Im Juli 2021 haben wir einen detaillierten Zeitplan für unsere Privacy Sandbox-Arbeit veröffentlicht. Die Privacy Sandbox ist ein Versuch, ein Web zu entwickeln, das standardmäßig privat ist. Drittanbieter-Cookies werden abgeschafft und Behelfslösungen für verdecktes Tracking werden verhindert. Der Zeitplan wird monatlich aktualisiert und Sie können damit alle Phasen und Meilensteine verfolgen. Ergänzende Artikel und Videos finden Sie hier mit weiteren Details.
Es gibt jedoch viel zu verfolgen! Ziel des Fortschritts in der Privacy Sandbox ist es, alle Hinweise zu liefern, die Sie benötigen, um sich mit den Angeboten zum richtigen Zeitpunkt für Ihre Anforderungen zu befassen. Betrachten Sie dieses und das nächste Video als Pilotfolge. Wir würden uns sehr über Ihr Feedback freuen, damit sich diese Beiträge jeden Monat für Sie lohnen.
Du kannst Feedback an das Team über @ChromiumDev auf Twitter oder über ein Problem unter GoogleChromeLabs/privacy-sandbox-dev-support auf GitHub senden.
Werfen wir nun einen Blick auf die Neuerungen im vergangenen Monat.
Websiteübergreifende Datenschutzgrenzen stärken
Kekse
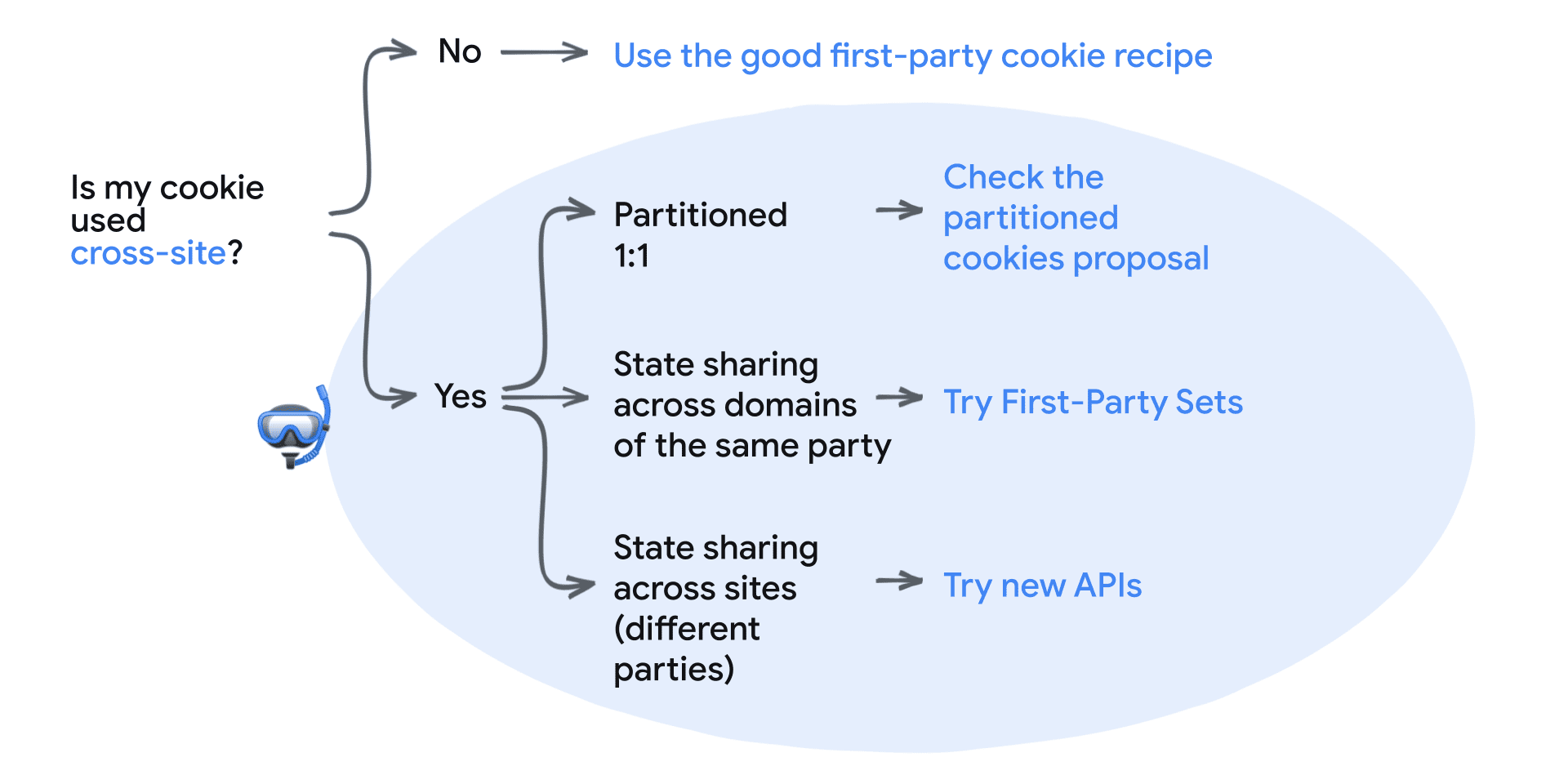
Auf der Google I/O haben wir ein Flussdiagramm mit Vorschlägen und Maßnahmen veröffentlicht, die sich für die verschiedenen Anwendungsfälle von Cookies eignen.

