Drittanbieter-Cookies
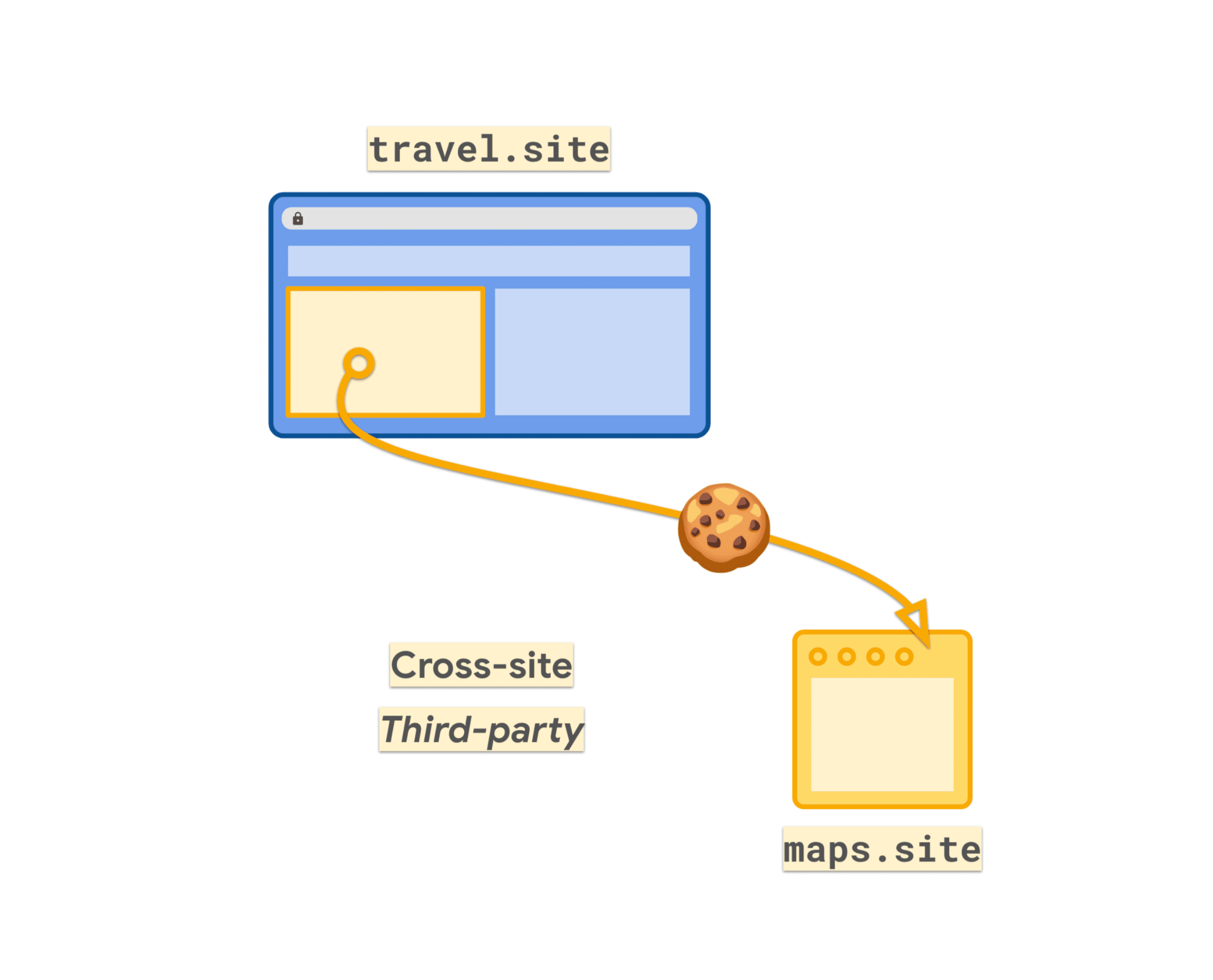
Cookies, die in websiteübergreifenden Kontexten wie iFrames oder Unterressourcenanfragen gesendet werden, werden im Allgemeinen als Drittanbieter-Cookies bezeichnet.
