Chrome, testi kolaylaştırmak amacıyla Chrome kullanıcılarının% 1'i için üçüncü taraf çerezlerini varsayılan olarak kısıtlamıştır. Chrome, Birleşik Krallık Rekabet ve Piyasalar Kurumunun (CMA) rekabetle ilgili endişelerini gidermek amacıyla üçüncü taraf çerez kısıtlamalarını 2025'in başlarından itibaren kullanıcıların% 100'üne uygulamayı planlamaktadır. Kullanımdan kaldırma sürecinde daha kolay bir geçiş için üçüncü taraf bir kullanımdan kaldırma denemesi sunuyoruz. Bu sayede yerleşik site ve hizmetler, reklamcılık dışı kullanım alanlarında üçüncü taraf çerezi bağımlılıklarından taşınmak için ek süre isteyebilir.
Kullanımdan kaldırılan bu deneme için kayıt, 4 Aralık 2023 haftasında başladı. Kullanımdan kaldırma denemesi Ocak 2024'te başlayacak ve 27 Aralık 2024'te sona erecektir. Geliştiricilerin, deneme süresinin bitiş tarihine kadar gerekli değişiklikleri ve planları yapması beklenmektedir.
Desteği sonlandırma deneme kayıtlarının açılması ile Chrome'un Kolaylaştırdığı Test döneminin çerezlerin% 1'ini engellemeye başlaması arasında kısa bir süre olduğunu kabul ediyoruz. Chrome, bu zaman kısıtlamalarını ele almak amacıyla, desteği sonlandırma deneme jetonlarını dağıtmaya çalışırken katılan kaynaklar için ek yayınlanma süresi sağlıyor. Ek süre boyunca, desteği sonlandırma denemesine kayıtlı kaynaklar, jetonlarını henüz dağıtmamış olsalar bile Chrome'da üçüncü taraf çerezlerine erişebilecektir. Bu ek sürenin amacı, geçiş aşamasında web uyumluluğu sorunlarını önlemektir. Katılımcı kaynaklar, ek yayınlanma süresinin sona ermesinden önce kullanımdan kaldırma deneme jetonlarını dağıtmalıdır.
Kullanımdan kaldırma denemeleri
Kullanımdan kaldırma denemeleri, sitelerin kaldırılan eski işlevlerden taşınmak için ek süre için kaydolmasına izin vermek amacıyla Chrome'un sunduğu standart bir seçenektir. Kullanımdan kaldırma denemesi, bir özelliğin geçici olarak yeniden etkinleştirilmesine izin veren bir kaynak denemesi türüdür.
Bu deneme, üçüncü taraf çerezlerini ayarlayan ve aşağıdaki bölümde açıklanan uygunluk ölçütlerimizi karşılayan yerleştirmeler ve hizmetler içindir. Başka bir deyişle, yerleştirme işleminiz veya hizmetiniz üçüncü tarafsa yerleştirme veya hizmetinizin dahil edildiği tüm bağlamlarda üçüncü taraf çerezlerinizi geçici olarak yeniden etkinleştirmek için kullanımdan kaldırma denemesine kaydolabilirsiniz. Deneme, kullanıcıların ziyaret ettiği üst düzey site alanının tamamı değil, yalnızca kayıtlı yerleştirilmiş kaynak için geçerlidir.

Çerezlerden yararlanan üçüncü tarafları kullanan üst düzey sitelerin, kullanımdan kaldırılan bu denemeye kaydolmasına gerek yoktur. Sitenizde kullanılan üçüncü taraf çerezlerini denetlemeniz ve kullanımdan kaldırmaya hazır olduklarından emin olmak için üçüncü taraf sağlayıcılarınızla iletişime geçmeniz gerekir.
