Accept-Language Reduction হল Accept-Language হেডারে ব্যবহারকারীর ভাষার পছন্দ কমিয়ে এবং শুধুমাত্র ব্যবহারকারীর সবচেয়ে পছন্দের ভাষা (শুধু একটি) পাঠানোর মাধ্যমে প্যাসিভ ফিঙ্গারপ্রিন্টিং সারফেস কমানোর একটি প্রচেষ্টা।
Chrome 109 বিটা দিয়ে শুরু করে, আমরা Accept-Language Reduction-এর জন্য অরিজিন ট্রায়াল খুলব যা সাইটগুলিকে হ্রাসকৃত Accept-Language হেডার গ্রহণ করতে বেছে নিতে সক্ষম করে। এটি ভবিষ্যতের রিলিজে Chrome-এ হ্রাসকৃত Accept-Language ডিফল্ট আচরণ হয়ে ওঠার আগে সাইটগুলিকে সমস্যাগুলি আবিষ্কার ও সমাধান করার অনুমতি দেবে৷ স্থিতিশীল জনসংখ্যার জন্য এটি চালু হওয়ার আগে বৈশিষ্ট্যটি পরীক্ষা করতে, Chrome 109 ( বর্তমানে 10শে জানুয়ারী, 2023-এর জন্য নির্ধারিত ) প্রকাশের তারিখের আগে নির্বাচন করতে এবং পরীক্ষা করতে ভুলবেন না।
নীচের হ্রাসের আগে এবং পরে Accept-Language হেডারের উদাহরণগুলি দেখুন।
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
নীচে মূল বিচারের একটি ওভারভিউ এবং কি আশা করা যায়। Accept-Language Reduction GitHub রিপোজিটরিতে আপনি এই পরিবর্তন বা অরিজিন ট্রায়ালের সময় আপনার সম্মুখীন হওয়া যেকোনো সমস্যার বিষয়ে আপনার প্রতিক্রিয়া শেয়ার করতে পারেন।
Accept-Language কি?
Accept-Language স্ট্রিংটি প্রতিটি HTTP অনুরোধে শেয়ার করা হয় এবং ব্রাউজার দ্বারা লোড করা সমস্ত সংস্থান জাভাস্ক্রিপ্টে প্রকাশ করা হয়। বর্তমানে, এতে ব্যবহারকারীর পছন্দের সব ভাষা রয়েছে।
কেন গ্রহণ-ভাষা হ্রাস করা হচ্ছে?
Accept-Language Reduction হল Chrome-এ প্যাসিভ ফিঙ্গারপ্রিন্টিং সারফেস কমানোর একটি প্রচেষ্টা।
বর্তমানে, Accept-Language হেডার প্রতিটি HTTP অনুরোধে ডিফল্টরূপে ভাগ করা হয় এবং ব্রাউজার দ্বারা লোড করা সমস্ত সংস্থান জাভাস্ক্রিপ্টে প্রকাশ করা হয়। এটি ব্যবহারকারীর সমস্ত ভাষা পছন্দ ধারণ করে। সাইটগুলি বহুভাষিক সামগ্রী সরবরাহ করতে চাইলে ব্যবহারকারীর কনফিগার করা ভাষার সম্পূর্ণ তালিকা ব্রাউজার পাঠানোর পরিবর্তে, আমরা সাইটগুলির জন্য বহুভাষিক বিষয়বস্তু নির্দেশ করার জন্য একটি নতুন উপায় প্রবর্তন করছি এবং ব্রাউজার ভাষা আলোচনা করার দায়িত্ব নেবে এবং প্রদর্শন করবে। পছন্দের ভাষা.
আরেকটি কারণ হল যে অনেক সাইট হয়তো ভাষা আলোচনার জন্য Accept-Language হেডার ব্যবহার করছে না (উদাহরণস্বরূপ, একটি সমীক্ষা নির্দেশ করে যে শীর্ষ 10,000 সাইটের মধ্যে শুধুমাত্র 7.2% Accept-Language ব্যবহার করে)। ক্রোম ছদ্মবেশী মোড ইতিমধ্যেই Accept-Language কমিয়েছে।
ওয়েব ডেভেলপারদের জন্য এর মানে কি?
