La reducción de idioma de Accept-Language es un esfuerzo para reducir las superficies de creación de huellas digitales pasivas mediante la reducción de las preferencias de idioma del usuario en el encabezado de Accept-Language y el envío de solo el idioma de preferencia del usuario (solo uno).
A partir de la versión beta de Chrome 109, abriremos la prueba de origen para la reducción de Accept-Language, que permitirá que los sitios acepten recibir el encabezado Accept-Language reducido. Esto permitirá que los sitios descubran y solucionen problemas antes de que la Accept-Language reducida se convierta en el comportamiento predeterminado en Chrome en una versión futura. Para probar la función antes de su lanzamiento a propagación estable, asegúrate de habilitarla y probarla antes de la fecha de lanzamiento de Chrome 109 (actualmente programada para el 10 de enero de 2023).
Consulta los ejemplos del encabezado Accept-Language antes y después de la reducción que se muestra a continuación.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
A continuación, se ofrece una descripción general de la prueba de origen y lo que sucederá. Puedes compartir tus comentarios sobre este cambio o cualquier problema que encuentres durante la prueba de origen en el repositorio de GitHub de Accept-Language Reduction.
¿Qué es Accept-Language?
La string Accept-Language se comparte en cada solicitud HTTP y se expone en JavaScript a todos los recursos que carga el navegador. Actualmente, contiene todos los idiomas preferidos del usuario.
¿Por qué se reducirá Accept-Language?
La reducción de lenguaje de aceptación es un esfuerzo por reducir las plataformas de creación de huellas digitales pasivas en Chrome.
Actualmente, el encabezado Accept-Language se comparte de forma predeterminada en cada solicitud HTTP y se expone en JavaScript a todos los recursos que carga el navegador. Contiene todas las preferencias de idioma del usuario. En lugar de que el navegador envíe la lista completa de idiomas que configuró el usuario en caso de que los sitios deseen proporcionar contenido multilingüe, presentamos una nueva manera para que los sitios indiquen el contenido multilingüe, y el navegador se hará responsable de negociar el idioma y mostrar el idioma preferido.
Otro motivo es que es posible que muchos sitios no usen los encabezados Accept-Language para la negociación de idiomas (por ejemplo, un estudio indica que solo el 7.2% de los 10,000 sitios principales usan Accept-Language). El modo Incógnito de Chrome ya redujo la Accept-Language a uno.
¿Qué significa esto para los desarrolladores web?
Los sitios que dependen de Accept-Language para negociar idiomas deben prepararse para recibir una Accept-Language reducida y considerar participar en la prueba de origen. Los valores reducidos de Accept-Language aparecerán en:
- El encabezado de la solicitud HTTP
Accept-Language - El método get
navigator.languagesde JavaScript
El navegador será responsable de la negociación de idiomas para seleccionar el idioma preferido del usuario que se enviará a los sitios. Para que esto suceda, los sitios deben agregar dos encabezados Variants (un encabezado nuevo indica los sitios compatibles con los idiomas) Accept-Language y Content-Language en el encabezado de respuesta (consulta el ejemplo detallado a continuación).
Por el momento, los planes reducidos de Accept-Language no incluyen iOS ni WebView, y esas plataformas seguirán recibiendo la lista completa de Accept-Language de los usuarios.
Se planea admitir estas plataformas más adelante.
Prueba de origen para la reducción de aceptación de idioma
Una prueba de origen requiere que el sitio participante proporcione un token en su respuesta que indique al navegador que habilite la prueba especificada. Sin embargo, esto significa que, en la solicitud inicial del navegador al sitio, no tiene forma de saber si el sitio está participando en una prueba de origen. Esto significa que la solicitud inicial en una sesión no enviará el Accept-Language header reducido.
Las solicitudes de subrecursos de esa página, tanto de mismo origen como de origen cruzado, recibirán el encabezado Accept-Language reducido. Las navegaciones posteriores de mismo origen también recibirán el encabezado Accept-Language reducido. Las navegaciones de origen cruzado
volverán a enviar el encabezado completo, mientras que las solicitudes de origen cruzado dentro de la
página (como las solicitudes de iframe de terceros) seguirán enviando el encabezado Accept-Language
reducido si la solicitud de marco de nivel superior tiene un token de prueba de origen válido.
Este proceso es similar a la prueba de origen de reducción de usuario-agente y, si quieres obtener más información sobre la implementación interna de Chromium, consulta el artículo Cómo implementar la reducción del encabezado HTTP Accept-Language.
Participa en la prueba de origen de la reducción de idioma de aceptación
Puedes leer más información en Cómo comenzar a usar las pruebas de origen de Chrome, pero los pasos esenciales se muestran a continuación.
Paso 1
Si quieres registrarte para la prueba de origen y obtener un token para tus dominios, visita la página Prueba para la reducción de idioma aceptado.
