自 Chrome 115 版起,儲存空間、服務工作站和通訊 API 會根據第三方環境進行分區。除了透過相同來源政策隔離之外,在第三方內容中使用的受影響的 API 也會由頂層內容的網站分隔。如果網站未花時間實作第三方儲存空間分區支援,可以考慮進入淘汰試用計畫,暫時取消分區 (按照相同來源政策繼續隔離,但不再依據頂層網站區隔隔離),並在網站內嵌的內容中還原先前使用的儲存空間、服務工作站和通訊 API 的行為。
除了一般的無分區淘汰試用計畫外,您或許也能參加 window.sessionStorage 的專屬淘汰試用計畫。由於部分網站需要遷移 Firebase signInWithRedirect 流程,因此可以試用這項試用方案。如要進一步瞭解該遷移作業,請參閱這篇文章。
可用的淘汰試用項目
自 Chrome 115 起,我們將開放兩個淘汰試用計畫:
DisableThirdPartyStoragePartitioning:允許頂層網站在網頁內嵌的第三方內容中,暫時移除儲存體、服務工作站和通訊 API 的資料儲存區、服務工作站和通訊 API。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning:允許網站可針對不同導覽項目取消sessionStorage分區。
這可讓網站在第三方分區開始在 Chrome 115 版推出程序前,發現並修正問題。
以下是淘汰試用計畫和注意事項。如果您要分享意見回饋,或在此試用期間遇到任何問題,請透過分區儲存空間淘汰試用 GitHub 存放區與我們聯絡。
DisableThirdPartyStoragePartitioning
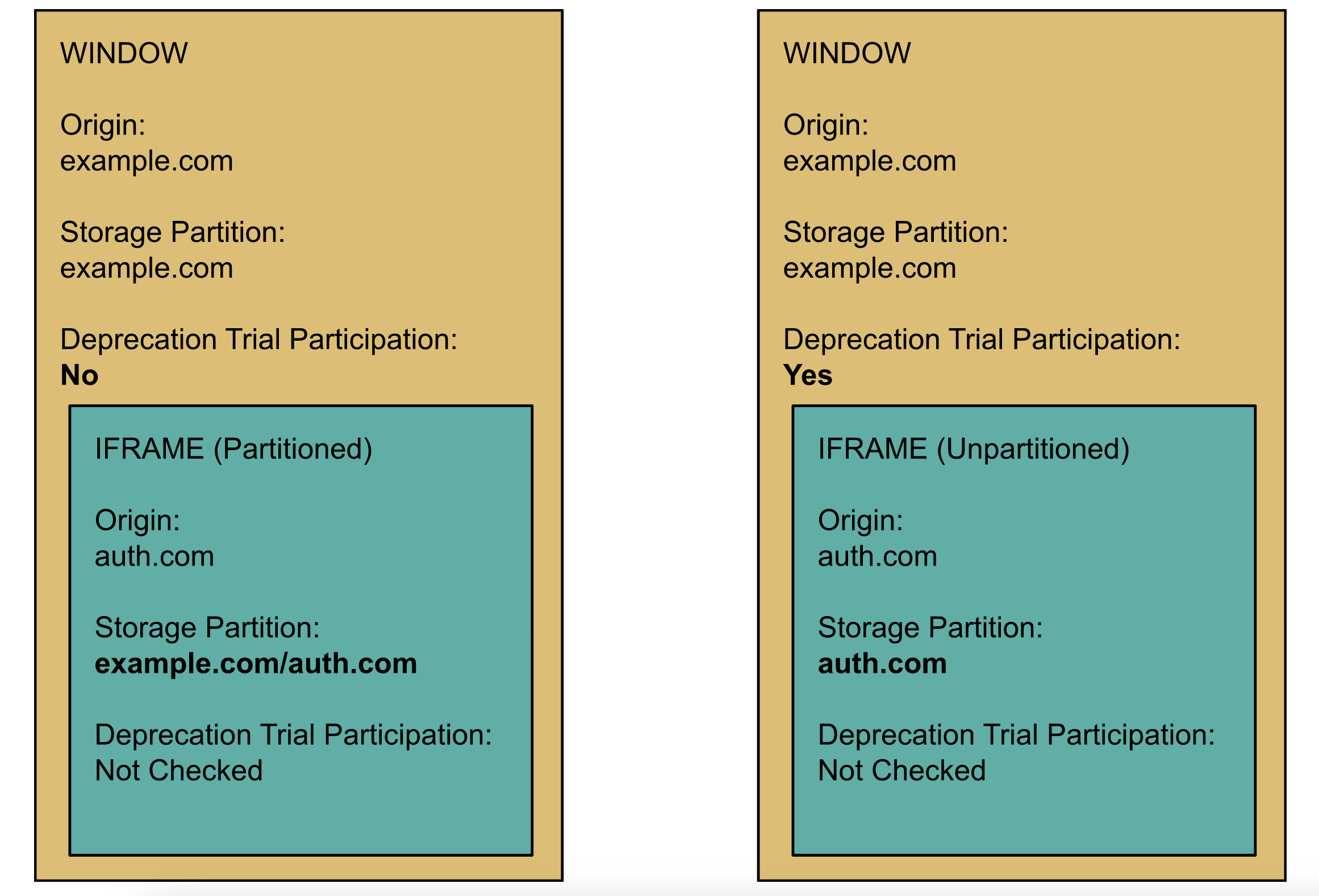
如果在 DisableThirdPartyStoragePartitioning 淘汰試用期間註冊頂層網站,下列 API 仍會在第三方環境中保持未分區:Storage API (例如 localStorage、sessionStorage、IndexedDB、配額和其他)、Communication API (例如 BroadcastChannel、SharedWorkers 和 WebLocks) 和 ServiceWorker API。
