La fonctionnalité de réduction de la langue acceptée vise à réduire les surfaces de fingerprinting passives en réduisant les préférences linguistiques de l'utilisateur dans l'en-tête Accept-Language et en n'envoyant que la langue préférée de l'utilisateur (une seule).
À partir de la version bêta de Chrome 109, nous ouvrons la phase d'évaluation pour permettre aux sites de réduire la langue par Accept-Language d'accepter de recevoir l'en-tête Accept-Language réduit. Cela permettra aux sites d'identifier et de résoudre les problèmes avant que la Accept-Language réduite ne devienne le comportement par défaut dans Chrome dans une prochaine version. Pour tester la fonctionnalité avant son lancement pour la version stable, assurez-vous d'activer la fonctionnalité et de la tester avant la date de sortie de Chrome 109 (actuellement prévue pour le 10 janvier 2023).
Consultez les exemples d'en-tête Accept-Language avant et après la réduction ci-dessous.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
Vous trouverez ci-dessous un aperçu de la phase d'évaluation et de ce qui vous attend. Vous pouvez partager vos commentaires sur cette modification ou les problèmes que vous rencontrez pendant la phase d'évaluation dans le dépôt GitHub Accept-Language Reduction.
Qu'est-ce que Accept-Language ?
La chaîne Accept-Language est partagée sur chaque requête HTTP et exposée en JavaScript à toutes les ressources chargées par le navigateur. Actuellement, elle contient toutes les langues préférées de l'utilisateur.
Pourquoi la fonctionnalité Accept-Language sera-t-elle réduite ?
Cette fonctionnalité vise à réduire les surfaces de fingerprinting passive dans Chrome.
Actuellement, l'en-tête Accept-Language est partagé par défaut avec chaque requête HTTP et exposé en JavaScript à toutes les ressources chargées par le navigateur. Il contient toutes les préférences linguistiques de l'utilisateur. Plutôt que d'envoyer la liste complète des langues configurées par l'utilisateur au cas où les sites voudraient fournir un contenu multilingue, nous proposons aux sites une nouvelle méthode pour indiquer le contenu multilingue. Le navigateur devra alors se charger de la négociation des langues et afficher la langue préférée.
Une autre raison est que de nombreux sites n'utilisent peut-être pas du tout les en-têtes Accept-Language pour la négociation linguistique (par exemple, une étude indique que seulement 7,2% des 10 000 principaux sites utilisent Accept-Language). Le mode navigation privée de Chrome a déjà réduit la Accept-Language à un.
Quel impact pour les développeurs Web ?
Les sites qui s'appuient sur Accept-Language pour négocier la langue doivent se préparer à recevoir des Accept-Language réduits et envisager de participer à la phase d'évaluation. Les valeurs Accept-Language réduites s'afficheront dans:
- L'en-tête de requête HTTP
Accept-Language - Le getter JavaScript
navigator.languages.
Le navigateur est chargé de la négociation linguistique afin de sélectionner la langue préférée de l'utilisateur à envoyer sur les sites. Pour ce faire, les sites doivent ajouter deux en-têtes Variants (un nouvel en-tête indique les sites prenant en charge les langues) Accept-Language et Content-Language dans l'en-tête de réponse (voir l'exemple détaillé ci-dessous).
Les forfaits Accept-Language réduits n'incluent actuellement pas iOS ni WebView, et ces plates-formes continueront de recevoir la liste complète des Accept-Language des utilisateurs.
La prise en charge de ces plates-formes est prévue pour une date ultérieure.
Phase d'évaluation pour la réduction des langues acceptées
Pour une phase d'évaluation, le site participant doit fournir un jeton dans sa réponse qui indique au navigateur d'activer l'essai spécifié. Toutefois, cela signifie qu'à la demande initiale du navigateur auprès du site, cela signifie qu'il n'a aucun moyen de savoir si le site participe à une phase d'évaluation. Cela signifie que la requête initiale au cours d'une session n'enverra pas le Accept-Language header réduit.
