Üçüncü taraf çerezlerinizi anlama
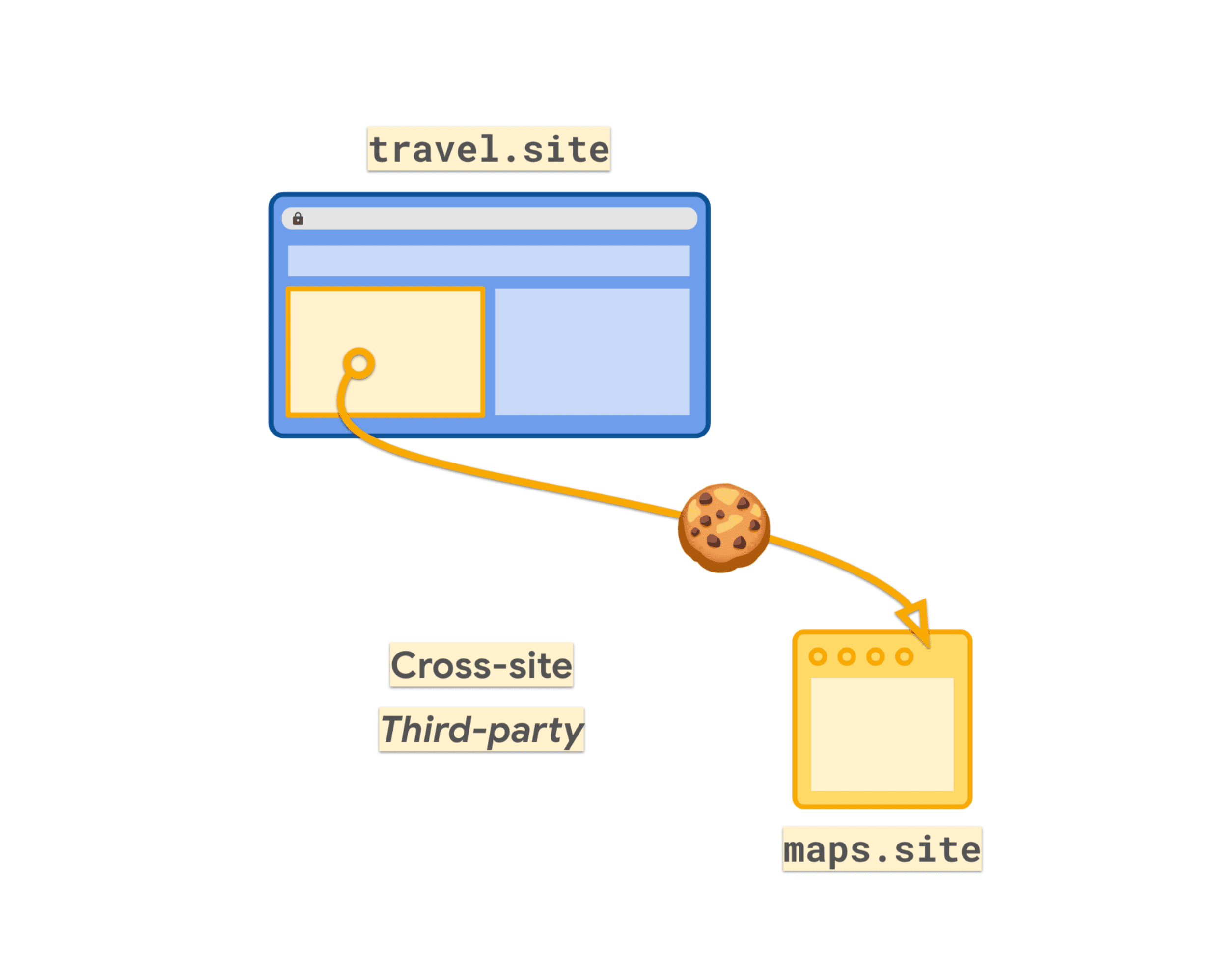
iFrame'ler veya alt kaynak istekleri gibi siteler arası bağlamlarda gönderilen çerezler genellikle üçüncü taraf çerezleri olarak adlandırılır.
Üçüncü taraf çerezlerinin kullanım alanlarından bazıları şunlardır:
- Diğer sitelerden paylaşılan (ör. videolar, haritalar, kod örnekleri ve sosyal medya yayınları) yerleştirilmiş içerikler.
