Accept-Language Reduction تلاشی برای کاهش سطوح اثرانگشت غیرفعال با کاهش ترجیحات زبان کاربر در هدر Accept-Language و تنها ارسال ترجیحی ترین زبان کاربر (فقط یک) است.
با شروع نسخه بتا Chrome 109 ، نسخه آزمایشی اولیه را برای «کاهش زبان پذیرش» باز میکنیم که سایتها را قادر میسازد تا هدر پذیرش Accept-Language کاهشیافته را انتخاب کنند. این به سایتها اجازه میدهد تا قبل از اینکه Accept-Language کاهش یافته به رفتار پیشفرض کروم در نسخههای بعدی تبدیل شود، مشکلات را کشف و برطرف کنند. برای آزمایش این ویژگی قبل از راهاندازی آن برای جمعیت پایدار، حتماً شرکت کرده و قبل از تاریخ انتشار Chrome 109 ( در حال حاضر برای 10 ژانویه 2023 برنامهریزی شده است ) آن را امتحان کنید.
نمونههای هدر Accept-Language را قبل و بعد از کاهش در زیر بررسی کنید.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
در زیر مروری بر آزمایش مبدأ و آنچه که باید انتظار داشت آمده است. میتوانید بازخورد خود را درباره این تغییر یا هر مشکلی که در طول آزمایش اولیه با آن مواجه میشوید در مخزن Accept-Language Reduction GitHub به اشتراک بگذارید.
Accept-Language چیست؟
رشته Accept-Language در هر درخواست HTTP به اشتراک گذاشته می شود و در جاوا اسکریپت در معرض همه منابع بارگذاری شده توسط مرورگر قرار می گیرد. در حال حاضر، این زبان شامل تمام زبان های برگزیده کاربر است.
چرا Accept-Language کاهش می یابد؟
Accept-Language Reduction تلاشی برای کاهش سطوح اثرانگشت غیرفعال در کروم است.
در حال حاضر، هدر Accept-Language به طور پیشفرض در هر درخواست HTTP به اشتراک گذاشته میشود و در جاوا اسکریپت در معرض تمام منابع بارگذاری شده توسط مرورگر قرار میگیرد. این شامل تمام تنظیمات برگزیده زبان کاربر است. به جای اینکه مرورگر لیست کامل زبان هایی را که کاربر پیکربندی کرده است در صورتی که سایت ها مایل به ارائه محتوای چند زبانه باشند، ارسال کند، ما روش جدیدی را برای سایت ها برای نشان دادن محتوای چند زبانه معرفی می کنیم و مرورگر مسئولیت انجام مذاکره زبانی و نمایش آن را بر عهده می گیرد. زبان ترجیحی.
دلیل دیگر این است که بسیاری از سایتها ممکن است اصلاً از هدرهای Accept-Language برای مذاکره زبان استفاده نکنند (برای مثال، یک مطالعه نشان میدهد که تنها 7.2٪ از 10000 سایت برتر از Accept-Language استفاده میکنند). حالت ناشناس Chrome قبلاً Accept-Language به یک کاهش داده است.
این برای توسعه دهندگان وب چه معنایی دارد؟
سایتهایی که برای انجام مذاکرات زبان به Accept-Language متکی هستند، باید برای دریافت Accept-Language کاهش یافته آماده شوند و شرکت در آزمایش اصلی را در نظر بگیرند. مقادیر کاهش یافته Accept-Language در موارد زیر ظاهر می شود:
- هدر درخواست HTTP
Accept-Language. - گیرنده جاوا اسکریپت
navigator.languages.
مرورگر مسئولیت مذاکره زبان را برای انتخاب زبان مورد نظر کاربر برای ارسال به سایت ها بر عهده می گیرد. برای تحقق این امر، سایتها باید دو Variants واریانت (یک سرصفحه جدید نشاندهنده زبانهای پشتیبانیکننده سایتها است) Accept-Language و Content-Language در هدر پاسخ اضافه کنند (نمونه مفصل زیر را ببینید).
برنامه های کاهش یافته Accept-Language در حال حاضر شامل iOS و WebView نمی شود و این پلتفرم ها همچنان لیست کامل Accept-Language را برای کاربران دریافت می کنند. پشتیبانی از این پلتفرم ها برای تاریخ بعدی برنامه ریزی شده است.
