Accept-Language Reduction は、Accept-Language ヘッダーでユーザーの言語設定を減らし、ユーザーが最も使用する言語(1 つのみ)のみを送信することで、パッシブ フィンガープリント サーフェスを減らす取り組みです。
Chrome 109 ベータ版から、Accept-Language Reduction のオリジン トライアルを公開します。これにより、サイトは短縮された Accept-Language ヘッダーの受信をオプトインできるようになります。これにより、短縮された Accept-Language が今後のリリースで Chrome のデフォルトの動作になる前に、サイトで問題を検出して修正できるようになります。Stable 版のリリース前にこの機能をテストするには、Chrome 109 のリリース日(現在は 2023 年 1 月 10 日を予定)までにオプトインしてテストしてください。
データ削減の前後の Accept-Language ヘッダーの例をご覧ください。
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
オリジン トライアルの概要と内容は以下のとおりです。この変更に関するフィードバックや、オリジン トライアル中に発生した問題に関するフィードバックは、Accept-Language Reduction GitHub リポジトリで共有できます。
Accept-Language とは
Accept-Language 文字列はすべての HTTP リクエストで共有され、ブラウザによって読み込まれたすべてのリソースに JavaScript で公開されます。現在は、ユーザーが使用するすべての言語が含まれています。
Accept-Language が削減されるのはなぜですか?
Accept-Language Reduction は、Chrome のパッシブ フィンガープリント サーフェスを減らす取り組みです。
現在、Accept-Language ヘッダーはすべての HTTP リクエストでデフォルトで共有され、ブラウザで読み込まれるすべてのリソースに JavaScript で公開されています。これには、ユーザーのすべての言語設定が含まれます。サイトが多言語コンテンツを提供する場合、ブラウザはユーザーが設定した言語の全リストを送信するのではなく、サイトが多言語コンテンツを示す新しい方法を導入し、ブラウザが言語のネゴシエーションと優先言語の表示を行います。
もう 1 つの理由は、言語のネゴシエーションに Accept-Language ヘッダーをまったく使用していないサイトが多いことです(たとえば、1 つの調査では、Accept-Language を使用している上位 10,000 サイトのうち 7.2% しか使用されていないことが示されています)。Chrome のシークレット モードでは、Accept-Language がすでに 1 つに減っています。
ウェブ デベロッパーへの影響
言語の交渉を Accept-Language に依存しているサイトでは、Accept-Language の割引を受けるための準備を整え、オリジン トライアルへの参加を検討する必要があります。削減された Accept-Language 値は次の場所に表示されます。
Accept-LanguageHTTP リクエスト ヘッダー。navigator.languagesJavaScript ゲッター。
ブラウザは言語ネゴシエーションを行い、サイトに送信するユーザーの優先言語を選択します。この処理を行うには、レスポンス ヘッダーに Accept-Language と Content-Language の 2 つのヘッダー Variants(新しいヘッダーは言語をサポートするサイトを示します)を追加する必要があります(下記の詳細な例をご覧ください)。
現在、縮小された Accept-Language プランには iOS と WebView は含まれていません。これらのプラットフォームでは、引き続きユーザーの Accept-Language の全リストを取得できます。これらのプラットフォームは、今後サポートされる予定です。
Accept-Language Reduction のオリジン トライアル
