Redukcja języka Accept-Language ma na celu zmniejszenie przestrzeni przeznaczonej dla pasywnych odcisków cyfrowych. Polega on na ograniczeniu preferencji językowych użytkownika w nagłówku Accept-Language i wysyłaniu tylko najbardziej preferowanego języka użytkownika (tylko jednego).
Począwszy od Chrome 109 w wersji beta, rozpoczniemy testowanie origin na potrzeby redukcji języka Accept-Language, który umożliwi witrynom wyrażenie zgody na otrzymywanie zredukowanego nagłówka Accept-Language. Dzięki temu witryny będą mogły wykryć i rozwiązać problemy, zanim zmniejszona wartość Accept-Language stanie się domyślnym działaniem Chrome w kolejnych wersjach. Aby przetestować tę funkcję przed udostępnieniem jej w stabilnej populacji, włącz ją i przetestuj przed datą udostępnienia Chrome 109 (zaplanowana na 10 stycznia 2023 r.).
Poniżej znajdziesz przykłady nagłówka Accept-Language przed i po redukcji.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
Poniżej znajdziesz omówienie procesu testowania origin i informacji o tym, czego możesz się spodziewać. Możesz podzielić się swoją opinią na temat tej zmiany lub wszelkich problemów, które napotkasz podczas testowania origin w repozytorium GitHub Accept-Language Reduction.
Co to jest Accept-Language?
Ciąg znaków Accept-Language jest udostępniany w każdym żądaniu HTTP i udostępniany w skrypcie JavaScript wszystkim zasobami wczytywanym przez przeglądarkę. Obecnie zawiera on wszystkie preferowane języki użytkownika.
Dlaczego wartość Accept-Language jest ograniczona?
Redukcja języka Accept-Language ma na celu zmniejszenie liczby pasywnych odcisków palców w Chrome.
Obecnie nagłówek Accept-Language jest domyślnie udostępniany w przypadku każdego żądania HTTP i udostępniany w języku JavaScript dla wszystkich zasobów wczytywanych przez przeglądarkę. Zawiera on wszystkie ustawienia językowe użytkownika. Zamiast wysyłać pełną listę języków skonfigurowanych przez użytkownika na wypadek, gdyby witryny zechciały udostępniać treści w wielu językach, wprowadzamy nowy sposób wskazywania treści wielojęzycznych przez przeglądarkę, a przeglądarka będzie odpowiadać za negocjowanie języków i wyświetlanie ich w preferowanym języku.
Innym powodem jest to, że wiele witryn w ogóle nie używa nagłówków Accept-Language do negocjowania języka (np.jedne badanie wskazuje, że tylko 7,2% z 10 000 pierwszych stron używa nagłówka Accept-Language). W trybie incognito w Chrome Accept-Language jest już ograniczony do jednego.
Co to oznacza dla programistów stron internetowych?
Witryny, które do negocjowania języka wymagają Accept-Language, powinny przygotować się do otrzymania zmniejszonej wartości Accept-Language i wziąć udział w okresie próbnym origin. Zmniejszone wartości Accept-Language pojawią się w:
- Nagłówek żądania HTTP
Accept-Language. - Metoda pobierania JavaScriptu
navigator.languages.
To przeglądarka będzie odpowiadać za negocjowanie języka w celu wybrania preferowanego przez użytkownika języka w witrynach. Aby to umożliwić, witryny muszą dodać w nagłówku odpowiedzi 2 nagłówki Variants (nowy nagłówek wskazuje witryny obsługujące języki) Accept-Language i Content-Language w nagłówku odpowiedzi (patrz szczegółowy przykład poniżej).
Niższe abonamenty Accept-Language nie obejmują obecnie iOS ani WebView. Na tych platformach użytkownicy nadal będą mieli dostęp do pełnej listy Accept-Language.
Obsługa tych platform jest planowana na późniejszy termin.
