網路瀏覽器即將淘汰第三方 Cookie,因此您必須檢查自家網站或網站採用的第三方服務是否使用第三方 Cookie。
瞭解第三方 Cookie 的使用方式
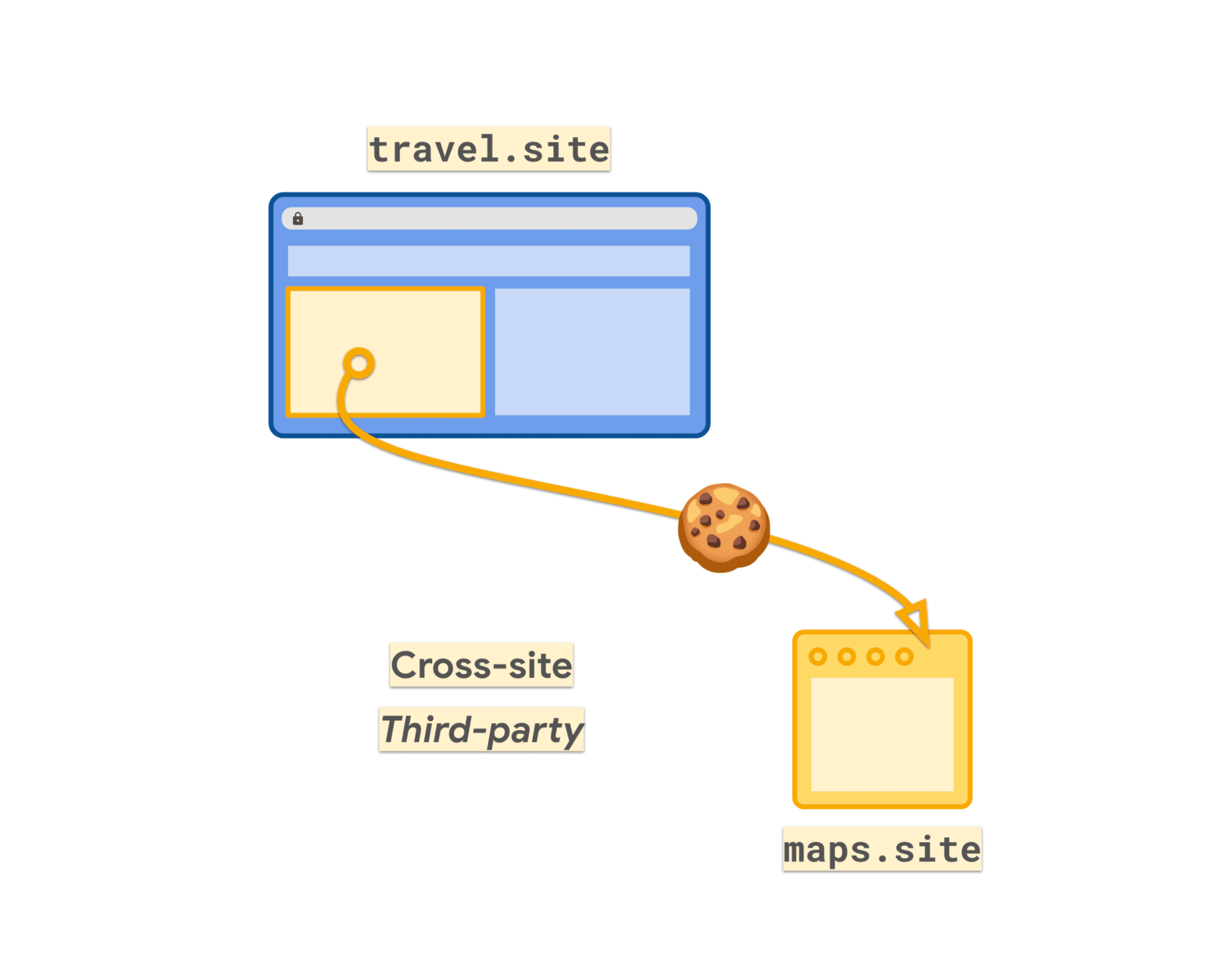
在跨網站內容 (例如 iframe 或子資源要求) 中傳送的 Cookie,通常稱為第三方 Cookie,即使 Cookie 不是來自第三方也一樣。第三方 Cookie 可以是第三方 Cookie (例如分析服務或廣告技術),但也可能來自您自有網站或服務,但其網域與頂層網頁 (例如圖片伺服器或微型網站) 不同。
- 從其他網站分享的嵌入內容,例如影片、地圖、程式碼範例和社群貼文。
- 用於外部服務 (例如付款、日曆、預約和預訂) 的小工具。
- 社交按鈕或反詐欺服務等小工具。
- 透過要求傳送需要 Cookie 的遠端
<img>或<script>資源 (通常用於追蹤像素和個人化內容)。

瀏覽器在 2019 年調整了 Cookie 的行為,預設將 Cookie 限制為第一方存取權。