যে সাইটগুলি ভাষা আলোচনার জন্য Accept-Language উপর নির্ভর করে তাদের উচিত হ্রাসকৃত Accept-Language পাওয়ার জন্য প্রস্তুত হওয়া উচিত এবং মূল বিচারে অংশগ্রহণ করার কথা বিবেচনা করা উচিত। কমে যাওয়া Accept-Language মানগুলি এতে প্রদর্শিত হবে:
-
Accept-LanguageHTTP অনুরোধ শিরোনাম। -
navigator.languagesজাভাস্ক্রিপ্ট গেটার।
ব্রাউজার সাইটগুলিতে পাঠানোর জন্য ব্যবহারকারীর পছন্দের ভাষা নির্বাচন করার জন্য ভাষা আলোচনার দায়িত্ব নেবে। এটি ঘটানোর জন্য, সাইটগুলিকে দুটি Variants যুক্ত করতে হবে (একটি নতুন শিরোনাম ভাষা সমর্থনকারী সাইটগুলি নির্দেশ করে) প্রতিক্রিয়া শিরোনামে Accept-Language এবং Content-Language (নীচে বিস্তারিত উদাহরণ দেখুন)।
হ্রাসকৃত Accept-Language প্ল্যানে বর্তমানে iOS এবং WebView অন্তর্ভুক্ত নেই এবং সেই প্লাটফর্মগুলি ব্যবহারকারীদের Accept-Language এর সম্পূর্ণ তালিকা পেতে থাকবে। এই প্ল্যাটফর্মগুলির জন্য সমর্থন পরবর্তী তারিখের জন্য পরিকল্পনা করা হয়েছে।
স্বীকার-ভাষা হ্রাসের জন্য মূল ট্রায়াল
একটি অরিজিন ট্রায়ালের জন্য অংশগ্রহণকারী সাইটের প্রতিক্রিয়াতে একটি টোকেন প্রদান করতে হবে যা ব্রাউজারকে নির্দিষ্ট ট্রায়াল সক্ষম করতে বলে। যাইহোক, এর মানে হল যে সাইটের কাছে ব্রাউজারের প্রাথমিক অনুরোধে সাইটটি একটি অরিজিন ট্রায়ালে অংশগ্রহণ করছে কিনা তা জানার কোন উপায় নেই। এর মানে হল একটি সেশনে প্রাথমিক অনুরোধ হ্রাসকৃত Accept-Language header পাঠাবে না । একই-উৎস এবং ক্রস-অরিজিন উভয়ই সেই পৃষ্ঠায় উপ-সম্পদগুলির জন্য অনুরোধগুলি হ্রাসকৃত Accept-Language শিরোনাম পাবে। পরবর্তী একই-অরিজিন নেভিগেশনগুলিও কমে যাওয়া Accept-Language শিরোনাম পাবে। ক্রস-অরিজিন নেভিগেশনগুলি সম্পূর্ণ শিরোনাম পাঠানোর দিকে প্রত্যাবর্তন করবে, যখন পৃষ্ঠার মধ্যে ক্রস-অরিজিন অনুরোধগুলি (যেমন তৃতীয় পক্ষের আইফ্রেম অনুরোধগুলি) এখনও শীর্ষ-স্তরের ফ্রেমের অনুরোধের একটি বৈধ উৎস থাকলে হ্রাসকৃত Accept-Language শিরোনাম পাঠাবে ট্রায়াল টোকেন।