オリジン トライアルでは、参加サイトがレスポンスでトークンを提供する必要があります。このトークンは、指定されたトライアルを有効にするようにブラウザに指示します。つまり、ブラウザからサイトに対して最初にリクエストされたときに、サイトがオリジン トライアルに参加しているかどうかを知ることはできません。つまり、セッションの最初のリクエストでは、削減された Accept-Language header は送信されません。そのページのサブリソースへのリクエスト(同一オリジンとクロスオリジンの両方)は、削減された Accept-Language ヘッダーを受け取ります。それ以降の同一オリジン ナビゲーションも、削減された Accept-Language ヘッダーを受け取ります。クロスオリジン ナビゲーションでは完全なヘッダーの送信に戻りますが、トップレベル フレーム リクエストに有効なオリジン トライアル トークンがある場合、ページ内のクロスオリジン リクエスト(サードパーティの iframe リクエストなど)は縮小された Accept-Language ヘッダーを送信します。
これはユーザー エージェントの情報量削減のオリジン トライアルに似ています。Chromium の内部実装について詳しくは、Reduce Accept-Language HTTP ヘッダーの実装をご覧ください。
Accept-Language Reduction オリジン トライアルに参加する
詳細については、Chrome のオリジン トライアルのスタートガイドをご覧ください。基本的な手順を以下に示します。
ステップ 1
オリジン トライアルに登録してドメインのトークンを取得するには、Accept-Language Reduction のトライアルページにアクセスします。
ステップ 2
HTTP レスポンス ヘッダーを更新します。
Origin-Trial: <ORIGIN TRIAL TOKEN>を HTTP レスポンス ヘッダーに追加します。<ORIGIN TRIAL TOKEN> には、オリジン トライアルの登録時に取得したトークンが含まれます。- HTTP レスポンス ヘッダーに
Content-Languageを追加して、対象ユーザーで使用する言語を指定します。 - HTTP レスポンス ヘッダーに
Variantsを追加して、サイトでサポートされている言語を指定します。 - (省略可)HTTP レスポンスに
Vary: Accept-Languageを追加して、コンテンツ ネゴシエーション用のキャッシュキーを作成します。 - これらのヘッダーを設定すると、指定されたオリジンのブラウザ言語のネゴシエーションのみがトリガーされます(最初のリクエストが再起動される可能性があります)。サイトがユーザーに対して正しい言語表現を表示できるようにするには、ユーザーの Accept-Language ヘッダーに基づいて、コンテンツを送信しているサイトを更新する必要があります(下記の例を参照)。
ステップ 3
Chrome M109 ベータ版(またはそれ以降)でウェブサイトを読み込み、短縮された Accept-Language 文字列の受信を開始します。
問題やフィードバックは、Accept-Language Reduction の GitHub リポジトリに送信してください。
デモ
オリジン トライアルをオプトインした多言語サイトのデモとソースコードについては、https://reduce-accept-language.glitch.me/ をご覧ください。
オリジン トライアルのオプトインとオプトアウトのデモ(およびソースコード)については、https://reduce-accept-language-ot.glitch.me/ をご覧ください。
たとえば、example.com は ja(日本語)と en(英語)をサポートしています。リクエストには次のような種類があります。
GET / HTTP/1.1
Host: example.com
Accept-Language: en
サイトでは、ユーザーが承認する言語に基づいて、ユーザーが英語のコンテンツを選択することを望んでいることがわかっています。レスポンス ヘッダーには次のものが含まれます。
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
ユーザーが日本語のコンテンツを希望する場合、リクエストは次のようになります。
