Accept-Language Reduction adalah upaya untuk mengurangi platform pelacakan sidik jari pasif dengan mengurangi preferensi bahasa pengguna di header Accept-Language dan hanya mengirimkan bahasa yang paling disukai pengguna (hanya satu).
Mulai versi Beta Chrome 109, kami akan membuka
uji coba origin
untuk Pengurangan Bahasa Terima yang memungkinkan situs memilih untuk menerima header Accept-Language
yang dikurangi. Dengan demikian, situs dapat menemukan dan memperbaiki masalah
sebelum Accept-Language yang dikurangi menjadi perilaku default di Chrome dalam
rilis mendatang. Untuk menguji fitur sebelum diluncurkan ke populasi yang stabil,
pastikan untuk ikut serta dan melakukan pengujian sebelum tanggal rilis Chrome 109 (saat ini
dijadwalkan untuk 10 Januari 2023).
Lihat contoh header Accept-Language sebelum dan sesudah pengurangan di bawah ini.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
Berikut adalah ringkasan uji coba origin dan proses selanjutnya. Anda dapat memberikan masukan terkait perubahan ini atau masalah apa pun yang Anda temui selama uji coba origin di repositori GitHub Pengurangan Bahasa Terima.
Apa itu Accept-Language?
String Accept-Language digunakan bersama oleh setiap permintaan HTTP dan diekspos dalam JavaScript ke semua resource yang dimuat oleh browser. Saat ini, ekstensi berisi semua bahasa pilihan pengguna.
Mengapa Accept-Language dikurangi?
Terima-Pengurangan Bahasa adalah upaya untuk mengurangi platform pelacakan sidik jari pasif di Chrome.
Saat ini, header Accept-Language dibagikan secara default pada setiap permintaan HTTP dan diekspos dalam JavaScript ke semua resource yang dimuat oleh browser. Objek ini
berisi semua preferensi bahasa pengguna. Daripada browser mengirimkan
daftar lengkap bahasa yang telah dikonfigurasi pengguna jika situs ingin
menyediakan konten multibahasa, kami memperkenalkan cara baru bagi situs untuk menunjukkan
konten multibahasa dan browser akan bertanggung jawab untuk melakukan negosiasi
bahasa dan menampilkan bahasa pilihan.
Alasan lainnya adalah banyak situs mungkin tidak menggunakan header Accept-Language
untuk negosiasi bahasa sama sekali (misalnya, satu
studi menunjukkan hanya 7,2% dari
10.000 situs teratas menggunakan Accept-Language). Mode Samaran Chrome telah mengurangi
Accept-Language menjadi satu.
Apa pengaruhnya bagi developer web?
Situs yang mengandalkan Accept-Language untuk melakukan negosiasi bahasa harus
bersiap menerima pengurangan Accept-Language dan mempertimbangkan untuk berpartisipasi dalam
uji coba origin. Nilai Accept-Language yang dikurangi akan muncul di:
- Header permintaan HTTP
Accept-Language. - Pengambil JavaScript
navigator.languages.
Browser akan bertanggung jawab atas negosiasi bahasa untuk memilih
bahasa pilihan pengguna untuk dikirim ke situs. Agar hal ini dapat dilakukan, situs perlu
menambahkan dua header
Variants
(header baru menunjukkan situs yang mendukung bahasa) Accept-Language dan
Content-Language di
header respons (lihat contoh mendetail di bawah).
Paket Accept-Language yang dikurangi saat ini tidak menyertakan iOS dan WebView, serta
platform tersebut akan terus mendapatkan daftar lengkap Accept-Language pengguna.
Dukungan untuk platform ini direncanakan untuk waktu yang akan datang.
Uji coba origin untuk Pengurangan Accept-Bahasa
Uji coba origin mengharuskan situs yang berpartisipasi memberikan token dalam responsnya yang memberi tahu browser untuk mengaktifkan uji coba yang ditentukan. Namun, hal ini
berarti bahwa pada permintaan awal browser ke situs, browser tidak memiliki cara untuk mengetahui
apakah situs tersebut berpartisipasi dalam uji coba origin. Artinya, permintaan
awal dalam sesi tidak akan mengirim Accept-Language header yang dikurangi.