Anwendungsfälle für Drittanbieter-Cookies:
- Eingebettete Inhalte, die von anderen Websites geteilt wurden, z. B. Videos, Karten, Codebeispiele und Beiträge in sozialen Netzwerken
- Widgets für externe Dienste wie Zahlungen, Kalender, Buchungen und Reservierungen.
- Widgets wie Schaltflächen für soziale Netzwerke oder Betrugsbekämpfungsdienste.
- Remote-Ressourcen vom Typ
<img>oder<script>, für die Cookies erforderlich sind, die mit einer Anfrage gesendet werden (häufig für das Tracking von Pixeln und die Personalisierung von Inhalten verwendet).

2019 haben Browser das Verhalten von Cookies geändert und Cookies standardmäßig auf den Zugriff durch Erstanbieter beschränkt.
Alle Cookies, die derzeit im websiteübergreifenden Kontext verwendet werden, müssen mit dem Attribut SameSite=None festgelegt werden.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Verwendung von Drittanbieter-Cookies prüfen
Cookies, die für die Nutzung durch Drittanbieter gekennzeichnet sind, erkennen Sie an ihrem SameSite=None-Wert. Suchen Sie in Ihrem Code nach Instanzen, in denen Sie das Attribut SameSite auf diesen Wert festgelegt haben. Wenn Sie bereits Änderungen vorgenommen haben, um SameSite=None um das Jahr 2020 zu Ihren Cookies hinzuzufügen, sind diese Änderungen vielleicht ein guter Ausgangspunkt.
