Chrome 115 के बाद से, स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई को तीसरे पक्ष के हिसाब से बांटा गया है. एक ही ऑरिजिन वाली नीति के तहत अलग-अलग होने के अलावा, तीसरे पक्ष के कॉन्टेक्स्ट में इस्तेमाल किए गए जिन एपीआई पर असर पड़ा है उन्हें टॉप लेवल की साइट से भी अलग किया जाता है. जिन साइटों के पास तीसरे पक्ष के स्टोरेज के पार्टीशन की सुविधा लागू करने का समय नहीं है वे कुछ समय के लिए, संगठन से बाहर करने (एक ही ऑरिजिन वाली नीति के तहत अलग-अलग रखने, लेकिन टॉप लेवल साइट से आइसोलेशन को हटाने) के लिए, इस सुविधा को बंद कर सकती हैं. साथ ही, अपनी साइट पर एम्बेड किए गए कॉन्टेंट में स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई को पहले जैसा कर सकती हैं.
एक सामान्य अपवाद के तौर पर इस्तेमाल होने वाली सुविधा को बंद करने के ट्रायल के अलावा, सिर्फ़ window.sessionStorage के लिए, फ़ोकस किए गए एक्सक्लूज़न ट्रायल में हिस्सा लिया जा सकता है.
यह मुफ़्त में आज़माने की सुविधा इसलिए उपलब्ध है, क्योंकि कुछ साइटों को अपने Firebase
signInWithRedirect फ़्लो को माइग्रेट करना होगा. डेटा दूसरी जगह भेजने के बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें.
बंद हो चुकी सुविधा को बंद करने के उपलब्ध ट्रायल
Chrome 115 से, हम दो ऐसी सुविधा बंद करेंगे जिन्हें बंद किया जा सकता है:
DisableThirdPartyStoragePartitioning: यह किसी टॉप लेवल साइट को, स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई में, पेजों पर एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट को अलग करने (टॉप लेवल साइट के आधार पर, कुछ समय के लिए अलग करने) की अनुमति देता है.DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: इससे किसी साइट को, सभी नेविगेशन के लिएsessionStorageको अलग करने की अनुमति मिल जाती है.
