Ab Chrome 115 werden Speicher-, Service-Worker und Kommunikations-APIs in Drittanbieterkontexten partitioniert. Die betroffenen APIs, die in Drittanbieterkontexten verwendet werden, sind nicht nur durch dieselbe Ursprungsrichtlinie isoliert, sondern auch durch die Website des übergeordneten Kontexts getrennt. Websites, die noch keine Zeit hatten, die Unterstützung für die Drittanbieter-Speicherpartitionierung zu implementieren, können an einem Einstellungstest teilnehmen, bei dem die Isolierung vorübergehend aufgehoben wird. Die Isolation durch die Richtlinie für denselben Ursprung wird fortgesetzt, die Isolierung nach einer Website der obersten Ebene wird jedoch aufgehoben. Außerdem wird das bisherige Verhalten von Speicher-, Service Worker- und Kommunikations-APIs in Inhalten wiederhergestellt, die auf der Website eingebettet sind.
Zusätzlich zu einem allgemeinen Test zur Aufhebung der Partitionierung ist es möglich, an einem gezielten Einstellungstest nur für window.sessionStorage teilzunehmen.
Dieser Testzeitraum ist verfügbar, da einige Websites ihren Firebase-signInWithRedirect-Ablauf migrieren müssen. Weitere Informationen zu dieser Migration finden Sie in diesem Artikel.
Verfügbare Testzeiträume
Ab Chrome 115 gibt es zwei Testzeiträume für die Einstellung:
DisableThirdPartyStoragePartitioning: Ermöglicht es einer Website auf oberster Ebene, Speicher, Service Worker und Kommunikations-APIs in Drittanbieterinhalten, die auf ihren Seiten eingebettet sind, aufzuteilen (d. h. die Isolation durch die Website der obersten Ebene vorübergehend aufzuheben).DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: Ermöglicht das Aufheben der Partition vonsessionStoragein verschiedenen Navigationen einer Website.
Damit können Websites Probleme erkennen und beheben, bevor die Partitionierung durch Drittanbieter mit der Einführung in Chrome 115 beginnt.
Im Folgenden finden Sie einen Überblick über den Einstellungstest und die weitere Vorgehensweise. Falls Sie Feedback haben oder während der Testphase Probleme auftreten, teilen Sie uns dies über das GitHub-Repository zur Einstellung von partitioniertem Speicher mit.
DisableThirdPartyStoragePartitioning
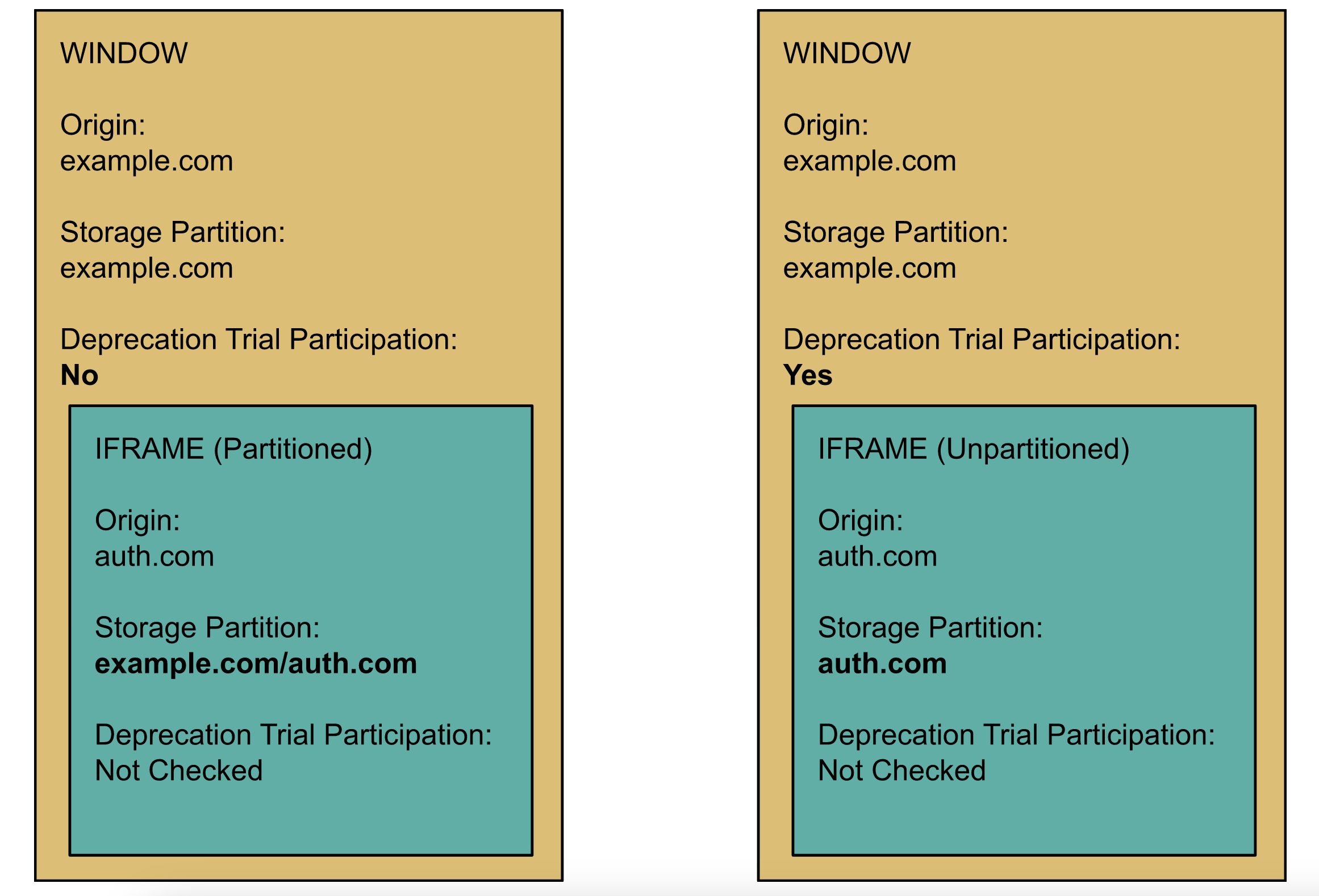
Die folgenden APIs bleiben im Kontext von Drittanbietern nicht partitioniert, wenn Sie die Website der obersten Ebene für den Test zur DisableThirdPartyStoragePartitioning-Einstellung registrieren: Storage APIs (z. B. localStorage, sessionStorage, IndexedDB, Quota usw.), Kommunikations-APIs (z. B. BroadcastChannel, SharedWorkers und WebLocks) sowie die ServiceWorker API.
Beispiel:

Eine detailliertere Erläuterung finden Sie in der Erläuterung des Projekts.