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
この場合、サイトは日本語のコンテンツのヘッダーで応答します。
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
サーバー側では、サイトが特定の言語のサポートを求めている可能性がありますが、サポートが検出されない場合はデフォルトにフォールバックします。
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
上記の例では、example.com は Accept-Language の値に基づいて en または ja のいずれかに応答します。一致しない場合はデフォルトで en になります。この場合、サイトは Accept-Language の値に基づいて、対応する言語ページ(/en または /ja)へのリダイレクトも提供できます。リダイレクトに関する詳細な例については、実装ドキュメントをご覧ください。
サードパーティのオリジン トライアルのサポート
現時点では、ドメインを試用のサードパーティとして登録することはできません。オリジンをまたいでサブリソースとして実装されるサービス(広告配信や分析など)を運用している場合、トップレベル サイトがオリジン トライアルに参加している場合にのみ、短縮された Accept-Language ヘッダーを受け取ります。
オリジン トライアルが機能していることを確認する
Chrome のオリジン トライアルのトラブルシューティングのガイドには、トークンが正しく構成されていることを確認するための詳細なチェックリストが記載されています。
複数の言語とその優先度は、chrome://settings/languages または [設定] > [言語] で設定します。サイトがサポートしていない言語を選択し、それをリストの一番上に移動して、追加の再ネゴシエーションがトリガーされるようにすることを検討してください。
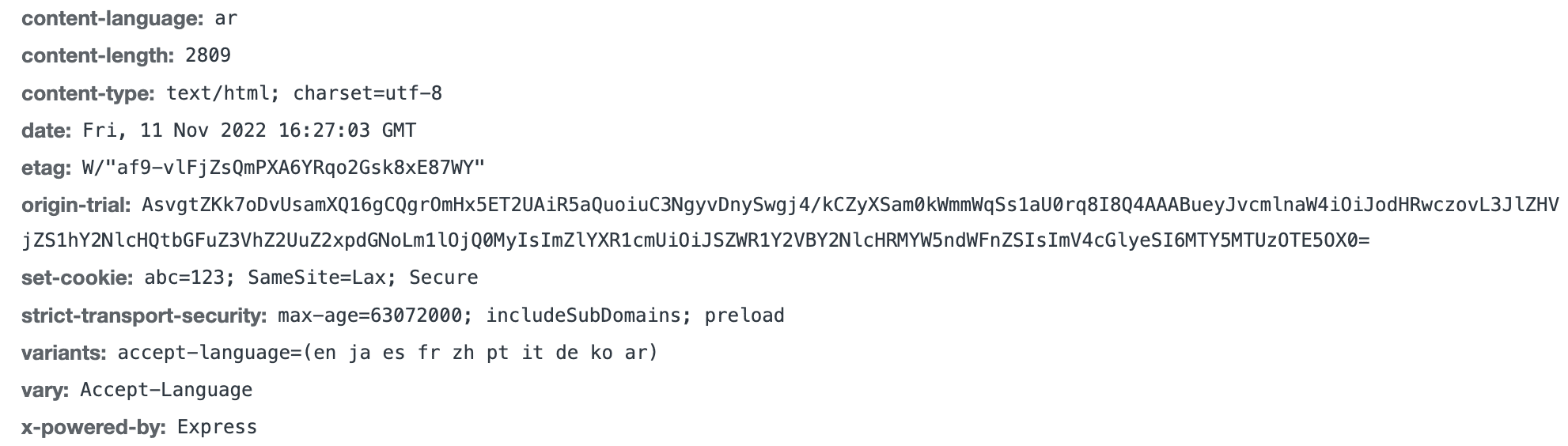
オリジン トライアル トークンを含む初期レスポンスのヘッダーは次のようになります。

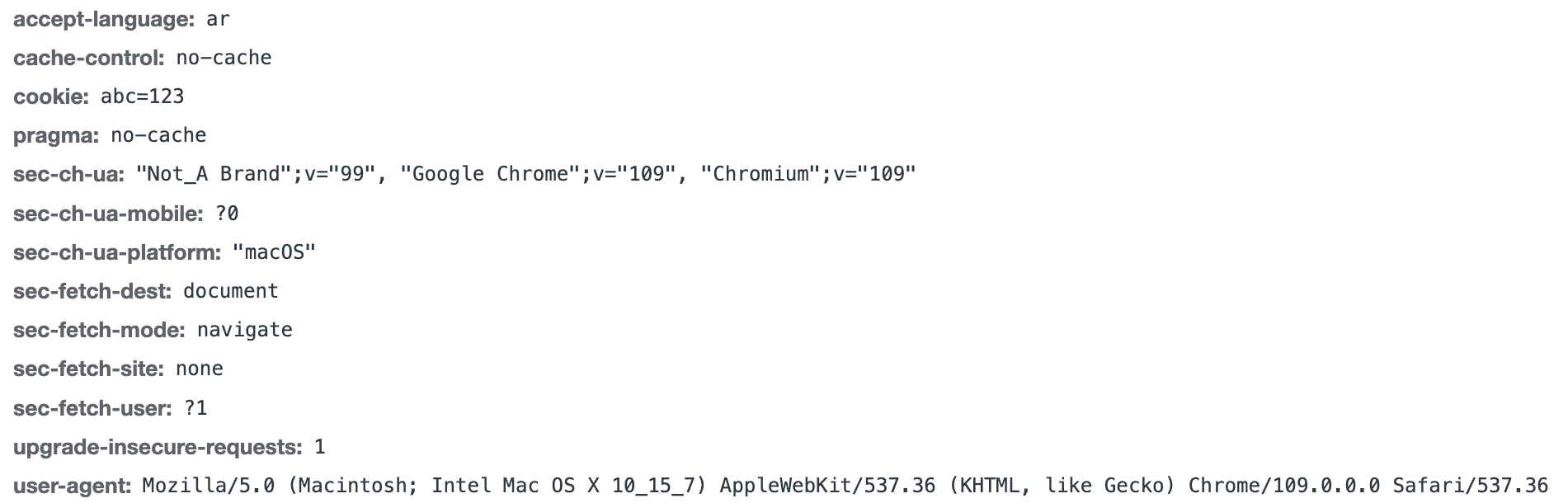
縮小された Accept-Language を含む後続のリクエスト ヘッダーは次のようになります。

オリジン トライアルへの参加を停止する
トライアル期間中はいつでも参加を停止し、ユーザーの Accept-Language の完全なリストを受け取ることができます。参加を停止するには:
- HTTP レスポンスから Accept-Language Reduction トライアルの
Origin-Trialヘッダーを削除します。 - (省略可)このヘッダーの送信を希望しない場合、HTTP レスポンスでオリジン トライアルをオプトインするために追加される
Variantsヘッダーを削除します。空の値を指定してVariantsを使用することもできます。 - (省略可)このヘッダーの送信を希望しない場合、HTTP レスポンスでオリジン トライアルをオプトインするために追加される
Content-Languageヘッダーを削除します。
オリジン トライアル期間
Accept-Language Reduction オリジン トライアルは少なくとも 6 か月間実施されます。これは、Chrome の約 6 マイルストーンに相当します。オリジン トライアルは M109 で表示され、M114 で終了します(トライアルが利用可能な最後の Chrome リリース)。この時点で、Chrome は元の試用版からのフィードバックを評価してから、削減した Accept-Language 文字列を段階的に送信します。つまり、まず Accept-Language HTTP ヘッダーを減らし、次に JS インターフェースを減らします。サイトのテストにさらに時間が必要な場合は、非推奨のオリジン トライアルにオプトインできます。これにより、少なくとも今後 6 か月間は Accept-Language 文字列全体にアクセスできます。非推奨トライアルに関する詳細は、準備ができ次第公開されます。
フィードバックを共有する
問題やフィードバックは、Accept-Language Reduction の GitHub リポジトリに送信してください。