Im Rahmen unserer Serie zum Tag der Muttersprache hat Maud ein Video in einer Übersicht auf Französisch veröffentlicht, in dem erklärt wird, wie du deine eigenen Cookies jetzt verbessern kannst.
Wir haben den Intent to Prototype (I2P) for CHIPS oder Cookies Having Independent Partitioned State veröffentlicht. Jetzt können wir Code für das Feature schreiben. CHIPS ermöglicht Anwendungsfälle, die websiteübergreifende Cookies erfordern, wobei ihre Nutzung enthalten oder partitioniert ist, und zwar nur in einem übergeordneten Kontext. Dazu gehören beispielsweise websiteübergreifende Einbettungen oder API-Aufrufe, bei denen Sie für eine Art von Sitzungs- oder Speicherstatus ein Cookie verwenden. Beim Veröffentlichen des I2P sollten Sie damit rechnen, dass die Funktion in einer zukünftigen Version hinter einer Markierung verfügbar ist. Wenn Sie der Meinung sind, dass CHIPS für Ihre Cookies nützlich sein könnte, sollten Sie den I2P-Thread oder den Chrome-Statuseintrag zur Verfügbarkeit im Blick behalten. Wir werden auch weitere Artikel und Demos parat haben, um die Funktion in Aktion zu sehen.
Ein neuer Videoüberblick von Samuel zu First-Party-Sets ist im Rahmen unserer Reihe „Was ist die Privacy Sandbox?“ veröffentlicht. Darin werden einzelne Vorschläge erläutert.
Es gibt einen weiteren I2P-Dienst, um die Limits für die Cookie-Größe von Chrome an den HTTP-Standard anzugleichen und dem Verhalten von Firefox anzunähern. Dies ist eine geringfügige Änderung, da Chrome bereits Cookies mit mehr als 4.096 Zeichen ablehnt. Wenn auf Ihrer Website regelmäßig Cookies annähernd diesem Wert gesetzt werden, sollten Sie diesen Wert unabhängig davon reduzieren. Überprüfen Sie aber auch die Details des I2P auf die genauen Änderungen. Die Entwicklertools zeigen bereits abgelehnte Cookies an und werden entsprechend den neuen Limits aktualisiert.
Zusätzliche Bereinigungsarbeiten
Es gibt einen Intent to Deprecate and Remove (I2D / I2R), die bereits verworfene Web SQL API in Drittanbieterkontexten und einen weiteren I2D für den Kontingenttyp "persistent" in der bereits verworfenen webkitRequestFileSystem API. Die Chrome-Nutzungsmesswerte sind niedrig, aber wenn deine Website immer noch entweder window.openDatabase() in einem iFrame oder window.webkitRequestFileSystem(window.PERSISTENT, […]) verwendet, überprüfe die Links auf die möglichen Auswirkungen.
Verdecktes Tracking verhindern
Reduzierung des User-Agent-Strings und User-Agent-Client-Hints
Der vollständige User-Agent-String ist eine wichtige Quelle für aussagekräftige Informationen zum Browser und Gerät. Im Mai haben wir Pläne bekannt gegeben, wie Chrome die Details in seinem User-Agent-String reduzieren wird.
