Willkommen bei der September-Ausgabe der Sandbox zum Thema „Fortschritt“. Darin werden die Meilensteine auf dem Weg zur schrittweisen Einstellung von Drittanbieter-Cookies in Chrome und zur Verbesserung des Datenschutzes im Web beschrieben. Jeden Monat erhalten Sie einen Überblick über die Aktualisierungen des Zeitplans der Privacy Sandbox sowie Neuigkeiten aus dem gesamten Projekt.
- Verdecktes Tracking verhindern
- Zeitlicher Ablauf der Reduktion des User-Agents veröffentlicht. Änderungen beginnen ab Chrome 101 (stabil in Q2 2022) und enden mit Chrome 113 (stabil in Q2 2023).
- Registrierung des Ursprungstests für die User-Agent-Reduzierung geöffnet
- Websiteübergreifende Datenschutzgrenzen stärken
- Erster Ursprungstest für First-Party-Sets abgeschlossen
- Verbesserte Cookie-Funktion der Entwicklertools
- Relevante Inhalte und Anzeigen präsentieren
- Verlängerung des gesamten Diskussionszeitraums auf das 4. Quartal 2021 und Beginn der Testphase im 1. Quartal 2022
- Vorhandenes Funktions-Flag für FLEDGE-Entwicklertests wird hervorgehoben
- Digitale Werbung analysieren
- Ursprungstest von Attribution Reporting auf Chrome 94 verlängert
- Verbesserte Attribution Reporting-Funktion in den Entwicklertools
- Bekämpfung von Spam und Betrug im Web
- Trust Token API-Ursprungstest wurde auf Chrome 101 verlängert
Verdecktes Tracking verhindern
Wenn wir die Optionen für explizites websiteübergreifendes Tracking einschränken, müssen wir auch die Bereiche der Webplattform berücksichtigen, die identifizierende Informationen preisgeben, die Fingerprinting oder verdecktes Tracking von Nutzern ermöglichen.
Reduzierung des User-Agent-Strings und User-Agent-Client-Hints
Wir haben den vollständigen Zeitplan für die Reduzierung der User-Agent-Informationen von Chrome freigegeben und die Registrierung für den frühen Ursprungstest für das neue Format gestartet.
Das Endergebnis behält das gleiche Stringformat bei, um Kompatibilitätsprobleme zu minimieren, verwendet jedoch feste Werte für das Gerätemodell, die Plattformversion und den vollständigen Chrome-Build.
Mozilla/5.0 (Linux; Android 12; Pixel 5) AppleWebKit/537.36 (KHTML, wie Gecko) Chrome/95.0.4638.16 Mobile Safari/537.36
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, wie Gecko) Chrome/95.0.0.0 Mobile Safari/537.36
Weitere Beispiele und die Einführungsphasen findest du hier.
Die Änderungen sind für Chrome 101 geplant (stabil im 2. Quartal 2022) und werden in Chrome 113 abgeschlossen (stabil im 2. Quartal 2023). Auch wenn die Änderungen noch in der Zukunft liegen, sind User-Agent-Client-Hints bereits vollständig in Chrome verfügbar. Sie sollten also schon jetzt aktiv die Auswirkungen prüfen und Änderungen implementieren.
Websiteübergreifende Datenschutzgrenzen stärken
Drittanbieter-Cookies sind der wichtigste Mechanismus, der websiteübergreifendes Tracking ermöglicht. Die Einstellung dieser Tools ist ein wichtiger Meilenstein, aber wir müssen auch andere Formen der websiteübergreifenden Speicherung oder Kommunikation angehen.
Kekse
Im Laufe der Vorschläge für Cookies sollten Sie Ihre eigenen SameSite=None- oder websiteübergreifenden Cookies prüfen und die Maßnahmen planen, die Sie auf Ihrer Website ausführen müssen.