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
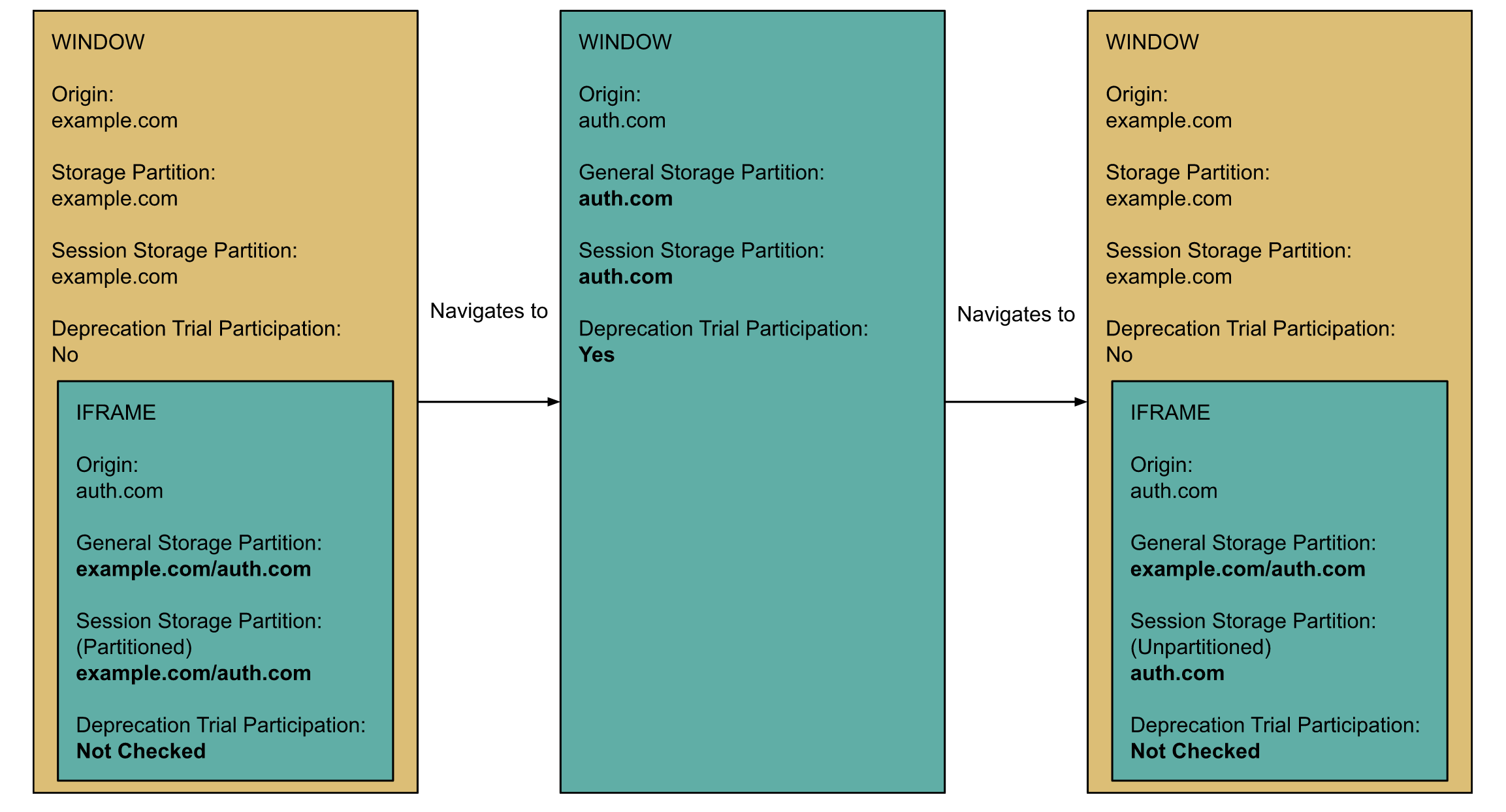
Wenn Sie sich für den Test zur Einstellung von DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning anmelden und einen Tab zu einem registrierten Ursprung navigieren, bleiben alle websiteübergreifenden iFrames desselben Ursprungs nur für Window.sessionStorage und nur für die Lebensdauer des jeweiligen Tabs nicht partitioniert.
Während der Einstellungstest von DisableThirdPartyStoragePartitioning alle Drittanbieterkontexte betrifft, die in den registrierten Ursprung eingebettet sind, registriert der Einstellungstest DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning stattdessen einen bestimmten Ursprung für den nicht partitionierten Zugriff, wenn er in Kontext von Drittanbietern eingebettet ist.
Beispiel:

Was bedeutet das für Webentwickler?
Websites sollten die Nutzung von nicht partitionierten Speicher-, Service Worker- und Kommunikations-APIs für Drittanbieter prüfen und sich bei Bedarf auf die Partitionierung durch Drittanbieter vorbereiten, bevor diese Einstellungstests ablaufen. Diese Testzeiträume werden mit der Veröffentlichung von Chrome 127 am 3. September 2024 beendet.