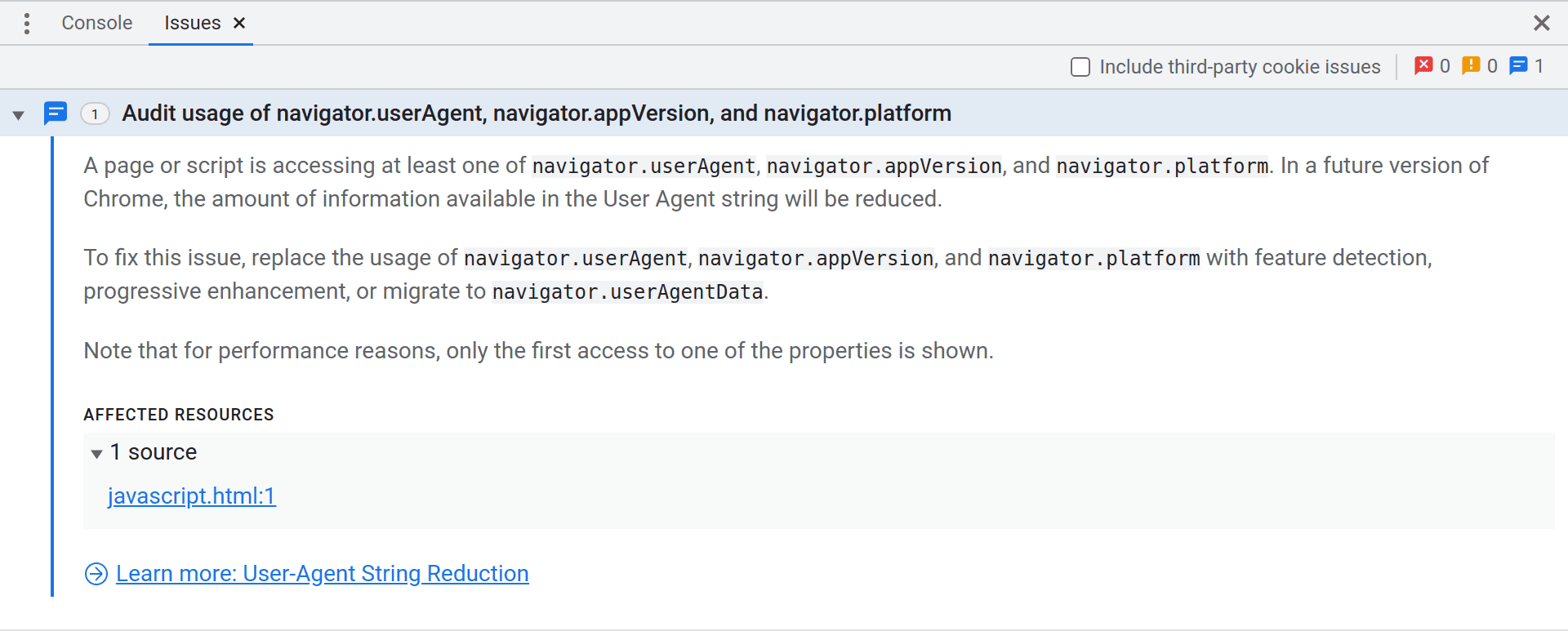
In Phase 1 werden bereits Probleme in den Entwicklertools angezeigt, um Websites dabei zu unterstützen, zu prüfen, wo sie auf navigator.userAgent zugreifen.

Für die zweite Phase haben wir den Intent to Experiment (I2E) veröffentlicht. Damit möchten wir einen Ursprungstest durchführen, bei dem Websites frühzeitig zustimmen, einen reduzierten User-Agent-String zu erhalten. Wenn du den User-Agent auf deiner Website in irgendeiner Weise über den HTTP-Header oder in JavaScript verarbeitet, solltest du die Teilnahme am besten gleich in Betracht ziehen. So erhältst du frühzeitig Informationen zu eventuellen Änderungen. Der Ursprungstest ist für Chrome 95 geplant und wir geben bekannt, sobald er für die Registrierung verfügbar ist.