آزمایشی مبدأ برای کاهش زبان پذیرش
یک آزمایش مبدأ به سایت شرکتکننده نیاز دارد که یک نشانه در پاسخ خود ارائه کند که به مرورگر میگوید آزمایش مشخص شده را فعال کند. با این حال، این بدان معنی است که در درخواست اولیه مرورگر از سایت، هیچ راهی برای دانستن اینکه آیا سایت در یک آزمایش اولیه شرکت می کند یا خیر، ندارد. این بدان معنی است که درخواست اولیه در یک جلسه Accept-Language header کاهش یافته را ارسال نمی کند . درخواستها برای منابع فرعی در آن صفحه، هر دو منبع مشابه و متقاطع، هدر Accept-Language کاهش یافته را دریافت خواهند کرد. پیمایش های بعدی با همان مبدا نیز سرصفحه Accept-Language کاهش یافته را دریافت خواهند کرد. پیمایشهای متقاطع به ارسال سرصفحه کامل برمیگردند، در حالی که درخواستهای متقاطع درون صفحه (مانند درخواستهای iframe شخص ثالث) همچنان هدر Accept-Language کاهشیافته را ارسال میکنند اگر درخواست قاب سطح بالا منشأ معتبری داشته باشد. نشانه آزمایشی
این شبیه به نسخه آزمایشی مبدا کاهش User-Agent است و اگر میخواهید درباره پیادهسازی داخلی Chromium اطلاعات بیشتری کسب کنید، میتوانید در اجرای سرصفحه HTTP Reduce Accept-Language بیشتر بخوانید.
در آزمایشی مبدأ پذیرش زبان کاهش دهید
میتوانید راهنماییهای بیشتر را در شروع کار با آزمایشهای اولیه Chrome بخوانید، اما مراحل ضروری در زیر نشان داده شده است.
مرحله 1
برای ثبت نام در نسخه آزمایشی اصلی و دریافت رمز برای دامنه های خود، از صفحه Trial for Accept-Language Reduction دیدن کنید.
گام 2
سرصفحه های پاسخ HTTP خود را به روز کنید:
-
Origin-Trial: <ORIGIN TRIAL TOKEN>به سرصفحه پاسخ HTTP خود اضافه کنید، جایی که <ORIGIN TRIAL TOKEN> حاوی نشانه ای است که هنگام ثبت نام برای آزمایش اصلی دریافت کرده اید. -
Content-Languageبه سربرگ پاسخ HTTP خود اضافه کنید تا زبان(های) در نظر گرفته شده برای مخاطب را مشخص کنید. - برای نشان دادن زبانهای پشتیبانی شده سایتها،
Variantsبه سربرگ پاسخ HTTP خود اضافه کنید. - [اختیاری] افزودن
Vary: Accept-Languageبه پاسخ HTTP خود برای ایجاد یک کلید کش برای مذاکره محتوا. - تنظیم آن سرصفحهها فقط مذاکره زبان مرورگر (یک راهاندازی مجدد بالقوه برای درخواست اولیه) را برای مبدا داده شده آغاز میکند. برای اینکه سایتها نمایش زبان صحیح را برای کاربران نمایش دهند، همچنین باید سایتهایی را که محتوا را بر اساس هدر Accept-Language کاربر ارسال میکنند، بهروزرسانی کنید (نمونه زیر را ببینید).
مرحله 3
وب سایت خود را در Chrome M109 بتا (یا جدیدتر) بارگیری کنید و رشته Accept-Language کاهش یافته را دریافت کنید.
هرگونه مشکل یا بازخورد را به مخزن Accept-Language Reduction GitHub ارسال کنید.
نسخه ی نمایشی
برای نمایش یک سایت چند زبانه که در نسخه آزمایشی اصلی شرکت کرده است (همراه با کد منبع) به https://reduce-accept-language.glitch.me/ مراجعه کنید.
برای نمایش انتخاب و انصراف از آزمایش اصلی (همراه با کد منبع) به https://reduce-accept-language-ot.glitch.me/ مراجعه کنید.
به عنوان مثال، example.com از ja (ژاپنی) و en (انگلیسی) پشتیبانی می کند. یک درخواست ممکن است:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
این سایت می داند که کاربر محتوای انگلیسی را بر اساس زبان پذیرش کاربر ترجیح می دهد. سرفصل های پاسخ ممکن است شامل موارد زیر باشد:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
اگر کاربر ترجیحی برای محتوای ژاپنی داشته باشد، درخواست به صورت زیر خواهد بود:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
در این مورد، سایت با هدرهایی برای محتوای ژاپنی پاسخ می دهد:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
در سمت سرور، سایت ممکن است به دنبال پشتیبانی زبان خاصی باشد، اما اگر پشتیبانی شناسایی نشود، به حالت پیشفرض بازگردد:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
در مثال بالا، example.com بر اساس مقدار Accept-Language به en یا ja پاسخ می دهد و اگر هیچ کدام مطابقت نداشته باشد، به طور پیش فرض en را انتخاب می کند. در این مورد، سایت همچنین میتواند به صفحات زبان متناظر یا /en یا /ja بر اساس مقدار Accept-Language تغییر مسیر دهد. نمونه های دقیق مربوط به تغییر مسیرها را در سند پیاده سازی مشاهده کنید.
