Accept-Language Reduction è uno sforzo per ridurre le piattaforme di fingerprinting passivo riducendo le preferenze della lingua dell'utente nell'intestazione
Accept-Language
e inviando solo la lingua preferita dall'utente (solo una).
A partire dalla versione beta di Chrome 109, apriremo la prova dell'origine per la riduzione della lingua Accept-Language, consentendo ai siti di attivare la ricezione dell'intestazione Accept-Language ridotta. I siti potranno rilevare e risolvere problemi prima che la riduzione di Accept-Language diventi il comportamento predefinito in Chrome in una release futura. Per testare la funzionalità prima del lancio nella popolazione stabile, assicurati di attivarla e testarla prima della data di rilascio di Chrome 109 (attualmente programmata per il 10 gennaio 2023).
Guarda gli esempi di intestazione Accept-Language prima e dopo la riduzione riportati di seguito.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
Di seguito è riportata una panoramica della prova dell'origine e di cosa aspettarsi. Puoi condividere il tuo feedback su questa modifica o su eventuali problemi riscontrati durante la prova dell'origine nel repository GitHub di riduzione della lingua Accetta.
Che cos'è Accept-Language?
La stringa Accetta-Language viene condivisa su ogni richiesta HTTP ed esposta in JavaScript a tutte le risorse caricate dal browser. Attualmente contiene tutte le lingue preferite dell'utente.
Perché si sta riducendo l'opzione Accept-Language?
Accettazione della lingua è un'iniziativa volta a ridurre le piattaforme di fingerprinting passivo in Chrome.
Attualmente, l'intestazione Accept-Language è condivisa per impostazione predefinita su ogni richiesta HTTP ed esposta in JavaScript a tutte le risorse caricate dal browser. Contiene tutte le preferenze di lingua dell'utente. Anziché che il browser invii l'elenco completo delle lingue configurate dall'utente nel caso in cui i siti desiderino fornire contenuti multilingue, stiamo introducendo un nuovo modo per i siti per indicare i contenuti multilingue e il browser si assume la responsabilità di condurre la negoziazione della lingua e di visualizzare la lingua preferita.
Un altro motivo è che molti siti potrebbero non utilizzare le intestazioni Accept-Language per la negoziazione della lingua (ad esempio, un
studio indica che solo il 7,2% dei
primi 10.000 siti utilizza Accept-Language). La modalità di navigazione in incognito di Chrome ha già ridotto il valore Accept-Language a uno.
Cosa cambia per gli sviluppatori web?
I siti che si basano su Accept-Language per svolgere la negoziazione della lingua devono prepararsi a ricevere la riduzione di Accept-Language e valutare la possibilità di partecipare alla prova dell'origine. I valori ridotti di Accept-Language verranno visualizzati in:
- L'intestazione della richiesta HTTP
Accept-Language. - Il getter JavaScript
navigator.languages.
Il browser si assumerà la responsabilità della negoziazione della lingua per selezionare la lingua preferita dell'utente da inviare ai siti. A questo scopo, i siti devono
aggiungere due intestazioni
Variants
(una nuova intestazione indica i siti che supportano le lingue) Accept-Language e
Content-Language nell'intestazione della risposta (vedi un esempio dettagliato di seguito).
Al momento i piani Accept-Language ridotti non includono iOS e WebView e
queste piattaforme continueranno a ricevere l'elenco completo di Accept-Language degli utenti.
Il supporto di queste piattaforme è previsto per una data futura.
Prova dell'origine per la riduzione della lingua Accetta
Una prova dell'origine richiede che il sito partecipante fornisca un token nella sua risposta che indica al browser di attivare la prova specificata. Tuttavia, questo significa che nella richiesta iniziale del browser al sito non ha modo di sapere se il sito sta partecipando a una prova dell'origine. Ciò significa che la richiesta
iniziale in una sessione non invierà la riduzione di Accept-Language header.
Le richieste di sottorisorse in quella pagina, sia della stessa origine che multiorigine, riceveranno l'intestazione Accept-Language ridotta. Le navigazioni successive dalla stessa origine riceveranno anche l'intestazione Accept-Language ridotta. Le navigazioni multiorigine
torranno a inviare l'intestazione completa, mentre le richieste multiorigine all'interno della
pagina (come le richieste iframe di terze parti) continueranno a inviare l'intestazione Accept-Language
ridotta se la richiesta di frame di primo livello ha un token di prova dell'origine valido.
Questa procedura è simile alla prova dell'origine della riduzione dello user agent. Per saperne di più sull'implementazione interna di Chromium, consulta l'implementazione dell'intestazione HTTP Reduce Accept-Language.
Partecipare alla prova dell'origine di Accetta-Riduzione della lingua
Puoi leggere ulteriori indicazioni nella sezione Guida introduttiva alle prove dell'origine di Chrome, ma i passaggi essenziali sono riportati di seguito.
Passaggio 1
Per registrarti alla prova dell'origine e ricevere un token per i tuoi domini, visita la pagina Prova per la riduzione della lingua Accetta.