- Ödemeler, takvimler, rezervasyon ve rezervasyon gibi harici hizmetler için widget'lar.
- Sosyal medya düğmeleri veya sahtekarlıkla mücadele hizmetleri gibi widget'lar.
- Bir istekle gönderilecek çerezlere dayanan uzak
<img>veya<script>kaynakları (genellikle pikselleri izlemek ve içeriği kişiselleştirmek için kullanılır).

2019'da tarayıcılar çerez davranışını değiştirerek çerezleri varsayılan olarak birinci taraf erişimiyle kısıtladı.
Bugün siteler arası bağlamlarda kullanılan tüm çerezler SameSite=None özelliğiyle ayarlanmalıdır.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Üçüncü taraf çerezi kullanımınızı denetleme
Üçüncü taraf kullanımı için işaretlenen çerezler SameSite=None değerleriyle tanımlanabilir. Bu değere SameSite özelliğini ayarladığınız örnekleri bulmak için kodunuzda arama yapmanız gerekir. 2020 civarında çerezlerinize SameSite=None eklemek için değişiklik yaptıysanız bu değişiklikler iyi bir başlangıç noktası olabilir.
SameSite=None olarak işaretlenmiş çerezler siteler arası bir bağlamda kullanılmıyorsa başka bir yerde siteler arası bağlamda kullanılabileceğinden bu durumun bilinçli olarak yapılıp yapılmadığını kontrol edin. Aksi takdirde SameSite=None, yanlışlıkla ayarlanmış olabilir. Bu durumda gereksiz SameSite=None kullanımlarını kaldırmanız gerekir.