Wenn Sie die erweiterten Informationen vom User-Agent benötigen, bietet User-Agent-Client Hints (UA-CH) diese Funktionalität sowohl für HTTP-Header als auch für JavaScript. Lies dir die Migrationsanleitung durch, um dies in deine Website zu integrieren.
UA-CH ist standardmäßig in der stabilen Chrome-Version verfügbar und wir arbeiten kontinuierlich daran, die Funktionen mithilfe von Feedback aus der Umgebung zu verbessern. Das Microsoft Edge-Team veröffentlicht einen I2P, um die für Windows bereitgestellten Plattformversionsdaten zu verbessern.
Relevante Inhalte und Werbung zeigen
FLoC
FLoC ist ein Vorschlag für interessenbezogene Werbung, ohne individuelles websiteübergreifendes Tracking erforderlich zu machen. Der Ursprungstest für die erste Version von FLoC endete Mitte Juli. Wir prüfen derzeit Verbesserungen für die nächste Version von FLoC, bevor wir weitere Tests ausführen. Wenn Sie Ihr Ursprungstesttoken für FLoC oder anderen experimentellen Code weiterhin bereitstellen, sollten Sie jetzt eine Bereinigung durchführen.
Shared Storage API
Wir haben einen I2P für die Shared Storage API veröffentlicht. Dies ist eine Speicherkomponente auf relativer Ebene, die für aggregierte Berichte und die Inhaltsfilterung websiteübergreifender Daten bestimmt ist. Die Idee ist, dass ein Ursprung über mehrere eingebettete Kontexte in seinen Speicher schreiben und dann nur über eine sehr begrenzte Schnittstelle zurücklesen kann. Zum Beispiel die Bereitstellung eines einzelnen Werts für einen konsistenten A/B-Test oder Reichweite/Frequency Capping in mehreren Kontexten, aber ohne direkten Zugriff auf diese ID.
Dies ist derzeit ein aktives Diskussionsgebiet. Wenn Sie sich für die Designphase interessieren, sollten Sie Probleme im Repository melden. Weitere Tests und Ursprungstests sind jedoch noch in Arbeit.
Digitale Werbung analysieren
Attributionsberichte
Die zentrale Attribution Reporting API befindet sich seit Ende 2020 im Ursprungstest unter dem Namen Event-Level Conversion Measurement API.
