از Chrome 115 ، ذخیرهسازی، سرویسدهندهها و APIهای ارتباطی در زمینههای شخص ثالث تقسیم میشوند. APIهای آسیبدیده که در زمینههای شخص ثالث استفاده میشوند، علاوه بر ایزوله شدن توسط خطمشی مبدا یکسان، توسط سایت بافت سطح بالا نیز جدا میشوند. سایتهایی که برای اجرای پشتیبانی از پارتیشنبندی ذخیرهسازی شخص ثالث وقت نداشتهاند، میتوانند در یک آزمایش منسوخ برای لغو موقت پارتیشن (ادامه انزوا با خطمشی مبدا یکسان، اما حذف جداسازی توسط سایت سطح بالا) شرکت کنند و رفتار قبلی فضای ذخیرهسازی را بازیابی کنند. کارکنان خدمات و APIهای ارتباطی در محتوای تعبیه شده در سایت آنها.
علاوه بر یک دوره آزمایشی لغو پارتیشن بندی عمومی، می توان در یک آزمایش منسوخ متمرکز فقط برای window.sessionStorage شرکت کرد. این آزمایشی به دلیل نیاز به برخی سایتها برای انتقال جریان Firebase signInWithRedirect در دسترس است. برای اطلاعات بیشتر در مورد آن مهاجرت به این مقاله مراجعه کنید.
آزمایشهای استهلاک موجود
با شروع در Chrome 115 ، دو نسخه آزمایشی منسوخ را باز خواهیم کرد:
-
DisableThirdPartyStoragePartitioning: به یک سایت سطح بالا اجازه می دهد تا در محتوای شخص ثالث تعبیه شده در صفحات آن، پارتیشن بندی (به طور موقت جداسازی توسط سایت سطح بالا حذف شود) در ذخیره سازی، سرویس دهنده ها و API های ارتباطی انجام شود. -