CHIPS
Wenn Sie Cookies festlegen, die im websiteübergreifenden Kontext gesendet werden, aber in 1:1-Beziehungen – wie iFrame-Einbettungen oder API-Aufrufen –, sollten Sie dem CHIPS-Vorschlag bzw. „Cookies Having Independent partitioned State“ folgen. Auf diese Weise können Sie Cookies als „partitioniert“ markieren, indem Sie sie pro Website der obersten Ebene in einer separaten Cookie-JAR-Datei speichern.
Der Intent to Prototype (I2P) für CHIPS wurde im Juli gesendet. Wir arbeiten derzeit an dem Code. Im nächsten Schritt sollte die Funktion hinter einem Flag verfügbar sein. Sie können dies auf der Zeitachse verfolgen. In Kürze stehen wir Ihnen weitere Dokumente und Demos zur Verfügung.
First-Party-Sets
Wenn Sie Cookies für websiteübergreifende Kontexte setzen, aber nur für Websites, deren Inhaber Sie sind, z. B. wenn Sie auf Ihrer .com-Website einen Dienst hosten, der von Ihrer .co.uk. verwendet wird, sollten Sie First-Party-Sets befolgen. In diesem Vorschlag wird eine Methode definiert, mit der angegeben wird, welche Websites Sie einen Satz bilden möchten. Anschließend werden Cookies als „SameParty“ markiert, sodass sie nur für Kontexte innerhalb dieser Gruppe gesendet werden.
Der erste Ursprungstest für First-Party-Sets wurde diesen Monat beendet und die Arbeit wird auf Grundlage dieses Feedbacks fortgesetzt. Sie können weiterhin über die Funktions-Flags Tests durchführen und wir aktualisieren die Dokumentation im Laufe der Arbeit.
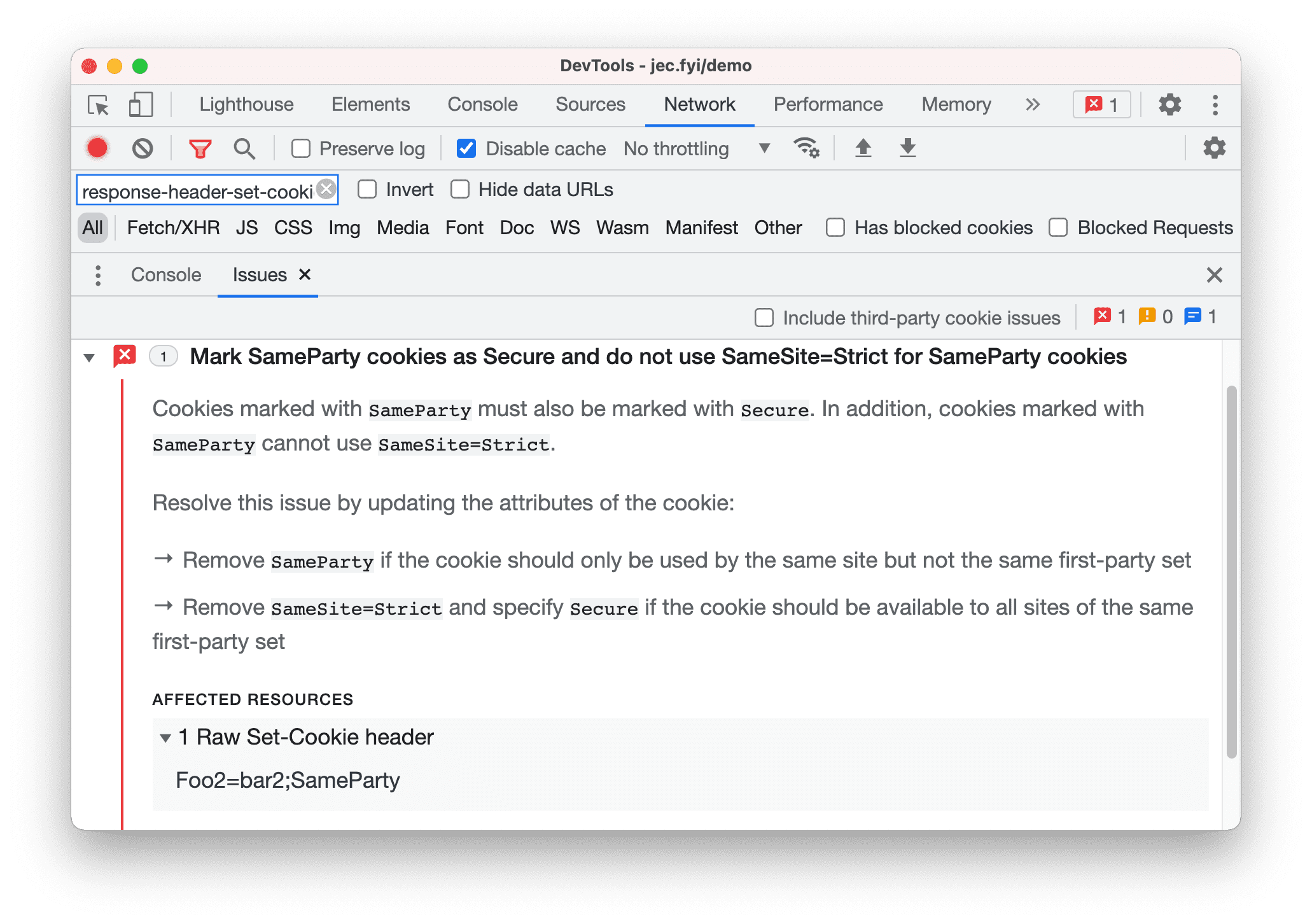
DevTools
Für einen Großteil dieser frühen Tests verbessern wir auch weiterhin die DevTools. Sie sehen jetzt den Status des Ursprungstests, anstehende Einstellungen und Rohwerte für Cookie-Header. Weitere Details von Jecelyn findest du unter Das ist neu in den Entwicklertools (Chrome 94).

