إنّ خيار "تقليل إعدادات اللغة بالموافقة" هو محاولة للحدّ من ظهور البصمة السلبية
من خلال تقليل إعدادات اللغة المفضّلة لدى المستخدم في العنوان
Accept-Language
وإرسال اللغة المفضّلة لدى المستخدم فقط (لغة واحدة فقط).
بدايةً من Chrome 109
الإصدار التجريبي، سوف نفتح
مرحلة التجربة والتقييم
للمواقع الإلكترونية التي تتيح خيار "تقليل اللغات" الموافقة على الحصول على عنوان
Accept-Language المخفض. وسيتيح هذا الإجراء للمواقع الإلكترونية اكتشاف المشاكل وحلّها قبل أن يصبح Accept-Language المخفَّض هو السلوك التلقائي في Chrome في إصدار مستقبلي. لاختبار الميزة قبل إطلاقها على أجهزة المستخدمين المستقرة،
يُرجى الحرص على تفعيلها واختبارها قبل تاريخ إصدار Chrome 109 (التاريخ المُجدول حاليًا في 10 كانون الثاني (يناير) 2023).
اطّلِع في ما يلي على أمثلة على عنوان Accept-Language قبل التقليل وبعده.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
في ما يلي نظرة عامة على مرحلة التجربة والتقييم وما يمكن توقّعه. يمكنك مشاركة ملاحظاتك حول هذا التغيير أو أي مشاكل تواجهها أثناء مرحلة التجربة والتقييم في مستودع GitHub المخصص لخفض اللغات.
ما هي اللغة المقبولة؟
تتم مشاركة سلسلة Accept-Language في كل طلب HTTP ويتم عرضها في JavaScript لجميع الموارد التي يتم تحميلها من خلال المتصفح. وهي حاليًا تحتوي على جميع اللغات المفضلة للمستخدم.
لماذا يتم تقليل اللغة "قبول"؟
تُعد ميزة "تقليل اللغة وقبول" الجهود المبذولة بهدف تقليل انتشار البصمات الرقمية السلبية في Chrome.
في الوقت الحالي، تتم حاليًا مشاركة عنوان Accept-Language تلقائيًا في كل طلب HTTP، ويتم عرضه في JavaScript لجميع الموارد التي يتم تحميلها في المتصفّح. وهو يحتوي
على جميع تفضيلات اللغة للمستخدم. وبدلاً من إرسال المتصفّح لقائمة كاملة من اللغات التي ضبطها المستخدم في حال أرادت المواقع الإلكترونية توفير محتوى متعدد اللغات، نحن بصدد تقديم طريقة جديدة للمواقع الإلكترونية تشير إلى محتوى متعدد اللغات وسيتحمّل المتصفّح مسؤولية التفاوض بشأن اللغة وعرض اللغة المفضّلة.
وقد يعود سبب ذلك أيضًا إلى أنّ العديد من المواقع الإلكترونية قد لا تستخدم عناوين Accept-Language
لتفاوض اللغة على الإطلاق (على سبيل المثال، تشير دراسة
واحدة إلى أنّ 7.2% فقط من
أفضل 10,000 موقع إلكتروني يستخدم Accept-Language). لقد خفّض وضع التصفّح المتخفي في Chrome
Accept-Language إلى موقع واحد.
ما تأثير هذا التغيير في مطوّري البرامج على الويب؟
إنّ المواقع الإلكترونية التي تعتمد على Accept-Language لإجراء التفاوض بشأن اللغة يجب أن تستعد للحصول على Accept-Language بسعر مخفَّض وأن تدرس المشاركة في
تجربة المصدر. ستظهر قيم Accept-Language المخفَّضة في:
- عنوان طلب HTTP
Accept-Language. - تمثّل هذه السمة
navigator.languagesوالحصول على رمز JavaScript.
سيتحمّل المتصفِّح مسؤولية التفاوض بشأن اللغة لاختيار اللغة المفضّلة للمستخدم لإرسالها إلى المواقع الإلكترونية. ولتنفيذ ذلك، تحتاج المواقع الإلكترونية إلى إضافة عنوانَين: Variants (يشير العنوان الجديد إلى المواقع الإلكترونية المتوافقة مع اللغات) Accept-Language وContent-Language في عنوان الاستجابة (اطّلِع على المثال المفصّل أدناه).
لا تشمل خطط Accept-Language المخفَّضة حاليًا نظامَي التشغيل iOS وWebView،
وستستمر هذه الأنظمة الأساسية في الحصول على قائمة Accept-Language الكاملة للمستخدمين.
تم التخطيط لإتاحة هذه المنصات لتاريخ لاحق.