Uygunluk ölçütleri ve inceleme süreci
Desteği sonlandırılan bu deneme, katılım için inceleme ve onay süreci içeren önceki denemelerden farklıdır. Buradaki amaç, gerektiğinde kullanıcıların geçiş için ek süre istemelerine olanak tanırken bir yandan da web'deki kullanıcıların gizliliğini iyileştirmek arasında denge kurmaktır.
Kullanımdan kaldırma denemesine yön veren ilkeler şunlardır:
- Kullanıcı açısından kritik işlevleri koruma: Bu kullanımdan kaldırma denemesi, kullanıcı yolculuklarında işlevsel kesinti gösteren üçüncü taraf sağlayıcılar için tasarlanmıştır.
- Kullanıcı izlemeyi sınırlama: Desteği sonlandırma denemesi, reklamcılık amacıyla siteler arası izlemeyi desteklemek için tasarlanmamıştır ve bu nedenle, reklamcılık için kullanılan üçüncü taraf yerleştirmeleri ve hizmetleri uygun değildir.
Reklamcılık kullanım alanlarının uygun olmaması, kullanımdan kaldırma denemesinin Rekabet ve Piyasalar Yetkilisi tarafından açıklandığı şekilde 2024'ün başlarında planlanan sektör testini etkilememesine de yardımcı olacaktır. Bu, reklamcılık dışı amaçlarla da kullanılan reklamcılıkla ilgili alan adlarını içerir.
Chrome başlangıçta internet gizliliği alanında sektör lideri olan Disconnect.me Bağlantıyı kesme özelliği, diğer tarayıcılar tarafından web'de benzer amaçlar için zaten kullanılmaktadır.
Kayıt istekleri için aşağıdaki süreci uygularız:
- Üçüncü taraf kaynak, bilinen bir reklamcılık alanıyla eşleşirse (kaynak, Bağlantıyı kesme reklam listesindeki bir girişle eşleşirse) kayıt isteği reddedilir. Genel olarak, listedeki girişler belirtilen kaynağın altındaki tüm alt alan adlarıyla eşleşir. Bununla birlikte, bazı girişler bir yol öğesi içerir. Bu daha spesifik girişler, belirtilen kaynakla eşleşir ancak alt alanlarla eşleşmez.
- Kullanıcılara yönelik bozuk bir deneyimi yeniden oluşturma adımları belirtilmelidir. Bu, özellikle, verileri daha sonra analiz eden bir kullanıcı değil, çerezin saklandığı cihazı çalıştıran kullanıcı için bir deneyim olmalıdır. Bozuk bir kullanıcı deneyimini doğrulayamazsak kayıt isteği reddedilir.
- Aksi takdirde kayıt isteği onaylanır.
- Bir kaynağın daha önce onaylanmış bir uygulamaya "benzer" olduğunu belirtirseniz kaynaklar arasındaki ilişkinin açıklamasını sağlayın.
Kaydeden kaynak, daha fazla bilginin inceleme kararını netleştireceğine inandığı takdirde itiraz süreci sunmayı planlıyoruz. Kaydeden, kaynak deneme konsolunda yeniden başvuru yaparak itirazda bulunabilir. İtirazların amacı, istenen bilgilerin eksik olması (bilinen kesinti hatası ve/veya kesinti yineleme adımları) nedeniyle ve/veya kaydeden kaynak, bir inceleme kararını netleştirmek için bu koşulları daha fazla bilginin karşılayabileceğine inandığı için reddedilen isteklerdir.
Ayrıca, doğru kanıtlar bulabileceğimiz kötüye kullanım ve sahtekarlıkla mücadele kullanım alanlarını da onaylıyoruz. Bu kullanım alanlarının daha iyi değerlendirilmesiyle ilgili geri bildirimlerinizi almaktan memnuniyet duyarız.