এটি ইউজার-এজেন্ট রিডাকশন অরিজিন ট্রায়ালের অনুরূপ এবং আপনি যদি অভ্যন্তরীণ Chromium বাস্তবায়ন সম্পর্কে আরও জানতে চান, তাহলে আপনি বাস্তবায়ন হ্রাস স্বীকার-ভাষা HTTP শিরোনামে আরও পড়তে পারেন।
Accept-Language Reduction origin trial এ অংশগ্রহণ করুন
আপনি Chrome এর অরিজিন ট্রায়ালের সাথে শুরু করার জন্য আরও নির্দেশিকা পড়তে পারেন, তবে প্রয়োজনীয় পদক্ষেপগুলি নীচে দেখানো হয়েছে৷
ধাপ 1
অরিজিন ট্রায়ালের জন্য নিবন্ধন করতে এবং আপনার ডোমেনের জন্য একটি টোকেন পেতে, ট্রায়াল ফর এক্সেপ্ট-ল্যাংগুয়েজ রিডাকশন পৃষ্ঠাতে যান।
ধাপ ২
আপনার HTTP প্রতিক্রিয়া শিরোনাম আপডেট করুন:
-
Origin-Trial: <ORIGIN TRIAL TOKEN>, যেখানে <ORIGIN TRIAL TOKEN> অরিজিন ট্রায়ালের জন্য নিবন্ধন করার সময় আপনি যে টোকেন পেয়েছিলেন তা রয়েছে। - দর্শকদের জন্য অভিপ্রেত ভাষা(গুলি) নির্দেশ করতে আপনার HTTP প্রতিক্রিয়া শিরোনামে
Content-Languageযোগ করুন। - সাইট সমর্থিত ভাষাগুলি নির্দেশ করতে আপনার HTTP প্রতিক্রিয়া শিরোনামে
Variantsযোগ করুন। - [ঐচ্ছিক]
Vary: Accept-Language। - এই শিরোনামগুলি সেট করা শুধুমাত্র প্রদত্ত উত্সের জন্য ব্রাউজার ভাষা আলোচনা (প্রাথমিক অনুরোধের জন্য একটি সম্ভাব্য পুনঃসূচনা) ট্রিগার করবে৷ সাইটগুলি ব্যবহারকারীদের জন্য সঠিক ভাষা উপস্থাপনা প্রদর্শন করতে, আপনাকে ব্যবহারকারীর স্বীকার-ভাষা শিরোনামের উপর ভিত্তি করে সামগ্রী পাঠানোর সাইটগুলিকে আপডেট করতে হবে (নীচের উদাহরণ দেখুন)।
ধাপ 3
আপনার ওয়েবসাইট ক্রোম M109 বিটা (বা পরবর্তীতে) লোড করুন এবং কমে যাওয়া Accept-Language স্ট্রিং পেতে শুরু করুন।
Accept-Language Reduction GitHub সংগ্রহস্থলে কোনো সমস্যা বা প্রতিক্রিয়া জমা দিন।
ডেমো
একটি বহুভাষিক সাইটের প্রদর্শনের জন্য যা অরিজিন ট্রায়াল বেছে নিয়েছে (সোর্স কোড সহ) https://reduce-accept-language.glitch.me/ দেখুন।
অরিজিন ট্রায়াল (সোর্স কোড সহ) অপ্ট-ইন এবং অপ্ট-আউট করার একটি প্রদর্শনের জন্য https://reduce-accept-language-ot.glitch.me/ দেখুন।
উদাহরণস্বরূপ, example.com ja (জাপানি) এবং en (ইংরেজি) সমর্থন করে। একটি অনুরোধ হতে পারে:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