مرحلة التجربة والتقييم لتقليل لغات القبول
تتطلّب مرحلة التجربة والتقييم من الموقع الإلكتروني المشارِك تقديم رمز مميّز في ردّه يطلب من المتصفّح تفعيل الفترة التجريبية المحدّدة. ومع ذلك، هذا يعني أنّه في الطلب الأولي للمتصفّح إلى الموقع الإلكتروني، لا يمكنه معرفة ما إذا كان الموقع الإلكتروني يشارك في مرحلة التجربة والتقييم. وهذا يعني أنّ الطلب الأوّلي في الجلسة لن يؤدي إلى إرسال مبلغ Accept-Language header المخفَّض.
في ما يتعلّق بطلبات الحصول على الموارد الفرعية في تلك الصفحة، من مصدر واحد ومن مصادر متعددة، سيتم عرض عنوان Accept-Language المخفَّض. ستتلقّى أيضًا عمليات التنقّل اللاحقة من المصدر نفسه
عنوان Accept-Language مصغَّرًا. وستعود عمليات التنقّل المتعدّدة المصادر إلى إرسال العنوان الكامل، بينما ستستمر طلبات البحث من مصادر متعددة في الصفحة (مثل طلبات iframe التابعة لجهات خارجية) في إرسال عنوان Accept-Language المخفَّض إذا كان طلب الإطار ذو المستوى الأعلى يتضمّن رمزًا مميّزًا صالحًا لتجربة المصدر.
يشبه هذا الإجراء مرحلة التجربة والتقييم في ما يتعلّق بتقليل اللغة في وكيل المستخدم، وإذا كنت تريد الاطّلاع على مزيد من المعلومات حول عملية تنفيذ Chromium الداخلية، يمكنك الاطّلاع على المزيد من المعلومات في المقالة تنفيذ عنوان HTTP لخفض اللغة المُستخدمة في خفض اللغة.
المشاركة في مرحلة التجربة والتقييم في "تقليل اللغات المقبولة".
يمكنك قراءة المزيد من الإرشادات في قسم بدء استخدام مراحل التجربة والتقييم في Chrome، ولكن الخطوات الأساسية موضّحة أدناه.
الخطوة 1
للتسجيل في مرحلة التجربة والتقييم والحصول على رمز مميّز لنطاقاتك، انتقِل إلى صفحة فترة تجريبية لخفض لغة القبول.
الخطوة 2
تعديل عناوين استجابة HTTP:
- أضِف
Origin-Trial: <ORIGIN TRIAL TOKEN>إلى عنوان استجابة HTTP، حيث يحتوي العنصر <ORIGIN TRIAL TOKEN> على الرمز المميّز الذي حصلت عليه عند التسجيل في مرحلة التجربة والتقييم. - أضِف
Content-Languageإلى عنوان استجابة HTTP للإشارة إلى اللغات المخصّصة للجمهور. - أضِف
Variantsإلى عنوان استجابة HTTP للإشارة إلى اللغات المتاحة للمواقع الإلكترونية. - [اختياري] أضِف
Vary: Accept-Languageإلى استجابة HTTP لإنشاء مفتاح ذاكرة تخزين مؤقت للتفاوض على المحتوى. - سيؤدي ضبط هذه العناوين إلى بدء التفاوض على لغة المتصفّح فقط (عملية إعادة تشغيل محتمَلة للطلب الأول) في المصدر المحدّد. ولجعل المواقع الإلكترونية تعرض التمثيل اللغوي الصحيح للمستخدمين، عليك أيضًا تعديل المواقع الإلكترونية التي ترسل المحتوى استنادًا إلى عنوان "اللغة المقبولة" لدى المستخدم (راجِع المثال أدناه).
الخطوة 3
حمِّل موقعك الإلكتروني في الإصدار التجريبي M109 من Chrome (أو إصدار أحدث) وابدأ في تلقّي سلسلة لغة القبول المنخفضة.
يمكنك إرسال أي مشاكل أو ملاحظات إلى مستودع GitHub الخاص بخفض اللغات.
تجريبي
للاطّلاع على عرض توضيحي لموقع إلكتروني متعدد اللغات تمّ تفعيل مرحلة التجربة والتقييم (مع رمز المصدر)، يُرجى الاطّلاع على https://reduce-accept-language.glitch.me/.
للاطّلاع على توضيح حول تفعيل وإيقاف مرحلة التجربة والتقييم (بالإضافة إلى رمز المصدر)، يُرجى الانتقال إلى https://reduce-accept-language-ot.glitch.me/.
