การลดการยอมรับภาษาคือความพยายามในการลดพื้นผิวของฟิงเกอร์ปรินต์แบบแพสซีฟโดยการลดค่ากำหนดภาษาของผู้ใช้ในส่วนหัว Accept-Language และส่งเฉพาะภาษาที่ผู้ใช้ต้องการมากที่สุด (เพียงภาษาเดียว)
ตั้งแต่ Chrome 109 รุ่นเบต้าเป็นต้นไป เราจะเปิดช่วงทดลองใช้จากต้นทางสำหรับการลดการยอมรับภาษา ซึ่งช่วยให้เว็บไซต์เลือกรับส่วนหัว Accept-Language ที่ลดลงได้ ซึ่งจะช่วยให้เว็บไซต์ค้นพบและแก้ไขปัญหาได้ก่อนที่ Accept-Language รุ่นที่ลดลงจะกลายเป็นลักษณะการทำงานเริ่มต้นใน Chrome ในอนาคต หากต้องการทดสอบฟีเจอร์ก่อนที่จะเปิดตัวแก่ผู้ใช้ที่เสถียร โปรดเลือกใช้และทดสอบก่อนวันที่เผยแพร่ Chrome 109 (ขณะนี้กำหนดเวลาไว้เป็นวันที่ 10 ม.ค. 2023)
ดูตัวอย่างส่วนหัว Accept-Language ก่อนและหลังการลดรูปได้ด้านล่าง
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
ด้านล่างนี้คือภาพรวมของช่วงทดลองใช้จากต้นทางและสิ่งที่จะเกิดขึ้น คุณแชร์ความคิดเห็นเกี่ยวกับการเปลี่ยนแปลงนี้หรือปัญหาที่พบระหว่างช่วงทดลองใช้จากต้นทางได้ในที่เก็บ GitHub สำหรับการลดภาษายอมรับ
ภาษาที่ยอมรับคืออะไร
สตริงภาษาที่ยอมรับจะแชร์ในคำขอ HTTP ทุกรายการและเปิดเผยใน JavaScript กับทรัพยากรทั้งหมดที่เบราว์เซอร์โหลด ตอนนี้แอปมีทุกภาษาที่ผู้ใช้ต้องการ
เหตุใดภาษาที่ยอมรับจึงลดลง
การลดการยอมรับภาษาคือความพยายามในการลดพื้นผิวของฟิงเกอร์ปรินต์แบบแพสซีฟใน Chrome
ปัจจุบันส่วนหัว Accept-Language จะแชร์ในคำขอ HTTP ทุกรายการโดยค่าเริ่มต้น และแสดงใน JavaScript กับทรัพยากรทั้งหมดที่เบราว์เซอร์โหลด ซึ่งมีค่ากำหนดภาษาทั้งหมดของผู้ใช้ แทนที่จะให้เบราว์เซอร์ส่งรายการภาษาทั้งหมดที่ผู้ใช้ได้กำหนดค่าไว้ ในกรณีที่เว็บไซต์ต้องการนำเสนอเนื้อหาหลายภาษา เราขอแนะนำวิธีใหม่ในการระบุเนื้อหาหลายภาษา โดยเบราว์เซอร์จะทำหน้าที่เจรจาเรื่องภาษา และแสดงภาษาที่ต้องการ