Desteği sonlandırılan deneme sürümüne başvurma
Ekibimizin işlevsel arızayı doğrulamak için kullanabileceği yeniden üretim adımlarını ekleyin. Daha kolay olduğunu düşünüyorsanız ve/veya işlevselliğiniz giriş ya da benzer bir yöntemle kontrol ediliyorsa Chrome Geliştirici Araçları Kaydedici'yi kullanarak sorunun yeniden oluşturulması için izlenmesi gereken adımların kaydının bağlantısını sağlayabilirsiniz.
- Üçüncü Taraf Çerezi Kullanımdan Kaldırma Denemesi'ne gidin ve "Kaydet"i tıklayın.
- "Web Kaynağı" için, yerleştirilmiş sayfanızı veya komut dosyalarınızı sunan kaynağı belirtin.
- "Üçüncü taraf eşleştirme" seçeneği, jetonu nasıl sağlamanız gerektiğine bağlıdır. Seçenekler, Deneme jetonunu ekleme bölümünde daha ayrıntılı olarak açıklanmıştır.
- Jetonu kendi yerleşik sayfalarınızdaki HTTP üstbilgisinde veya meta etiketinde sağlıyorsanız "Üçüncü taraf eşleştirme"yi işaretlemeyin.
- JavaScript içeren jetonu farklı bir siteye yerleştiriyorsanız "Üçüncü taraf eşleşmesi"ni işaretlemeniz gerekir.
- Her ikisini de yapmanız gerekiyorsa, ayrı kayıtlar yapmanız gerekir.
- Birden çok alt alanda siteler arası içerik barındırıyorsanız "Kaynağın tüm alt alan adlarıyla eşleşecek bir jetona ihtiyacım var" seçeneğini işaretleyin.
- Bu seçenek belirlendiğinde, sağlanan jeton, kaydedilen alanla ve altındaki alanlarla eşleşir. Örneğin,
example.com,www.example.com,foo.example.comvebar.foo.example.comile eşleşmesi içinhttps://example.comkodunu kaydedin.https://www.example.comdeğerini kaydederseniz jetonunuzwww.example.comvefoo.www.example.comile eşleşir ancakfoo.example.comile eşleşmez. - Jetonlar, joker karakter eşleştirmeye benzer şekilde birden çok alt alanla eşleşir (örneğin,
*.<domain>).example.comiçin bir jeton isteğinde bulunun. Bu jetona.example.com,b.example.comtarihinde sağlanabilir. Üçüncü taraf çerezi erişimi, tüm alt alanlar için değil, yalnızca jetonu sağlayan belirli kaynaklar için yeniden etkinleştirilecektir. Alt alan eşleşmesi etkinleştirildiğinde hangi çerezler etkinleştirilir? bölümüne bakın. - Aynı alan altında olmayan ayrı kaynaklarda siteler arası içerik barındırıyorsanız her kaynak için ayrı kayıt yapmanız gerekir.
- Bu seçenek belirlendiğinde, sağlanan jeton, kaydedilen alanla ve altındaki alanlarla eşleşir. Örneğin,
- Tüm kutuları işaretleyerek "Açıklama ve Onay" bölümünde yer alan tüm koşulları kabul edin.
- İsteği gönderin.
- İsteğinizi işlemek için daha fazla bilgi sağlamanız gerekiyor. Otomatik olarak oluşturulan destek kaydında şu bilgilerin yer aldığı bir e-posta bildirimi alırsınız:
- İstediğiniz kaynağa bağlı alt alan adı sayısı
- Daha önce goo.gle/report-3pc-broken adresine bildirdiğiniz ilişkili üçüncü taraf kesinti deposu hatalarının hata kimliği veya bağlantısı.
- kesinti/kullanım alanıyla ilgili değerlendirmemizi istediğiniz her türlü ek bilgi/bağlam. (Reddedilen bir deneme talebine itiraz edilmesi durumunda, kaynağınızın bu deneme için belirtilen ölçütleri neden/nasıl karşıladığını açıklayın).