Permintaan subresource di halaman tersebut, baik dari origin yang sama maupun lintas origin, akan
menerima header Accept-Language yang dikurangi. Navigasi origin yang sama berikutnya
juga akan menerima header Accept-Language yang dikurangi. Navigasi lintas origin
akan kembali mengirim header lengkap, sedangkan permintaan lintas origin dalam
halaman (seperti permintaan iframe pihak ketiga) masih akan mengirim header Accept-Language
yang dikurangi jika permintaan frame level atas memiliki token uji coba origin yang valid.
Ini mirip dengan uji coba asal pengurangan Agen Pengguna dan jika Anda ingin mempelajari lebih lanjut penerapan Chromium internal, Anda dapat membaca lebih lanjut di bagian Menerapkan header HTTP Kurangi Bahasa Terima.
Berpartisipasi dalam uji coba origin Accept-Language Reduction
Anda dapat membaca panduan lebih lanjut di Mulai menggunakan uji coba origin Chrome, tetapi langkah-langkah pentingnya ditampilkan di bawah.
Langkah 1
Untuk mendaftar ke uji coba origin dan mendapatkan token untuk domain Anda, buka halaman Trial for Accept-Language Reduction.
Langkah 2
Perbarui header respons HTTP Anda:
- Tambahkan
Origin-Trial: <ORIGIN TRIAL TOKEN>ke header respons HTTP Anda, dengan <ORIGIN TRIAL TOKEN> berisi token yang Anda dapatkan saat mendaftar ke uji coba origin. - Tambahkan
Content-Languageke header respons HTTP untuk menunjukkan bahasa yang ditujukan bagi audiens. - Tambahkan
Variantske header respons HTTP untuk menunjukkan bahasa yang didukung situs. - [Opsional] Tambahkan
Vary: Accept-Languageke respons HTTP Anda guna membuat kunci cache untuk negosiasi konten. - Menyetel header tersebut hanya akan memicu negosiasi bahasa browser (kemungkinan mulai ulang untuk permintaan awal) untuk asal tertentu. Agar situs menampilkan representasi bahasa yang benar bagi pengguna, Anda juga harus memperbarui situs yang mengirimkan konten berdasarkan header Accept-Language pengguna (lihat contoh di bawah).
Langkah 3
Muat situs Anda di Chrome M109 Beta (atau yang lebih baru) dan mulai terima pengurangan string Accept-Language.
Kirim masalah atau masukan apa pun ke repositori GitHub Pengurangan Bahasa Terima.
Demo
Untuk melihat demonstrasi situs multibahasa yang ikut serta dalam uji coba origin (beserta kode sumbernya) lihat https://reduce-accept-language.glitch.me/.
Untuk menunjukkan keikutsertaan dan tidak ikut serta dalam uji coba origin (beserta kode sumbernya), lihat https://reduce-accept-language-ot.glitch.me/.
Misalnya, example.com mendukung ja (Jepang) dan en (Inggris). Permintaan dapat berupa:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
Situs ini mengetahui bahwa pengguna lebih memilih konten dalam bahasa Inggris berdasarkan bahasa penerimaan pengguna. Header respons dapat mencakup:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Jika pengguna lebih memilih konten berbahasa Jepang, permintaannya adalah:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
Dalam hal ini, situs merespons dengan header untuk konten berbahasa Jepang:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Di sisi server, situs mungkin mencari dukungan bahasa tertentu, tetapi kembali ke default jika tidak ada dukungan yang terdeteksi:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
Pada contoh di atas, example.com merespons en atau ja berdasarkan
nilai Accept-Language, yang ditetapkan secara default ke en jika tidak ada yang cocok. Dalam hal ini, situs
juga dapat memberikan pengalihan ke halaman bahasa yang sesuai, baik /en atau
/ja berdasarkan nilai Accept-Language. Lihat contoh mendetail terkait
pengalihan pada
dokumen penerapan.