Les requêtes sur les sous-ressources de cette page, qu'elles soient de même origine ou multi-origine, recevront l'en-tête Accept-Language réduit. Les navigations ultérieures de même origine recevront également l'en-tête Accept-Language réduit. Les navigations entre origines multiples seront remplacées par l'envoi de l'en-tête complet, tandis que les requêtes multi-origines sur la page (comme les requêtes iFrame tierces) continueront d'envoyer l'en-tête Accept-Language réduit si la requête de frame de premier niveau dispose d'un jeton d'évaluation valide.
Cette méthode est semblable à la phase d'évaluation de la réduction user-agent. Si vous souhaitez en savoir plus sur l'implémentation interne de Chromium, consultez Implémenter l'en-tête HTTP "Réduit" pour Accept-Language.
Participer à la phase d'évaluation pour accepter la réduction de la langue
Vous pouvez consulter des conseils supplémentaires sur la page Premiers pas avec les phases d'évaluation de Chrome, mais les étapes essentielles sont indiquées ci-dessous.
Étape 1
Pour vous inscrire à la phase d'évaluation et obtenir un jeton pour vos domaines, consultez la page Essai pour accepter la réduction de la langue.
Étape 2
Mettez à jour vos en-têtes de réponse HTTP:
- Ajoutez
Origin-Trial: <ORIGIN TRIAL TOKEN>à votre en-tête de réponse HTTP, où <ORIGIN TRIAL TOKEN> contient le jeton que vous avez obtenu lors de votre inscription à la phase d'évaluation. - Ajoutez
Content-Languageà votre en-tête de réponse HTTP pour indiquer la ou les langues destinées à l'audience. - Ajoutez
Variantsà votre en-tête de réponse HTTP pour indiquer les langues acceptées par les sites. - [Facultatif] Ajoutez
Vary: Accept-Languageà votre réponse HTTP afin de créer une clé de cache pour la négociation de contenu. - La définition de ces en-têtes ne déclenche que la négociation de langue du navigateur (un redémarrage potentiel pour la requête initiale) pour l'origine donnée. Pour que les sites affichent la langue appropriée aux internautes, vous devez également mettre à jour les sites qui envoient le contenu en fonction de l'en-tête Accept-Language de l'utilisateur (voir l'exemple ci-dessous).
Étape 3
Chargez votre site Web dans Chrome M109 bêta (ou version ultérieure) et commencez à recevoir la chaîne Accept-Language réduite.
Si vous rencontrez des problèmes ou envoyez des commentaires, veuillez accéder au dépôt GitHub Accept-Language Reduction.
Démonstration
Pour obtenir une démonstration d'un site multilingue ayant activé la phase d'évaluation (avec le code source), consultez la page https://reduce-accept-language.glitch.me/.
Pour découvrir comment activer et désactiver la phase d'évaluation (ainsi que le code source), consultez la page https://reduce-accept-language-ot.glitch.me/.
Par exemple, example.com accepte ja (japonais) et en (anglais). Une requête peut être:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
Le site sait que l'utilisateur préfère le contenu en anglais, en fonction de la langue qu'il a acceptée. Les en-têtes de réponse peuvent inclure:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Si l'utilisateur a une préférence pour les contenus en japonais, la requête se présentera comme suit:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
Dans ce cas, le site répond avec des en-têtes pour le contenu en japonais:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Côté serveur, le site peut rechercher une compatibilité linguistique spécifique, mais revenir à une langue par défaut si aucune compatibilité n'est détectée:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
Dans l'exemple ci-dessus, example.com répond en ou ja en fonction de la valeur Accept-Language, avec en par défaut si aucune correspondance n'est trouvée. Dans ce cas, le site peut également fournir des redirections vers les pages dans les langues correspondantes, soit /en, soit /ja, en fonction de la valeur Accept-Language. Consultez des exemples détaillés liés aux redirections dans la documentation sur l'implémentation.