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: به سایت اجازه می دهد تاsessionStorageدر مسیرهای پیمایش جدا کند.
این موارد به سایتها امکان میدهد تا قبل از اینکه پارتیشنبندی شخص ثالث فرآیند عرضه خود را در Chrome 115 آغاز کند، مشکلات را کشف و برطرف کنند.
در زیر یک نمای کلی از آزمایش منسوخ شدن و آنچه که باید انتظار داشت آمده است. اگر بازخوردی برای به اشتراک گذاشتن دارید یا در طول این دوره آزمایشی با مشکلی مواجه شدید، در مخزن Github آزمایشی Deprecation Storage Partitioned به ما اطلاع دهید.
DisableThirdPartyStoragePartitioning
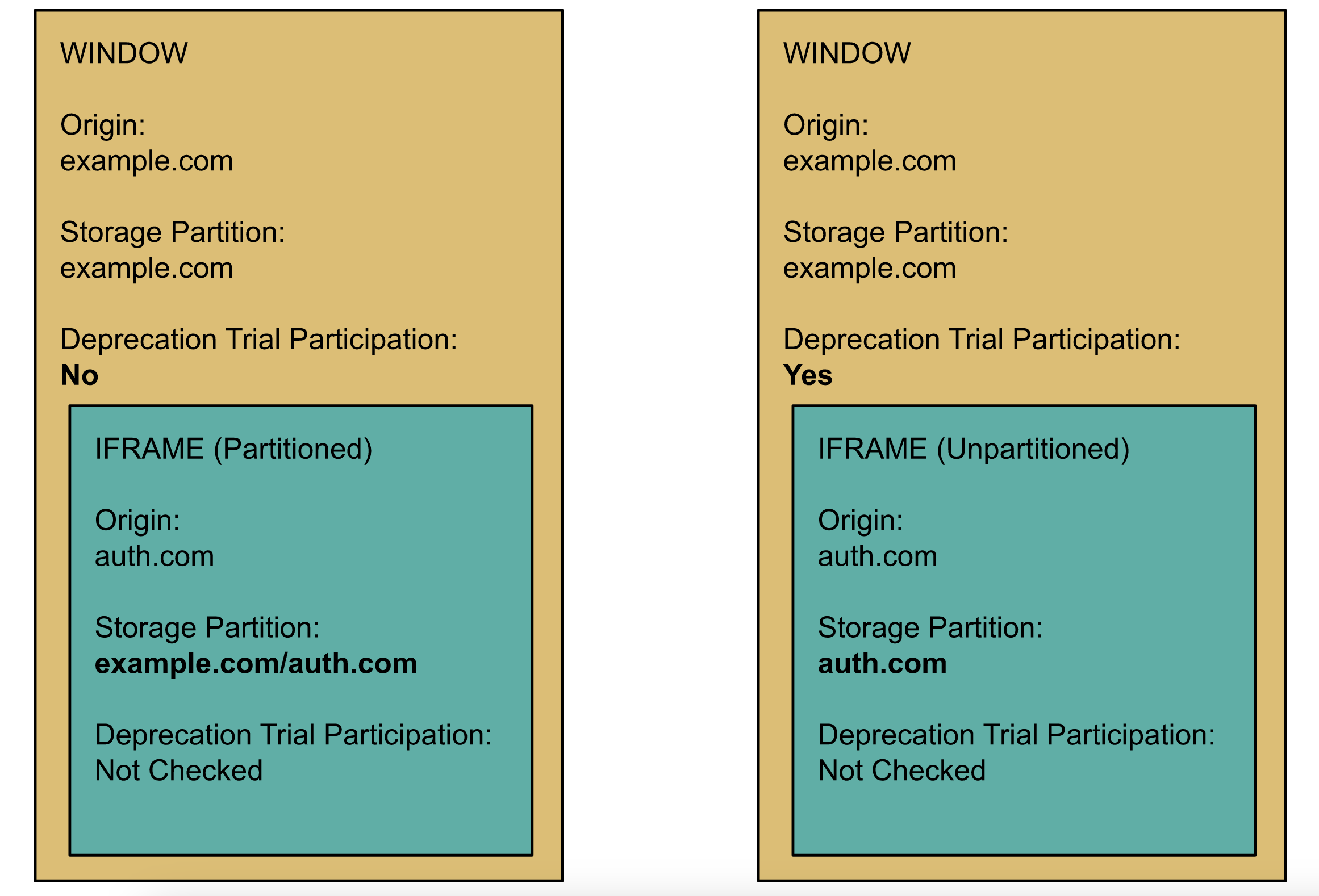
اگر سایت سطح بالا را در آزمایشی منسوخ شدن DisableThirdPartyStoragePartitioning ثبت کنید، APIهای زیر در زمینه های شخص ثالث بدون پارتیشن باقی می مانند: API های ذخیره سازی (مانند localStorage، sessionStorage، IndexedDB، Quota، و موارد دیگر)، API های ارتباطی BroadcastWorChannel و WebLocks)، و ServiceWorker API .
مثال:

برای توضیح بیشتر، توضیح پروژه را بررسی کنید.