Seit Chrome 92 gibt es einige API-Änderungen. Zum Beispiel haben wir einen Leitfaden für die Migration von der Conversion Measurement API zur Attribution Reporting API veröffentlicht. Außerdem verlängern wir den Testzeitraum auf die stabile Version von Chrome 93. Wir haben auch die Phase „Diskussion“ des Zeitplans verlängert, um die laufende Arbeit an Aspekten wie der aggregierten und geräteübergreifenden Berichterstellung widerzuspiegeln.

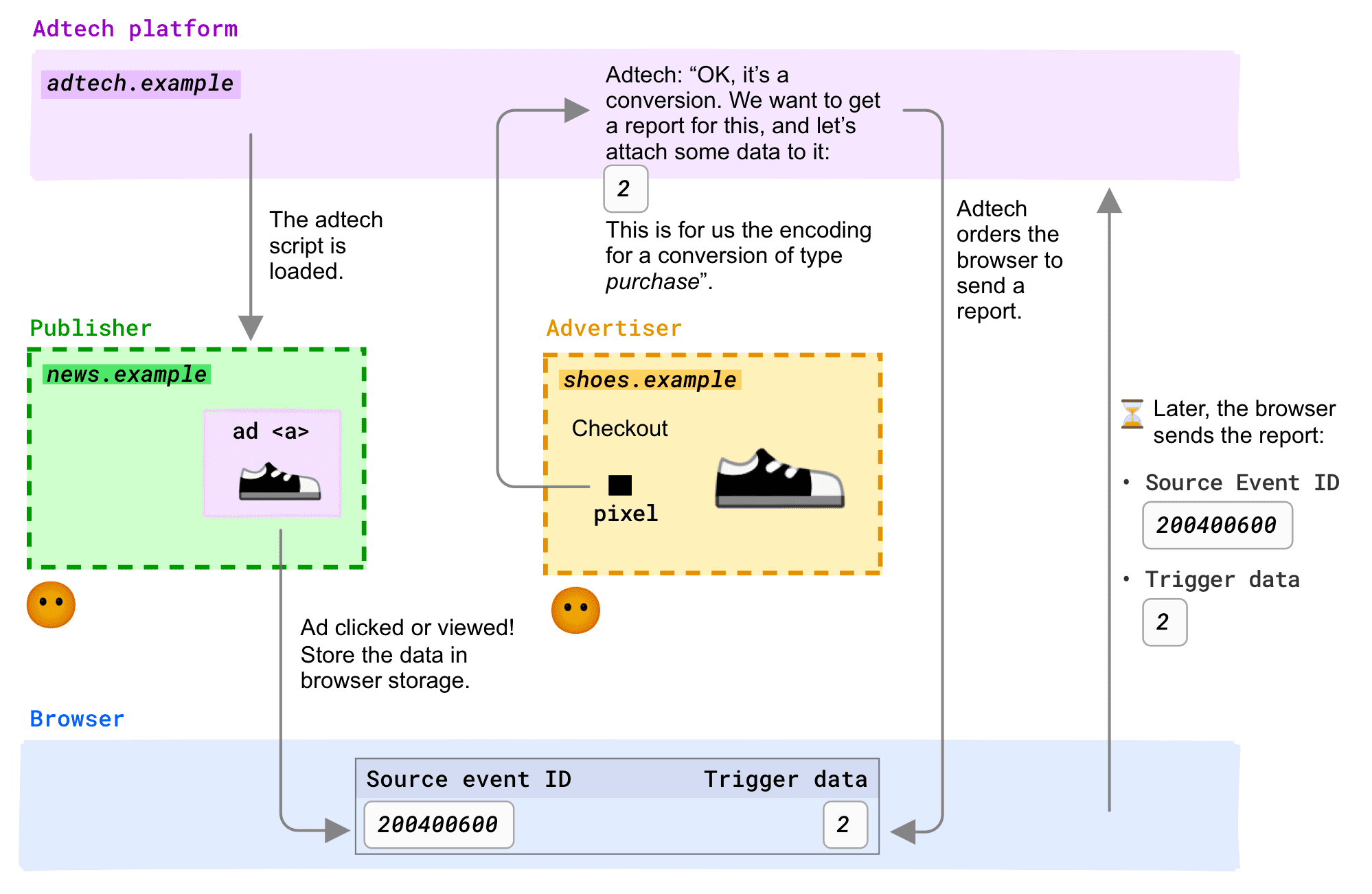
In einer Einführung zu Attribution Reporting und einer Übersicht erfahren Sie, wie die API funktioniert, welche Anwendungsfälle und Status der API-Implementierung es gibt und wie er im Vergleich zu Drittanbieter-Cookies abschneidet.
Bekämpfung von Spam und Betrug im Web
Trust Tokens
Trust Tokens sind ein Angebot, das es einer Website ermöglicht, eine Nutzerbehauptung zu teilen – z. B. „Ich denke, sie sind ein Mensch“ – und anderen Websites die Möglichkeit zu geben, diese Behauptung zu überprüfen. Es verhindert jedoch eine Verknüpfung des Nutzers über diese Websites.
Im Rahmen der Reihe „Was ist die Privacy Sandbox?“ gibt Sam ein kurzes Video über die Trust Tokens API.
Der Ursprungstest für Trust Tokens ist seit Chrome 84 geöffnet und soll auch bis Chrome 94 laufen. Sie haben also noch Zeit, auf Ihren Websites zu experimentieren.
Außerdem haben wir eine I2E zu von der Android-Plattform bereitgestellten Trust Tokens veröffentlicht, in denen die Möglichkeit untersucht wird, Tokens aus einer größeren Bandbreite von Quellen als nur bei anderen Websites auszugeben. Dies ist ein sehr begrenzter erster Test, bei dem die serverseitige Implementierung durchlaufen werden soll. Anhand der hier gewonnenen Erkenntnisse soll die Zahl der Experimente ausgeweitet werden.
Feedback
Das Pilotvideo ist demnächst verfügbar und nächsten Monat wird eine weitere Ausgabe dieser Reihe veröffentlicht. Das Ziel ist es, diese Zusammenfassung für Sie nützlich und praktisch zu gestalten. Teilen Sie uns also mit, was wir verbessern können.