Assistance pour la phase d'évaluation tierce
Il n'est actuellement pas possible d'enregistrer vos domaines en tant que tiers pour l'essai.
Si vous exploitez un service implémenté en tant que sous-ressource sur plusieurs origines (comme la diffusion d'annonces ou l'analyse), vous ne recevrez l'en-tête Accept-Language réduit que si le site de premier niveau participe à la phase d'évaluation.
Vérifier le bon fonctionnement de la phase d'évaluation
Le guide de dépannage des phases d'évaluation de Chrome fournit une checklist complète pour vous assurer que votre jeton est correctement configuré.
Vous pouvez configurer plusieurs langues et leur priorité dans chrome://settings/languages ou Paramètres → Langues. Envisagez de sélectionner une langue qui n'est pas prise en charge par votre site et de la placer en haut de la liste pour vous assurer que la renégociation supplémentaire est déclenchée.
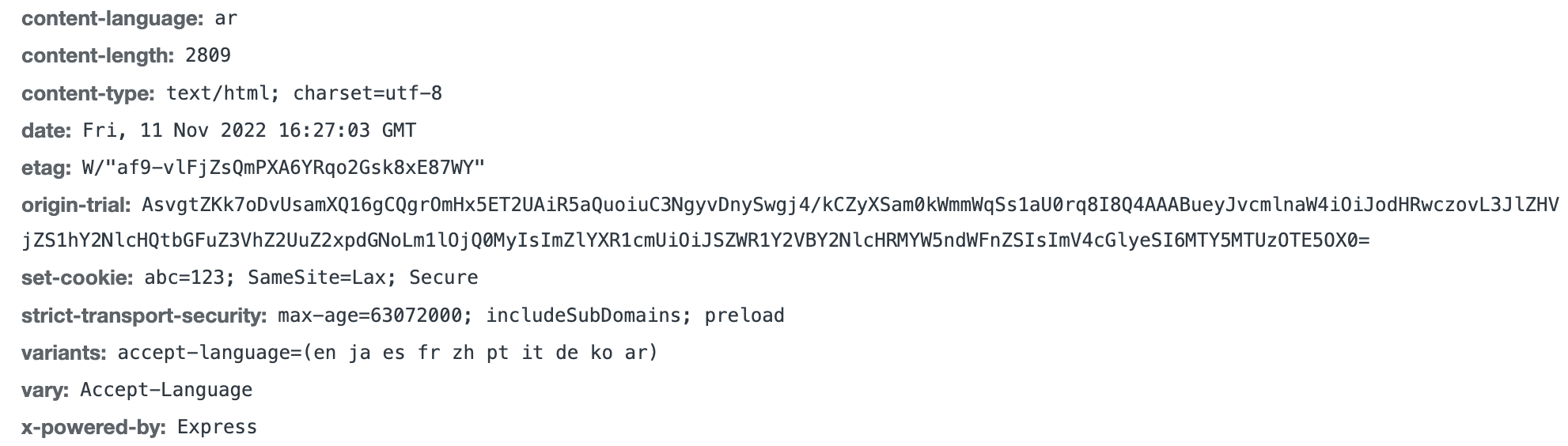
Les en-têtes de la réponse initiale contenant le jeton d'évaluation doivent se présenter comme suit:

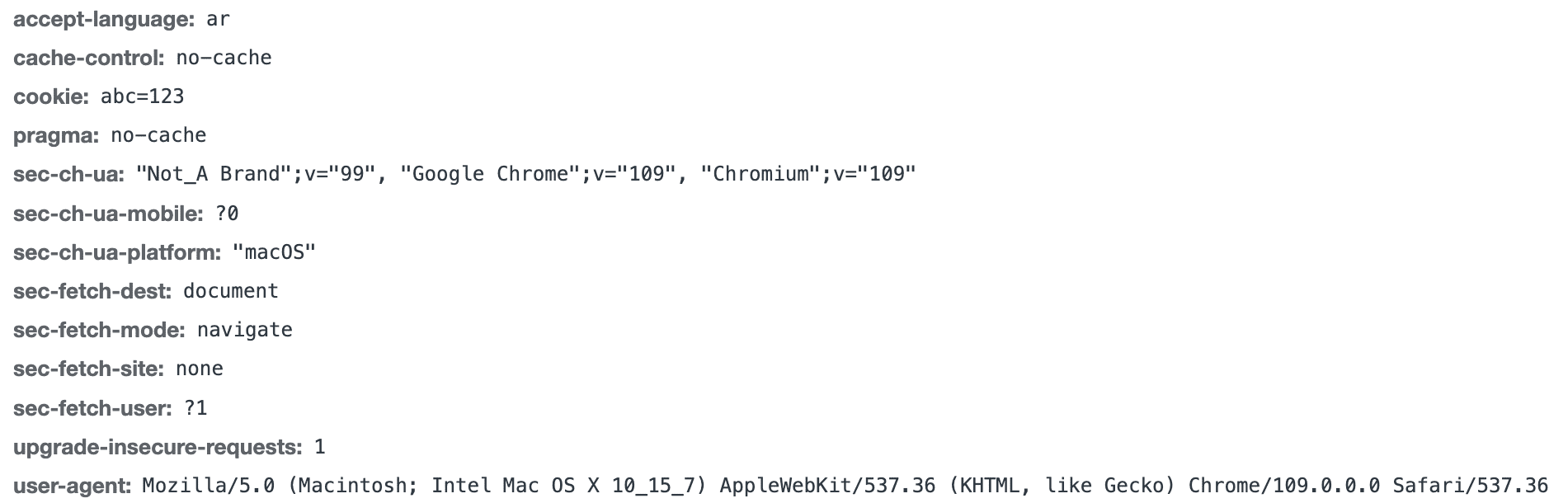
Les en-têtes de requêtes suivants contenant l'en-tête Accept-Language réduit se présentent comme suit:

Arrêter de participer à la phase d'évaluation
À tout moment au cours de l'essai, vous pouvez cesser de participer et recevoir la liste complète des langues Accept-Language de l'utilisateur. Pour ne plus participer:
- Supprimez l'en-tête