อีกเหตุผลหนึ่งก็คือ เว็บไซต์จำนวนมากอาจไม่ได้ใช้ส่วนหัว Accept-Language สำหรับการเจรจาทางภาษาเลย (เช่น การศึกษา 1 ครั้ง ระบุเพียง 7.2% ของเว็บไซต์ยอดนิยม 10,000 แห่งที่ใช้ Accept-Language) โหมดไม่ระบุตัวตนของ Chrome ได้ลด Accept-Language ลงเหลือ 1 รายการแล้ว
การเปลี่ยนแปลงนี้ส่งผลอย่างไรต่อนักพัฒนาเว็บ
เว็บไซต์ที่ใช้ Accept-Language เพื่อเจรจาเรื่องภาษาควรเตรียมพบกับ Accept-Language ที่ลดลงและพิจารณาเข้าร่วมช่วงทดลองใช้จากต้นทาง ค่า Accept-Language ที่ลดลงจะปรากฏใน
- ส่วนหัวของคำขอ HTTP
Accept-Language - Getter
navigator.languagesJavaScript
เบราว์เซอร์จะรับผิดชอบในการเจรจาภาษาเพื่อเลือกภาษาที่ต้องการของผู้ใช้เพื่อส่งไปยังเว็บไซต์ หากต้องการให้ทำเช่นนี้ เว็บไซต์จะต้องเพิ่มส่วนหัว 2 รายการ
Variants
(ส่วนหัวใหม่จะระบุเว็บไซต์ที่รองรับภาษา) Accept-Language และ Content-Language ในส่วนหัวการตอบกลับ (ดูตัวอย่างโดยละเอียดด้านล่าง)
ขณะนี้แพ็กเกจ Accept-Language ที่ลดลงจะไม่รวม iOS และ WebView และแพลตฟอร์มเหล่านี้จะยังดูรายการ Accept-Language ทั้งหมดของผู้ใช้ต่อไปได้
เราวางแผนที่จะรองรับแพลตฟอร์มเหล่านี้ในอนาคต
ช่วงทดลองใช้จากต้นทางสำหรับการลดการยอมรับภาษา
ช่วงทดลองใช้จากต้นทางกำหนดให้เว็บไซต์ที่เข้าร่วมต้องระบุโทเค็นในการตอบสนอง ซึ่งจะบอกเบราว์เซอร์ให้เปิดใช้ช่วงทดลองใช้ที่ระบุ อย่างไรก็ตาม ซึ่งหมายความว่าในคำขอเริ่มต้นของเบราว์เซอร์ไม่มีทางทราบเลยว่าเว็บไซต์นั้นเข้าร่วมในช่วงทดลองใช้จากต้นทางหรือไม่ ซึ่งหมายความว่าคำขอเริ่มต้นในเซสชันจะไม่ส่ง Accept-Language header ที่ลดลง
คำขอสำหรับทรัพยากรย่อยในหน้านั้น ทั้งต้นทางเดียวกันและข้ามต้นทางจะได้รับส่วนหัว Accept-Language ที่ลดลง การไปยังส่วนต่างๆ ต้นทางเดียวกันหลังจากนั้นจะได้รับส่วนหัว Accept-Language ที่ลดลงด้วย การนำทางแบบข้ามต้นทางจะเปลี่ยนกลับไปส่งส่วนหัวแบบเต็ม ในขณะที่คำขอข้ามต้นทางภายในหน้าเว็บ (เช่น คำขอ iframe ของบุคคลที่สาม) จะยังคงส่งส่วนหัว Accept-Language ที่ลดลงหากคำขอเฟรมระดับบนสุดมีโทเค็นการทดลองใช้ต้นทางที่ถูกต้อง
