स्वीकार-भाषा कम करने की सुविधा का इस्तेमाल करके, पैसिव फ़िंगरप्रिंटिंग
प्लैटफ़ॉर्म को कम किया जा सकता है. इसके लिए, Accept-Language हेडर में उपयोगकर्ता की भाषा की सेटिंग कम की जा सकती है. साथ ही, उपयोगकर्ता की सबसे पसंदीदा भाषा (सिर्फ़ एक) भेजी जा सकती है.
Chrome 109 के बीटा वर्शन की शुरुआत में, हम
'स्वीकार-भाषा कम करने की सुविधा' के लिए ऑरिजिन ट्रायल
शुरू करेंगे. इससे साइटों को, कम किए गए
Accept-Language हेडर के लिए ऑप्ट-इन करने का विकल्प मिलेगा. इससे, आने वाले समय में रिलीज़ होने वाले वर्शन में, Accept-Language को Chrome में डिफ़ॉल्ट के तौर पर इस्तेमाल करने से पहले, साइटें समस्याओं का पता लगा पाएंगी और उन्हें ठीक कर पाएंगी. स्थिर लोगों के लिए लॉन्च होने से पहले, इस सुविधा की जांच करने के लिए, पक्का करें कि आपने Chrome 109 के रिलीज़ होने की तारीख से पहले ऑप्ट-इन और जांच कर ली हो. फ़िलहाल, इसे 10 जनवरी, 2023 के लिए शेड्यूल किया गया है.
नीचे दी गई छोटा करने से पहले और बाद में, Accept-Language हेडर के उदाहरण देखें.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
यहां ऑरिजिन ट्रायल के बारे में खास जानकारी दी गई है और इसके बारे में जानकारी दी गई है. इस बदलाव के बारे में या ऑरिजिन ट्रायल के दौरान आपको आने वाली किसी भी समस्या के बारे में सुझाव, शिकायत या राय स्वीकार की गई भाषा में बदलाव करने की GitHub डेटा स्टोर करने की जगह में दी जा सकती है.
स्वीकृत-भाषा क्या है?
स्वीकार-भाषा वाली स्ट्रिंग को हर एचटीटीपी अनुरोध पर शेयर किया जाता है. साथ ही, इसे ब्राउज़र से लोड किए गए सभी संसाधनों के लिए JavaScript में दिखाया जाता है. फ़िलहाल, इसमें उपयोगकर्ताओं की सभी पसंदीदा भाषाएं शामिल हैं.
'स्वीकार करें-भाषा' कम क्यों की जा रही है?
स्वीकार-भाषा कम करने की सुविधा, Chrome में पैसिव फ़िंगरप्रिंटिंग प्लैटफ़ॉर्म को कम करने की एक कोशिश है.
फ़िलहाल, Accept-Language हेडर हर एचटीटीपी अनुरोध पर डिफ़ॉल्ट रूप से शेयर किया जाता है. साथ ही, यह ब्राउज़र से लोड किए गए सभी संसाधनों के लिए JavaScript में दिखता है. इसमें उपयोगकर्ता की पसंद की सभी भाषा होती है. ब्राउज़र उन भाषाओं की पूरी सूची भेजेगा जिन्हें उपयोगकर्ता ने इस तरह से कॉन्फ़िगर किया है कि वे कई भाषाओं में कॉन्टेंट उपलब्ध करा सकें. इसलिए, हम साइटों के लिए एक नया तरीका पेश कर रहे हैं. इसकी मदद से, साइटों पर एक से ज़्यादा भाषाओं में कॉन्टेंट उपलब्ध कराया जा सकता है. ब्राउज़र, भाषा से जुड़ी बातचीत करने और पसंदीदा भाषा दिखाने की ज़िम्मेदारी लेगा.
दूसरी वजह यह हो सकती है कि कई साइटें भाषा से जुड़ी बातचीत के लिए, Accept-Language हेडर का इस्तेमाल बिलकुल न करती हों. उदाहरण के लिए, एक स्टडी के मुताबिक, कुल 10,000 साइटों में से सिर्फ़ 7.2% साइटें Accept-Language का इस्तेमाल करती हैं. Chrome के गुप्त मोड में, Accept-Language हेडर का इस्तेमाल पहले ही एक करके कर दिया गया है.
वेब डेवलपर पर इसका क्या असर होगा?