Relevante Inhalte und Werbung zeigen
Mit der schrittweisen Einstellung von Drittanbieter-Cookies müssen wir APIs einführen, die die von ihnen abhängigen Anwendungsfälle ermöglichen, jedoch ohne weiterhin websiteübergreifendes Tracking ermöglichen.
Aufgrund des Feedbacks der aktiven Plattform wird die Diskussionsphase für den Anwendungsfall Relevante Inhalte und Anzeigen anzeigen bis zum 4. Quartal 2021 andauern und wir arbeiten an Änderungen der Vorschläge. Derzeit gehen wir davon aus, dass sowohl FLoC als auch FLEDGE im Laufe des 1. Quartals 2022 für umfassendere Tests verfügbar sein werden.
FLoC
FLoC ist ein Vorschlag für interessenbezogene Werbung ohne individuelles websiteübergreifendes Tracking. Der Ursprungstest für die erste Version von FLoC endete Mitte Juli. Wir prüfen derzeit Verbesserungen für die nächste Version von FLoC, bevor wir weitere Tests ausführen. Wenn Sie Ihr Ursprungstesttoken für FLoC oder anderen experimentellen Code weiterhin bereitstellen, ist jetzt ein guter Zeitpunkt für die Bereinigung.
FLEDGE
FLEDGE ist ein erster Test für Remarketing-Anwendungsfälle. Dabei werden Anzeigen basierend auf den bisherigen Interaktionen des Nutzers mit der Website des Werbetreibenden ausgeliefert. Drittanbieter-Tracking wird dabei nicht durchgeführt.
Zu den wichtigsten Konzepten hier gehört das Ausführen der Anzeigenauktion in einer eingeschränkten Workstation auf dem Gerät und das Laden der Anzeige in einem eingeschränkten Fenced Frame. Dadurch wird sichergestellt, dass in jeder Phase nur eine begrenzte Datenmenge verwendet werden kann. Sam hat einen neuen Videoüberblick, in dem er die Konzepte im Detail erklärt.