วิธีการนี้คล้ายกับช่วงทดลองใช้จากต้นทางของการลด User-Agent และหากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับการติดตั้งใช้งาน Chromium ภายใน โปรดอ่านข้อมูลเพิ่มเติมในการใช้ส่วนหัว HTTP สำหรับ ค่าที่ยอมรับใน Reduce (ลดการใช้งาน)
เข้าร่วมช่วงทดลองใช้จากต้นทางสำหรับการลดการยอมรับภาษา
อ่านคําแนะนําเพิ่มเติมได้ในการเริ่มต้นใช้งานช่วงทดลองใช้จากต้นทางของ Chrome โดยดูขั้นตอนสําคัญได้ที่ด้านล่าง
ขั้นตอนที่ 1
หากต้องการลงทะเบียนทดลองใช้จากต้นทางและรับโทเค็นสำหรับโดเมน ให้ไปที่หน้าช่วงทดลองใช้สำหรับการลดการยอมรับภาษา
ขั้นตอนที่ 2
อัปเดตส่วนหัวการตอบกลับ HTTP:
- เพิ่ม
Origin-Trial: <ORIGIN TRIAL TOKEN>ลงในส่วนหัวการตอบกลับ HTTP โดยที่ <ORIGIN TRIAL TOKEN> มีโทเค็นที่คุณได้รับเมื่อลงทะเบียนช่วงทดลองใช้จากต้นทาง - เพิ่ม
Content-Languageลงในส่วนหัวการตอบกลับ HTTP เพื่อระบุภาษาที่ต้องการใช้กลุ่มเป้าหมาย - เพิ่ม
Variantsในส่วนหัวการตอบกลับ HTTP เพื่อระบุภาษาที่รองรับเว็บไซต์ - [ไม่บังคับ] เพิ่ม
Vary: Accept-Languageลงในการตอบกลับ HTTP เพื่อสร้างคีย์แคชสำหรับการเจรจาเนื้อหา - การตั้งค่าส่วนหัวเหล่านั้นจะทริกเกอร์เฉพาะการเจรจาเกี่ยวกับภาษาของเบราว์เซอร์ (การรีสตาร์ทที่อาจเกิดขึ้นสำหรับคำขอเริ่มต้น) สำหรับต้นทางที่ระบุ หากต้องการทำให้เว็บไซต์แสดงภาษาที่ถูกต้องสำหรับผู้ใช้ คุณต้องอัปเดตเว็บไซต์ที่ส่งเนื้อหาตามส่วนหัว "ยอมรับภาษา" ของผู้ใช้ด้วย (ดูตัวอย่างด้านล่าง)
ขั้นตอนที่ 3
โหลดเว็บไซต์ใน Chrome M109 เบต้า (หรือใหม่กว่า) แล้วเริ่มรับสตริงใดก็ตามที่ยอมรับ-ภาษาซึ่งถูกลดอันดับลง
ส่งปัญหาหรือความคิดเห็นไปยังที่เก็บของ GitHub สำหรับการลดภาษาที่ยอมรับ
การสาธิต
ดูการสาธิตเว็บไซต์หลายภาษาที่เลือกเข้าร่วมช่วงทดลองใช้จากต้นทาง (พร้อมซอร์สโค้ด) ได้ที่ https://reduce-accept-language.glitch.me/