على سبيل المثال، يتوافق example.com مع اللغة ja (اليابانية) وen (الإنجليزية). قد يكون الطلب:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
يعرف الموقع أن المستخدم يفضل المحتوى باللغة الإنجليزية بناءً على لغة القبول لدى المستخدم. قد تتضمن عناوين الاستجابة ما يلي:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
إذا كان المستخدم يفضّل محتوى باللغة اليابانية، سيكون الطلب:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
في هذه الحالة، يستجيب الموقع برؤوس للمحتوى الياباني:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
وعلى جانب الخادم، قد يبحث الموقع الإلكتروني عن دعم لغة معيّنة مع الرجوع إلى الإعدادات التلقائية في حال عدم رصد أي دعم:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
في المثال أعلاه، تستجيب السمة example.com إما en أو ja استنادًا إلى قيمة Accept-Language، ويتم ضبط القيمة التلقائية على en في حال عدم التطابق. في هذه الحالة، يمكن للموقع الإلكتروني أيضًا توفير عمليات إعادة توجيه إلى صفحات اللغة المقابلة إما /en أو /ja استنادًا إلى قيمة Accept-Language. يمكنك الاطّلاع على أمثلة تفصيلية متعلقة بعمليات إعادة التوجيه في مستند التنفيذ.
إتاحة تجارب المصادر التابعة لجهات خارجية
لا نتيح حاليًا تسجيل نطاقاتك كجهات خارجية في الفترة التجريبية.
إذا كنت تشغِّل خدمة يتم تنفيذها كمورد فرعي على مستوى المصادر
(مثل عرض الإعلانات أو الإحصاءات)، لن تتلقّى عنوان
Accept-Language المخفّض إلا إذا كان الموقع الإلكتروني ذي المستوى الأعلى مشاركًا في مرحلة التجربة والتقييم.
التحقّق من عمل مرحلة التجربة والتقييم
يوفّر دليل تحديد وحلّ المشاكل في مراحل التجربة والتقييم في Chrome قائمة تحقُّق كاملة لضمان ضبط الرمز المميّز بشكل صحيح.
يمكنك ضبط لغات متعددة وتحديد أولويتها من
"chrome://settings/languages" أو من "الإعدادات" ← "اللغات". يمكنك اختيار لغة لا يتيحها موقعك الإلكتروني ونقلها إلى أعلى القائمة لضمان بدء عملية إعادة التفاوض الإضافية.