সাইটটি জানে যে ব্যবহারকারীর গ্রহণ-ভাষার উপর ভিত্তি করে ব্যবহারকারী ইংরেজিতে বিষয়বস্তু পছন্দ করেন। প্রতিক্রিয়া শিরোনাম অন্তর্ভুক্ত হতে পারে:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
যদি ব্যবহারকারীর জাপানি ভাষার বিষয়বস্তুর পছন্দ থাকে, তাহলে অনুরোধটি হবে:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
এই ক্ষেত্রে, সাইটটি জাপানি বিষয়বস্তুর জন্য শিরোনাম সহ প্রতিক্রিয়া জানায়:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
সার্ভার-সাইডে, সাইটটি নির্দিষ্ট ভাষা সমর্থন খুঁজতে পারে কিন্তু কোনো সমর্থন সনাক্ত না হলে ডিফল্টে ফিরে যায়:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
উপরের উদাহরণে, example.com Accept-Language মানের উপর ভিত্তি করে en বা ja সাড়া দেয়, যদি কোনোটি মেলে না তবে en তে ডিফল্ট হয়। এই ক্ষেত্রে, সাইটটি Accept-Language মানের উপর ভিত্তি করে /en বা /ja সংশ্লিষ্ট ভাষার পৃষ্ঠাগুলিতে পুনঃনির্দেশ প্রদান করতে পারে। বাস্তবায়ন ডক এ পুনঃনির্দেশ সম্পর্কিত বিস্তারিত উদাহরণ দেখুন।
তৃতীয় পক্ষের মূল ট্রায়াল সমর্থন
আমরা বর্তমানে ট্রায়ালের জন্য তৃতীয় পক্ষ হিসাবে আপনার ডোমেনগুলি নিবন্ধন করা সমর্থন করি না৷ আপনি যদি একটি পরিষেবা পরিচালনা করেন যা অরিজিন জুড়ে একটি সাব-রিসোর্স হিসাবে প্রয়োগ করা হয় (যেমন বিজ্ঞাপন পরিবেশন বা বিশ্লেষণ), আপনি শুধুমাত্র যদি শীর্ষ-স্তরের সাইটটি অরিজিন ট্রায়ালে অংশগ্রহণ করে তবেই আপনি হ্রাসকৃত Accept-Language হেডার পাবেন।
যাচাই করুন যে মূল ট্রায়াল কাজ করছে
আপনার টোকেন সঠিকভাবে কনফিগার করা হয়েছে তা নিশ্চিত করার জন্য Chrome-এর মূল ট্রায়ালগুলির সমস্যা সমাধানের নির্দেশিকা একটি সম্পূর্ণ চেকলিস্ট প্রদান করে।
আপনি chrome://settings/languages অথবা Settings → Languages থেকে একাধিক ভাষা এবং তাদের অগ্রাধিকার কনফিগার করেন। আপনার সাইট সমর্থন করে না এমন একটি ভাষা নির্বাচন করার কথা বিবেচনা করুন এবং অতিরিক্ত পুনঃআলোচনা ট্রিগার হয়েছে তা নিশ্চিত করতে তালিকার শীর্ষে স্থানান্তর করুন।