Um den Browser anzuweisen, die Partition von Speicher in Drittanbieterinhalten zu trennen, die auf seinen Seiten eingebettet sind, müssen Websites der obersten Ebene sich für einen oder beide der Testzeiträume registrieren und die entsprechenden Testtokens in ihre HTTP-Antwortheader einfügen (siehe detailliertes Beispiel unten).
Jeder Testlauf ist für Windows, Mac, Linux, Chrome OS und Android verfügbar.
Am Test zur Einstellung teilnehmen
Im Folgenden finden Sie eine kurze Übersicht über die Teilnahme an einem oder beiden Tests zur Einstellung von Produkten und Diensten. Eine ausführliche Anleitung finden Sie unter Erste Schritte mit Ursprungstests.
- Starten Sie Chrome 115 (oder höher) und prüfen Sie, ob das Flag
ThirdPartyStoragePartitioningaktiviert ist. - Prüfen Sie, ob das Verhalten von Drittanbieterinhalten, die in Ihre Website auf oberster Ebene eingebettet sind, durch die Speicherpartitionierung beeinträchtigt wird. Andernfalls müssen Sie nicht an den Tests zur Einstellung von Produkten und Diensten teilnehmen.
- Registrieren Sie sich für den Einstellungstest und erhalten Sie ein Token für Ihre Domains:
- Gehen Sie so vor, um für eine Website auf oberster Ebene Speicher, Service Worker und Kommunikations-APIs in eingebetteten Drittanbieterinhalten zu departitionieren:
DisableThirdPartyStoragePartitioning - Gehen Sie so vor, um eine Website auf oberster Ebene zum Aufheben der Partitionierung von sessionStorage über Navigationsvorgänge hinweg zu verwenden:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- Gehen Sie so vor, um für eine Website auf oberster Ebene Speicher, Service Worker und Kommunikations-APIs in eingebetteten Drittanbieterinhalten zu departitionieren:
- Fügen Sie Ihrer Seite ein Ursprungstesttoken hinzu:
- Für den
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning-Testzeitraum kannst du dem HTTP-Antwortheader deiner Website auf oberster Ebene eineOrigin-Trial: <DEPRECATION TRIAL TOKEN>hinzufügen. Dabei enthält<DEPRECATION TRIAL TOKEN>das Token, das du bei der Registrierung für den Einstellungstest erhalten hast. Sie können dies auch über HTML machen. Tag eingefügt werden. - Für den
DisableThirdPartyStoragePartitioning-Testzeitraum muss das Token über ein HTML-Tag vom Typ<meta>übergeben werden, das über JavaScript eingeschleust wird. Die HTTP-Header-Methode wird nicht unterstützt.
- Für den
- Laden Sie Ihre Website in Chrome 115 (oder höher), während
ThirdPartyStoragePartitioningaktiviert ist, und prüfen Sie, ob alle Probleme mit der Partitionierung ordnungsgemäß behoben wurden. - Wenn Sie nicht mehr am Test zur Einstellung teilnehmen möchten, entfernen Sie einfach das Token, das Sie in Schritt 2 hinzugefügt haben.
Der Test zur Einstellung von DisableThirdPartyStoragePartitioning unterstützt die Funktion für Ursprungstests von Drittanbietern. Das Drittanbieterskript, das das Token einschleust, muss jedoch im Frame auf oberster Ebene ausgewertet werden, bevor der Drittanbieter-iFrame, auf den keine Partitionierung angewendet wird, geladen wird. Der Test zur Einstellung von DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning unterstützt keine Ursprungstests von Drittanbietern, da der angemeldete Nutzer während der Lebensdauer des jeweiligen Tabs zu irgendeinem Zeitpunkt die Top-Level-Website gewesen sein muss. Die Anleitung zur Fehlerbehebung bei Ursprungstests in Chrome enthält eine vollständige Checkliste für die korrekte Konfiguration Ihres Tokens.
Feedback geben
Bitte senden Sie Feedback oder Probleme, die auftreten, über das GitHub-Repository zur Einstellung von partitioniertem Speicher.