پشتیبانی آزمایشی مبدأ شخص ثالث
ما در حال حاضر از ثبت دامنه های شما به عنوان شخص ثالث برای آزمایشی پشتیبانی نمی کنیم. اگر سرویسی را اجرا می کنید که به عنوان یک منبع فرعی در سراسر مبدا (مانند ارائه آگهی یا تجزیه و تحلیل) اجرا می شود، تنها در صورتی هدر Accept-Language کاهش یافته را دریافت خواهید کرد که سایت سطح بالا در آزمایش اولیه شرکت کند.
تأیید کنید که آزمایش اولیه کار می کند
راهنمای عیبیابی آزمایشهای اولیه Chrome یک چک لیست کامل برای اطمینان از پیکربندی صحیح رمز شما ارائه میکند.
چندین زبان و اولویت آنها را از chrome://settings/languages یا تنظیمات → زبانها پیکربندی می کنید. زبانی را انتخاب کنید که سایت شما از آن پشتیبانی نمی کند و آن را به بالای لیست منتقل کنید تا اطمینان حاصل کنید که مذاکره مجدد راه اندازی شده است.
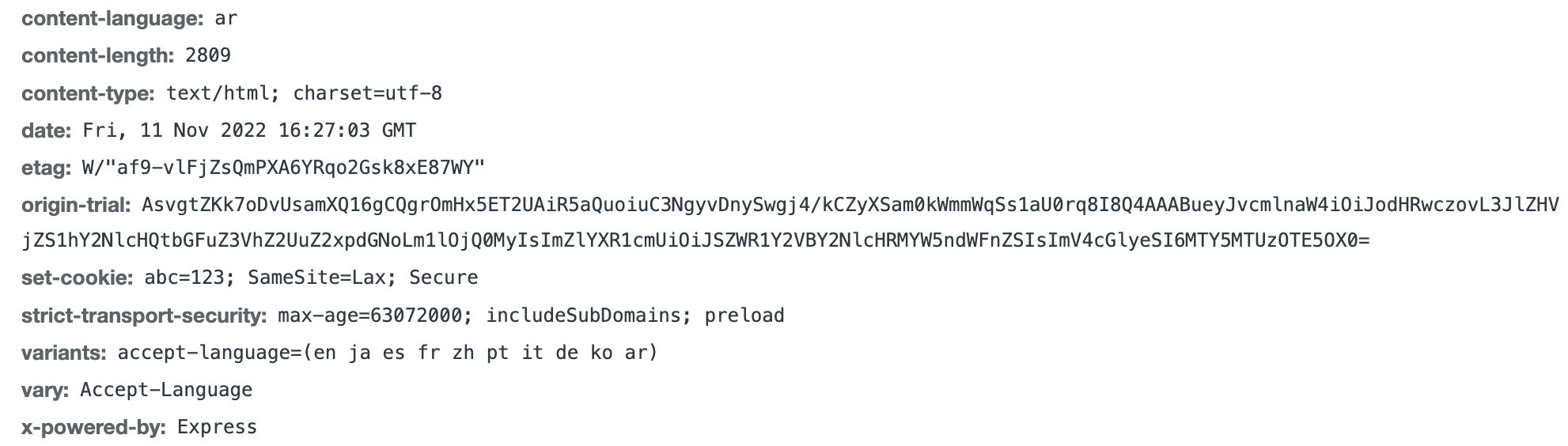
هدرهای پاسخ اولیه حاوی نشانه آزمایشی مبدا باید به شکل زیر باشد:

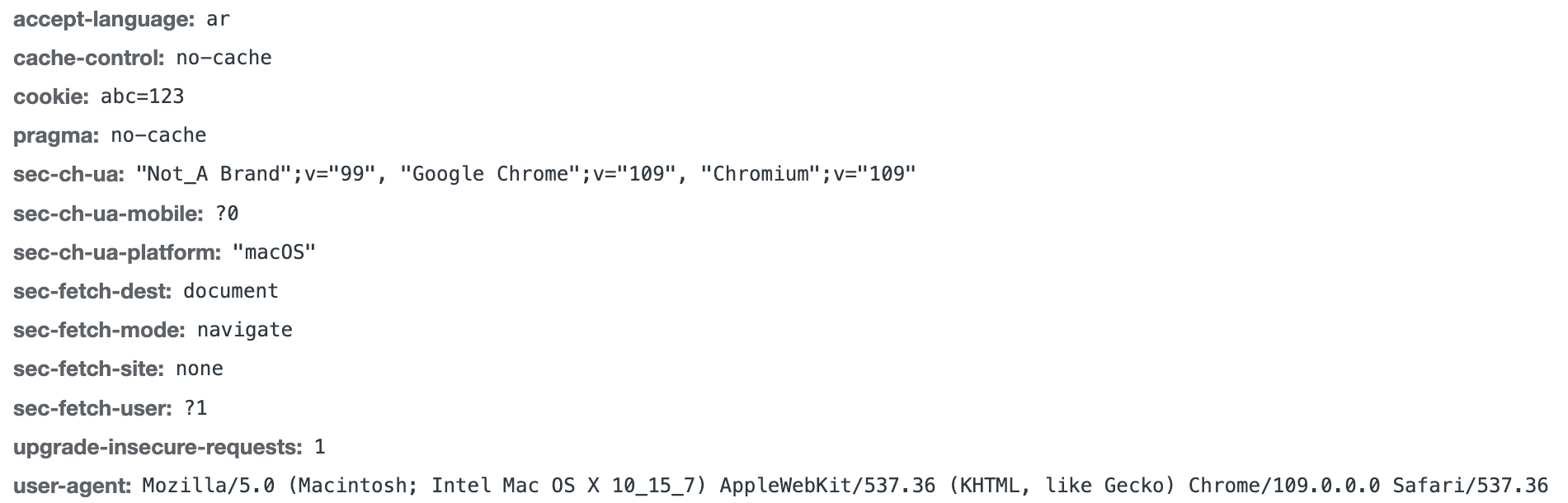
سرصفحههای درخواست بعدی حاوی Accept-Language کاهش یافته به نظر میرسند:

شرکت در آزمایش مبدا را متوقف کنید
در هر زمان معینی در طول دوره آزمایشی، میتوانید شرکت را متوقف کنید و لیست کامل Accept-Language کاربر را دریافت کنید. برای توقف مشارکت:
- سرصفحه
Origin-Trialآزمایشی Accept-Language Reduction را از پاسخ HTTP خود حذف کنید. - [اختیاری] اگر علاقه ای به ارسال این هدر ندارید، سرصفحه