İstek gönderildikten sonra, isteğinizi inceler ve inceleme tamamlandığında, ek bilgi gerektiğinde ve talebin onaylanıp onaylanmadığında sizi bilgilendiririz. Ayrıca sonucun durumunu ve gerekçesini de alırsınız. İsteğiniz onaylanırsa deneme jetonunu gerektiği şekilde sağlayabilirsiniz. İstek reddedilirse istek kaydındaki talimatları uygulayabilirsiniz.
Test için işaretleri ayarla
Şu anda, etkili bir test için Chrome 123 sürümünden itibaren aşağıdaki işaretleri ayarlamanızı öneririz. İşaret ayarlarının bu kombinasyonu, B Modu'nun kullanıcı deneyiminin benzerini sağlar.
chrome://flags/#third-party-cookie-deprecation-trial→enabled
Bu, varsayılan değerdir. Denemeye katılmaya izin verin.chrome://flags/#tracking-protection-3pcd→enabled
İzlemeye Karşı Koruma'yı açın: Kullanıcının bir sitede üçüncü taraf çerezlerini geçici olarak etkinleştirmesine izin vermek için adres çubuğunda göz simgesi kullanıcı arayüzünü gösterin ve chrome://settings/cookies yerine chrome://settings/trackingProtection öğesini sağlayın.chrome://flags/#tpcd-metadata-grants→disabled
Chrome'un, ek süre geçerli değilmiş gibi davranmasını sağlayın. Bu işlem, sitenizin kullanımdan kaldırma deneme jetonlarını ek süre sona ermeden önce (ek yayınlanma süresine tabi olan bir site için) doğru şekilde dağıtıp dağıtmadığını kontrol etmek amacıyla kullanılabilir.chrome://flags/#tpcd-heuristics-grants→disabled
Buluşsal yöntemlere dayalı çözümlere izin vermeyin. Bu, diğer uzun vadeli düzeltmelerin (üçüncü taraf çerezleri olmadan) buluşsal çözümler olmadan beklendiği gibi çalıştığını ve kullanımdan kaldırma çalışmasına katılımın beklendiği gibi çalıştığını test etmek için yararlı olabilir.
Ek sürenin beklendiği gibi çalışıp çalışmadığını manuel olarak test etmeniz gerekiyorsa dağıtımı test etmeden önce chrome://flags/#tpcd-metadata-grants hizmetini devre dışı bırakmak yerine enable gerekir.
Deneme jetonunu ekleyin
Daha fazla bilgi için Kaynak denemelerini kullanmaya başlama, Üçüncü taraf kaynak denemeleri ve Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı makaleleri inceleyin.
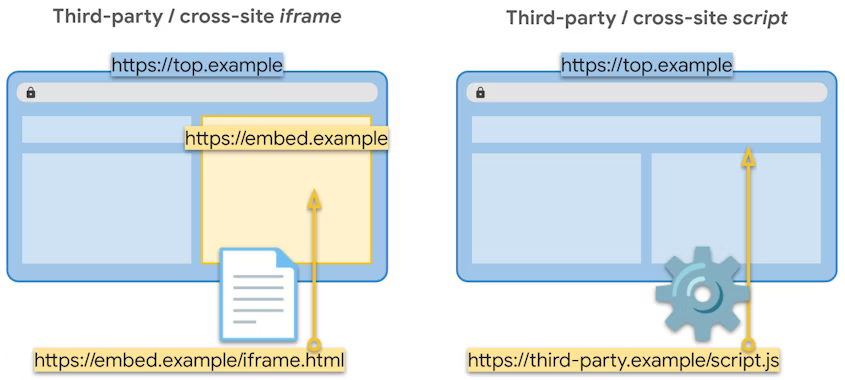
Deneme jetonunu, siteler arası bağlamda çerez ayarlamak veya göndermek istediğiniz tüm sayfa yanıtlarına eklemeniz gerekir.