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
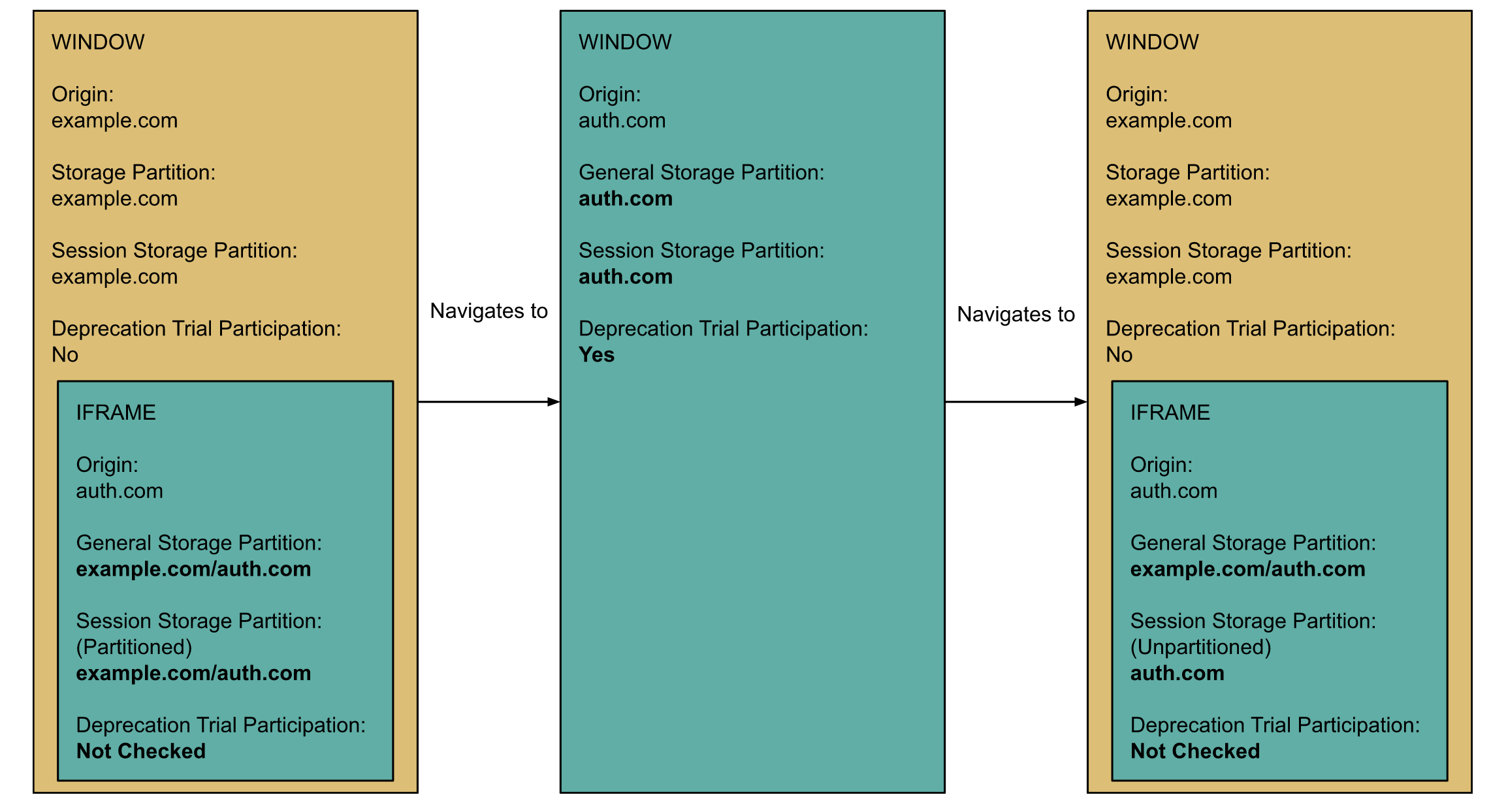
اگر در آزمایشی منسوخ DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning ثبت نام کنید، پیمایش یک برگه به مبدأ ثبتشده باعث میشود که همه iframeهای بینسایتی با همان مبدا فقط برای Window.sessionStorage و فقط برای طول عمر آن برگه خاص بدون پارتیشن باقی بمانند. در حالی که آزمایش منسوخ DisableThirdPartyStoragePartitioning بر تمام زمینه های شخص ثالث تعبیه شده در مبدأ ثبت شده تأثیر می گذارد، آزمایش DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning در عوض یک مبدأ معین را برای دریافت دسترسی های پارتیشن نشده در هنگام embparty ثبت می کند.
مثال:

این برای توسعه دهندگان وب چه معنایی دارد؟
سایتها باید استفاده از فضای ذخیرهسازی نشده، سرویسدهنده و APIهای ارتباطی را در زمینههای شخص ثالث بررسی کنند و در صورت نیاز، قبل از منقضی شدن این آزمایشهای منسوخ، برای پارتیشنبندی شخص ثالث آماده شوند. هدف این است که با انتشار کروم 127 در 3 سپتامبر 2024، این آزمایشهای منسوخ شده به پایان برسد.
