A redução de aceitação de idioma é uma iniciativa para reduzir as superfícies de impressão digital passiva, reduzindo as preferências de idioma do usuário no cabeçalho Accept-Language e enviando apenas o idioma preferido do usuário (apenas um).
A partir da versão Beta do Chrome 109,
abriremos o
teste de origem
para a redução de Accept-Language, permitindo que os sites ativem o recebimento do cabeçalho
Accept-Language reduzido. Isso permitirá que os sites descubram e corrijam problemas
antes que a Accept-Language reduzida se torne o comportamento padrão no Chrome em uma
versão futura. Para testar o recurso antes do lançamento para o público estável,
ative e teste a atualização antes da data de lançamento do Chrome 109 (atualmente
programado para 10 de janeiro de 2023).
Confira abaixo os exemplos de cabeçalho Accept-Language antes e depois da redução.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
Confira abaixo uma visão geral do teste de origem e o que esperar. Compartilhe seu feedback sobre essa mudança ou qualquer problema encontrado durante o teste de origem no repositório do GitHub de redução de aceitação de idioma (link em inglês).
O que é Accept-Language?
A string Accept-Language é compartilhada em todas as solicitações HTTP e exposta em JavaScript a todos os recursos carregados pelo navegador. Atualmente, ele contém todos os idiomas preferidos do usuário.
Por que Accept-Language está sendo reduzido?
A redução de aceitação de linguagem é um esforço para reduzir as superfícies de impressão digital passiva no Chrome.
Atualmente, o cabeçalho Accept-Language é compartilhado por padrão em todas as solicitações
HTTP e exposto em JavaScript a todos os recursos carregados pelo navegador. Ele
contém todas as preferências de idioma do usuário. Em vez de o navegador enviar
a lista completa de idiomas que o usuário configurou caso os sites queiram
fornecer conteúdo multilíngue, estamos apresentando uma nova maneira dos sites indicarem
conteúdo multilíngue. O navegador vai assumir a responsabilidade de fazer a negociação
do idioma e exibir o idioma preferido.
Outro motivo é que muitos sites podem não estar usando os cabeçalhos Accept-Language
para negociação de idiomas. Por exemplo, um
estudo indica que apenas 7,2% dos
10.000 principais sites usam Accept-Language. O modo de navegação anônima do Chrome já reduziu a
Accept-Language para um.
O que isso significa para os desenvolvedores da Web?
Os sites que dependem de Accept-Language para negociar idiomas precisam
se preparar para receber Accept-Language reduzidos e considerar a participação no
teste de origem. Os valores Accept-Language reduzidos vão aparecer:
- O cabeçalho da solicitação HTTP
Accept-Language. - O getter do JavaScript
navigator.languages.
O navegador será responsável pela negociação do idioma para selecionar o idioma preferido do usuário para enviar aos sites. Para que isso aconteça, os sites precisam
adicionar dois cabeçalhos
Variants
(um novo cabeçalho indica sites que oferecem suporte a idiomas) Accept-Language e
Content-Language no
cabeçalho da resposta (confira o exemplo detalhado abaixo).
No momento, os planos Accept-Language reduzidos não incluem iOS e WebView, e
essas plataformas continuarão recebendo a lista completa de Accept-Language dos usuários.
O suporte para essas plataformas está previsto para uma data posterior.
Teste de origem para redução de aceitação de idioma
Um teste de origem exige que o site participante forneça um token na
resposta, que instrui o navegador a ativar o teste especificado. No entanto, isso
significa que, na solicitação inicial do navegador ao site, ele não tem como saber
se o site está participando de um teste de origem. Isso significa que a solicitação
inicial em uma sessão não vai enviar o Accept-Language header reduzido.
As solicitações de sub-recursos nessa página, tanto de mesma origem quanto de origem cruzada, vão
receber o cabeçalho Accept-Language reduzido. As navegações subsequentes de mesma origem
também vão receber o cabeçalho Accept-Language reduzido. As navegações de origem cruzada serão revertidas para enviar o cabeçalho completo, enquanto as solicitações de origem cruzada na página (como solicitações de iframe de terceiros) ainda vão enviar o cabeçalho Accept-Language reduzido se a solicitação de frame de nível superior tiver um token de teste de origem válido.
Esse processo é semelhante ao teste de origem de redução de user agent. Se você quiser saber mais sobre a implementação interna do Chromium, leia mais em Como implementar o cabeçalho HTTP Accept-Language.
Participar do teste de origem da redução Accept-Language
Você pode ler mais orientações em Primeiros passos com os testes de origem do Chrome, mas as etapas essenciais são mostradas abaixo.
Etapa 1
Para se registrar no teste de origem e receber um token para seus domínios, acesse a página Teste para redução de aceitação de linguagem.