इससे Chrome 115 में तीसरे पक्ष के पार्टीशन की रोल आउट प्रोसेस शुरू होने से पहले, साइटों को समस्याओं का पता लगाने और उन्हें ठीक करने में मदद मिलेगी.
यहां, इस सुविधा को बंद करने के ट्रायल के बारे में खास जानकारी दी गई है. साथ ही, इसमें होने वाले बदलावों के बारे में भी बताया गया है. इस मुफ़्त में आज़माने की इस पूरी अवधि के दौरान, अगर आपको कोई सुझाव/राय देनी है या शिकायत करनी है या आपको कोई समस्या आती है, तो हमें इसके बारे में सेगमेंट में बांटा गया स्टोरेज बंद करने के ट्रायल के लिए GitHub डेटा स्टोर करने की जगह में बताएं.
DisableThirdPartyStoragePartitioning
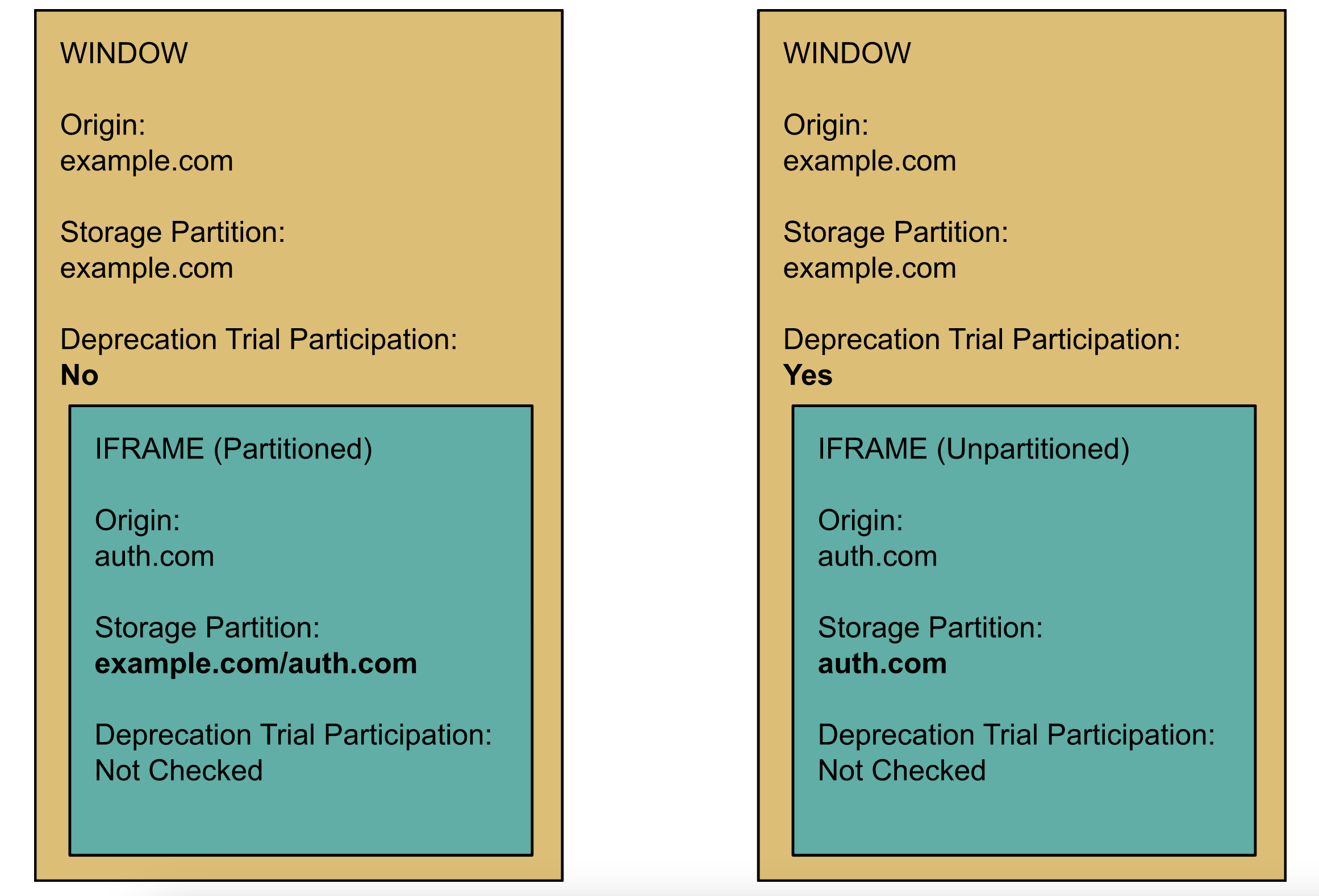
अगर आप DisableThirdPartyStoragePartitioning रोकने वाले ट्रायल में टॉप-लेवल साइट को रजिस्टर करते हैं, तो तीसरे पक्ष के इन एपीआई को बांटा नहीं जाएगा:
स्टोरेज एपीआई
(जैसे कि localStorage, sessionStorage, IndexedDB, स्क्रीनशॉट वगैरह),
कम्यूनिकेशन एपीआई
(जैसे कि BroadcastChannel, SharedWorkers, और WebLocks) और
ServiceWorker API.
उदाहरण:

ज़्यादा जानकारी के लिए, प्रोजेक्ट के बारे में जानकारी देखें.
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
अगर आपने
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
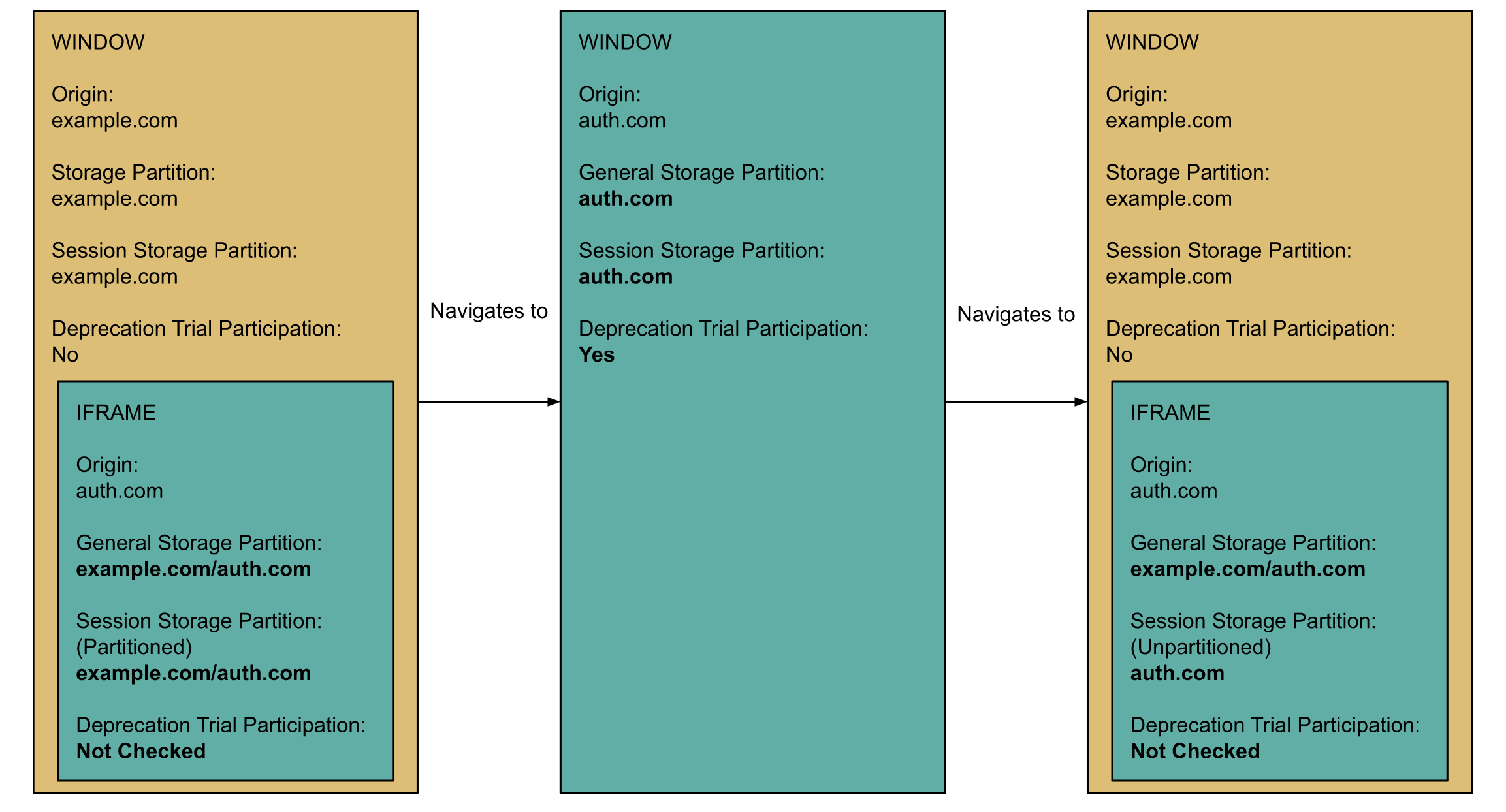