برای آموزش مرورگر به جداسازی فضای ذخیرهسازی در محتوای شخص ثالث تعبیهشده در صفحات خود، سایتهای سطح بالا باید برای یک یا هر دو آزمایش منسوخ ثبت نام کنند و نشانه(های) آزمایشی مربوطه را به سرصفحههای پاسخ HTTP خود اضافه کنند (نمونه مفصل را ببینید. زیر).
هر نسخه آزمایشی منسوخ در Windows، Mac، Linux، Chrome OS و Android در دسترس است.
در محاکمات استهلاک شرکت کنید
در زیر مروری مختصر از نحوه شرکت در یک یا هر دو آزمایش انحلال است. برای دستورالعملهای دقیقتر، به «شروع با آزمایشهای مبدا» مراجعه کنید.
- Chrome نسخه 115 (یا جدیدتر) را راه اندازی کنید و مطمئن شوید که پرچم
ThirdPartyStoragePartitioningفعال است. - بررسی کنید که رفتار محتوای شخص ثالث تعبیهشده در سایت سطح بالای شما با پارتیشنبندی فضای ذخیرهسازی شکسته شده است (اگر نه، پس نیازی به شرکت در آزمایشهای Deprecation نیست).
- برای نسخه آزمایشی منسوخ ثبت نام کنید و با مراجعه به آدرس زیر یک توکن برای دامنه های خود دریافت کنید:
- برای یک سایت سطح بالا برای جداسازی فضای ذخیرهسازی، سرویسدهندگان و APIهای ارتباطی در محتوای تعبیهشده شخص ثالث:
DisableThirdPartyStoragePartitioning - برای یک سایت سطح بالا برای جداسازی sessionStorage در مسیرهای پیمایش:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- برای یک سایت سطح بالا برای جداسازی فضای ذخیرهسازی، سرویسدهندگان و APIهای ارتباطی در محتوای تعبیهشده شخص ثالث:
- یک نشانه آزمایشی اصلی را به صفحه خود اضافه کنید:
- برای نسخه آزمایشی
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning، میتوانید یکOrigin-Trial: <DEPRECATION TRIAL TOKEN>به سربرگ پاسخ HTTP سایت سطح بالای خود، که در آن<DEPRECATION TRIAL TOKEN>حاوی نشانهای است که هنگام ثبت نام آزمایشی دریافت کردهاید. شما همچنین می توانید این کار را از طریق HTML انجام دهید برچسب زدن - برای آزمایش
DisableThirdPartyStoragePartitioning، نشانه باید از طریق تگ HTML<meta>تزریق شده از طریق جاوا اسکریپت داده شود. روش هدر HTTP پشتیبانی نمی شود.
- برای نسخه آزمایشی
- وب سایت خود را در Chrome 115 (یا جدیدتر) با
ThirdPartyStoragePartitioningبارگیری کنید و بررسی کنید که مشکلات مربوط به پارتیشن بندی به درستی کاهش یافته است. - برای توقف شرکت در دوره آزمایشی منسوخ، کافی است رمزی را که در مرحله ۲ اضافه کردهاید حذف کنید.
آزمایش منسوخ DisableThirdPartyStoragePartitioning از ویژگی آزمایشهای اولیه شخص ثالث پشتیبانی میکند، اما اسکریپت شخص ثالثی که توکن را تزریق میکند، باید قبل از بارگیری iframe شخص ثالثی که پارتیشنبندی اعمال نمیشود، در قاب سطح بالا ارزیابی شود. نسخه آزمایشی منسوخ DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning از آزمایشهای اصلی شخص ثالث پشتیبانی نمیکند، زیرا ثبتنامکننده باید در برخی از زمانهای عمر برگه دادهشده، سایت سطح بالا بوده باشد. راهنمای عیبیابی آزمایشهای اولیه Chrome یک چک لیست کامل برای اطمینان از پیکربندی صحیح رمز شما ارائه میکند.
بازخورد را به اشتراک بگذارید
لطفاً هر گونه بازخورد یا مشکلی را که با آن مواجه میشوید به مخزن Github آزمایشی Deprecation Storage Partitioned ارسال کنید.