Paso 2
Actualiza tus encabezados de respuesta HTTP:
- Agrega
Origin-Trial: <ORIGIN TRIAL TOKEN>al encabezado de respuesta HTTP, en el que <ORIGIN TRIAL TOKEN> contiene el token que obtuviste cuando te registraste en la prueba de origen. - Agrega
Content-Languageal encabezado de respuesta HTTP para indicar los idiomas destinados al público. - Agrega
Variantsal encabezado de respuesta HTTP para indicar los idiomas compatibles con los sitios. - [Opcional] Agrega
Vary: Accept-Languagea tu respuesta HTTP a fin de crear una clave de caché para la negociación de contenido. - La configuración de esos encabezados solo activará la negociación de idioma del navegador (un posible reinicio para la solicitud inicial) para el origen determinado. Para que los sitios muestren la representación correcta del idioma para los usuarios, también debes actualizar los sitios que envían el contenido según el encabezado Accept-Language del usuario (consulta el ejemplo a continuación).
Paso 3
Carga tu sitio web en Chrome M109 Beta (o una versión posterior) y comienza a recibir la string reducida en Accept-Language.
Envía cualquier problema o comentario al repositorio de GitHub de Accept-Language Reduction.
Demostración
Para ver una demostración de un sitio multilingüe que aceptó la prueba de origen (junto con el código fuente), consulta https://reduce-accept-language.glitch.me/.
Para ver una demostración de cómo habilitar o inhabilitar la prueba de origen (junto con el código fuente), consulta https://reduce-accept-language-ot.glitch.me/.
Por ejemplo, example.com admite ja (japonés) y en (inglés). Las solicitudes pueden tener las siguientes características:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
El sitio sabe que el usuario prefiere el contenido en inglés según su idioma de aceptación. Los encabezados de respuesta pueden incluir lo siguiente:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Si el usuario tiene preferencia por el contenido en japonés, la solicitud será:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
En este caso, el sitio responde con encabezados para el contenido en japonés:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
En el servidor, es posible que el sitio busque compatibilidad con lenguajes específicos, pero recurre a los valores predeterminados si no se detecta compatibilidad:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
En el ejemplo anterior, example.com responde en o ja según el valor Accept-Language, y se establece de forma predeterminada como en si ninguno coincide. En este caso, el sitio también puede proporcionar redireccionamientos a las páginas de idiomas correspondientes, ya sea /en o /ja, según el valor Accept-Language. Consulta ejemplos detallados relacionados con los redireccionamientos en el documento de implementación.
Compatibilidad con pruebas de origen de terceros