भाषा की गणना करने के लिए Accept-Language पर निर्भर साइटें, कम Accept-Language पाने की तैयारी कर सकती हैं. ऐसे में, उन्हें ऑरिजिन ट्रायल में हिस्सा लेने के बारे में सोचना चाहिए. कम की गई Accept-Language वैल्यू यहां दिखेंगी:
Accept-Languageएचटीटीपी अनुरोध का हेडर.navigator.languagesJavaScript गैटर.
साइटों को भेजने के लिए, उपयोगकर्ता की पसंदीदा भाषा चुनने की ज़िम्मेदारी ब्राउज़र की होगी. ऐसा करने के लिए, साइटों को रिस्पॉन्स हेडर में दो हेडर जोड़ने होंगे
Variants
(नया हेडर, साइट के साथ काम करने वाली भाषाओं के लिए) Accept-Language और
Content-Language को रिस्पॉन्स हेडर में
जोड़ना होगा. ज़्यादा जानकारी के लिए, नीचे दिया गया उदाहरण देखें.
फ़िलहाल, Accept-Language के कम किए गए प्लान में iOS और वेबव्यू शामिल नहीं हैं. साथ ही,
उन प्लैटफ़ॉर्म पर उपयोगकर्ताओं को Accept-Language की पूरी सूची मिलती रहेगी.
आने वाले समय में, इन प्लैटफ़ॉर्म के लिए सहायता पाने की योजना है.
भाषा स्वीकार करने की सुविधा को कम करने के लिए, ऑरिजिन ट्रायल
ऑरिजिन ट्रायल के लिए, यह ज़रूरी है कि इसमें हिस्सा लेने वाली साइट को अपने रिस्पॉन्स में एक टोकन दिया जाए, जिससे ब्राउज़र को तय किया गया ट्रायल चालू करने के लिए कहा जाए. हालांकि,
इसका मतलब है कि ब्राउज़र के साइट को शुरुआती अनुरोध पर, यह जानने का कोई तरीका नहीं है
कि साइट किसी ऑरिजिन ट्रायल में हिस्सा ले रही है या नहीं. इसका मतलब है कि किसी सेशन का शुरुआती अनुरोध, कम की गई Accept-Language header वैल्यू नहीं भेजेगा.
उस पेज में सबरिसॉर्स के लिए अनुरोध करने पर, कम किया गया Accept-Language हेडर दिखेगा. इन अनुरोधों में, एक ही ऑरिजिन और क्रॉस-ऑरिजिन, दोनों का इस्तेमाल किया जाएगा. इसके बाद के ऑरिजिन नेविगेशन को,
कम किए गए Accept-Language हेडर भी मिलेंगे. क्रॉस-ऑरिजिन नेविगेशन
फिर से पूरा हेडर भेजें. वहीं, पेज पर मौजूद क्रॉस-ऑरिजिन अनुरोध (जैसे, तीसरे पक्ष के iframe के अनुरोध) अब भी कम किया हुआ Accept-Language
हेडर भेजेगा. ऐसा तब होगा, जब टॉप-लेवल फ़्रेम के अनुरोध में मान्य ऑरिजिन ट्रायल टोकन मौजूद हो.
यह उपयोगकर्ता-एजेंट को कम करने के ऑरिजिन ट्रायल से मिलता-जुलता है. अगर आपको Chromium के अंदरूनी इस्तेमाल के बारे में ज़्यादा जानना है, तो 'स्वीकार की भाषा कम करें' एचटीटीपी हेडर को लागू करना लेख पढ़ें.
भाषा स्वीकार करने की सुविधा के ऑरिजिन ट्रायल में हिस्सा लेना
ज़्यादा जानकारी के लिए, Chrome के ऑरिजिन ट्रायल का इस्तेमाल शुरू करना पर जाएं. हालांकि, इसके लिए ज़रूरी चरण नीचे दिए गए हैं.
पहला चरण
अगर आपको ऑरिजिन ट्रायल के लिए रजिस्टर करना है और अपने डोमेन के लिए टोकन पाना है, तो स्वीकार करने की भाषा में कमी को आज़माने की सुविधा पेज पर जाएं.