Bölümlendirilmiş çerezler (Partitioned özelliğiyle ayarlananlar), bu özelliği destekleyen tarayıcılarda üçüncü taraf çerezlerinin desteği sonlandırıldıktan sonra da yayınlanmaya devam edecektir.
Chrome Geliştirici Araçları
Chrome DevTools Network (Ağ) panelinde, isteklerde ayarlanan ve gönderilen çerezler gösterilir. Uygulama panelinde, Depolama altında Çerezler başlığını görebilirsiniz. Sayfa yükleme işleminin bir parçası olarak erişilen her site için depolanan çerezlere göz atabilirsiniz. Tüm None çerezlerini gruplandırmak için SameSite sütununa göre sıralama yapabilirsiniz.

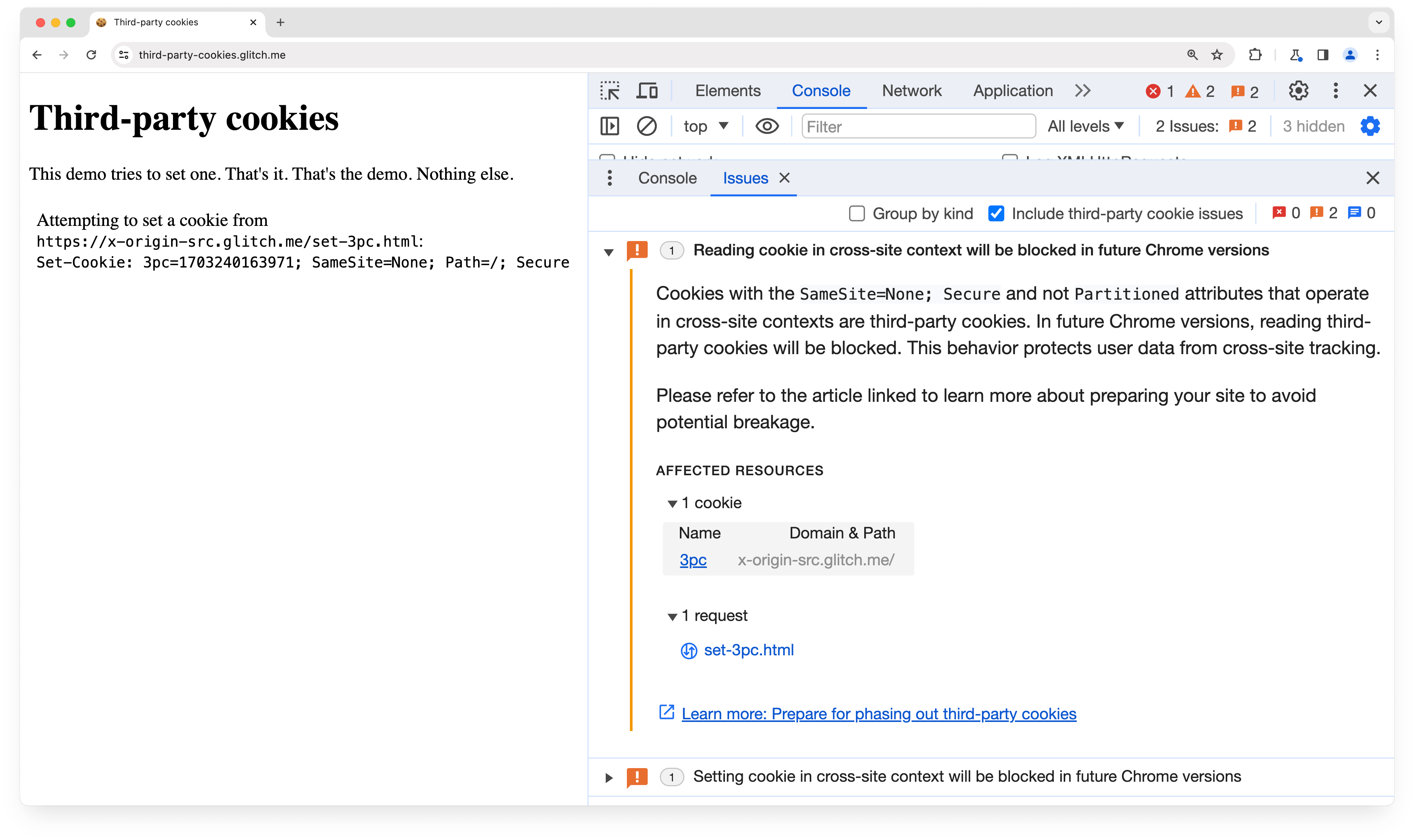
Chrome 118'deki DevTools Sorunları sekmesinde, zarar veren değişiklik sorunu şu şekilde gösterilmektedir: "Siteler arası bağlamda gönderilen çerezler, gelecekteki Chrome sürümlerinde engellenecek." Sorunda, mevcut sayfa için etkilenmiş olabilecek çerezler listelenmektedir.
Özel Korumalı Alan Analiz Aracı (PSAT)
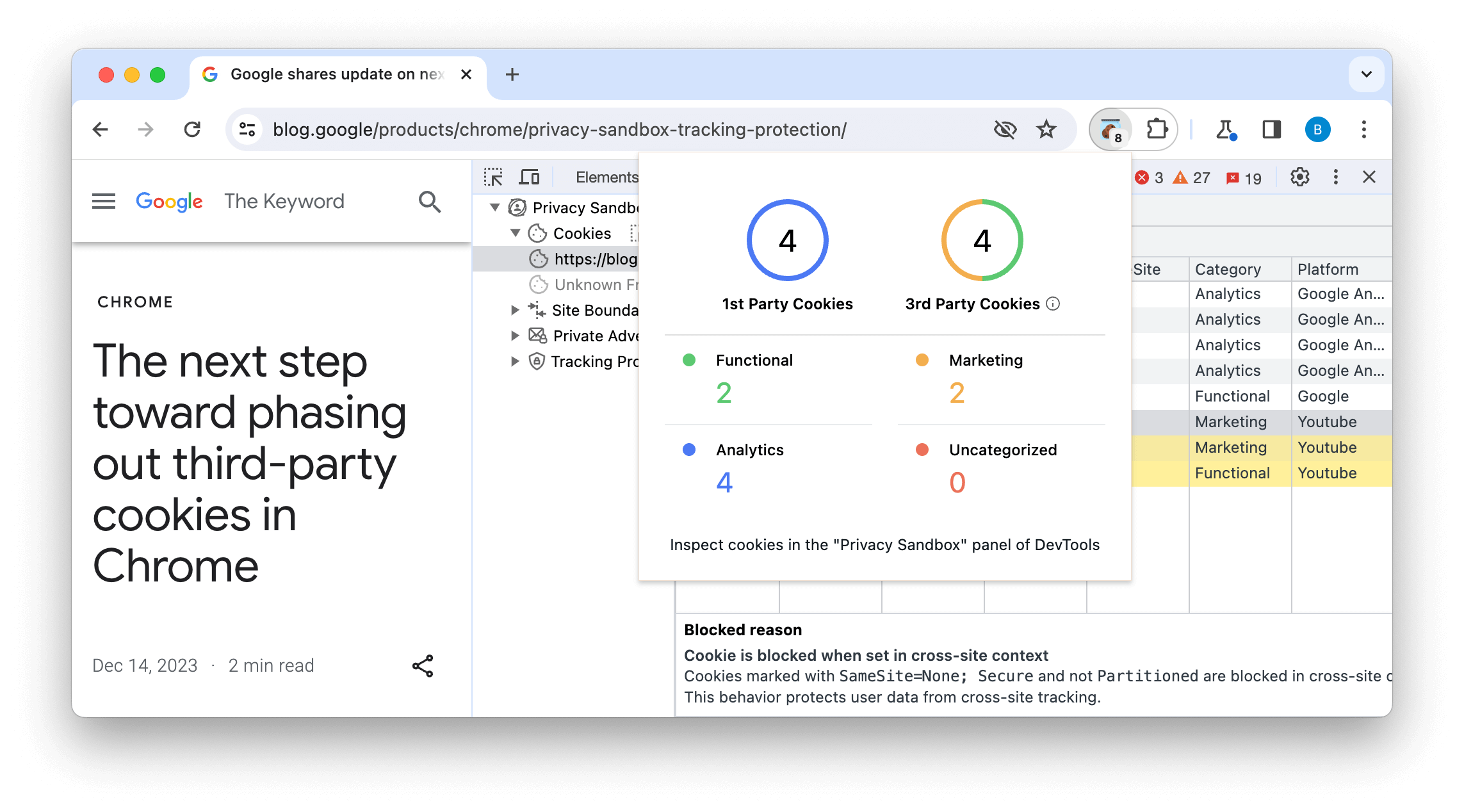
Ayrıca, tarama oturumları sırasında çerez kullanımının analizini kolaylaştırmak için bir Geliştirici Araçları uzantısı olan Özel Korumalı Alan Analiz Aracı'nı (PSAT) geliştirdik. Bu, çerezler ve Özel Korumalı Alan özellikleri için hata ayıklama yollarının yanı sıra Özel Korumalı Alan girişimi hakkında daha fazla bilgi edinebileceğiniz erişim noktaları sağlar.