Actualmente, no se admite el registro de tus dominios como terceros para la prueba.
Si operas un servicio que se implementa como un subrecurso entre los orígenes (como la publicación de anuncios o las estadísticas), solo recibirás el encabezado Accept-Language reducido si el sitio de nivel superior participa en la prueba de origen.
Valida que la prueba de origen esté funcionando
La guía para solucionar problemas de las pruebas de origen de Chrome proporciona una lista de tareas completa para garantizar que el token esté configurado correctamente.
Puedes configurar varios idiomas y su prioridad en chrome://settings/languages o Configuración → Idiomas. Considera seleccionar un idioma que tu sitio no admita y moverlo a la parte superior de la lista para asegurarte de que se active la renegociación adicional.
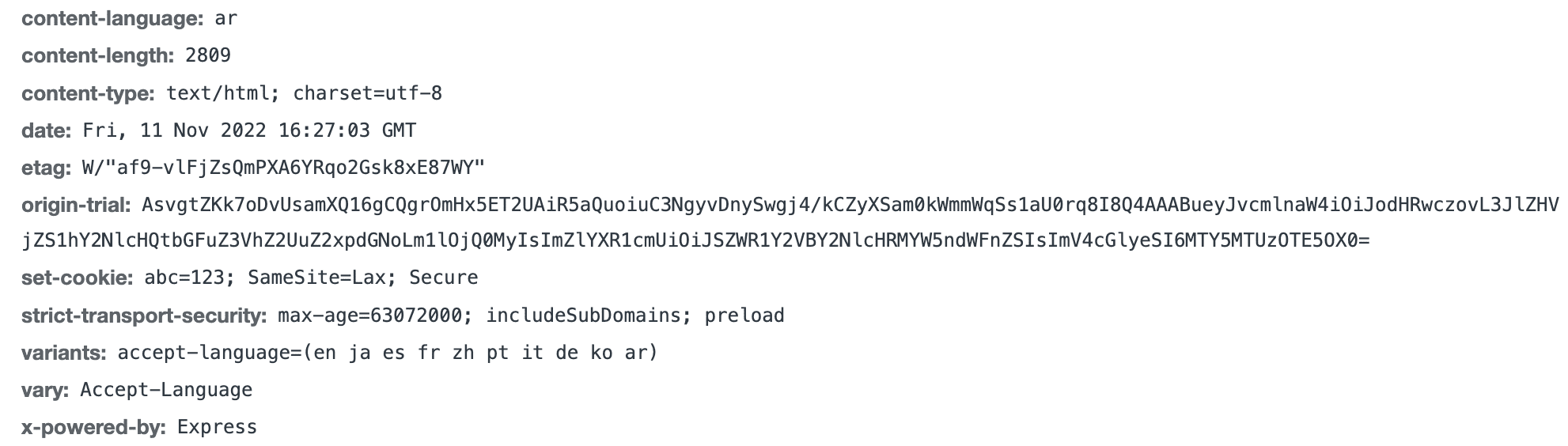
Los encabezados de la respuesta inicial que contienen el token de prueba de origen deberían verse de la siguiente manera:

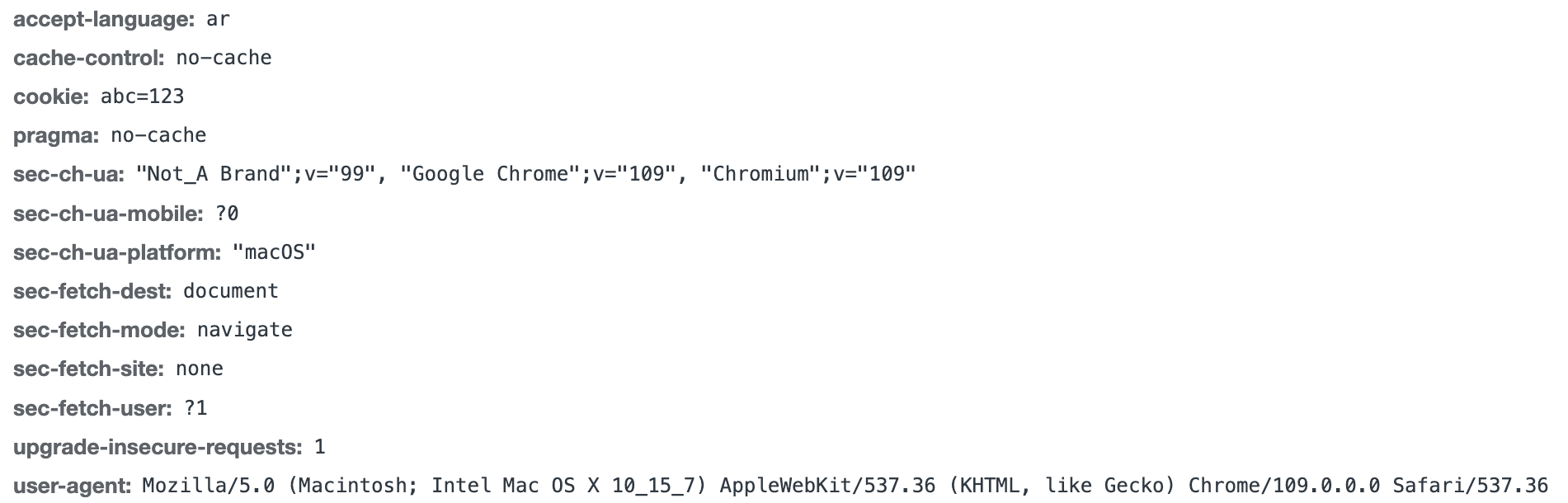
Los encabezados de solicitudes posteriores que contienen el Accept-Language reducido se ven de la siguiente manera:

Dejar de participar en la prueba de origen
En cualquier momento de la prueba, puedes dejar de participar y recibir la lista completa del idioma Accept-Language del usuario. Para dejar de participar, sigue estos pasos:
- Quita el encabezado
Origin-Trialpara la prueba de reducción de Accept-Language de tu respuesta HTTP. - [Opcional] Quita el encabezado
Variantsque se agrega para habilitar la prueba de origen en tu respuesta HTTP si no te interesa enviar este encabezado. Para lograr esto, también puedes usarVariantscon un valor vacío. - [Opcional] Quita el encabezado
Content-Languageque se agrega para habilitar la prueba de origen en tu respuesta HTTP si no te interesa enviar este encabezado.
Duración de la prueba de origen
La prueba de origen de la reducción de idioma de aceptación se ejecutará durante al menos seis meses, lo que corresponde a alrededor de seis eventos importantes de Chrome. La prueba de origen aparecerá en la versión M109 y finalizará en la versión M114 (se refiere a la última versión de Chrome que tiene la prueba disponible). En ese momento, Chrome evaluará los comentarios de la prueba de origen antes de continuar con el envío de la cadena Accept-Language reducida de manera gradual: primero reduce el encabezado HTTP Accept-Language y, luego, la interfaz JS. Si un sitio necesita más tiempo para realizar pruebas, puede habilitar una prueba de origen de baja posterior, lo que le permitiría acceder a la cadena completa Accept-Language durante al menos otros seis meses. Publicaremos más detalles sobre la prueba de baja cuando esté lista.
Compartir comentarios
Envía cualquier problema o comentario al repositorio de GitHub de Accept-Language Reduction.

