Die Privacy Sandbox enthält eine Reihe von Vorschlägen zur Umsetzung von Anwendungsfällen für Werbung, ohne dass websiteübergreifendes Tracking erforderlich ist. Ursprungstests bieten Entwicklern die Möglichkeit, neue Webtechnologien durch Tests in der Praxis zu bewerten und Feedback zu geben. In früheren Ursprungstests konnten Websites mit einzelnen APIs testen. Für die Topics, FLEDGE und Attribution Reporting API bieten wir einen einzigen Ursprungstest, mit dem Websites einheitliche Tests für alle APIs durchführen können. Diese sind eine erste Version des gesamten Anzeigenlebenszyklus. Die APIs sind für Tests in Chrome 101 Beta und höher verfügbar. Im Rahmen der Betaversion von Chrome 101 werden auch Updates für die Nutzereinstellungen vorgenommen.
Als Entwickler können Sie sich für diesen Single-Origin-Testing-Test anmelden, mit dem Sie die Topics, FLEDGE und Attribution Reporting APIs testen können. Dieser Leitfaden führt Sie durch die Konfigurationsschritte für den Zugriff auf die APIs, erläutert, wie Sie die Konfiguration validieren, und bietet weitere Ressourcen zum Testen der APIs.
Was beinhaltet der Ursprungstest?
Ziel dieses Ursprungstests ist es, aussagekräftige Tests über mehrere Standorte hinweg des Anzeigenlebenszyklus zu ermöglichen. Der Ursprungstest umfasst Folgendes:
- Topics, um die Themen eines Browsers zu beobachten und über
document.browsingTopics()darauf zuzugreifen. - FLEDGE dient dazu, die Interessengruppen eines Browsers sowie Anzeigengebote und -auswahl basierend auf diesen Gruppen und anderen Signalen zu verwalten.
- In diesem Ursprungstest ist FLEDGE auf dem Computer verfügbar und enthält eine bestimmte Teilmenge aller vorgeschlagenen Funktionen. Weitere Informationen finden Sie in den Details zum FLEDGE-Ursprungstest.
- Fenced Frames, um die opake URL des Gewinners der FLEDGE-Anzeigenauktion zu rendern.
- Attributionsberichte zum Messen der Leistung über den gesamten Lebenszyklus einer Anzeige und Erstellen von Berichten dazu
- Im Rahmen von Attribution Reporting müssen aggregierbare Berichte von einem Aggregationsdienst verarbeitet und aggregiert werden, damit zusammenfassende Berichte erstellt werden können. Demnächst veröffentlichen wir zusätzliche Tools und Anleitungen für lokale Tests und Ursprungstests.
- Wenn Sie bereits an früheren Ursprungstests für die Attribution Reporting API teilgenommen haben, müssen Sie die API entsprechend den neuesten API-Änderungen aktualisieren. Weitere Informationen findest du im Migrationsleitfaden.
Diese Einrichtung ermöglicht einheitliche Tests für alle diese APIs. Sie können jedoch auswählen, welche Aspekte implementiert werden sollen – so viel oder so wenig Ihre Anforderungen erfüllen.
Wie können sich Entwickler für den Ursprungstest registrieren?
Registrieren Sie sich für den Privacy Sandbox-Test zur Relevanz und Messung. Stellen Sie mithilfe der folgenden HTML-Tags ein Testtoken auf jeder Seite bereit, auf der Sie API-Code ausführen möchten:
<meta>-Tag im Abschnitt<head>der Seite der obersten Ebene:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">- HTTP-Header in der Seitenantwort der obersten Ebene:
Origin-Trial: TOKEN_GOES_HERE
Einige Funktionen des Ursprungstests sind für die Verwendung in einem websiteübergreifenden Kontext vorgesehen, z. B. wenn Sie einen Dienst als Drittanbieter auf der Top-Level-Website bereitstellen. Wenn Sie Ihren Ursprungstest für diese zusätzlichen Kontexte aktivieren müssen, wählen Sie die Option „Abgleich mit Drittanbietern“ aus.
Um den Ursprungstest über Drittanbieter-JavaScript zu aktivieren, fügen Sie das <meta>-Tag aus Ihrem Skript in die Seite der obersten Ebene ein (d.h. die eigene Seite und nicht Ihre eigenen Inhalte). Beispiel:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Weitere Informationen finden Sie im Leitfaden für die ersten Schritte mit den Ursprungstests von Chrome.
Wie testen Entwickler lokal?
In der jeweiligen Entwicklerdokumentation für Topics, FLEDGE und Attribution Reporting finden Sie spezifische Informationen zum Testen lokaler Entwickler für jede API. Die APIs sind standardmäßig nicht aktiviert und müssen zum Testen mit Flags aktiviert werden.
So aktivieren Sie APIs für Tests:
- Sie verwenden Chrome 101 Beta oder höher.