Passaggio 2
Aggiorna le intestazioni delle risposte HTTP:
- Aggiungi
Origin-Trial: <ORIGIN TRIAL TOKEN>all'intestazione della risposta HTTP, dove <ORIGIN TRIAL TOKEN> contiene il token che hai ricevuto durante la registrazione per la prova dell'origine. - Aggiungi
Content-Languageall'intestazione della risposta HTTP per indicare le lingue destinate al pubblico. - Aggiungi
Variantsall'intestazione della risposta HTTP per indicare le lingue supportate dai siti. - [Facoltativo] Aggiungi
Vary: Accept-Languagealla risposta HTTP per creare una chiave cache per la negoziazione dei contenuti. - L'impostazione di queste intestazioni attiverà solo la negoziazione della lingua del browser (un potenziale riavvio per la richiesta iniziale) per l'origine specificata. Per fare in modo che i siti mostrino la rappresentazione nella lingua corretta per gli utenti, devi anche aggiornare i siti che inviano i contenuti in base all'intestazione Accept-Language dell'utente (vedi l'esempio di seguito).
Passaggio 3
Carica il tuo sito web in Chrome M109 Beta (o versioni successive) e inizia a ricevere la stringa Accept-Language ridotta.
Invia eventuali problemi o feedback al repository GitHub di Accept-Language Reduction.
Demo
Per una dimostrazione di un sito multilingue che ha attivato la prova dell'origine (insieme al codice sorgente), consulta la pagina https://reduce-accept-language.glitch.me/.
Per una dimostrazione dell'attivazione e della disattivazione della prova dell'origine (insieme al codice sorgente), consulta la pagina https://reduce-accept-language-ot.glitch.me/.
Ad esempio, example.com supporta ja (giapponese) e en (inglese). Una richiesta può essere:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
Il sito sa che l'utente preferisce i contenuti in inglese in base alla sua lingua di accettazione. Le intestazioni della risposta possono includere:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Se l'utente ha una preferenza per i contenuti in lingua giapponese, la richiesta sarà:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
In questo caso, il sito risponde con le intestazioni per i contenuti in giapponese:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Sul lato server, il sito potrebbe cercare il supporto di una lingua specifica, ma ricorrere a un valore predefinito se non viene rilevato alcun supporto:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
Nell'esempio precedente, example.com risponde en o ja in base al
valore Accept-Language, con il valore predefinito en se non esiste una corrispondenza. In questo caso, il sito può anche fornire reindirizzamenti alle pagine della lingua corrispondenti /en o /ja in base al valore Accept-Language. Consulta esempi dettagliati relativi ai reindirizzamenti nel documento sull'implementazione.
Assistenza per la prova dell'origine di terze parti