ดูการสาธิตการเลือกใช้และเลือกไม่ใช้ช่วงทดลองใช้จากต้นทาง (พร้อมซอร์สโค้ด) ได้ที่ https://reduce-accept-language-ot.glitch.me/
ตัวอย่างเช่น example.com รองรับ ja (ภาษาญี่ปุ่น) และ en (ภาษาอังกฤษ) โดยคำขออาจมีลักษณะดังนี้
GET / HTTP/1.1
Host: example.com
Accept-Language: en
เว็บไซต์จะทราบว่าผู้ใช้ต้องการเนื้อหาเป็นภาษาอังกฤษตามภาษาที่ยอมรับของผู้ใช้ ส่วนหัวการตอบกลับอาจรวมถึงสิ่งต่อไปนี้
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
หากผู้ใช้ชื่นชอบเนื้อหาภาษาญี่ปุ่น คำขอจะเป็นดังนี้
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
ในกรณีนี้ ไซต์ตอบสนองด้วยส่วนหัวสำหรับเนื้อหาภาษาญี่ปุ่น:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
ในฝั่งเซิร์ฟเวอร์ เว็บไซต์อาจกำลังมองหาการสนับสนุนบางภาษาแต่จะกลับไปใช้ค่าเริ่มต้นหากไม่พบการรองรับ กล่าวคือ
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
ในตัวอย่างด้านบน example.com จะตอบสนอง en หรือ ja ตามค่า Accept-Language โดยมีค่าเริ่มต้นเป็น en หากไม่มีค่าที่ตรงกัน ในกรณีนี้ เว็บไซต์ยังสามารถเปลี่ยนเส้นทางไปยังหน้าภาษาที่เกี่ยวข้อง ไม่ว่าจะเป็น /en หรือ /ja ตามค่า Accept-Language ดูตัวอย่างโดยละเอียดที่เกี่ยวข้องกับการเปลี่ยนเส้นทางได้ในเอกสารการใช้งาน
การสนับสนุนช่วงทดลองใช้จากต้นทางของบุคคลที่สาม
ขณะนี้เรายังไม่รองรับการลงทะเบียนโดเมนเป็นบุคคลที่สามสำหรับช่วงทดลองใช้
หากคุณให้บริการที่ใช้เป็นทรัพยากรย่อยข้ามต้นทาง (เช่น การแสดงโฆษณาหรือข้อมูลวิเคราะห์) คุณจะได้รับส่วนหัว Accept-Language ที่ลดลงเฉพาะในกรณีที่เว็บไซต์ระดับบนสุดได้เข้าร่วมในช่วงทดลองใช้จากต้นทาง
ตรวจสอบว่าช่วงทดลองใช้จากต้นทางใช้งานได้
คู่มือการแก้ปัญหาช่วงทดลองใช้จากต้นทางของ Chrome มีรายการตรวจสอบที่สมบูรณ์เพื่อให้มั่นใจว่าโทเค็นจะได้รับการกำหนดค่าอย่างถูกต้อง