दूसरा चरण
अपने एचटीटीपी रिस्पॉन्स हेडर अपडेट करें:
- अपने एचटीटीपी रिस्पॉन्स हेडर में
Origin-Trial: <ORIGIN TRIAL TOKEN>जोड़ें. यहां <ORIGIN TRIAL TOKEN> में वह टोकन मौजूद होता है जो आपको ऑरिजिन ट्रायल के लिए रजिस्टर करते समय मिला था. - ऑडियंस को ध्यान में रखकर बनाई गई भाषा(भाषाओं) को दिखाने के लिए, अपने एचटीटीपी रिस्पॉन्स हेडर में
Content-Languageजोड़ें. - साइटों के साथ काम करने वाली भाषाओं के बारे में बताने के लिए, अपने एचटीटीपी रिस्पॉन्स हेडर में
Variantsजोड़ें. - [ज़रूरी नहीं] अपने एचटीटीपी रिस्पॉन्स में
Vary: Accept-Languageजोड़ें, ताकि कॉन्टेंट से जुड़ी बातचीत के लिए कैश कुंजी बनाई जा सके. - इन हेडर को सेट करने से, दिए गए ऑरिजिन के लिए सिर्फ़ ब्राउज़र भाषा नेगोशिएशन (शुरुआती अनुरोध के लिए रीस्टार्ट होने की संभावना) को ट्रिगर किया जाएगा. साइटों पर उपयोगकर्ताओं को सही भाषा के हिसाब से दिखाने के लिए, आपको उन साइटों को भी अपडेट करना होगा जो उपयोगकर्ता की भाषा के हेडर के हिसाब से कॉन्टेंट भेजती हैं. (यहां दिया गया उदाहरण देखें).
तीसरा चरण
अपनी वेबसाइट को Chrome M109 बीटा या इसके बाद के वर्शन में लोड करें और स्वीकार की भाषा वाली स्ट्रिंग में गिरावट देखी जा सकती है.
किसी भी समस्या या सुझाव/राय या शिकायत को स्वीकार करने की भाषा में बदलाव करने की सुविधा GitHub का डेटा स्टोर करने की जगह में सबमिट करें.
डेमो
कई भाषाओं वाली साइट जिसने ऑरिजिन ट्रायल (सोर्स कोड के साथ) में ऑप्ट-इन किया है उसके बारे में जानने के लिए, https://reduce-accept-language.glitch.me/ देखें.
ऑरिजिन ट्रायल (सोर्स कोड के साथ) में ऑप्ट-इन और ऑप्ट-आउट करने के बारे में जानने के लिए, https://reduce-accept-language-ot.glitch.me/ पर जाएं.
उदाहरण के लिए, example.com, ja (जैपनीज़) और en (अंग्रेज़ी) के साथ काम करता है. अनुरोध:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
साइट को यह पता होता है कि उपयोगकर्ता को उसकी स्वीकार की भाषा के हिसाब से अंग्रेज़ी में कॉन्टेंट पसंद है. रिस्पॉन्स हेडर में ये चीज़ें शामिल हो सकती हैं:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
अगर उपयोगकर्ता को जैपनीज़ भाषा में कॉन्टेंट पसंद है, तो इसके लिए अनुरोध किया जाएगा:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
इस मामले में साइट, जैपनीज़ कॉन्टेंट के हेडर के साथ जवाब देती है:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
सर्वर साइड पर, हो सकता है कि साइट किसी खास भाषा में सहायता की खोज कर रही हो, लेकिन किसी भी तरह की सहायता न मिलने पर वह डिफ़ॉल्ट पर वापस चली जाए:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
ऊपर दिए गए उदाहरण में, Accept-Language वैल्यू के आधार पर example.com, en या ja के जवाब देता है. अगर कोई भी वैल्यू मैच नहीं करती है, तो डिफ़ॉल्ट तौर पर en का विकल्प दिखेगा. इस मामले में, यह साइट Accept-Language वैल्यू के आधार पर, /en या /ja में से किसी एक भाषा के पेजों को रीडायरेक्ट भी कर सकती है. लागू करने से जुड़े दस्तावेज़ पर रीडायरेक्ट से जुड़े ज़्यादा जानकारी वाले उदाहरण देखें.
तीसरे पक्ष के ऑरिजिन ट्रायल की सुविधा
फ़िलहाल, हम आपके डोमेन को मुफ़्त में आज़माने की सुविधा के लिए तीसरे पक्ष के तौर पर रजिस्टर करने की सुविधा नहीं देते.
अगर ऐसी सेवा का इस्तेमाल किया जाता है जिसे सभी ऑरिजिन में सबरिसॉर्स के तौर पर लागू किया गया है (जैसे, विज्ञापन दिखाना या आंकड़े), तो आपको कम किया गया Accept-Language हेडर सिर्फ़ तब मिलेगा, जब टॉप-लेवल साइट ऑरिजिन ट्रायल में हिस्सा ले रही हो.