- Für FLEDGE ist die Desktopversion von Chrome erforderlich.
- APIs sind für iOS-Versionen von Chrome nicht verfügbar.
- Aktivieren Sie die APIs mit dem Flag
chrome://flags/#privacy-sandbox-ads-apis.- Dieses Flag erzwingt die Aktivierung der APIs zur einfacheren Prüfung. Wenn Sie einen berechtigten Ursprungstestnutzer replizieren möchten, bei dem die APIs durch die zusätzlichen Einstellungen weiterhin deaktiviert werden können, sollten Sie Chrome mit den Befehlszeilen-Flags
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIsstarten. - Einzelne APIs können weitere Flags für eine differenziertere Konfiguration haben. Weitere Informationen finden Sie in den jeweiligen Anleitungen.
- Zusätzliche Flags können mit diesem Flag in Konflikt stehen. Legen Sie dieses Flag daher nur dann fest, wenn Probleme auftreten.
- Dieses Flag erzwingt die Aktivierung der APIs zur einfacheren Prüfung. Wenn Sie einen berechtigten Ursprungstestnutzer replizieren möchten, bei dem die APIs durch die zusätzlichen Einstellungen weiterhin deaktiviert werden können, sollten Sie Chrome mit den Befehlszeilen-Flags
- Aktivieren Sie die Privacy Sandbox-Tests in den Chrome-Einstellungen: Einstellungen > Sicherheit und Datenschutz > Privacy Sandbox. Sie können auch unter
chrome://settings/adPrivacydarauf zugreifen. - Aktivieren Sie Drittanbieter-Cookies in den Chrome-Einstellungen: Einstellungen > Sicherheit und Datenschutz. Setzen Sie Cookies und andere Websitedaten entweder auf „Alle Cookies zulassen“ oder „Drittanbieter-Cookies im Inkognitomodus blockieren“. Sie können auch unter
chrome://settings/cookiesdarauf zugreifen. - Sie befinden sich in einer standardmäßigen Browsersitzung. Verwenden Sie nicht den Inkognitomodus.
Wie können Entwickler prüfen, ob der Ursprungstest richtig konfiguriert ist?
Unter Fehlerbehebung bei Chrome-Ursprungstests finden Sie eine detaillierte Checkliste, mit der Sie die Konfiguration des Ursprungstests validieren können.

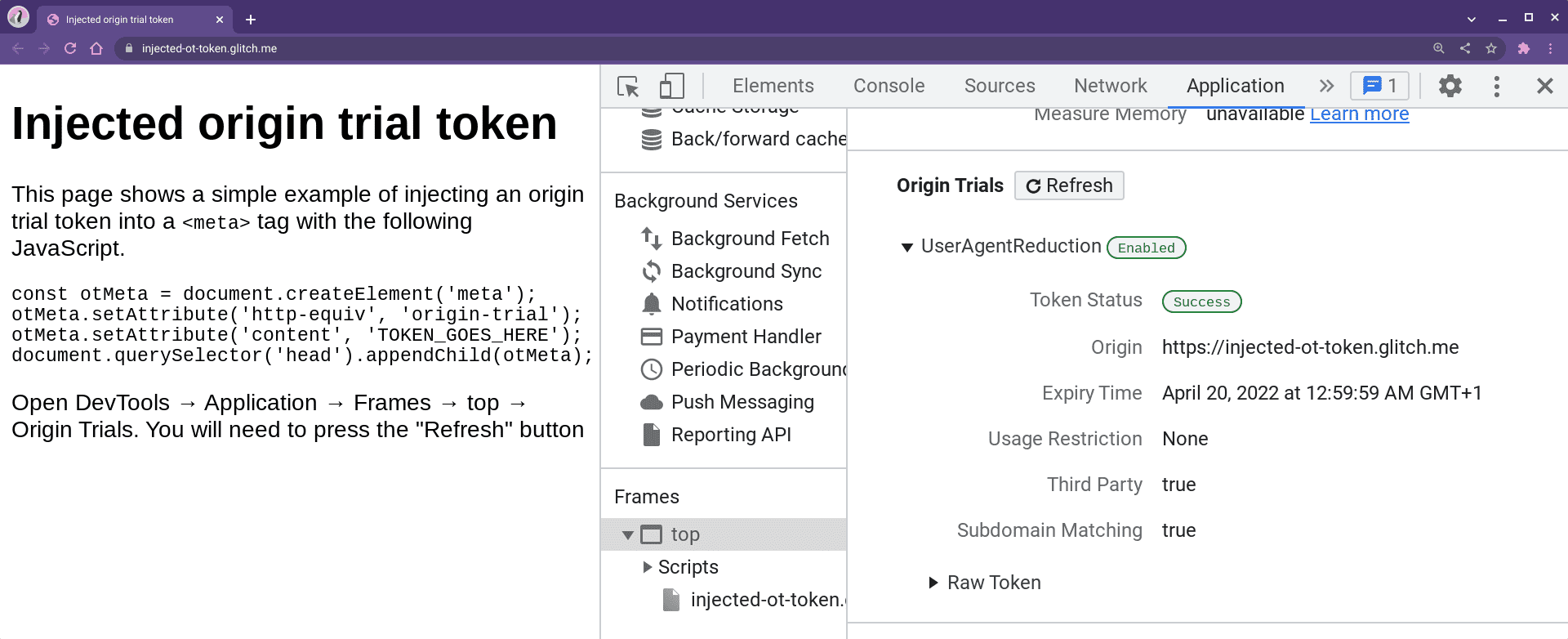
In den Entwicklertools wird der Status für einen Ursprungstest auf dem Tab „Applications“ (Anwendungen) unter „Frames“ angezeigt.