रोकने वाले ट्रायल में रजिस्टर किया है, तो किसी टैब को रजिस्टर किए गए ऑरिजिन पर ले जाने से, एक ही ऑरिजिन के सभी क्रॉस-साइट iframe, सिर्फ़ Window.sessionStorage के लिए और सिर्फ़ उस टैब के लाइफ़टाइम तक अलग-अलग रहेंगे.
DisableThirdPartyStoragePartitioning को रोकने के ट्रायल से, रजिस्टर किए गए ऑरिजिन में एम्बेड किए गए तीसरे पक्ष के सभी कॉन्टेक्स्ट पर असर पड़ता है. इसके बजाय, DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning रोकने के ट्रायल में, किसी दिए गए ऑरिजिन को रजिस्टर किया जाता है, ताकि तीसरे पक्ष में एम्बेड किए जाने पर, उसे अलग-अलग ऐक्सेस मिल सके.
उदाहरण:

वेब डेवलपर पर इसका क्या असर होगा?
साइटों को तीसरे पक्ष के संदर्भ में, अलग-अलग स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के इस्तेमाल की जांच करनी चाहिए. साथ ही, ज़रूरत पड़ने पर, इन माइग्रेशन ट्रायल की समयसीमा खत्म होने से पहले, तीसरे पक्ष के पार्टीशन के लिए तैयारी करनी चाहिए. हम 3 सितंबर, 2024 को Chrome 127 के रिलीज़ होने के बाद, बंद किए जा रहे इन ट्रायल की समयसीमा खत्म करना चाहते हैं.
ब्राउज़र को अपने पेजों पर एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट में, तीसरे पक्ष के कॉन्टेंट को अलग-अलग स्टोरेज के इस्तेमाल का निर्देश देने के लिए, टॉप-लेवल की साइटों को डेरिवेशन वाले एक या दोनों ट्रायल के लिए रजिस्टर करना होगा. साथ ही, उनके एचटीटीपी रिस्पॉन्स हेडर में उनसे जुड़े ट्रायल टोकन जोड़ने होंगे. ज़्यादा जानकारी के लिए, नीचे दिया गया उदाहरण देखें.
Windows, Mac, Linux, Chrome OS, और Android पर हर सुविधा को बंद करने की सुविधा को मुफ़्त में आज़माने की सुविधा उपलब्ध है.