Al momento non supportiamo la registrazione dei tuoi domini come
terze parti per la prova.
Se gestisci un servizio implementato come sottorisorsa tra più origini (ad esempio pubblicazione di annunci o analisi), riceverai l'intestazione Accept-Language ridotta solo se il sito di primo livello partecipa alla prova dell'origine.
Verifica che la prova dell'origine funzioni
La guida per la risoluzione dei problemi relativi alle prove dell'origine di Chrome fornisce un elenco di controllo completo per garantire che il token sia configurato correttamente.
Puoi configurare più lingue e la relativa priorità da
chrome://settings/languages o Impostazioni → Lingue. Per assicurarti che venga attivata la rinegoziazione aggiuntiva, ti consigliamo di selezionare una lingua non supportata dal tuo sito e di spostarla in cima all'elenco.
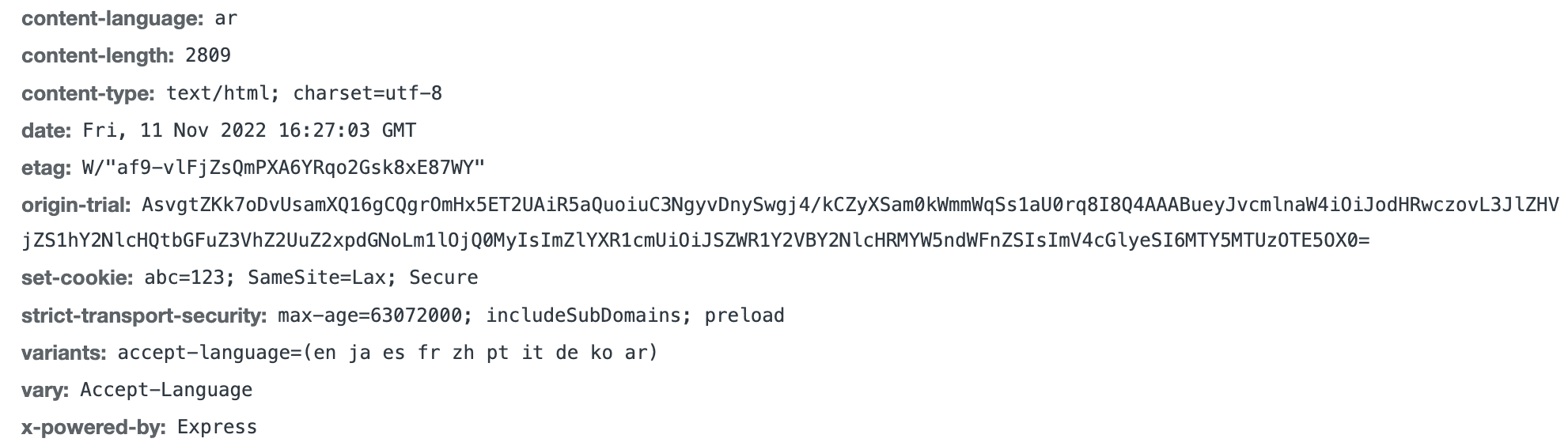
Le intestazioni della risposta iniziale contenenti il token della prova dell'origine dovrebbero avere il seguente aspetto:

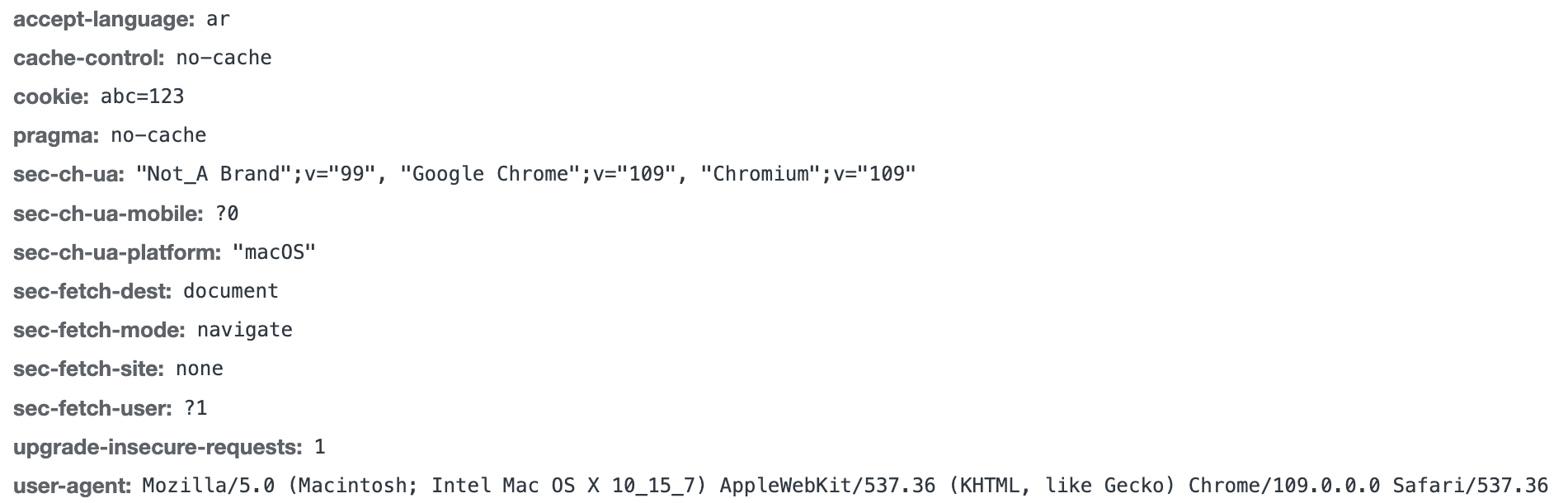
Le intestazioni della richiesta successive contenenti il formato Accept-Language ridotto avranno il seguente aspetto:

Interrompi la partecipazione alla prova dell'origine
In qualsiasi momento durante la prova, puoi interrompere la partecipazione e ricevere l'elenco completo delle lingue Accept-Language dell'utente. Per interrompere la partecipazione:
- Rimuovi l'intestazione
Origin-Trialper la prova Accept-Language Reduction dalla risposta HTTP. - [Facoltativo] Rimuovi l'intestazione
Variantsche viene aggiunta per attivare la prova dell'origine nella risposta HTTP se non ti interessa inviare questa intestazione. Puoi anche utilizzareVariantscon un valore vuoto per ottenere questo risultato. - [Facoltativo] Rimuovi l'intestazione
Content-Languageche viene aggiunta per attivare la prova dell'origine nella risposta HTTP se non ti interessa inviare questa intestazione.
Durata della prova dell'origine
La prova dell'origine di Accettazione della riduzione della lingua avrà una durata minima di sei mesi, ovvero circa sei traguardi di Chrome. La prova dell'origine apparirà nella versione M109 e terminerà con M114 (ovvero l'ultima release di Chrome per cui è disponibile la prova). A quel punto, Chrome valuterà il feedback ricevuto dalla prova dell'origine prima di procedere con l'invio della stringa Accept-Language ridotta in modo graduale: prima riduci l'intestazione HTTP Accept-Language, quindi riduci l'interfaccia JS. Se un sito ha bisogno di più tempo per eseguire il test, può attivare una prova dell'origine del ritiro successiva, che gli consentirebbe di accedere all'intera stringa Accetta-Language per almeno altri sei mesi. Pubblicheremo ulteriori dettagli sulla prova relativa al ritiro non appena sarà pronta.
Condividi feedback
Invia eventuali problemi o feedback al repository GitHub di Accept-Language Reduction.

