我們為 FedCM 推出了幾項更新,包括全新的自動重新驗證來源試用功能。
Federated Credential Management API (FedCM) 是用於隱私權保護身分聯盟的 Web API。使用身分聯盟時,RP (依賴方) 依賴 IdP (識別資訊提供者) 來提供使用者帳戶,而不需要求新的使用者名稱和密碼。
FedCM 是特別打造的 API,可讓瀏覽器瞭解 RP 和 IdP 交換資訊的情境,告知使用者共用的資訊和權限層級,並防止意外遭到濫用。
更新
Chrome 的 FedCM 實作方式有以下異動:
- 針對 ID 斷言端點,IdP 需要檢查
Origin標頭 (而非Referer標頭),確認值是否與用戶端 ID 的來源相符。 - 已新增 Chrome 旗標
chrome://flags/#fedcm-without-third-party-cookies。透過這個標記,您可以封鎖第三方 Cookie,藉此測試 Chrome 中的 FedCM 功能。
如需 API 過去的所有更新,請參閱 Federated Credential Management API 更新。
最新版 FedCM 提供新的自動重新驗證功能,當使用者使用 FedCM 完成初始驗證後,這項功能可自動重新驗證使用者。自 Chrome 112 起,自動重新驗證功能可做為來源試用。
自動重新驗證
目前,當使用者透過 FedCM 建立 RP 上的聯合帳戶後,下次造訪該網站時,就必須在使用者介面中完成相同的步驟。也就是說,使用者必須明確確認並重新驗證,才能進入登入流程。FedCM 的主要目標之一是防止隱密追蹤,因此在使用者建立聯合帳戶之前,這個使用者體驗 (UX) 是合理的,但是在使用者單次操作後,它變得不必要且麻煩。當使用者授予允許 RP 與 IdP 之間通訊的權限後,針對先前確認過的項目,強制再次進行使用者確認,並不會在隱私權或安全性方面帶來好處。因此,Chrome 推出了更精簡的使用者體驗,讓 RP 能夠為回訪者選擇更流暢的體驗。
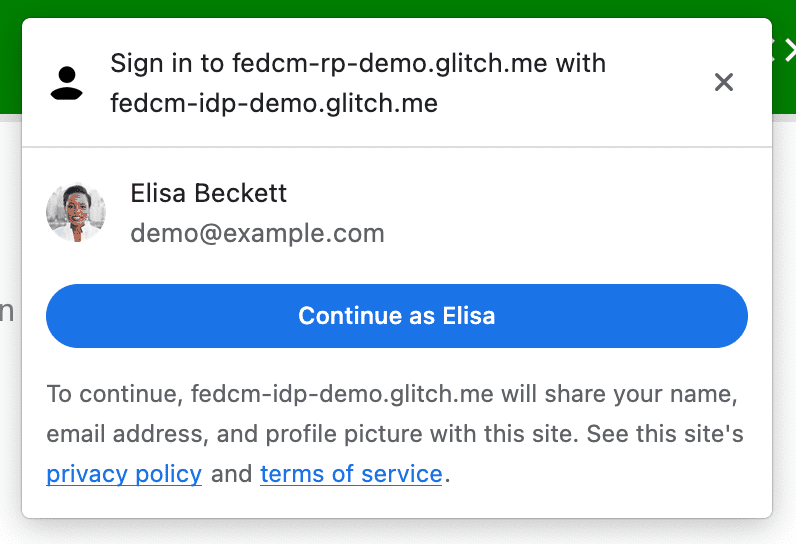
當使用者使用 FedCM 完成初始驗證後,FedCM 自動重新驗證 (簡稱「auto-reauthn」) 會在使用者使用 FedCM 完成初始驗證後,自動重新驗證使用者 (啟用 RP 時)。此處的「初始驗證」是指使用者在同一個瀏覽器執行個體上首次輕觸 FedCM 登入對話方塊中的「Continue as...」按鈕,藉此建立帳戶或登入 RP 網站。

RP 可藉由使用 autoReauthn: true 呼叫 navigator.credentials.get() 來要求自動重新驗證。
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
// NOTE: We are exploring different API options to expose this
// functionality here:
// https://github.com/fedidcg/FedCM/issues/429#issuecomment-1426358523
// You should expect that, as a result of the origin trial, we'll
// learn more from developers and browser vendors what works best here.
autoReauthn: true, // default to false
},
});
進行這項呼叫時,系統會在符合下列條件的情況下執行自動重新驗證:
- 可以使用 FedCM。例如,使用者並未全域或 RP 停用 FedCM。
- 使用者只使用一個 FedCM 帳戶在這個瀏覽器中登入網站。
- 使用者已使用該帳戶登入 IdP。
- 過去 10 分鐘內未執行自動重新驗證。
當符合上述條件時,會嘗試在叫用 FedCM navigator.credentials.get() 後立即自動重新驗證使用者。
立即體驗
您可以在 Chrome 112 以上版本中開啟 Chrome 旗標 chrome://flags#fedcm-auto-re-authn,即可在本機試用 FedCM 自動重新驗證功能。
為了進行測試,您可以移除瀏覽器資料,重設 10 分鐘的安靜期。
- 前往
chrome://history。 - 在搜尋記錄方塊中輸入 RP 的起點。
- 按一下三點圖示 ⋮ 並選取「從記錄中移除」。
- 重新啟動 Chrome。
參與來源試用
您也可以透過 Chrome 114 加入 Chrome 112 的第三方來源試用,在自家網站上啟用此功能。
來源試用可讓您試用新功能,並就網路標準社群的可用性、實用性和有效性提供意見回饋。詳情請參閱網頁程式開發人員的來源試用指南。如要申請試用或其他來源試用方案,請前往註冊頁面。
如要註冊第三方來源試用,並在第三方啟用這項功能:
- 前往來源試用報名頁面。
- 按一下「Register」按鈕,並填寫表單來申請權杖
- 將放送來源輸入「網路來源」。
- 勾選「第三方比對」,透過其他來源的 JavaScript 插入權杖。
- 點選「提交」。
- 將核發的權杖嵌入第三方。
如要將權杖嵌入第三方,請將下列程式碼新增到 JavaScript 程式庫,或是從已註冊網站來源提供的 SDK 中。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
將 TOKEN_GOES_HERE 替換成您自己的權杖。
互動並提供意見
如要在測試期間提供意見或遇到任何問題,請前往 crbug.com,在 Blink>Identity>FedCM 元件底下與我們分享。