目前用於跨網站環境的所有 Cookie 都必須使用 SameSite=None 屬性進行設定。
Set-Cookie: cookie-name=value; SameSite=None; Secure
這表示系統可透過 SameSite=None 屬性識別第三方 Cookie。
稽核第三方 Cookie 使用情形
您應該在程式碼中搜尋將 SameSite Cookie 屬性設為 None 的情況。如果您之前曾在 2020 年左右變更在 Cookie 中加入 SameSite=None 的設定,那麼這些變更可能是很好的起點。
如果你發現標示為 SameSite=None 的 Cookie 似乎不適用於跨網站內容,請檢查該 Cookie 是否屬於故意,因為該 Cookie 可能用於其他跨網站內容。否則,SameSite=None 可能遭到不慎設定,建議您移除所有不必要的 SameSite=None 使用。
分區 Cookie (使用 Partitioned 屬性設定) 在支援這項屬性的瀏覽器上淘汰後,仍會繼續提供。
Chrome 開發人員工具
Chrome DevTools「Network」面板會顯示依要求設定並傳送的 Cookie。「應用程式」面板中的「Cookie」標題位於「儲存空間」下方。網頁載入時,您可以查看為每個網站儲存的 Cookie。您可以按照「SameSite」欄排序,將所有「None」Cookie 分組。

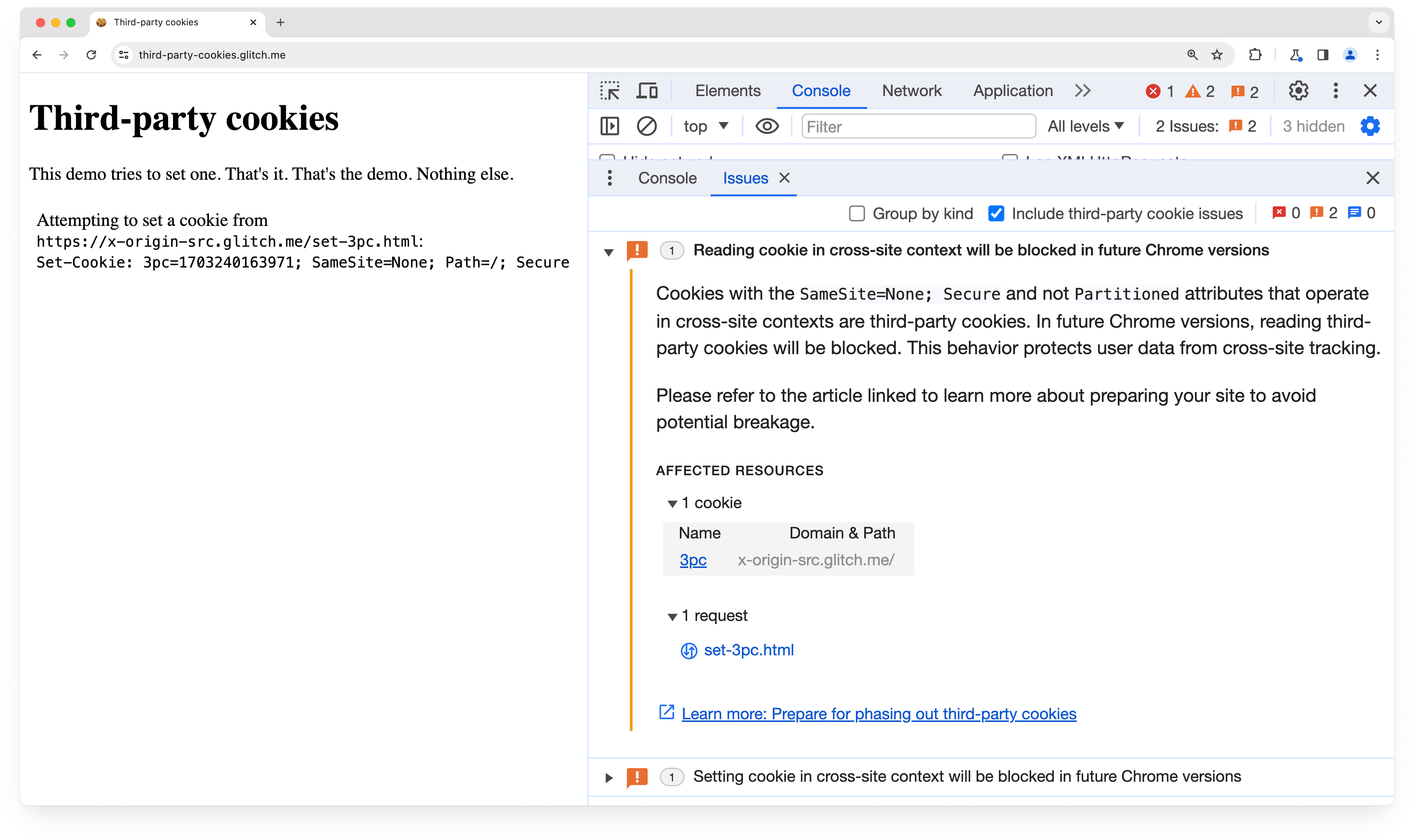
自 Chrome 118 起,開發人員工具問題分頁會顯示破壞性變更問題:「日後的 Chrome 版本將封鎖在跨網站環境中傳送的 Cookie」。問題會列出目前網頁上可能受影響的 Cookie。
Privacy Sandbox 分析工具
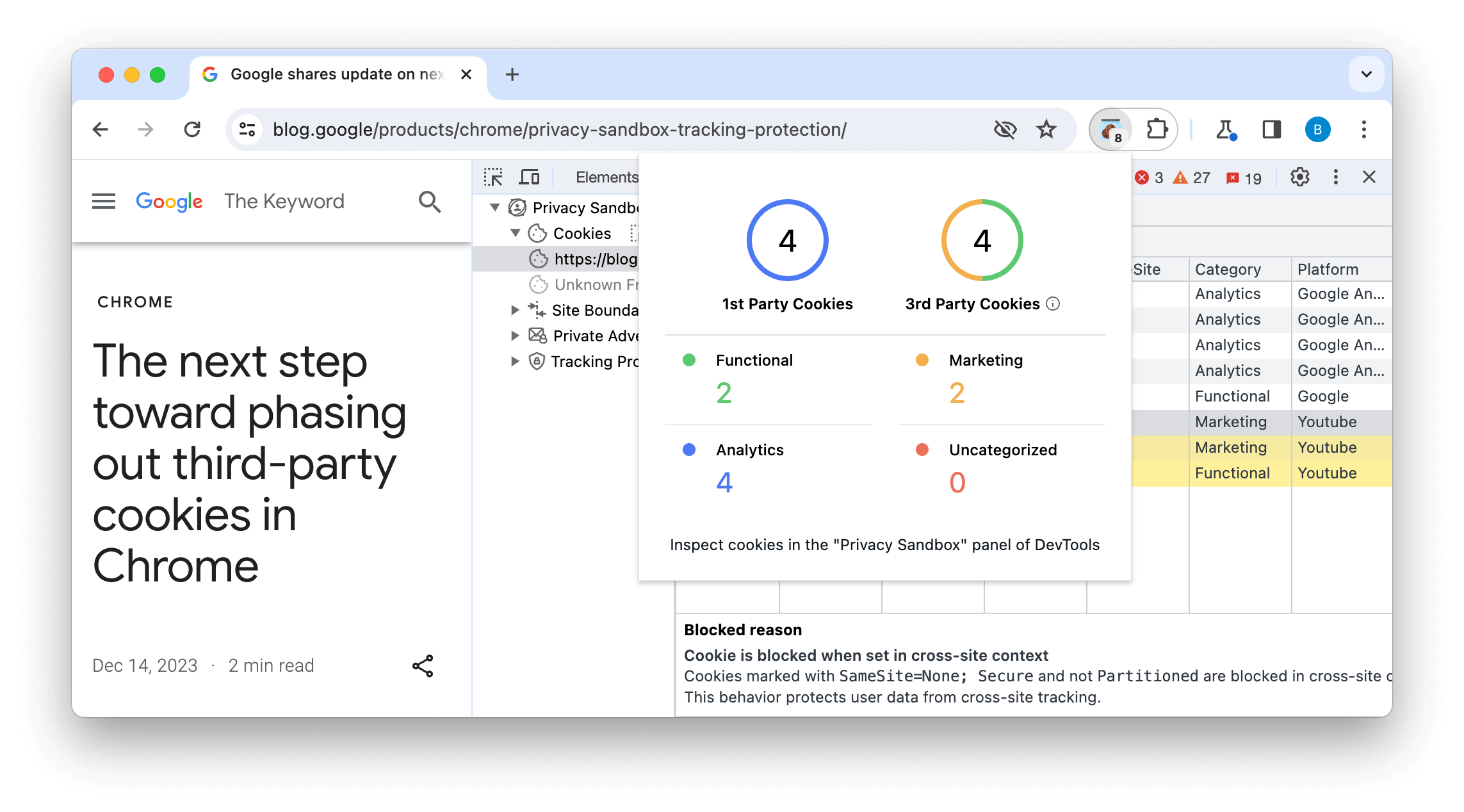
此外,我們也打造了 Privacy Sandbox Analysis Tool (PSAT),這項開發人員工具擴充功能,有助於分析瀏覽工作階段期間的 Cookie 使用情形。如此一來,就能為 Cookie 和 Privacy Sandbox 功能提供偵錯路徑,進一步瞭解 Privacy Sandbox 計畫。

該擴充功能與開發人員工具相輔相成,可分析及偵錯與第三方 Cookie 淘汰和採用新的隱私權保護替代方案相關的情境。
您可以從 Chrome 線上應用程式商店下載擴充功能,或存取 PSAT 存放區和維基。
洽詢第三方服務供應商
如果您指定第三方設定的 Cookie,請洽詢該供應商,瞭解對方是否有淘汰第三方 Cookie 的計畫。例如,你可能需要升級目前使用的程式庫版本、變更服務中的設定選項,而如果第三方會自行處理必要變更,你就不必採取任何動作。
改善第一方 Cookie
如果 Cookie 從未用於第三方網站 (例如,您設定 Cookie 來管理網站上的工作階段,且從未在跨網站 iframe 中使用),則應將 Cookie 明確標示為 SameSite=Lax 或 SameSite=Strict。還有一些其他適合用於第一方 Cookie 的預設值。詳情請參閱「第一方 Cookie 食譜」。