Testowanie origin na potrzeby redukcji Accept-Language
W ramach testowania origin witryna uczestnicząca w programie musi podać w odpowiedzi token, który informuje przeglądarkę o możliwości włączenia podanego okresu próbnego. Oznacza to jednak, że po przesłaniu przez przeglądarkę żądania do witryny nie ma możliwości sprawdzenia, czy witryna bierze udział w testowaniu origin. Oznacza to, że pierwsze żądanie w sesji nie wyśle zmniejszonej wartości Accept-Language header.
Żądania zasobów podrzędnych na tej stronie (zarówno z tej samej, jak i z innych domen) otrzymają zredukowany nagłówek Accept-Language. Kolejne elementy nawigacyjne w tej samej domenie też będą otrzymywać zredukowany nagłówek Accept-Language. W przypadku elementów nawigacyjnych z innych domen ponownie będzie wysyłać pełny nagłówek, a żądania z innych domen na stronie (np. żądania iframe firm zewnętrznych) nadal będą wysyłać zredukowany nagłówek Accept-Language, jeśli żądanie ramki najwyższego poziomu zawiera prawidłowy token próbny origin.
Przypomina to testowanie źródła redukcji klienta użytkownika. Jeśli chcesz dowiedzieć się więcej o wewnętrznej implementacji Chromium, przeczytaj artykuł o implementowaniu nagłówka HTTP Accept-Language.
Weź udział w testowaniu origin Accept-Language Reduction
Dalsze wskazówki znajdziesz w artykule Pierwsze kroki z testami origin Chrome. Poniżej przedstawiamy podstawowe instrukcje.
Krok 1
Aby zarejestrować się w wersji próbnej origin i uzyskać token dla swoich domen, odwiedź stronę okresu próbnego usługi Accept-Language Reduction.
Krok 2
Zaktualizuj nagłówki odpowiedzi HTTP:
- Dodaj
Origin-Trial: <ORIGIN TRIAL TOKEN>do nagłówka odpowiedzi HTTP, gdzie <ORIGIN TRIAL TOKEN> zawiera token otrzymany podczas rejestracji na testowanie origin. - Dodaj
Content-Languagedo nagłówka odpowiedzi HTTP, aby wskazać języki, które są przeznaczone dla odbiorców. - Dodaj
Variantsdo nagłówka odpowiedzi HTTP, aby wskazać języki obsługiwane przez witryny. - [Opcjonalnie] Dodaj
Vary: Accept-Languagedo odpowiedzi HTTP, aby utworzyć klucz pamięci podręcznej na potrzeby negocjacji treści. - Ustawienie tych nagłówków aktywuje tylko negocjacje języka przeglądarki (możliwość ponownego uruchomienia w przypadku wstępnego żądania) dla danego źródła. Aby witryny wyświetlały użytkownikom prawidłowy język, musisz też zaktualizować witryny wysyłające treści na podstawie nagłówka Accept-Language użytkownika (zobacz przykład poniżej).
Krok 3
Wczytaj witrynę w wersji beta Chrome M109 (lub nowszej) i zacznij otrzymywać o zredukowanym ciągu znaków Accept-Language.
Prześlij wszelkie problemy lub uwagi do repozytorium GitHub Accept-Language Reduction.
Wersja demonstracyjna
Prezentacja wielojęzycznej witryny, która uczestniczy w testach origin (wraz z kodem źródłowym), znajdziesz na https://reduce-accept-language.glitch.me/.
Instrukcję włączania i rezygnacji z testowania origin (wraz z kodem źródłowym) znajdziesz na stronie https://reduce-accept-language-ot.glitch.me/.
Na przykład example.com obsługuje ja (japoński) i en (angielski). Prośba może być:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
Wiedząc, że użytkownik woli treści w języku angielskim, wynika z tego, który język jest przez niego akceptowany. Nagłówki odpowiedzi mogą zawierać:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Jeśli użytkownik preferuje treści w języku japońskim, żądanie będzie wyglądać tak:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
W tym przypadku witryna odpowiada z nagłówkami treści w języku japońskim:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Po stronie serwera witryna może szukać obsługi konkretnego języka, ale w razie braku takiej obsługi wraca do ustawień domyślnych:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
W powyższym przykładzie example.com odpowiada en lub ja na podstawie wartości Accept-Language. Jeśli nie ma żadnej wartości, domyślnie przyjmuje wartość en. W tym przypadku witryna może też przekierowywać do odpowiednich stron w języku: /en lub /ja na podstawie wartości Accept-Language. Szczegółowe przykłady przekierowań znajdziesz w dokumentacji dotyczącej implementacji.