Während der Ursprungstest nur für berechtigte Nutzer als aktiv angezeigt wird, wie unten beschrieben, können Sie auch die Entwickler-Flags verwenden, um Tests mit Ihrer eigenen Produktionswebsite durchzuführen.
Welche Nutzer sind für den Ursprungstest berechtigt?
Ursprungstests sind so konzipiert, dass sie nur für einen kleinen Teil des gesamten Chrome-Traffics ausgeführt werden. Daher sollten Sie immer davon ausgehen, dass der Nutzer die API möglicherweise nicht aktiviert hat, selbst wenn Sie den Ursprungstest auf Ihrer Website aktiviert haben. Die aktive Testgruppe im Ursprungstest beginnt mit einem geringen Anteil von Nutzern und wächst im Verlauf des Tests wahrscheinlich weiter. Beachten Sie, dass der Prozentsatz der Chrome-Nutzer im Test möglicherweise nicht mit dem Prozentsatz der aktivierten Nutzer Ihrer Website übereinstimmt.
Für einheitliche Tests auf Websites sollte diese Gruppe von Nutzern jedoch weitgehend einheitlich bleiben. Wenn beispielsweise ein Nutzer für den Ursprungstest infrage kommt, wenn er eine Anzeige auf einer teilnehmenden Publisher-Website sieht, sollte dieser Nutzer auch nach der Conversion auf der Website eines teilnehmenden Werbetreibenden berechtigt sein.
Nutzer müssen folgende Voraussetzungen erfüllen:
- Chrome 101 Beta oder höher verwenden.
- Für FLEDGE ist die Desktopversion von Chrome erforderlich.
- Für iOS-Versionen von Chrome sind keine Ursprungstests verfügbar.
- während des aktiven Ursprungstestzeitraums im Internet surfen.
- die Privacy Sandbox-Tests unter „Einstellungen“ > „Sicherheit und Datenschutz“ > „Privacy Sandbox“ aktiviert haben (auch über
chrome://settings/adPrivacyzugänglich). - Sie haben unter „Einstellungen“ > „Sicherheit und Datenschutz“ > „Cookies und andere Websitedaten“ die Option „Alle Cookies zulassen“ oder „Drittanbieter-Cookies im Inkognitomodus blockieren“ ausgewählt, auf die Sie auch über
chrome://settings/cookiesCookies von Drittanbietern blockieren können. - sich in einer Standard-Browsersitzung und nicht im Inkognitomodus befinden.
- gehören zu der aktiven Testgruppe in Chrome.
Wie sollten Entwickler Funktionen für die Erkennung von API-Unterstützung einrichten?
Wie bei allen Funktionen für Webplattformen sollten Sie sich vor der Verwendung dieser Funktion vergewissern, dass sie unterstützt wird.
Themen
Suchen Sie nach der Funktion browsingTopics() in document und in der Richtlinie für Berechtigungen](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature) für „browsing-topics“.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Wenn Sie einer Interessengruppe einer Anzeige beitreten möchten, sehen Sie sich die Funktion joinAdInterestGroup in navigator und die Berechtigungsrichtlinie für „join-ad-interest-group“ an.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Wenn Sie eine Auktion durchführen möchten, sehen Sie sich die runAdAuctionFunktion in navigator und die Berechtigungsrichtlinie für „Run-ad-auction“ an.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attributionsberichte
Suchen Sie in window und in der Berechtigungsrichtlinie für „attribution-reporting“ nach dem Objekt attributionReporting.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Wo können Entwickler Feedback geben und Support erhalten?
Auf der Seite „Feedbackübersicht“ werden die verschiedenen Möglichkeiten für Feedback zu verschiedenen Aspekten der Privacy Sandbox beschrieben. Für Topics, FLEDGE und Attribution Reporting gibt es bestimmte Bereiche mit den einzelnen Links für jede API.
Außerdem veröffentlichen wir regelmäßig aktuelle Informationen zur Reihe „Fortschritte bei der Privacy Sandbox“, die eine Zusammenfassung wichtiger Neuigkeiten enthalten.