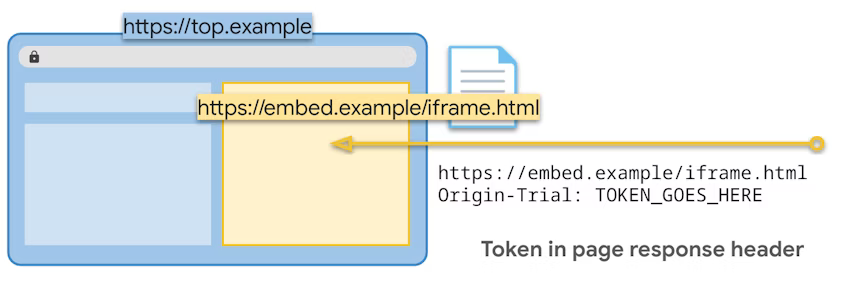
Jetonu bir HTTP başlığında sağlayın
Siteler arası iframe içine yerleştirilmiş bir sayfa için üçüncü taraf çerezlerini yeniden etkinleştirmeniz gerekiyorsa sayfa yanıtına Origin-Trial HTTP üst bilgisini ekleyebilirsiniz:
Origin-Trial: TOKEN_GOES_HERE
Bu, jetonu kendi yanıtlarınızda sağladığınız için desteği sonlandırma deneme kaydınızda "Üçüncü taraf eşleştirme"nin etkinleştirilmemesine karşılık gelir.
Bu sayfa yanıtı bir çerez oluşturabilir. Aynı kaynağa yapılacak sonraki istekler (ör. söz konusu sayfadaki alt kaynaklar veya bu sayfadan yapılan gezinmeler), sitenin siteler arası çerezlerini içerir ve çerezleri de ayarlayabilir.

Oturumda kaynağınıza gönderilen ilk istekte siteler arası çerezlerin olması gerekirse deneme adını ileten Critical-Origin-Trial üst bilgisini de kullanabilirsiniz:
Critical-Origin-Trial: Tpcd
Bu, tarayıcının isteği üçüncü taraf çerezleri etkinken yeniden denemesine neden olur.
Kullanımdan kaldırma denemesi kalıcı bir deneme olarak sağlanır. Diğer bir deyişle, jeton tarayıcı tarafından alındıktan sonra deneme davranışı, deneme jetonu mevcut olmadan bir iframe yüklenene kadar uygulanır. Deneme jetonunun her bir iframe yüklemesinde tutarlı bir şekilde gönderilmesi önerilir.
Jetonu bir meta etiket içinde sağlayın
Bir sayfada, <head> dokümanındaki meta etiketi kullanabilirsiniz:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Meta etiket, sonraki istekler için siteler arası çerezleri veya sayfada JavaScript'i etkinleştirir. Ancak ilk istekte mevcut çerezlerin gönderilmesini zorunlu tutuyorsanız HTTP üst bilgisini kullanmanız gerekecektir.
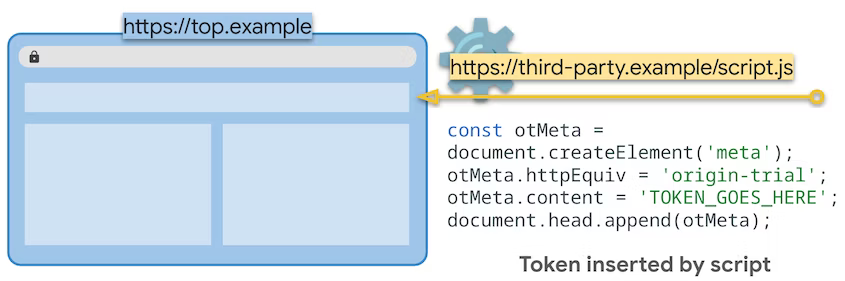
Jetonu JavaScript ile ekleyin
Kendi sayfa isteğinizi sunmadan önce veya sunmadan kaynağınız için üçüncü taraf çerezlerini etkinleştirmeniz gerekiyorsa (örneğin, siteler arası bir resim isteğinde çerezler gerekiyorsa veya JavaScript ile iframe oluşturmayı planlıyorsanız jetonu JavaScript kullanarak üst düzey siteye ekleyebilirsiniz:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Kaynak (üçüncü taraf) için jetonu farklı bir siteye eklerken desteği sonlandırma deneme kaydınızda "Üçüncü taraf eşleştirme"yi etkinleştirmeniz gerekir.
