サードパーティ Cookie について
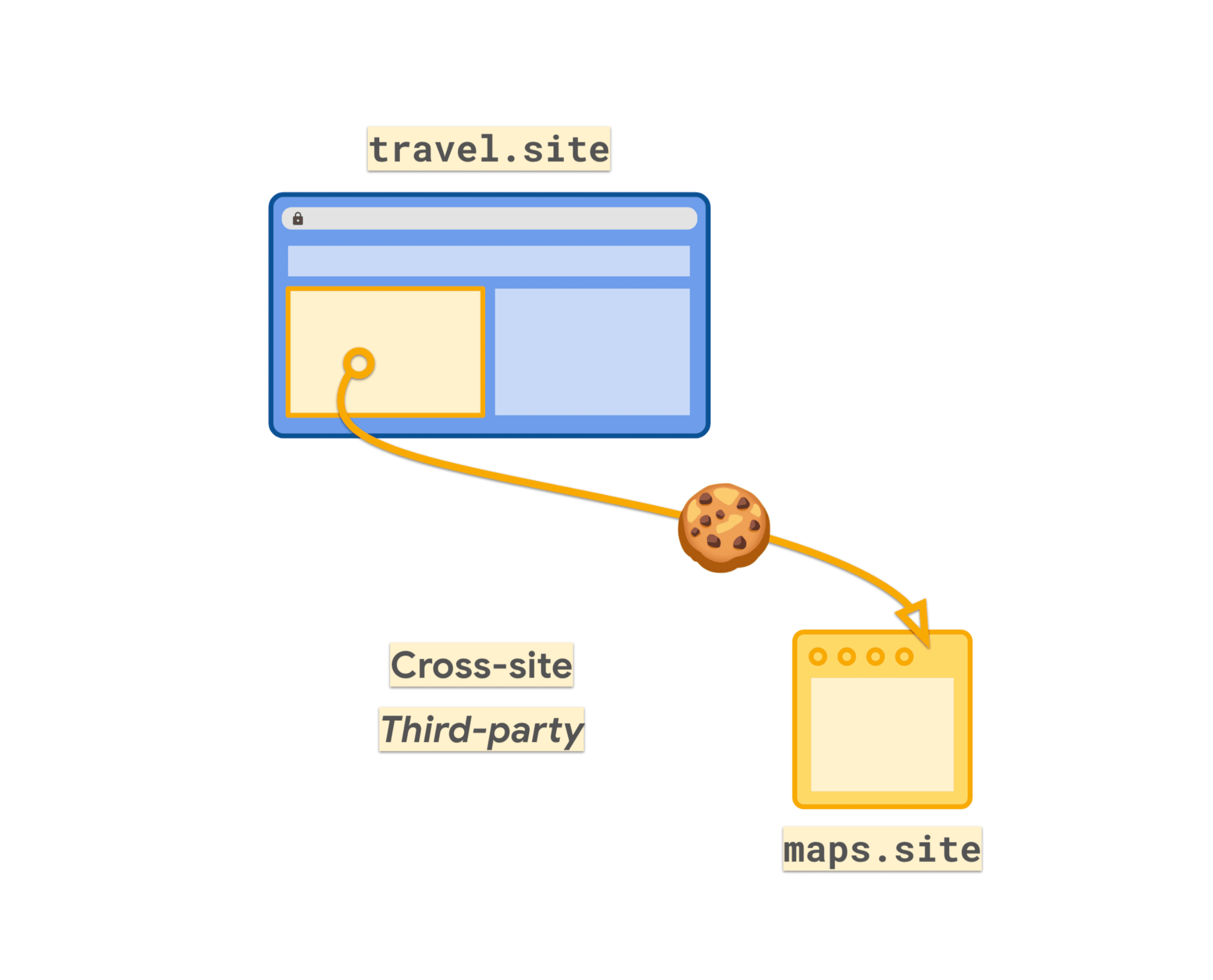
iframe やサブリソース リクエストなど、クロスサイト コンテキストで送信される Cookie は一般にサードパーティ Cookie と呼ばれます。
サードパーティ Cookie のユースケースは次のとおりです。
- 他のサイトから共有された埋め込みコンテンツ(動画、地図、コードサンプル、ソーシャル投稿など)。
- 支払い、カレンダー、予約、予約などの外部サービスのウィジェット。
- ソーシャル ボタンや不正防止サービスなどのウィジェット。
- リクエストで送信される Cookie に依存するリモートの
<img>リソースまたは<script>リソース(一般的には、ピクセルのトラッキングとコンテンツのカスタマイズに使用されます)。

2019 年には、各ブラウザで Cookie の動作が変更され、Cookie をファーストパーティ アクセスにデフォルトで制限しました。現在クロスサイト コンテキストで使用されている Cookie は、SameSite=None 属性で設定する必要があります。
Set-Cookie: cookie-name=value; SameSite=None; Secure
サードパーティ Cookie の使用状況を監査する
サードパーティ使用のマークが付いた Cookie は、SameSite=None 値で識別できます。コードを検索して、SameSite 属性をこの値に設定されているインスタンスを探してください。2020 年頃に Cookie に SameSite=None を追加していた場合は、その変更が出発点として適している可能性があります。
SameSite=None とマークされた Cookie が、クロスサイト コンテキストで使用されていないと思われる場合、別の場所でクロスサイト コンテキストで使用されている可能性があるため、意図的かどうか確認してください。それ以外の場合は、SameSite=None が誤って設定されている可能性があるため、不要な SameSite=None の使用を削除してください。
パーティション化された Cookie(Partitioned 属性で設定されている Cookie)は、この属性に対応しているブラウザでサードパーティ Cookie が廃止された後も引き続き配信されます。
Chrome DevTools
Chrome DevTools の [Network] パネルに、リクエスト時に設定および送信された Cookie が表示されています。[アプリケーション] パネルの [ストレージ] には [Cookie] という見出しがあります。ページの読み込み時にアクセスされたサイトごとに保存された Cookie を参照できます。[SameSite] 列で並べ替えると、None 個の Cookie をすべてグループ化できます。