คุณกำหนดค่าภาษาหลายภาษาและลำดับความสำคัญได้จาก chrome://settings/languages หรือการตั้งค่า → ภาษา ลองเลือกภาษาที่เว็บไซต์ของคุณไม่รองรับ แล้วเลื่อนภาษานั้นไปที่ด้านบนสุดของรายการเพื่อให้ระบบให้มีการเจรจาต่อรองใหม่เพิ่มเติม
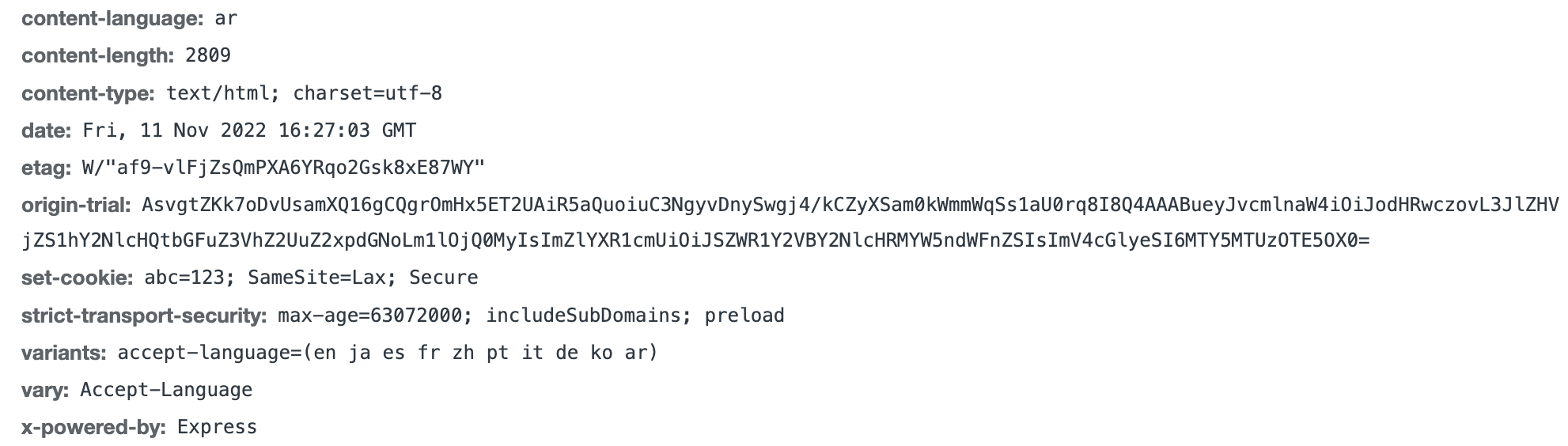
ส่วนหัวของการตอบกลับเริ่มต้นที่มีโทเค็นการทดลองใช้ต้นทางควรมีลักษณะดังนี้

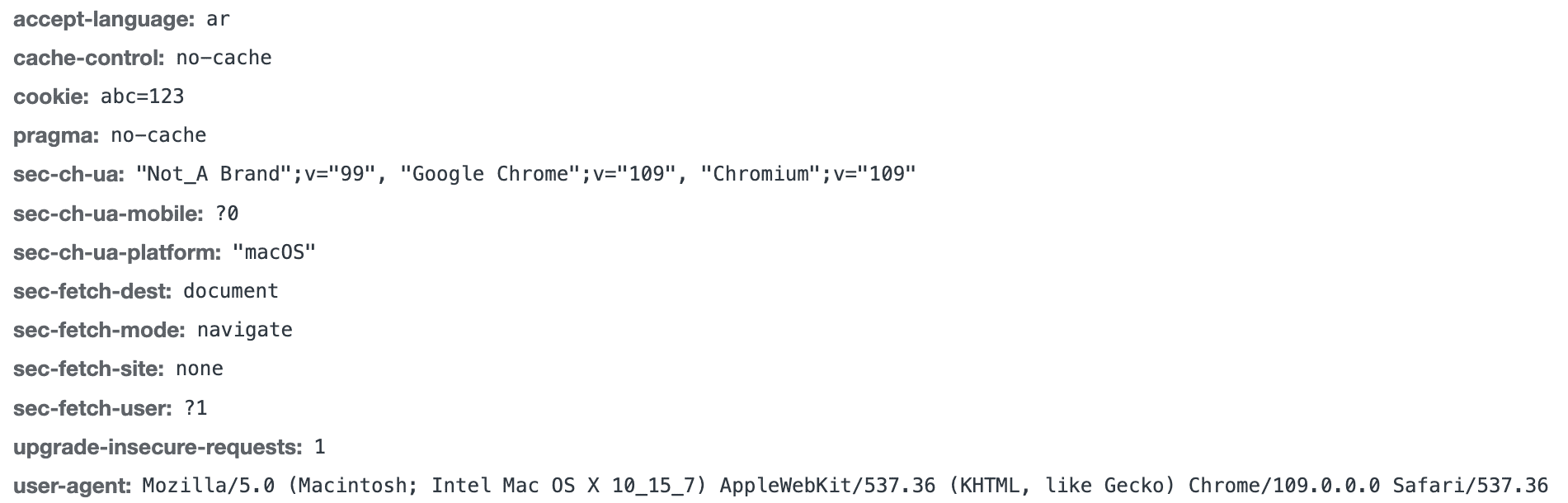
ส่วนหัวของคำขอต่อมาที่มี Allow-Language ที่ลดลงมีลักษณะดังนี้

หยุดเข้าร่วมช่วงทดลองใช้จากต้นทาง
คุณสามารถหยุดเข้าร่วมและรับรายการภาษาที่ยอมรับของผู้ใช้ได้ในช่วงเวลาใดเวลาหนึ่งระหว่างช่วงทดลองใช้ วิธีหยุดเข้าร่วม
- นำส่วนหัว
Origin-Trialของช่วงทดลองใช้การลดการยอมรับภาษาออกจากการตอบกลับ HTTP - [ไม่บังคับ] นำส่วนหัว
Variantsที่เพิ่มไว้เพื่อเลือกใช้ช่วงทดลองใช้จากต้นทางในการตอบกลับ HTTP ออกหากคุณไม่สนใจส่งส่วนหัวนี้ หรือจะใช้Variantsที่มีค่าว่างเพื่อวิธีนี้ก็ได้เช่นกัน - [ไม่บังคับ] นำส่วนหัว
Content-Languageที่เพิ่มไว้เพื่อเลือกใช้ช่วงทดลองใช้จากต้นทางในการตอบกลับ HTTP ออกหากคุณไม่สนใจส่งส่วนหัวนี้
ระยะเวลาทดลองใช้จากต้นทาง
ช่วงทดลองใช้จากต้นทางสำหรับการลดภาษาที่ยอมรับจะใช้เวลาอย่างน้อย 6 เดือน ซึ่งสอดคล้องกับเป้าหมายเกี่ยวกับ Chrome ประมาณ 6 เหตุการณ์ ช่วงทดลองใช้จากต้นทางจะปรากฏใน M109 และลงท้ายด้วย M114 (หมายถึง Chrome รุ่นสุดท้ายที่มีช่วงทดลองใช้) เมื่อถึงจุดนั้น Chrome จะประเมินความคิดเห็นจากช่วงทดลองใช้จากต้นทางก่อนดำเนินการต่อด้วยการส่งสตริง Accept-Language ที่ลดลงโดยลดส่วนหัว HTTP ในในส่วน "ยอมรับภาษา" ก่อน แล้วจึงลดอินเทอร์เฟซ JS หากเว็บไซต์ต้องการเวลาเพิ่มเติมในการทดสอบ เว็บไซต์เหล่านั้นสามารถเลือกทดลองใช้ต้นทางการเลิกใช้งานที่ตามมาได้ ซึ่งจะทําให้เว็บไซต์เข้าถึงสตริงภาษาที่ยอมรับเป็นเวลาอีกอย่างน้อย 6 เดือนได้ เราจะเผยแพร่รายละเอียดเพิ่มเติมเกี่ยวกับช่วงทดลองเลิกใช้งานเมื่อพร้อม
แสดงความคิดเห็น
ส่งปัญหาหรือความคิดเห็นไปยังที่เก็บของ GitHub สำหรับการลดภาษาที่ยอมรับ