Pomoc w testach origin innych firm
Obecnie nie obsługujemy rejestrowania domen jako firmy zewnętrznej na potrzeby okresu próbnego.
Jeśli obsługujesz usługę, która jest zaimplementowana jako zasób podrzędny w różnych źródłach (np. do wyświetlania reklam lub analizy), otrzymasz zredukowany nagłówek Accept-Language tylko wtedy, gdy witryna najwyższego poziomu bierze udział w testowaniu origin.
Sprawdzanie, czy wersja próbna origin działa
Przewodnik na temat rozwiązywania problemów z testami origin Chrome zawiera pełną listę kontrolną, która pozwala sprawdzić, czy token jest prawidłowo skonfigurowany.
Aby skonfigurować wiele języków i ich priorytet, kliknij chrome://settings/languages lub Ustawienia → Języki. Wybierz język, którego nie obsługuje Twoja witryna, i przenieś go na górę listy, aby mieć pewność, że dodatkowe negocjacje zostaną uruchomione.
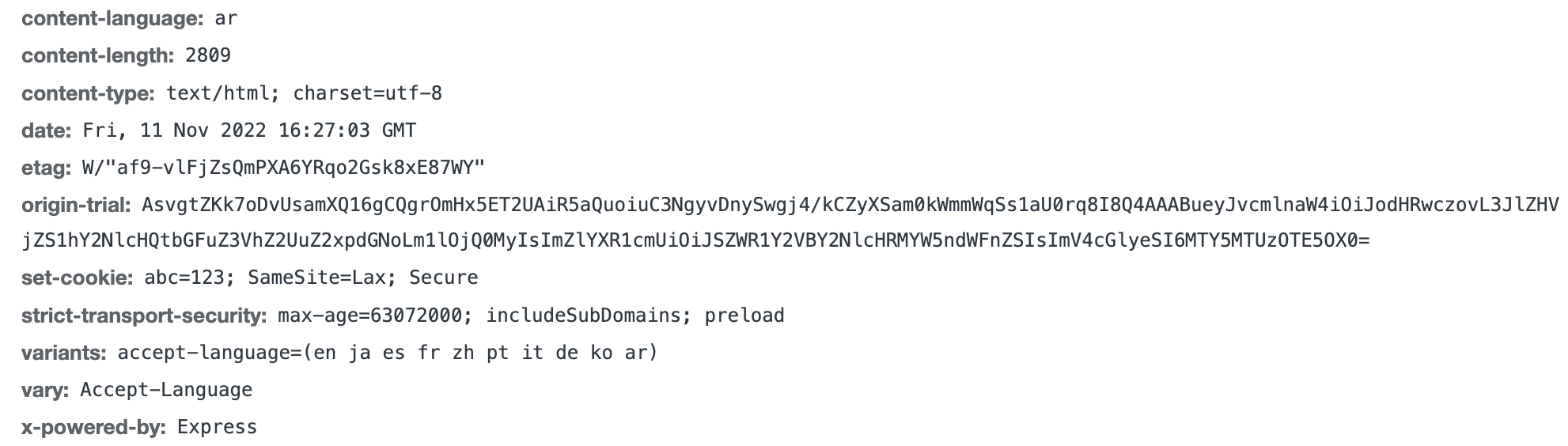
Nagłówki odpowiedzi początkowej zawierające token próbny origin powinny wyglądać tak:

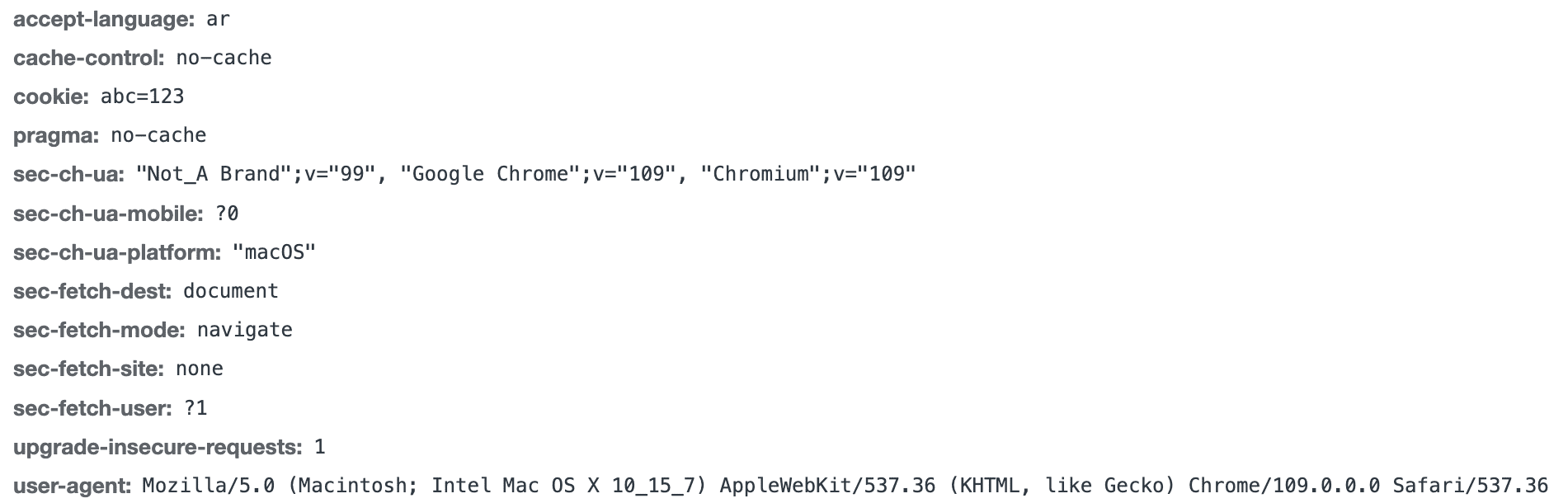
Kolejne nagłówki żądań z zmniejszonym atrybutem Accept-Language wyglądają tak:

Zrezygnuj z testowania origin
W dowolnym momencie okresu próbnego możesz zrezygnować z uczestnictwa i otrzymać pełną listę Accept-Language użytkownika. Aby przestać brać udział w programie:
- Usuń z odpowiedzi HTTP nagłówek