पुष्टि करें कि ऑरिजिन ट्रायल काम कर रहा है
Chrome के ऑरिजिन ट्रायल से जुड़ी समस्या हल करने की गाइड में एक पूरी चेकलिस्ट दी गई है, जिससे यह पक्का होता है कि आपका टोकन सही तरीके से कॉन्फ़िगर किया गया है.
chrome://settings/languages या सेटिंग → भाषाएं में जाकर, कई भाषाएं और उनकी प्राथमिकता कॉन्फ़िगर की जा सकती है. ऐसी भाषा चुनें जो आपकी साइट पर काम नहीं करती और उसे सूची में सबसे ऊपर ले जाएं. इससे यह पक्का किया जा सकेगा कि अतिरिक्त नेगोशिएशन ट्रिगर हो गया है.
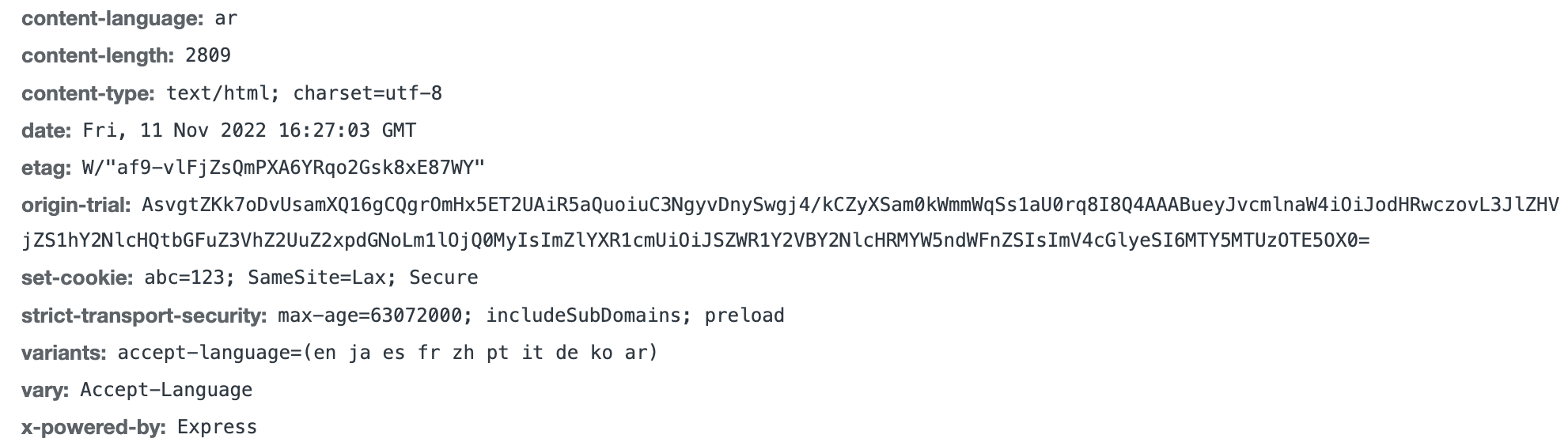
ऑरिजिन ट्रायल टोकन वाले शुरुआती रिस्पॉन्स हेडर कुछ ऐसे दिखने चाहिए:

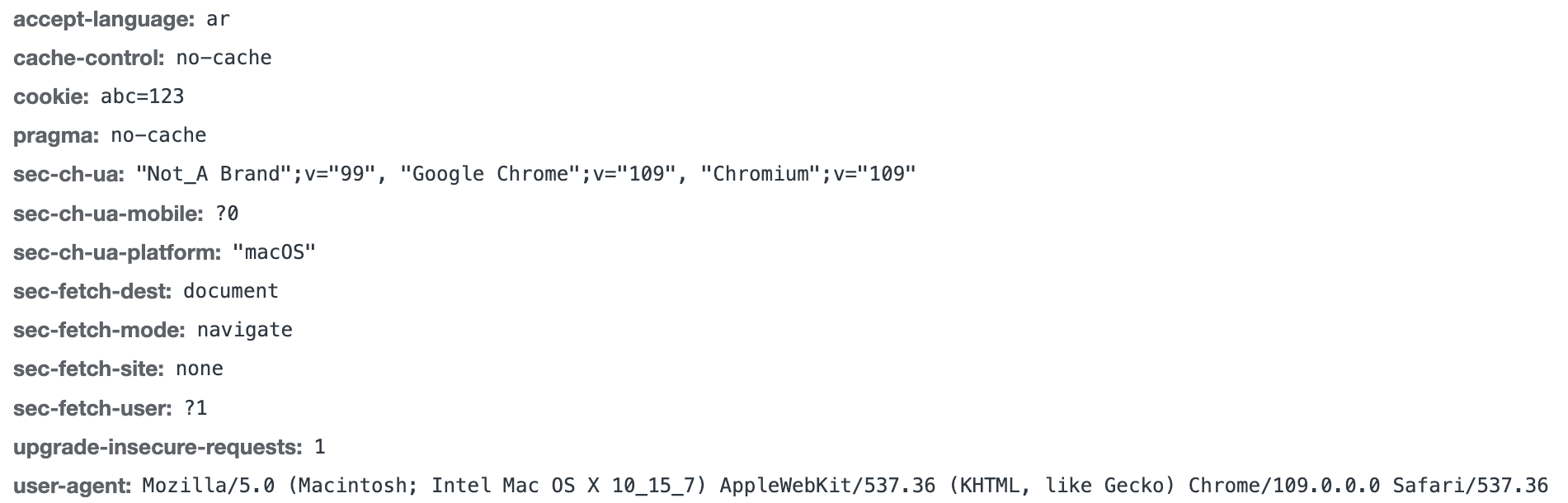
इसके बाद के अनुरोध हेडर कम स्वीकार करते हैं और भाषा इस तरह दिखती हैं:

ऑरिजिन ट्रायल में हिस्सा लेना बंद करें
मुफ़्त में आज़माने की अवधि के दौरान किसी भी समय, आपके पास इसमें हिस्सा लेना बंद करने का विकल्प होता है. साथ ही, लोगों की स्वीकार-भाषा की पूरी सूची पाई जा सकती है. हिस्सा लेने से रोकने के लिए:
- अपने एचटीटीपी रिस्पॉन्स से, स्वीकार-भाषा कम करने की सुविधा के ट्रायल के लिए
Origin-Trialहेडर हटाएं. - [ज़रूरी नहीं] अगर आपको इस हेडर को भेजने में दिलचस्पी नहीं है, तो आपके एचटीटीपी रिस्पॉन्स में ऑरिजिन ट्रायल में ऑप्ट-इन करने के लिए जोड़े गए