Origin-Trialde l'essai de réduction Accept-Language de votre réponse HTTP. - [Facultatif] Supprimez l'en-tête
Variantsajouté pour activer la phase d'évaluation dans votre réponse HTTP si vous ne souhaitez pas envoyer cet en-tête. Pour ce faire, vous pouvez également utiliserVariantsavec une valeur vide. - [Facultatif] Supprimez l'en-tête
Content-Language, qui a été ajouté pour activer la phase d'évaluation dans votre réponse HTTP si vous ne souhaitez pas envoyer cet en-tête.
Durée de la phase d'évaluation
La phase d'évaluation de la fonctionnalité Accept-Language Reduction dure au moins six mois, ce qui correspond à environ six étapes clés de Chrome. La phase d'évaluation apparaîtra dans M109 et se terminera par M114 (il s'agira de la dernière version de Chrome pour laquelle l'essai est disponible). À ce stade, Chrome évalue les commentaires de la phase d'évaluation avant d'envoyer la chaîne Accept-Language réduite de manière progressive: commencez par réduire l'en-tête HTTP Accept-Language, puis réduisez l'interface JS. Si un site a besoin de plus de temps pour le tester, il peut activer une phase d'évaluation ultérieure, ce qui lui permettra d'accéder à la chaîne Accept-Language complète pendant au moins six mois supplémentaires. Nous publierons plus d'informations sur l'essai d'abandon lorsqu'il sera prêt.
Envoyer des commentaires
Si vous rencontrez des problèmes ou envoyez des commentaires, veuillez accéder au dépôt GitHub Accept-Language Reduction.