示例:

如需更詳細的說明,請參閱專案說明。
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
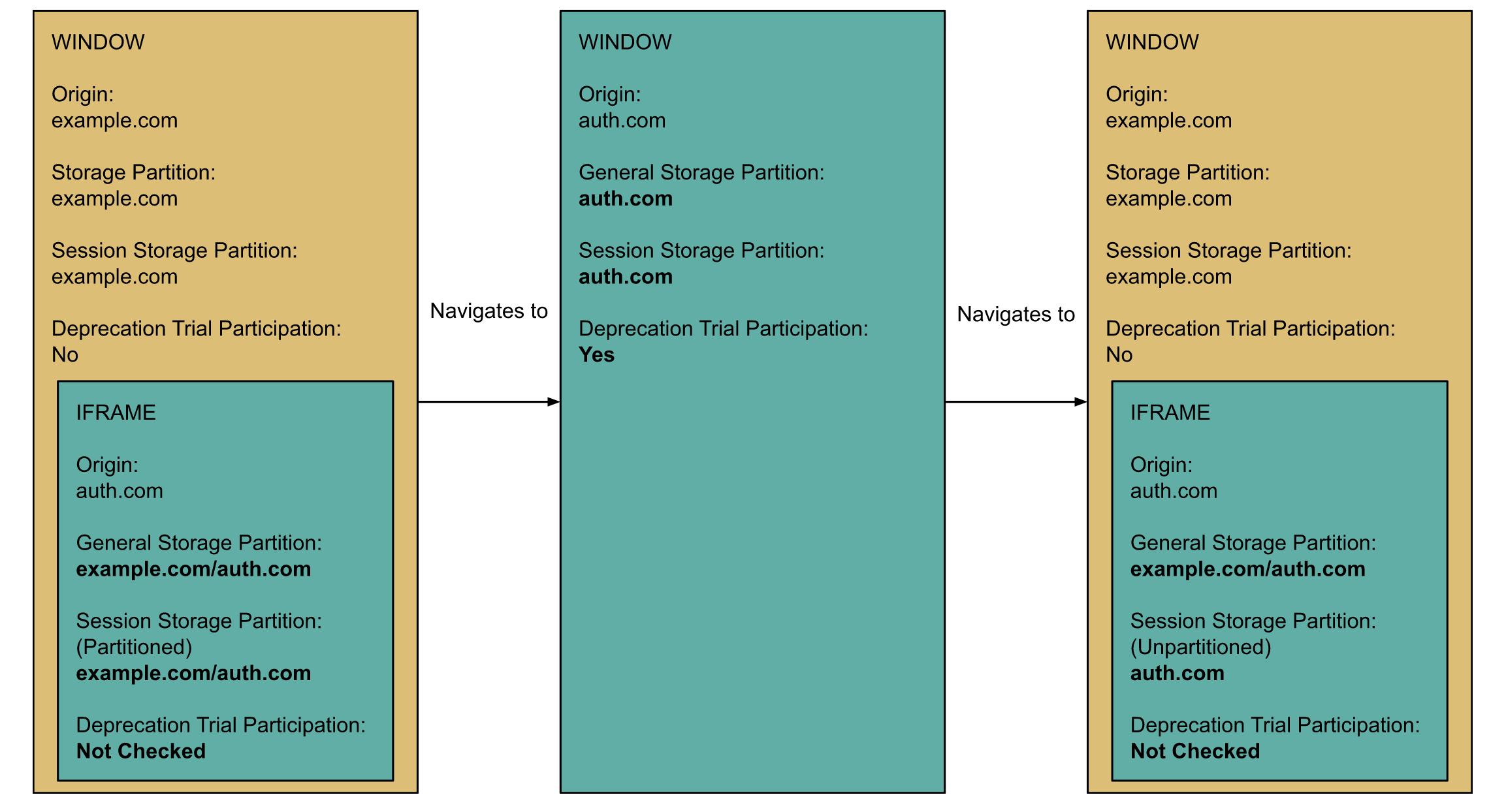
如果您註冊 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰試用計畫,那麼在分頁前往已註冊的來源時,該來源的所有跨網站 iframe 都會保持不分割,僅保留 Window.sessionStorage 並僅在該分頁的生命週期內保持未分區。DisableThirdPartyStoragePartitioning 淘汰試用計畫會影響登錄來源中內嵌的所有第三方結構定義,但 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰試用會改為註冊指定來源,以便在嵌入第三方環境時接收未分區的存取權。
示例:

這對網頁程式開發人員有何影響?
網站應稽核其在第三方環境中使用未分區儲存空間、Service Worker 和通訊 API 的使用情形,並視需要在淘汰試用期到期前為第三方分區做好準備。這項淘汰試用計畫將於 2024 年 9 月 3 日推出 Chrome 127,終止試用。
如要指示瀏覽器解除儲存頁面內嵌第三方內容的儲存空間,頂層網站必須註冊一或兩個淘汰試用計畫,並在其 HTTP 回應標頭中加入對應的試用權杖 (詳情請見下方範例)。
每個淘汰試用方案都適用於 Windows、Mac、Linux、ChromeOS 和 Android。
參與淘汰試用計畫
以下簡要概略說明如何參與其中一項或兩項淘汰試用計畫。如需詳細操作說明,請參閱「開始使用來源試用」。
- 啟動 Chrome 115 以上版本,並確認
ThirdPartyStoragePartitioning標記已啟用。 - 確認嵌入頂層網站中第三方內容的行為是否依儲存空間分區進行破壞 (如果沒有,則不需要參加「淘汰試用」)。