![SameSite=None の Cookie に関する警告が表示されている DevTools の [Issues] タブ。](https://developers.google.com/static/privacy-sandbox/assets/images/blog/3pc-issues.png?authuser=1&hl=ja)
Chrome 118 以降、DevTools の [問題] タブに、「クロスサイト コンテキストで送信された Cookie は今後の Chrome バージョンではブロックされる」という互換性を破る変更の問題が表示されます。問題には、現在のページの影響を受ける可能性のある Cookie が一覧表示されます。
プライバシー サンドボックス分析ツール(PSAT)
また、ブラウジング セッション中の Cookie 使用状況の分析を容易にする DevTools の拡張機能として、プライバシー サンドボックス分析ツール(PSAT)も開発されました。Cookie とプライバシー サンドボックス機能のデバッグ経路と、プライバシー サンドボックスの取り組みに関する詳細を確認できるアクセス ポイントが提供されます。

この拡張機能は、サードパーティ Cookie のサポート終了や新しいプライバシー保護の代替手段の導入に関連するシナリオの分析とデバッグに特化した機能で、DevTools を補完します。
この拡張機能は Chrome ウェブストアからダウンロードするか、PSAT リポジトリと Wiki からアクセスできます。
サードパーティのサービス プロバイダに確認する
サードパーティによって設定された Cookie を特定した場合は、そのプロバイダにサードパーティ Cookie の段階的廃止計画があるかどうか確認してください。たとえば、使用しているライブラリのバージョンをアップグレードしたり、サービスの設定オプションを変更したり、サードパーティが必要な変更を自身で処理している場合は何もしない、といったことが必要になる場合もあります。
ファーストパーティの Cookie を改善する
Cookie がサードパーティのサイトで使用されない場合(たとえば、サイトのセッションを管理するために Cookie を設定し、クロスサイト iframe で使用されていない場合)は、Cookie に SameSite=Lax または SameSite=Strict を明示的にマークする必要があります。ファーストパーティの Cookie には、他にも適切なデフォルト値が多数用意されています。詳しくは、ファーストパーティ Cookie のレシピをご覧ください。