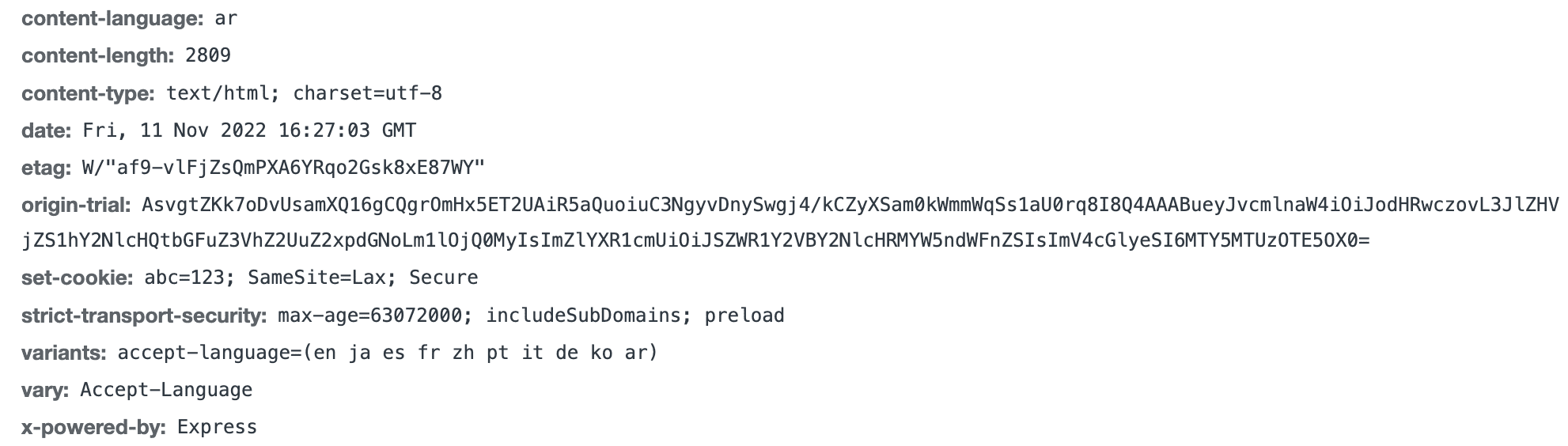
অরিজিন ট্রায়াল টোকেন সহ প্রাথমিক প্রতিক্রিয়ার শিরোনামগুলি এইরকম হওয়া উচিত:

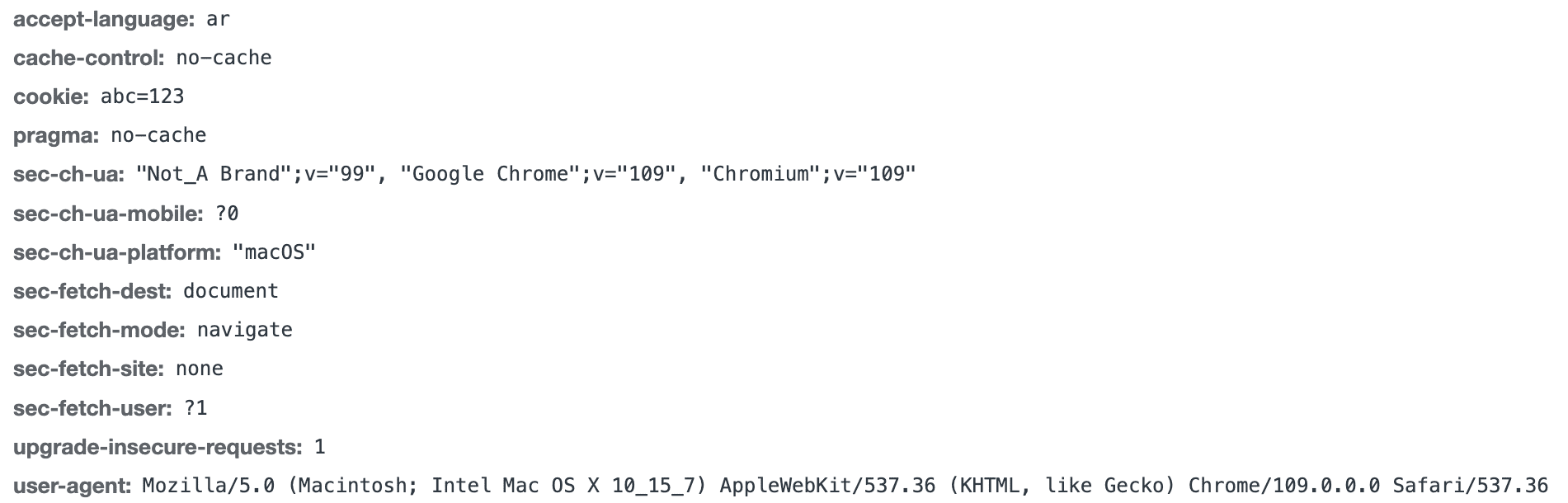
পরবর্তী অনুরোধ শিরোনামগুলি হ্রাসকৃত স্বীকার-ভাষা ধারণ করে এমন দেখাচ্ছে:

অরিজিন ট্রায়ালে অংশগ্রহণ করা বন্ধ করুন
ট্রায়াল চলাকালীন সময়ে যে কোনো সময়ে, আপনি অংশগ্রহণ করা বন্ধ করতে পারেন এবং ব্যবহারকারীর স্বীকার-ভাষার সম্পূর্ণ তালিকা পেতে পারেন। অংশগ্রহণ বন্ধ করতে:
- আপনার HTTP প্রতিক্রিয়া থেকে Accept-Language Reduction trial-এর জন্য
Origin-Trialহেডারটি সরান। - [ঐচ্ছিক] আপনি যদি এই শিরোনামটি পাঠাতে আগ্রহী না হন তবে আপনার HTTP প্রতিক্রিয়ায় অরিজিন ট্রায়ালে অপ্ট-ইন করতে যোগ করা
Variantsসরান। আপনি এটি সম্পন্ন করতে একটি খালি মান সহVariantsব্যবহার করতে পারেন। - [ঐচ্ছিক]
Content-Languageশিরোনামটি সরান যা আপনার HTTP প্রতিক্রিয়ায় অরিজিন ট্রায়ালে অপ্ট-ইন করতে যোগ করা হয়েছে যদি আপনি এই শিরোনামটি পাঠাতে আগ্রহী না হন।
মূল পরীক্ষার সময়কাল
অ্যাকসেপ্ট-ল্যাংগুয়েজ রিডাকশন অরিজিন ট্রায়াল কমপক্ষে ছয় মাস চলবে, যা প্রায় ছয়টি Chrome মাইলস্টোনের সাথে মিলে যায়। অরিজিন ট্রায়াল M109-এ প্রদর্শিত হবে এবং M114 দিয়ে শেষ হবে (এর মানে শেষ ক্রোম রিলিজ যা ট্রায়াল উপলব্ধ রয়েছে)। সেই মুহুর্তে, Chrome একটি পর্যায়ক্রমে হ্রাসকৃত Accept-Language স্ট্রিং পাঠানোর সাথে এগিয়ে যাওয়ার আগে মূল ট্রায়াল থেকে প্রতিক্রিয়া মূল্যায়ন করবে: প্রথমে Accept-Language HTTP হেডার কমিয়ে দিন এবং তারপর JS ইন্টারফেস কমিয়ে দিন। যদি একটি সাইটের পরীক্ষা করার জন্য আরও সময়ের প্রয়োজন হয় তবে তারা পরবর্তী অবচয় অরিজিন ট্রায়াল বেছে নিতে পারে, যা তাদের কমপক্ষে আরও ছয় মাসের জন্য সম্পূর্ণ Accept-Language স্ট্রিং অ্যাক্সেস করতে দেয়। এটি প্রস্তুত হলে আমরা অবচয় ট্রায়াল সম্পর্কে আরও বিশদ প্রকাশ করব৷
মতামত শেয়ার করুন
Accept-Language Reduction GitHub সংগ্রহস্থলে কোনো সমস্যা বা প্রতিক্রিয়া জমা দিন।