Origin-Trialna potrzeby okresu próbnego Accept-Language Reduction. - [Opcjonalnie] Usuń nagłówek
Variants, który jest dodawany do zgody na testowanie origin w odpowiedzi HTTP, jeśli nie chcesz go wysyłać. Aby to zrobić, możesz też użyć poleceniaVariantsz pustą wartością. - [Opcjonalnie] Usuń nagłówek
Content-Language, który jest dodawany do zgody na testowanie origin w odpowiedzi HTTP, jeśli nie chcesz wysyłać tego nagłówka.
Czas trwania okresu próbnego na serwerze pierwotnym
Testowanie origin Accept-Language Reduction potrwa przez co najmniej 6 miesięcy, co odpowiada około 6 etapom milowym dotyczącym Chrome. Wersja próbna origin pojawi się w wersji M109 i zakończy się wersją M114 (oznacza to ostatnią wersję Chrome, która korzysta z tej wersji próbnej). Chrome oceni wtedy informacje z testu origin przed kontynuacją stopniowego wysłania zredukowanego ciągu Accept-Language. Najpierw zmniejsz nagłówek HTTP Accept-Language, a potem zmniejsz interfejs JavaScript. Jeśli witryna potrzebuje więcej czasu na testowanie, może skorzystać z kolejnego okresu próbnego wycofania, co dałoby dostęp do pełnego ciągu znaków Accept-Language przez co najmniej kolejne 6 miesięcy. Więcej szczegółów na temat procesu wycofywania podamy, gdy będzie on gotowy.
Podziel się opinią
Prześlij wszelkie problemy lub uwagi do repozytorium GitHub Accept-Language Reduction.