Üçüncü taraf eşleştirmenin etkin olduğu bir jeton, sizinki dahil herhangi bir kaynağa yerleştirilebilir ve çalışır.

Bir iframe, deneme jetonu olmadan yüklenirse kalıcı deneme yine de devre dışı bırakılır. Deneme başlangıçta üçüncü taraf bir komut dosyası yüklemesi ile etkinleştirilmiş olsa bile, yüklenen tüm iframe'lerde deneme jetonunu tutarlı bir şekilde sağlamanız gerekir.
Jetonunuzu doğrulayın
Chrome Geliştirici Araçları'nı açın, Uygulama panelini seçin ve Çerçeveler sekmesini genişletin. Herhangi bir kare seçildiğinde, jeton sağlanmışsa Kaynak Denemeleri bölümü gösterilir. Jetonu üst düzey siteye yerleştiriyorsanız bunu "en üstteki" girişte görürsünüz. Aksi takdirde, yerleştirilmiş sayfanıza karşılık gelen çerçeveyi seçmeniz gerekir.
Kaynak Denemeleri bölümünde jeton girdiyseniz "Tpcd" girişi gösterilir. Özellik başarıyla etkinleştirildiyse yeşil renkli "Etkin" durumunu görürsünüz. Aksi takdirde kırmızı hata durumu görürsünüz ve sorunu görmek için girişi genişletebilirsiniz.
Kullanımdan kaldırma denemesini etkinleştirmek için yalnızca bir geçerli jeton gerekir. Hem birinci taraf hem de üçüncü taraf eşleştirmeye kaydolduysanız sayfa içinde her iki jetonu da sağlamanız sorun yaratmaz. Örneğin, farklı şekillerde yerleştirilebilecek tek bir sayfanız varsa dinamik olarak bir jeton seçmeniz gerekmez: Her ikisini de sağlayabilirsiniz, deneme her iki bağlamda da etkinleştirilir.
Hangi çerezler etkindir?
Desteği sonlandırılan deneme sürümü, yalnızca deneme için kayıtlı kaynak için üçüncü taraf çerezlerini etkinleştirir. Etkinleştirildikten sonra, iframe ve bu kaynağa alt kaynak isteklerinde üçüncü taraf çerezleri sunulur. Üçüncü taraf çerezleri, söz konusu kaynağa sahip iframe'lerde document.cookie ile de kullanılabilir.
Domain çerezi özellikleri burada dikkate alınmaz. Yalnızca istek URL'si kaynağı dikkate alınır. Bir isteğin üçüncü taraf çerezlerine sahip olduğu belirlendiğinde, çerezin alanı daha geniş kapsamlı olsa bile bu tür çerezlerin tümü normal şekilde eklenir.
Örneğin, https://one.test.example kayıtlıysa ve jetonu bir https://one.test.example iframe'inde sağlanmışsa:
https://one.test.example/image.jpg,https://one.test.exampleweb sitesinden oluşturulan çerezleri alacakhttps://one.test.example/image.jpg,Domain=.test.exampleiçeren diğer kaynaklardan ayarlanan çerezleri alacakhttps://test.example/image.jpgveyahttps://two.test.example/image.jpgistekleri aynı kaynaktan olmadıkları için üçüncü taraf çerezlerini almayacaktır.
Alt alan adı eşleştirmesi etkinleştirildiğinde hangi çerezler etkinleştirilir?