- 請前往下列網站註冊試用淘汰計畫,並取得網域權杖:
- 針對將第三方嵌入內容中的儲存空間、服務工作站和通訊 API 的頂層網站進行分區:
DisableThirdPartyStoragePartitioning - 從頂層網站將工作階段儲存空間解除分割 (於瀏覽時):
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- 針對將第三方嵌入內容中的儲存空間、服務工作站和通訊 API 的頂層網站進行分區:
- 在網頁中加入來源試用權杖:
- 在
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning試用期間,您可以將Origin-Trial: <DEPRECATION TRIAL TOKEN>新增至頂層網站的 HTTP 回應標頭,其中<DEPRECATION TRIAL TOKEN>包含註冊試用試用計畫時取得的權杖。您也可以透過 HTML ` 標記。 - 試用
DisableThirdPartyStoragePartitioning時,必須透過透過 JavaScript 插入的 HTML<meta>標記提供權杖。不支援 HTTP 標頭方法。
- 在
- 在 Chrome 115 (或之後版本) 中載入網站時仍啟用
ThirdPartyStoragePartitioning,並確認已適當緩解任何分區相關問題。 - 如要停止參與淘汰試用計畫,只需移除您在步驟 2 中新增的權杖即可。
DisableThirdPartyStoragePartitioning 淘汰試用支援第三方來源試用功能,但必須先在頂層頁框中評估插入權杖的第三方指令碼,才能載入未套用分區的第三方 iframe。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰試用不支援第三方來源試用,因為註冊者必須是指定分頁生命週期的某個時間點,必須是頂層網站。排解 Chrome 來源試用問題指南提供了完整的檢查清單,可確保您的權杖設定正確。
提供意見
如果您遇到任何意見回饋或問題,請向分區儲存空間淘汰試用 GitHub 存放區提交。