Variantsرا که برای شرکت در نسخه آزمایشی اصلی در پاسخ HTTP شما اضافه می شود، حذف کنید. همچنین می توانید ازVariantsبا مقدار خالی برای انجام این کار استفاده کنید. - [اختیاری] اگر علاقه ای به ارسال این سرصفحه ندارید، سرصفحه
Content-Languageرا که برای شرکت در نسخه آزمایشی اصلی در پاسخ HTTP شما اضافه شده است، حذف کنید.
مدت زمان آزمایشی مبدا
نسخه آزمایشی اولیه Accept-Language Reduction حداقل شش ماه اجرا خواهد شد که با حدود شش نقطه عطف کروم مطابقت دارد. نسخه آزمایشی اصلی در M109 ظاهر می شود و با M114 به پایان می رسد (یعنی آخرین نسخه کروم که نسخه آزمایشی در دسترس دارد). در آن مرحله، Chrome بازخورد حاصل از آزمایش اصلی را قبل از ارسال رشته کاهش یافته Accept-Language به صورت مرحلهای ارزیابی میکند: ابتدا هدر Accept-Language HTTP را کاهش داده و سپس رابط JS را کاهش دهید. اگر سایتی برای آزمایش به زمان بیشتری نیاز داشته باشد، میتواند آزمایشی مبدأ منسوخ بعدی را انتخاب کند، که به آنها اجازه میدهد تا حداقل شش ماه دیگر به رشته Accept-Language دسترسی داشته باشند. هنگامی که آزمایشی منسوخ شده آماده شد، جزئیات بیشتری را منتشر خواهیم کرد.
بازخورد را به اشتراک بگذارید
هرگونه مشکل یا بازخورد را به مخزن Accept-Language Reduction GitHub ارسال کنید.