FLEDGE ist über Befehlszeilen-Flags für erste Entwicklertests (im Gegensatz zu skalierten Nutzertests) verfügbar. Wir aktualisieren die Zeitachse, um diese Flags besser sichtbar zu machen. Da sich die Funktion in der aktiven Entwicklung befindet, sollten Sie einen Canary- oder Entwickler-Build von Chrome ausführen, um die neuesten Änderungen zu testen. Das Feedback der Entwickler in dieser frühen Phase ist hilfreich, um sicherzustellen, dass wir uns bei der Vorbereitung auf Ursprungstests in die richtige Richtung bewegen. Beachten Sie jedoch, dass es sich um einen sehr aktuellen Code handelt und nicht stabil sein wird.
Digitale Werbung analysieren
Damit Anzeigen ohne websiteübergreifendes Tracking ausgeliefert werden können, benötigen wir datenschutzfreundliche Mechanismen, um die Effektivität dieser Anzeigen messen zu können.
Attribution Reporting API
Mit der Attribution Reporting API können Sie Ereignisse auf einer Website (z. B. Anzeigenklicks oder Anzeigenaufrufe) messen, die auf einer anderen Website zu einer Conversion führen. Dabei ist es nicht möglich, den gesamten Kaufprozess der einzelnen Website zu erfassen.
Das Feedback von Entwicklern war hier sehr aktiv: Yahoo! Japan bietet einen detaillierten Bericht zu den Ergebnissen des Ursprungstests. Wir haben auch unsere eigenen Zahlen zu den Auswirkungen von Nutzern, die Websitedaten löschen auf ausstehende Berichte veröffentlicht. Um weitere Entwicklertests zu ermöglichen, wurde eine Erweiterung für den Ursprungstest der Attribution Reporting API für Chrome 94 zugelassen.

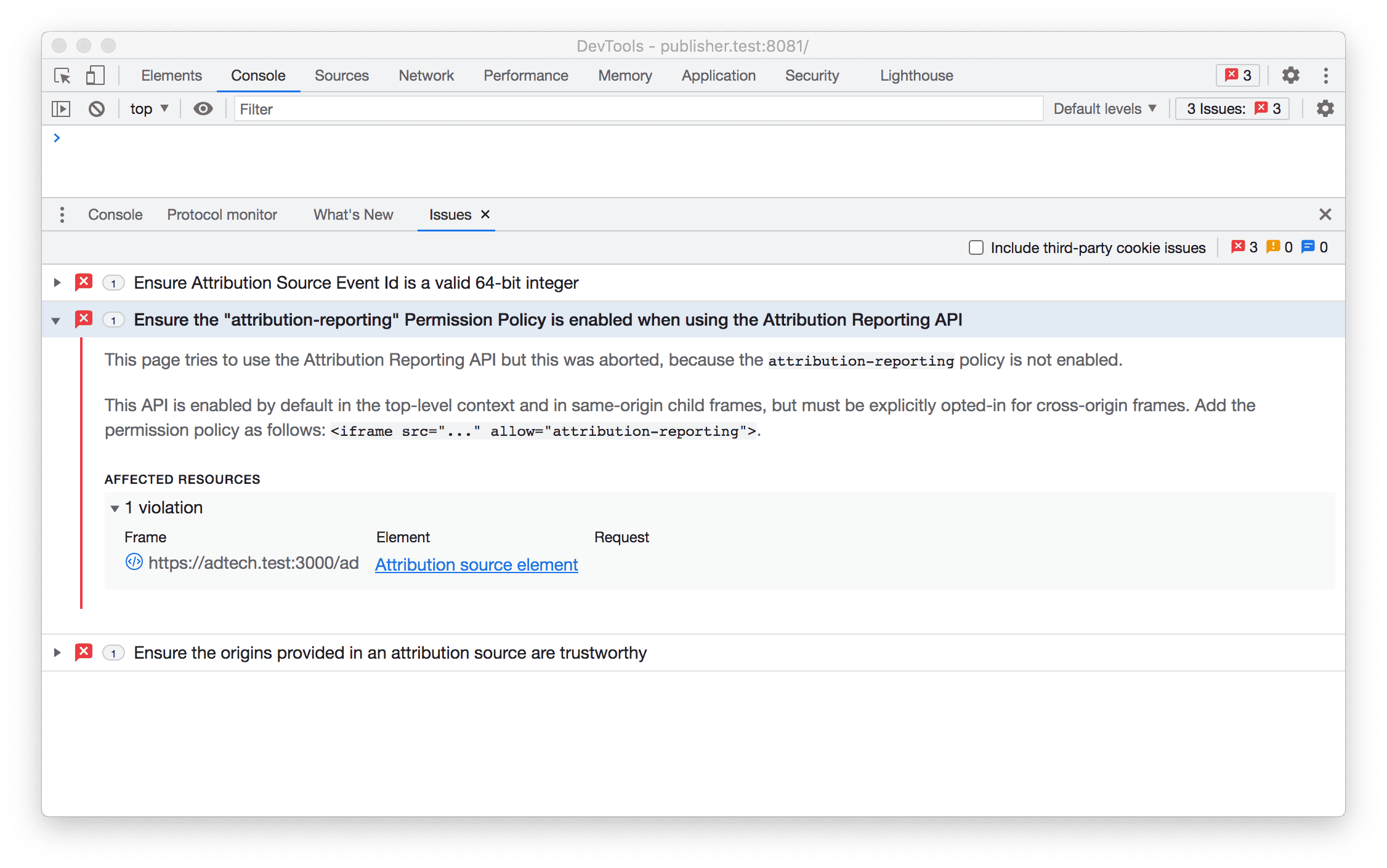
In den Entwicklertools wurde Support für Probleme mit der Attribution Reporting API hinzugefügt. Häufige Probleme, die dazu führen können, dass die Registrierung der Quelle oder des Berichts verhindert und du keine Berichte erhältst, werden jetzt zusammen mit Tipps zur Behebung angezeigt. Weitere Informationen finden Sie unter Neu in den Entwicklertools (Chrome 93).