"Tüm alt alan adlarını eşleştir" seçeneği, kayıt kaynağında veya daha spesifik bir alt alan adına sahip herhangi bir kaynakta tek bir jetonun kullanılmasına olanak tanır. Denemeyi https://test.example, https://one.test.example veya https//two.test.example iframe'ler ve üçüncü taraf komut dosyası yüklemeleriyle etkinleştirmek amacıyla, alt alan adı eşleştirmeli https://test.example için bir jeton kullanılabilir.
Buna ek olarak, alt alan adı eşleşmesi etkinleştirildiğinde, üçüncü taraf çerezleri, karşılık gelen alt alanlarla ilişkili isteklerde ve iframe'lerde kullanılabilir. Örneğin, https://test.example alt alan adı eşleştirmesi kullanıyorsa https://cdn.one.test.example/image.jpg gibi alt kaynak istekleri üçüncü taraf çerezlerini alır.
Denemede, devre dışı bırakma işleminde alt alan adı eşleştirme dikkate alınmaz. Denemenin devre dışı bırakılması için kayıttaki kaynakla tam olarak eşleşen bir iframe jeton olmadan yüklenmelidir. Bu nedenle, alt alan adı eşleşmesi içeren https://test.example kaydı yalnızca https://test.example iframe'i tarafından jeton olmadan devre dışı bırakılabilir. Bu durum gelecekte değişebileceğinden, denemeyi etkinleştirmek istediğinizde tüm alt çerçeve iframe'lerde bir jeton sağlamanızı, denemeyi devre dışı bırakmak istediğinizde ise tüm iframe'lerden jetonları kaldırmanızı öneririz.
Deneme jetonuyla ilgili sorunları giderme
Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı makalede, deneme jetonu kaydı ve dağıtımında hata ayıklamanıza yardımcı olacak kapsamlı bir yapılacaklar listesi sunulmaktadır.
Bu denemede sıkça karşılaşabileceğiniz birkaç sorun vardır:
- "Kaynağın tüm alt alan adlarını eşleştirmek için bir jetona ihtiyacım var." seçeneği belirlendiğinde sağlanan jeton, kayıtlı alanla ve altındaki alanlarla eşleşir. Örneğin,
example.com,www.example.com,foo.example.comvebar.foo.example.comile eşleşmesi içinhttps://example.comkodunu kaydedin.https://www.example.comkaydını yaparsanız jetonunuzwww.example.comvefoo.www.example.comile eşleşir ancakfoo.example.comile eşleşmez. - Web sitenize yerleştirilmiş üçüncü taraf siteleri veya hizmetlerinin deneme için kendileri kaydolmalıdır. Kontrol etmediğiniz/sahibi olmadığınız bir alan için başvuruda bulunmamalısınız.
- Kaynak deneme kaydınızda hata yaparsanız hataları düzeltmek için yeni bir kayıt yapmanız ve yeni bir jeton almanız gerekir.
Sık Sorulan Sorular
- Disconnect.me listesi ile ilgili sorularım varsa ne yapmalıyım?
- Bağlantıyı kesme listesini yönetmediğimiz için support@disconnect.me adresinden Connection ile iletişime geçin. Daha fazla bilgi edinmek için izleyici koruma sayfasına göz atın.
- Alanım hem reklamcılık hem de reklamcılık dışı amaçlarla kullanılıyorsa desteği sonlandırma denemesine kaydolabilir miyim?
- Reklamcılık için kullanılan üçüncü taraf yerleştirmeleri ve hizmetleri, daha önce bu blogda açıklanan nedenlerden dolayı desteği sonlandırma denemesine uygun değildir. Bu, reklamcılık dışı amaçlarla da kullanılan reklamcılıkla ilgili alan adlarını içerir. Daha fazla bilgi için Uygunluk ölçütleri ve inceleme süreci bölümüne bakın.