Bu uzantı, Geliştirici Araçları'nı, üçüncü taraf çerezlerinin kullanımdan kaldırılması ve gizliliği koruyan yeni alternatiflerin benimsenmesiyle ilgili senaryoları analiz etmek ve hata ayıklamak için özel özelliklerle tamamlar.
Uzantıyı Chrome Web Mağazası'ndan indirebilir veya PSAT veri havuzuna ve wiki'ye erişebilirsiniz.
Üçüncü taraf servis sağlayıcılarınızla görüşme yapma
Üçüncü taraflarca oluşturulan çerezleri belirlerseniz, bu sağlayıcılarla görüşerek, üçüncü taraf çerezlerini kullanımdan kaldırma planları olup olmadığını öğrenin. Örneğin, kullandığınız bir kitaplığın sürümünü yükseltmeniz, hizmetteki bir yapılandırma seçeneğini değiştirmeniz veya gerekli değişiklikleri üçüncü taraf yapıyorsa hiçbir işlem yapmamanız gerekebilir.
Birinci taraf çerezlerinizi iyileştirin
Çereziniz hiçbir zaman üçüncü taraf sitesinde kullanılmazsa (örneğin, sitenizdeki oturumu yönetmek için bir çerez ayarlarsanız ve bu çerez hiçbir zaman siteler arası bir iframe'de kullanılmazsa), çerezi açık bir şekilde SameSite=Lax veya SameSite=Strict olarak işaretlemeniz gerekir. Birinci taraf çerezleri için kullanılacak başka makul varsayılanlar da vardır. Daha fazla bilgiyi Birinci taraf kurabiyeler için tarifler başlıklı makalede bulabilirsiniz.