Wenn Sie Cookies mit der Kennzeichnung SameSite=None finden, die offenbar nicht in einem websiteübergreifenden Kontext verwendet werden, prüfen Sie, ob dies beabsichtigt ist, da sie woanders auch in einem websiteübergreifenden Kontext verwendet werden können. Andernfalls wurde SameSite=None möglicherweise versehentlich festgelegt und Sie sollten die unnötige Verwendung von SameSite=None entfernen.
Partitionierte Cookies, also solche, die mit dem Attribut Partitioned festgelegt werden, werden auch nach der Einstellung von Drittanbieter-Cookies in Browsern, die dieses Attribut unterstützen, weiterhin ausgeliefert.
Chrome-Entwicklertools
Im Bereich „Netzwerk“ der Chrome-Entwicklertools werden Cookies angezeigt, die bei Anfragen gesetzt und gesendet wurden. Im Steuerfeld „Anwendung“ sehen Sie unter „Speicher“ die Überschrift „Cookies“. Sie können die Cookies durchsuchen, die für jede Website gespeichert werden, auf die beim Seitenaufbau zugegriffen wird. Sie können nach der Spalte SameSite sortieren, um alle None-Cookies zu gruppieren.

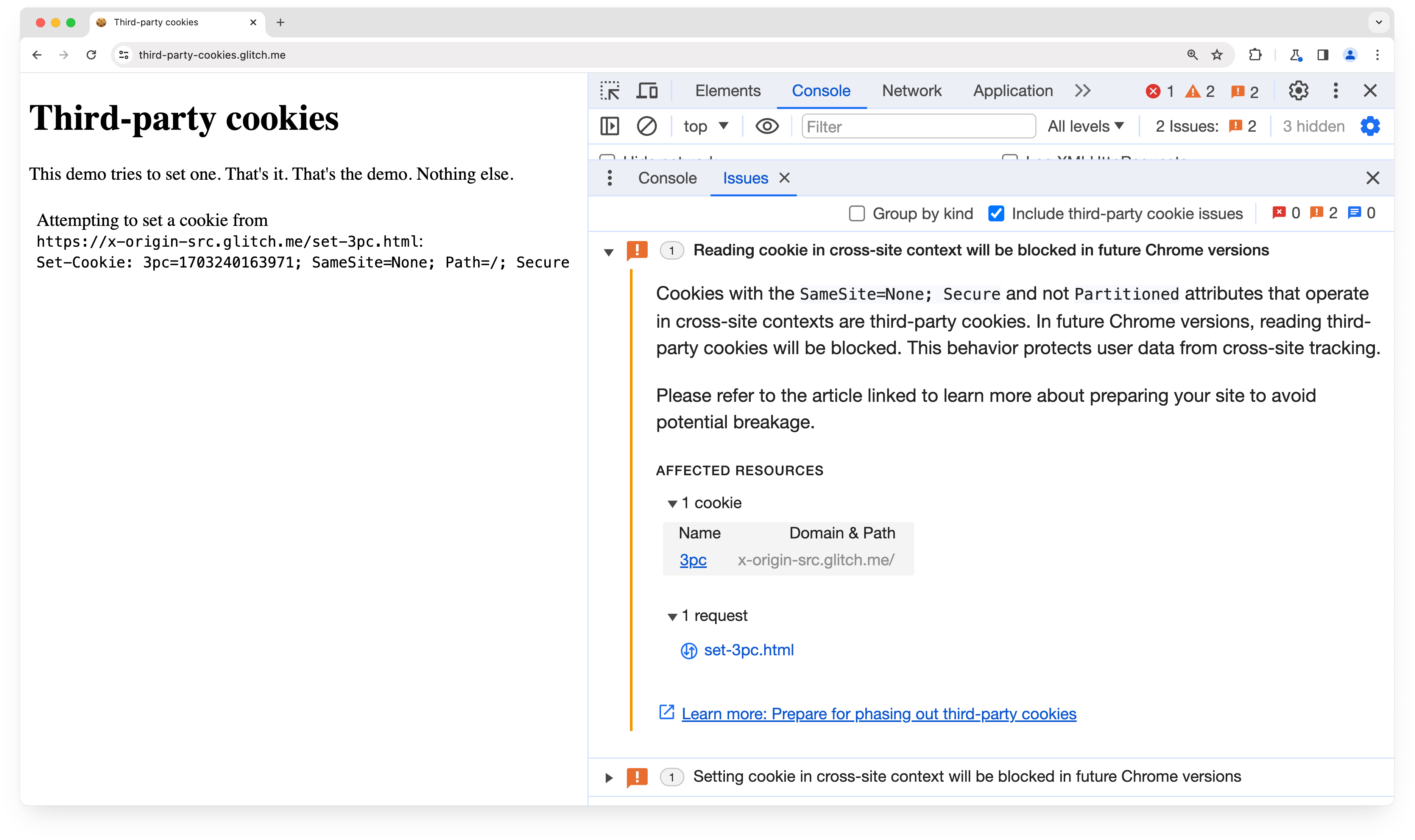
Ab Chrome 118 wird auf dem Tab Probleme mit den Entwicklertools das Problem mit der funktionsgefährdenden Änderung angezeigt: „Das im websiteübergreifende Kontext gesendete Cookie wird in zukünftigen Chrome-Versionen blockiert.“ Das Problem listet potenziell betroffene Cookies für die aktuelle Seite auf.
Privacy Sandbox-Analysetool (PSAT)
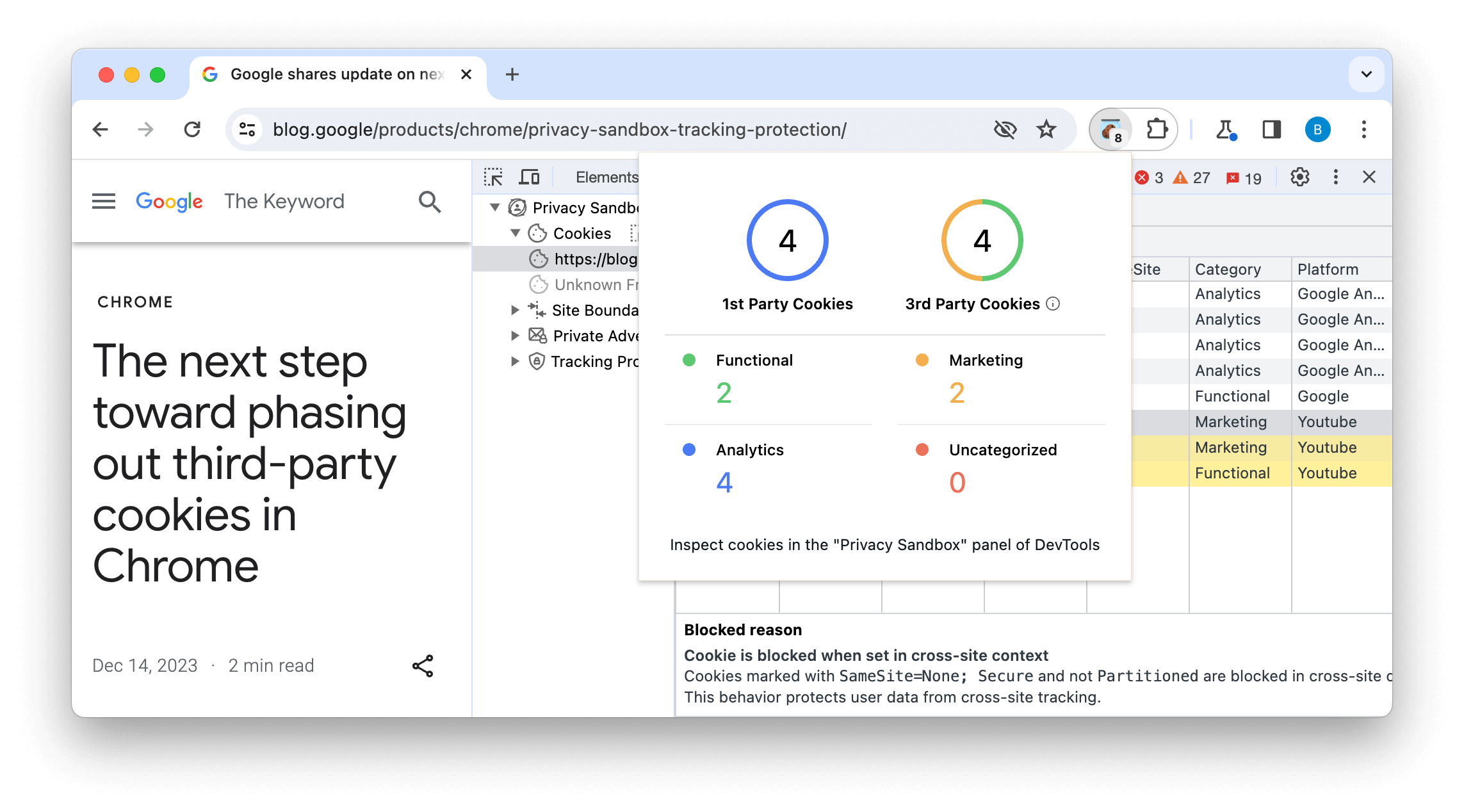