Etapa 2
Atualize seus cabeçalhos de resposta HTTP:
- Adicione
Origin-Trial: <ORIGIN TRIAL TOKEN>ao cabeçalho de resposta HTTP, em que <ORIGIN TRIAL TOKEN> contém o token que você recebeu ao se registrar no teste de origem. - Adicione
Content-Languageao cabeçalho de resposta HTTP para indicar os idiomas destinados ao público-alvo. - Adicione
Variantsao cabeçalho de resposta HTTP para indicar os idiomas compatíveis com os sites. - [Opcional] Adicione
Vary: Accept-Languageà sua resposta HTTP para criar uma chave de cache para negociação de conteúdo. - A definição desses cabeçalhos só aciona a negociação do idioma do navegador (um possível reinício para a solicitação inicial) para a origem especificada. Para que os sites mostrem a representação de idioma correta para os usuários, também é necessário atualizar os sites que enviam o conteúdo com base no cabeçalho Accept-Language do usuário (confira o exemplo abaixo).
Etapa 3
Carregue seu site no Chrome M109 Beta (ou posterior) e comece a receber a string Accept-Language reduzida.
Envie qualquer problema ou feedback para o repositório do GitHub de redução de aceitação de linguagem.
Demonstração
Para conferir uma demonstração de um site multilíngue que ativou o teste de origem (junto com o código-fonte), consulte https://reduce-accept-language.glitch.me/.
Para conferir uma demonstração de ativação e desativação do teste de origem (com o código-fonte), consulte https://reduce-accept-language-ot.glitch.me/.
Por exemplo, example.com oferece suporte a ja (japonês) e en (inglês). Uma solicitação pode ser:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
O site sabe que o usuário prefere conteúdo em inglês com base no idioma de aceitação. Os cabeçalhos de resposta podem incluir:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Se o usuário tiver preferência por conteúdo em japonês, a solicitação será:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
Nesse caso, o site responde com cabeçalhos de conteúdo em japonês:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
No lado do servidor, o site pode estar procurando suporte a um idioma específico, mas voltando ao padrão se nenhum suporte for detectado:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
No exemplo acima, example.com responde en ou ja com base no valor Accept-Language, definindo en como padrão se nenhum corresponder. Nesse caso, o
site também pode redirecionamentos para as páginas de idioma correspondentes em /en ou
/ja com base no valor Accept-Language. Consulte exemplos detalhados relacionados a
redirecionamentos no
documento de implementação.
Suporte a testes de origem de terceiros
No momento, não é possível registrar seus domínios como
