট করা কঠিন, তবে আদর্শভাবে আপনার প্রাথমিক HTML পরিবেশন করার জন্য এই সংবেদনশীল মানগুলির উপর নির্ভর করা উচিত নয়৷
আরও জানুন
হ্রাসকৃত ব্যবহারকারী-এজেন্ট স্ট্রিং কর্মে দেখতে, নিম্নলিখিতগুলি দেখুন:
- goo.gle/reduced-ua-demo- এ আপনার ডিভাইসের জন্য হ্রাসকৃত ব্যবহারকারী-এজেন্ট স্ট্রিং দেখুন
- goo.gle/ua-ch-demo- এ আপনার ডিভাইসের জন্য সমস্ত JavaScript এবং HTTP হেডার ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিতগুলি দেখুন
- #reduce-user-agent Chrome পতাকা সক্ষম করে আপনার ব্রাউজারে
#reduce-user-agentএজেন্ট স্ট্রিংটি পাঠান।
আপনি এখনও আপনার সাইটে হ্রাসকৃত ব্যবহারকারী-এজেন্ট পাওয়ার জন্য ব্যবহারকারী এজেন্ট রিডাকশন অরিজিন ট্রায়ালের জন্য নিবন্ধন করতে পারেন, যদিও আমরা এই ট্রায়ালটি মার্চের শুরুতে শেষ করব কারণ আমরা ডিফল্টরূপে হ্রাসকৃত ব্যবহারকারী-এজেন্ট পাঠানোর কাজ চালিয়ে যাচ্ছি।
ব্যবহারকারী-এজেন্ট হ্রাস ল্যান্ডিং পৃষ্ঠায় আমাদের আরও সংস্থান রয়েছে এবং আপনি আমাদের ডেডিকেটেড ব্যবহারকারী-এজেন্ট-রিডাকশন GitHub রেপোতে সমস্যাগুলিও তুলতে পারেন।