Bekämpfung von Spam und Betrug im Web
Die weitere Herausforderung bei der Reduzierung der Oberflächen für websiteübergreifendes Tracking besteht darin, dass dieselben Fingerprinting-Techniken häufig zum Schutz vor Spam und Betrug eingesetzt werden. Auch hier brauchen wir datenschutzfreundliche Alternativen.
Trust Tokens
Die Trust Token API ist ein Angebot, das es einer Website ermöglicht, eine Behauptung zu einem Besucher zu teilen – z. B. „Ich denke, sie sind ein Mensch“ – und es anderen Websites zu ermöglichen, diese Behauptung zu prüfen, ohne dass die Person identifizierbar ist.
Wenn du eigene Tokens ausstellen möchtest, musst du einen neuen Dienst erstellen. Wir haben im Rahmen des Systems Feedback dazu erhalten, dass hier mehr Testzeit erforderlich ist. Daher haben wir beantragt, den Ursprungstest für Trust Tokens bis Chrome 101 zu erweitern. Auf der Website für Ursprungstests können Sie sich für den Ursprungstest registrieren.
Feedback
Im Zuge der Veröffentlichung dieser monatlichen Updates und der Fortschritte in der Privacy Sandbox als Ganzes möchten wir sicherstellen, dass Sie als Entwickler die Informationen und den Support erhalten, den Sie benötigen. Wenn du etwas verbessern kannst, das wir in dieser Reihe verbessern könnten, lass es uns über @ChromiumDev auf Twitter wissen. Wir werden deine Angaben nutzen, um das Format weiter zu verbessern.
Außerdem haben wir einen FAQ-Bereich zu Privacy Sandbox hinzugefügt, den wir basierend auf den Problemen, die Sie an das Entwicklersupport-Repository senden, weiter erweitern. Wenn Sie Fragen zu Tests oder zur Implementierung der Vorschläge haben, können Sie sich direkt an uns wenden.