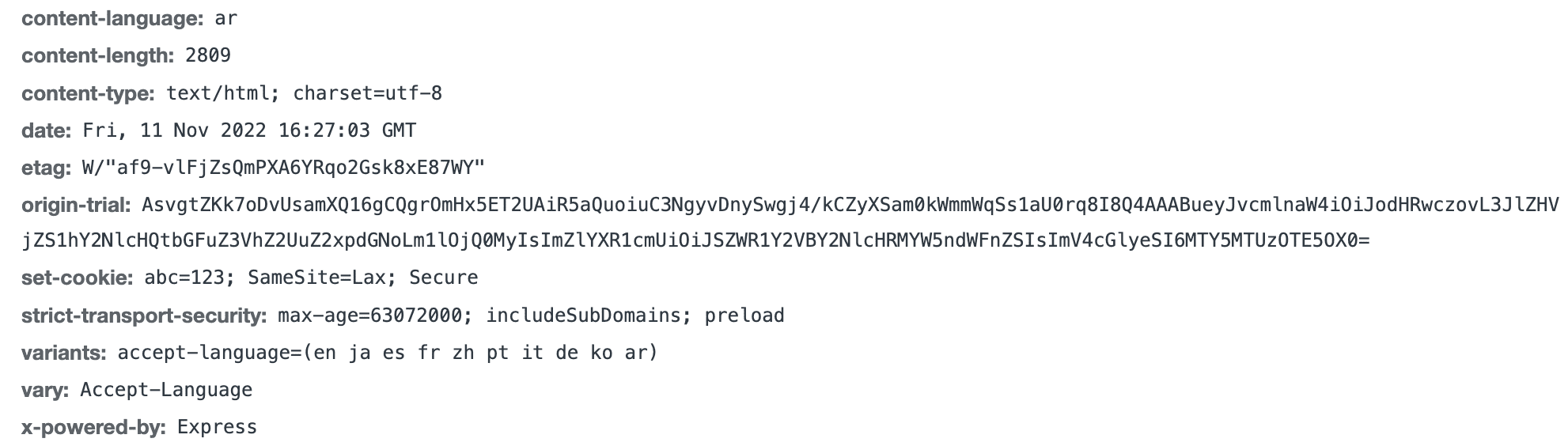
ينبغي أن تظهر عناوين الاستجابة الأولية التي تحتوي على الرمز المميز لمرحلة التجربة على النحو التالي:

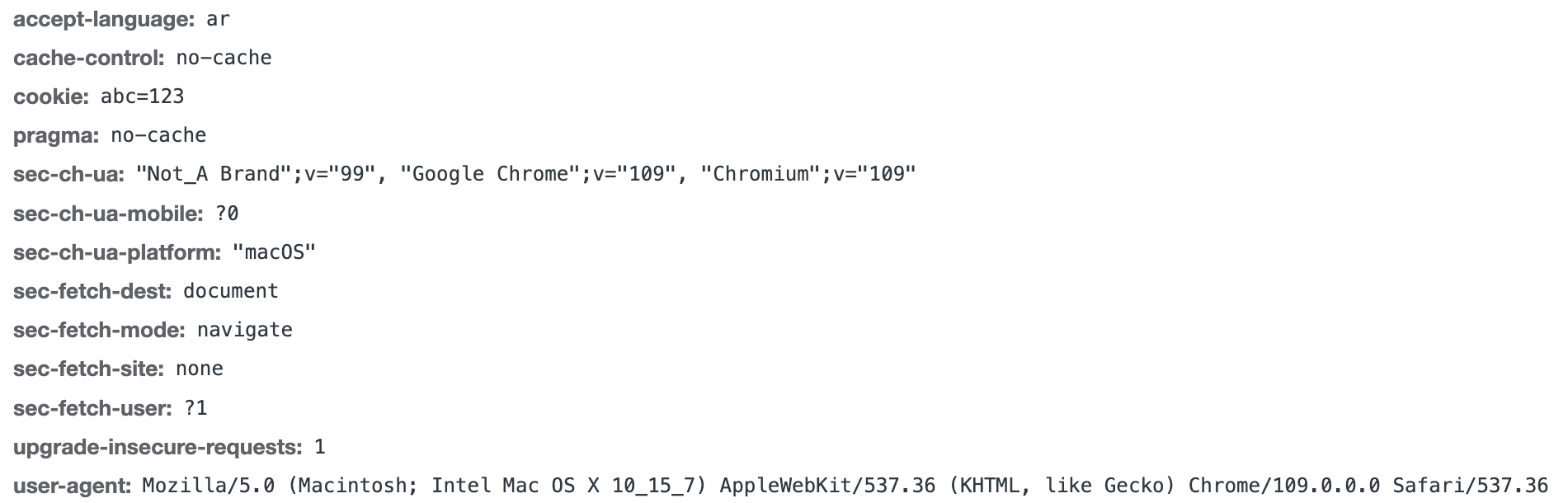
تبدو عناوين الطلبات اللاحقة التي تحتوي على اللغة المقبولة تصغيرًا على النحو التالي:

إيقاف المشاركة في مرحلة التجربة والتقييم
يمكنك في أي وقت خلال الفترة التجريبية إيقاف المشاركة والحصول على قائمة كاملة بـ "لغة القبول" لدى المستخدم. لإيقاف المشاركة:
- أزِل العنوان
Origin-Trialالخاص بتجربة "تقليل اللغات المقبولة" من استجابة HTTP. - [اختياري] يمكنك إزالة عنوان
Variantsالذي تتم إضافته لتفعيل تجربة المصدر في استجابة HTTP إذا لم تكن مهتمًا بإرسال هذا العنوان. يمكنك أيضًا استخدامVariantsمع قيمة فارغة لإنجاز ذلك. - [اختياري] يمكنك إزالة عنوان
Content-Languageالذي تتم إضافته لتفعيل مرحلة التجربة والتقييم في استجابة HTTP إذا لم تكن مهتمًا بإرسال هذا العنوان.
مدة التجربة والتقييم
سيتم تنفيذ مرحلة التجربة والتقييم في خيار "تقليل اللغة" لمدة ستة أشهر على الأقل، وهو ما يتوافق مع حوالي ستة معالم رئيسية في Chrome. ستظهر مرحلة التجربة والتقييم في الإصدار M109 وتنتهي بالالإصدار M114 (يعني ذلك آخر إصدار من Chrome يتضمّن الإصدار التجريبي). عند هذه المرحلة، سيقيّم Chrome الملاحظات الواردة من مرحلة التجربة والتقييم قبل متابعة إرسال سلسلة "Accept-Language" المُختصَرة على مراحل: عليك أولاً تقليل عنوان HTTP "accept-Language" (قبول) ثم تقليل واجهة JavaScript. إذا كان الموقع الإلكتروني بحاجة إلى مزيد من الوقت للاختبار، يمكنه تفعيل مرحلة التجربة والتقييم اللاحقة الخاصة بالإيقاف النهائي، ما يتيح له الوصول إلى سلسلة Accept-Language الكاملة لمدة ستة أشهر أخرى على الأقل. سننشر المزيد من التفاصيل حول الفترة التجريبية للإيقاف النهائي عندما تكون جاهزة.
مشاركة الملاحظات
يمكنك إرسال أي مشاكل أو ملاحظات إلى مستودع GitHub الخاص بخفض اللغات.