Dukungan uji coba origin pihak ketiga
Saat ini kami tidak mendukung pendaftaran domain Anda sebagai pihak ketiga untuk uji coba.
Jika mengoperasikan layanan yang diterapkan sebagai subresource di seluruh origin
(seperti penayangan iklan atau analisis), Anda hanya akan menerima header
Accept-Language yang dikurangi jika situs tingkat atas berpartisipasi dalam uji coba
origin.
Memvalidasi bahwa uji coba origin berfungsi
Panduan untuk memecahkan masalah uji coba origin Chrome menyediakan checklist lengkap untuk memastikan token Anda dikonfigurasi dengan benar.
Anda mengonfigurasi beberapa bahasa dan prioritasnya dari
chrome://settings/languages atau Setelan → Bahasa. Pertimbangkan untuk memilih
bahasa yang tidak didukung situs Anda dan memindahkannya ke bagian atas daftar
untuk memastikan negosiasi ulang tambahan dipicu.
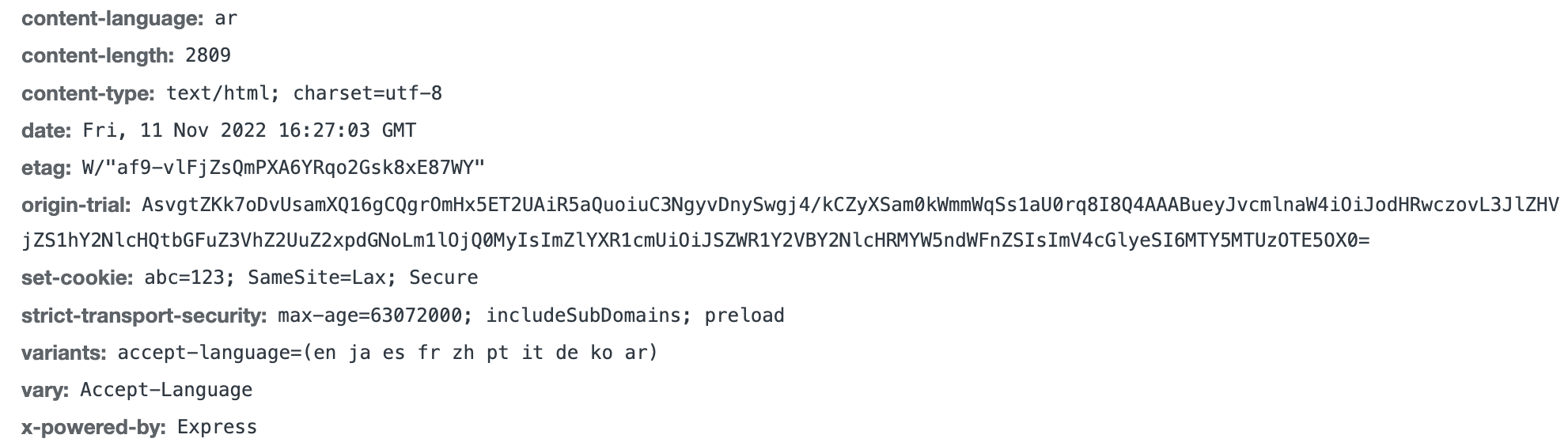
Header respons awal yang berisi token uji coba origin akan terlihat seperti ini:

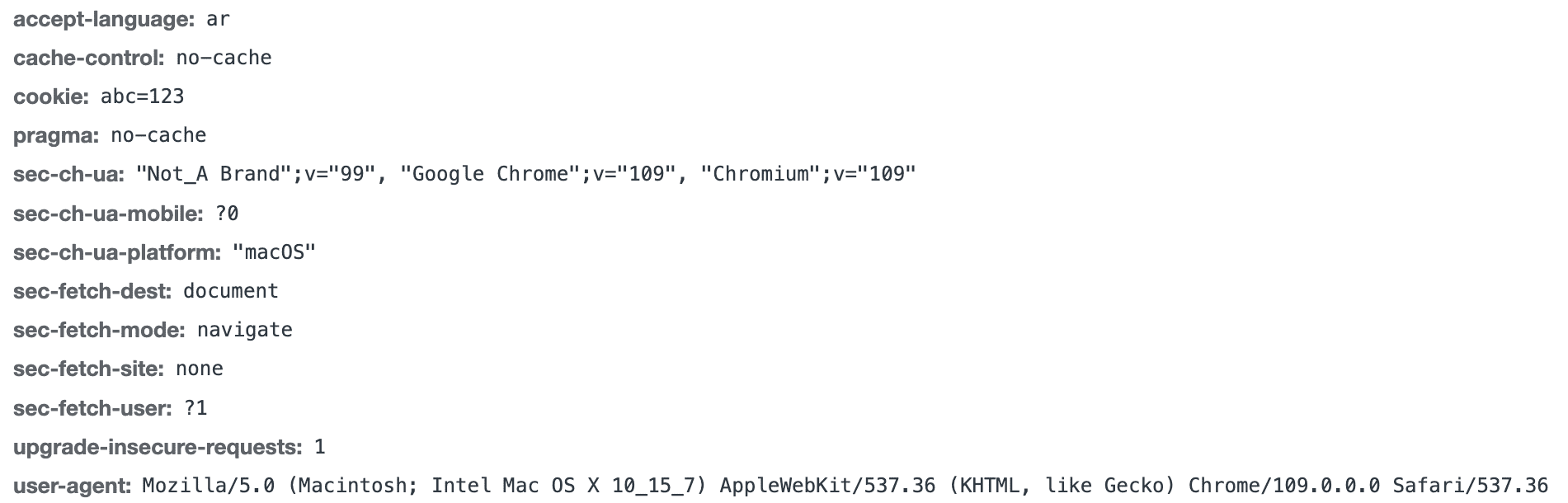
Header permintaan berikutnya yang berisi Accept-Language yang dikurangi akan terlihat seperti ini:

Berhenti berpartisipasi dalam uji coba origin
Anda dapat berhenti berpartisipasi dan menerima daftar lengkap Accept-Language pengguna kapan saja selama periode uji coba. Untuk berhenti berpartisipasi:
- Hapus header
Origin-Trialuntuk uji coba Accept-Language Reduction dari respons HTTP Anda. - [Opsional] Hapus header