बंद करने के ट्रायल में हिस्सा लेना
नीचे दी गई खास जानकारी में बताया गया है कि डेरिवेशन (बंद करने की प्रक्रिया) के एक या दोनों ट्रायल में कैसे हिस्सा लिया जा सकता है. ज़्यादा जानकारी के लिए, ऑरिजिन ट्रायल शुरू करना पर जाएं.
- Chrome 115 या इसके बाद के वर्शन को लॉन्च करें और पक्का करें कि
ThirdPartyStoragePartitioningफ़्लैग चालू हो. - इस बात की पुष्टि करें कि आपकी टॉप-लेवल साइट में एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट के व्यवहार का डेटा, स्टोरेज के पार्टीशन के हिसाब से बांटा गया है. अगर ऐसा नहीं है, तो डेप्रेशन ट्रायल में हिस्सा लेने की ज़रूरत नहीं है.
- इस सुविधा को बंद करने के ट्रायल के लिए रजिस्टर करें. साथ ही, अपने डोमेन के लिए टोकन पाएं. इसके लिए, यहां जाएं:
- तीसरे पक्ष के एम्बेड किए गए कॉन्टेंट में, पार्टी के अलग-अलग स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के लिए टॉप-लेवल की साइट के लिए:
DisableThirdPartyStoragePartitioning - नेविगेशन में मौजूद, बिना किसी सेगमेंट वाले sessionStorage
में टॉप-लेवल की साइट के लिए:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- तीसरे पक्ष के एम्बेड किए गए कॉन्टेंट में, पार्टी के अलग-अलग स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के लिए टॉप-लेवल की साइट के लिए:
- अपने पेज पर ऑरिजिन ट्रायल टोकन जोड़ें:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioningको मुफ़्त में आज़माने के लिए, अपनी टॉप लेवल साइट के एचटीटीपी रिस्पॉन्स हेडर मेंOrigin-Trial: <DEPRECATION TRIAL TOKEN>जोड़ा जा सकता है. इसमें<DEPRECATION TRIAL TOKEN>में वह टोकन शामिल होता है जो आपको यह सुविधा बंद करने के ट्रायल के लिए रजिस्टर करते समय मिला था. यह काम एचटीएमएल ` के ज़रिए भी किया जा सकता है टैग के बाद डाला जाना चाहिए.DisableThirdPartyStoragePartitioningट्रायल के लिए, टोकन JavaScript की मदद से इंजेक्ट किए गए एचटीएमएल<meta>टैग के ज़रिए दिया जाना चाहिए. एचटीटीपी हेडर वाला तरीका काम नहीं करता.
- अपनी वेबसाइट को Chrome 115 (या इसके बाद के वर्शन) में लोड करें. इसमें
ThirdPartyStoragePartitioningअब भी चालू है. साथ ही, यह पुष्टि करें कि पार्टीशन से जुड़ी सभी समस्याओं को ठीक से कम कर दिया गया है. - सुविधा को बंद करने के ट्रायल में हिस्सा लेने से रोकने के लिए, बस दूसरे चरण में जोड़े गए टोकन को हटा दें.
DisableThirdPartyStoragePartitioning को बंद करने के ट्रायल में, तीसरे पक्ष के ऑरिजिन ट्रायल की सुविधा काम करती है. हालांकि, तीसरे पक्ष के iframe के लोड होने से पहले, टॉप लेवल फ़्रेम में टोकन इंजेक्ट करने वाली तीसरे पक्ष की स्क्रिप्ट का आकलन किया जाना चाहिए. DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning को रोकने की प्रक्रिया में, तीसरे पक्ष के ऑरिजिन ट्रायल पर काम नहीं किया जा सकता. ऐसा इसलिए, क्योंकि यह ज़रूरी है कि रजिस्टर करने वाला व्यक्ति, टैब के लाइफ़टाइम में टॉप-लेवल की साइट रही हो. Chrome के ऑरिजिन ट्रायल से जुड़ी समस्या हल करने की गाइड में एक पूरी चेकलिस्ट दी गई है, जिससे यह पक्का होता है कि आपका टोकन सही तरीके से कॉन्फ़िगर किया गया है.
सुझाव/राय दें या शिकायत करें
अगर आपको कोई सुझाव/राय देनी है या शिकायत करनी है या कोई समस्या आती है, तो सेगमेंट में बांटे गए स्टोरेज को बंद करने के ट्रायल के तौर पर GitHub डेटा स्टोर करने की जगह पर, उसकी जानकारी सबमिट करें.