Variantsहेडर को हटाएं. ऐसा करने के लिए, खाली वैल्यू के साथVariantsका भी इस्तेमाल किया जा सकता है. - [ज़रूरी नहीं] अगर आपको इस हेडर को भेजने में दिलचस्पी नहीं है, तो आपके एचटीटीपी रिस्पॉन्स में ऑरिजिन ट्रायल में जोड़े गए
Content-Languageहेडर को हटाएं.
ऑरिजिन ट्रायल की अवधि
'स्वीकार-भाषा कम करने की सुविधा' का ऑरिजिन ट्रायल कम से कम छह महीनों तक किया जाएगा. यह ट्रायल, Chrome के करीब छह माइलस्टोन के बराबर है. ऑरिजिन ट्रायल M109 में होगा और M114 पर खत्म होगा (इसका मतलब है कि Chrome की वह आखिरी रिलीज़ जिसमें ट्रायल उपलब्ध है). ऐसा होने पर, Chrome, 'स्वीकार की गई भाषा' स्ट्रिंग को छोटे किए गए चरण में भेजने से पहले, ऑरिजिन ट्रायल के सुझाव का आकलन करेगा. इसके लिए, पहले 'स्वीकार करें-भाषा' एचटीटीपी हेडर को कम करें और JS इंटरफ़ेस को कम करें. अगर किसी साइट को इसकी जांच करने के लिए ज़्यादा समय चाहिए, तो वह अब ऑरिजिन ट्रायल के लिए ऑप्ट इन कर सकती है. इससे उसे कम से कम छह महीने तक, 'स्वीकार की गई भाषा' से जुड़ी पूरी स्ट्रिंग का ऐक्सेस मिल जाएगा. जब यह सुविधा पूरी तरह से तैयार हो जाएगी, तब हम इस सुविधा को बंद करने के बारे में और जानकारी पब्लिश करेंगे.
सुझाव/राय दें या शिकायत करें
किसी भी समस्या या सुझाव/राय या शिकायत को स्वीकार करने की भाषा में बदलाव करने की सुविधा GitHub का डेटा स्टोर करने की जगह में सबमिट करें.