Variantsyang ditambahkan untuk ikut serta dalam uji coba origin dalam respons HTTP jika Anda tidak tertarik untuk mengirimkan header ini. Anda juga dapat menggunakanVariantsdengan nilai kosong untuk melakukannya. - [Opsional] Hapus header
Content-Languageyang ditambahkan untuk ikut serta dalam uji coba origin dalam respons HTTP jika Anda tidak tertarik untuk mengirim header ini.
Durasi uji coba origin
Uji coba origin Pengurangan Bahasa Terima akan berjalan selama setidaknya enam bulan, yang setara dengan sekitar enam versi Chrome. Uji coba origin akan muncul di M109 dan diakhiri dengan M114 (artinya rilis Chrome terakhir yang memiliki uji coba tersedia). Pada tahap ini, Chrome akan mengevaluasi masukan dari uji coba origin sebelum melanjutkan pengiriman string Accept-Language yang dikurangi secara bertahap: pertama mengurangi header HTTP Accept-Language, lalu mengurangi antarmuka JS. Jika situs memerlukan lebih banyak waktu untuk melakukan pengujian, situs tersebut dapat ikut serta dalam uji coba origin penghentian berikutnya, yang memungkinkan situs mengakses string Accept-Language lengkap setidaknya selama enam bulan. Kami akan memublikasikan detail selengkapnya tentang uji coba penghentian penggunaan saat sudah siap.
Berikan masukan
Kirim masalah atau masukan apa pun ke repositori GitHub Pengurangan Bahasa Terima.