terceiros para o teste.
Se você operar um serviço implementado como um sub-recurso entre origens
(como veiculação de anúncios ou análise), você só vai receber o cabeçalho
Accept-Language reduzido se o site de nível superior estiver participando do teste
de origem.
Validar se o teste de origem está funcionando
O guia para resolver problemas de testes de origem do Chrome (em inglês) fornece uma lista de verificação completa para garantir que seu token esteja configurado corretamente.
É possível configurar vários idiomas e a prioridade deles em
chrome://settings/languages ou Configurações → Idiomas. Selecione um idioma que não é compatível com seu site e mova-o para o topo da lista para garantir que outra renegociação seja acionada.
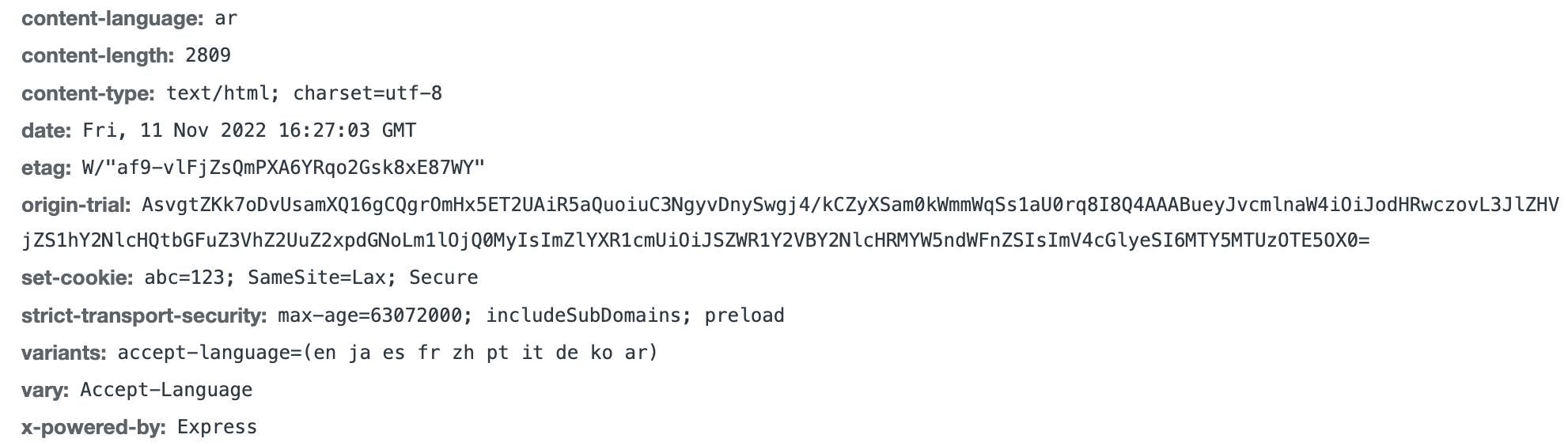
Os cabeçalhos da resposta inicial contendo o token do teste de origem devem ser semelhantes a:

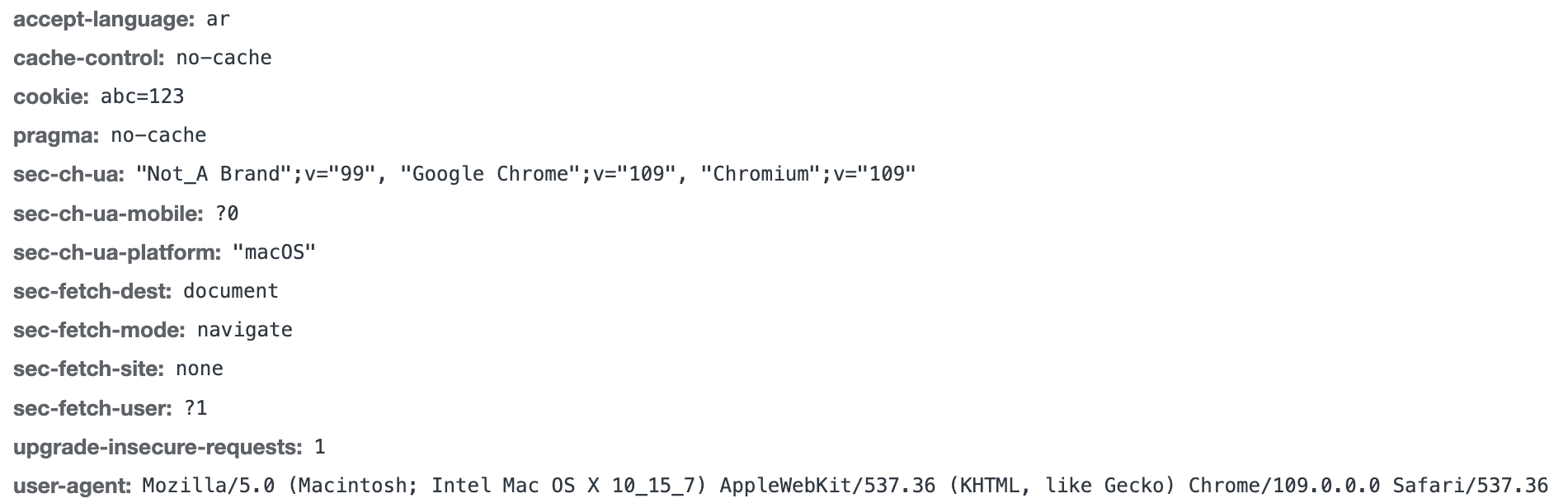
Os cabeçalhos de solicitação subsequentes contendo o Accept-Language reduzido têm a seguinte aparência:

Parar de participar do teste de origem
A qualquer momento durante o teste, é possível parar de participar e receber a lista completa de Accept-Language do usuário. Para deixar de participar:
- Remova o cabeçalho
Origin-Trialda avaliação de redução de aceitação de idioma da sua resposta HTTP. - [Opcional] Remova o cabeçalho
Variants, que é adicionado para ativar o teste de origem na sua resposta HTTP, caso você não tenha interesse em enviar esse cabeçalho. Você também pode usarVariantscom um valor vazio para fazer isso. - [Opcional] Remova o cabeçalho
Content-Language, que é adicionado para ativar o teste de origem na sua resposta HTTP, caso não tenha interesse em enviar esse cabeçalho.
Duração do teste de origem
O teste de origem de redução de aceitação de linguagem será conduzido por pelo menos seis meses, o que corresponde a cerca de seis marcos do Chrome. O teste de origem vai aparecer na versão M109 e terminar com a versão M114. Isso significa que a última versão do Chrome com o teste disponível. Depois disso, o Chrome vai avaliar o feedback do teste de origem antes de continuar o envio da string Accept-Language reduzida de maneira gradual: primeiro reduza o cabeçalho HTTP Accept-Language e depois a interface JS. Caso um site precise de mais tempo para testar, é possível ativar um teste de origem de descontinuação subsequente, o que permite o acesso à string Accept-Language completa por pelo menos mais seis meses. Publicaremos mais detalhes sobre o teste de descontinuação quando estiver pronto.
Compartilhar feedback
Envie qualquer problema ou feedback para o repositório do GitHub de redução de aceitação de linguagem.