- Siteler, kullanımdan kaldırma denemesine iş ortaklarından hangilerinin kaydolduğunu görebilecek mi? Kaydı iş ortakları arasında sınırlandırabilecek mi?
- Evet, siteler, Chrome DevTools Uygulama panelinde jeton bilgilerini görüntüleyerek hangi yerleştirmelerin ve hizmetlerin kullanımdan kaldırma deneme jetonunu temel aldığını görebilir. Daha fazla bilgi edinmek için Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı makaleye göz atın.
- Üst düzey siteler, iş ortakları veya sayfalarındaki yerleştirmeler ve hizmetler arasında kaydı sınırlandıramaz. Dilerseniz iş ortağıyla iletişime geçebilirsiniz.
- Bu denemenin, User-Agent azaltma kaynak denemesi gibi diğer denemelerden farkı nedir?
- Desteği sonlandırılan bu denemenin farklı olmasının başlıca nedeni, katılım kriterlerinin karşılanmasını içeren yeni kayıt sürecinin ve kaynak deneme konsolundaki yeni kullanıcı arayüzünün ve sayfaların sunulmasıdır.
- Bunun farklı olduğu ikinci yol, bazı siteler/hizmet istemcileri arasında maksimum miktarda web uyumluluğu sorununu çözmesi için üçüncü taraflarca yerleştirilmiş sitelere özel olarak erişilmesidir.
- Üst düzey sitelerin, sitelerinin tamamında 3 PC'leri etkinleştirmek için kaydolabileceği, üçüncü taraf çerezlerinin kullanımdan kaldırılmasına yönelik birinci taraf için kullanımdan kaldırma denemesi olacak mı?
- Şu anda üçüncü taraf yerleştirmeleri ve hizmetleri üzerinde çalışıyoruz. Birinci taraf sitelerin, sorunu gidermek için doğrudan sitelerinde değişiklik yapmaya devam etmesini ve yerleşik üçüncü taraflarını bu desteği sonlandırma denemesine kaydolmaya teşvik etmelerini öneririz.
- Desteği sonlandırılan deneme başvurumun incelenmesi ne kadar sürer? Başvurumun durumunu nereden kontrol edebilirim?
- Yanıt süreleri değişiklik gösterebilir. 1. çeyreğin başlarında üçüncü taraf çerezlerine yönelik desteğin sonlandırılmasından önce hazır olabilmek için en kısa sürede kayıt sürecini başlatmanızı öneririz. Kaydınızı gönderdikten sonra 1-2 hafta içinde yanıt almadıysanız 3pcd-deprecationtrial@google.com adresiyle iletişime geçin.
- Açık görüşme, karar durumu ve gerekçe için hata ileti dizisi.
- Kullanımdan kaldırılan deneme sürümü kaydımız onaylandı ve önerildiği şekilde bir deneme jetonu dağıttık. Ancak desteği sonlandırma denemesi beklendiği gibi çalışmamaktadır. Ne yapmalıyız?
- Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı makalede, kaynak denemeleriyle ilgili sorunları gidermek için bir kontrol listesi sunulmaktadır. Özellikle, bu kullanımdan kaldırma denemesi için doğru kaynak için kaydolduğunuzdan, gerekirse üçüncü taraf jetonunu seçtiğinizden ve jetonu JavaScript kullanarak bir HTTP başlığında, meta etiketinde veya (üçüncü taraf jeton için) doğru şekilde sağladığınızdan emin olun. Üçüncü taraf kaynak denemeleri hakkında daha fazla bilgi edinmek için Üçüncü taraf kaynak denemeleri sayfasını inceleyebilirsiniz. Ayrıca Chrome kaynak deneme demosu: Üçüncü taraf komut dosyası tarafından yerleştirilen jeton bölümünde ise kullanımdan kaldırmayla ilgili bir deneme demosu bulabilirsiniz. Sorun yaşamaya devam ederseniz origin-trials-support@google.com adresiyle iletişime geçin.