Außerdem haben wir das Privacy Sandbox Analysis Tool (PSAT) entwickelt, eine Entwicklertools-Erweiterung, die die Analyse der Cookie-Nutzung während Browsersitzungen erleichtert. Sie bietet Möglichkeiten zur Fehlerbehebung für Cookies und Privacy Sandbox-Funktionen sowie Zugangspunkte, über die Sie mehr über die Privacy Sandbox-Initiative erfahren können.

Die Erweiterung ergänzt die Entwicklertools mit speziellen Funktionen für Analyse- und Fehlerbehebungsszenarien im Zusammenhang mit der Einstellung von Drittanbieter-Cookies und der Einführung neuer datenschutzfreundlicher Alternativen.
Sie können die Erweiterung aus dem Chrome Web Store herunterladen oder auf das PSAT-Repository und das Wiki zugreifen.
Drittanbieter kontaktieren
Wenn Sie Cookies von Drittanbietern identifizieren, sollten Sie sich bei diesen Anbietern erkundigen, ob eine Einstellung von Drittanbieter-Cookies geplant ist. Es kann beispielsweise sein, dass Sie eine Version einer von Ihnen verwendeten Bibliothek aktualisieren, eine Konfigurationsoption im Dienst ändern oder keine Maßnahmen ergreifen müssen, wenn der Drittanbieter die erforderlichen Änderungen selbst übernimmt.
Eigene Cookies verbessern
Wenn Ihr Cookie nie auf der Website eines Drittanbieters verwendet wird, z. B. wenn Sie ein Cookie zum Verwalten der Sitzung auf Ihrer Website setzen und dieses nie in einem websiteübergreifenden iFrame verwendet wird, sollten Sie es explizit als SameSite=Lax oder SameSite=Strict kennzeichnen. Es gibt eine Reihe anderer sinnvoller Standardeinstellungen für eigene Cookies. Weitere Informationen finden Sie unter Rezepte für eigene Cookies.

